webサイトと言ってもただHTMLを返すだけのやつです。ほとんどタイトル詐欺。
Function Computeとは
Function Computeの概要です。まず公式ドキュメントを見てみます。
Alibaba Cloud Function Computeは、イベント駆動型のフルマネージドコンピューティングサービスです。Function Compute を使用すると、サーバーやその他のインフラストラクチャの管理を心配することなく、コードを記述してアップロードできます。
ふむ。分かりやすく具体例を交えて説明します。
例えばOSSにファイルをアップロードした時にそのアップロードイベントを検知して何か処理を行う(Slack通知とか)です。いわゆるサーバレスな環境を実現します。
ここではHTTPのGETリクエストをトリガーにしてレスポンスを返すようにします。
毎月100万回のリクエストは無料(参考: 公式ドキュメント)なので個人利用なら気兼ねなく使えます。ありがたい。
サービスと関数とトリガー
FCにはサービスと関数の2つの概念があります。めちゃくちゃ簡単に説明すると関数がイベントに対応する処理で、サービスは関数の入れ物です。
そしてトリガーはどんな条件で関数を実行するかの設定です。
現在Java, Node.js, Pythonをサポートしていますが、HTTPイベントに関してはまだnode.jsしか対応していません。
準備
Resource Access Managementよりユーザーを作成してFunction Computeの権限を与えておいてください。
Function Computeを使ってみる
公式のチュートリアルとHTTPトリガーのドキュメントを参考にします。
まず、Function ComputeのCLIツールであるfcliをGitHub Releasesからダウンロードしておきます。
次に、ローカルの適当な場所にHTTPトリガーで実行される処理の関数を書きます。ここでは~/src/function_compute/my_website/http.jsとします。
$ mkdir ~/src/function_compute/my_website
$ cd ~/src/function_compute/my_website
$ vim http.js
以下がhttp.jsです。
// http.js
const getRawBody = require('raw-body')
module.exports.handler = function(request, response, context) {
getRawBody(request, function(err, data){
const respBody = new Buffer("<html><h1>hello FunctionCompute</h1></html>")
response.setStatusCode(200)
response.setHeader('content-type', 'text/html')
response.send(respBody)
})
};
getRawBody()でレスポンスを定義します。
サービスと関数の作成
さて、次に新しくサービスと関数を作ります。サービス名はmy_website、関数名はhttpにします。
>>> mks my_website
>>> cd my_website
>>> mkf http -t nodejs6 -h http.handler
mksがmake service、mkfがmake functionですね。
※ コマンド実行中に40xや50xが返ってきた場合はこちらのトラブルシューティングを参照してください。
コード編集はGUIからもできますが、コマンドラインの使用をおすすめします。(たまに画面が微妙な挙動をするので)
トリガーの作成
こっちもfcliでコマンドラインから作成したかったのですが、トリガー作成用のmktがまだhttpに対応していない(2018/7/5)のでコンソール画面から作ります。
↓オプションの説明文にはサポートしてるって書いてある
>>> mkt --help
--etag string trigger etag for update
--help
-r, --invocation-role string invocation role, timer type trigger optional
-s, --source-arn string event source arn, timer type trigger optional
-c, --trigger-config string trigger config file
-t, --type string trigger type, support oss, log, timer, http, cdn_events now (default "oss")
>>> mkt http -t http -c httpTrigger.yml
Error: unsupported trigger type, expect oss, log, timer, http, cdn_events, actual http
嘘やろhttpってあるやんけ
実装されていないっぽいですね。
追記:
v0.20で実装されたみたいで、ちゃんと使えました。
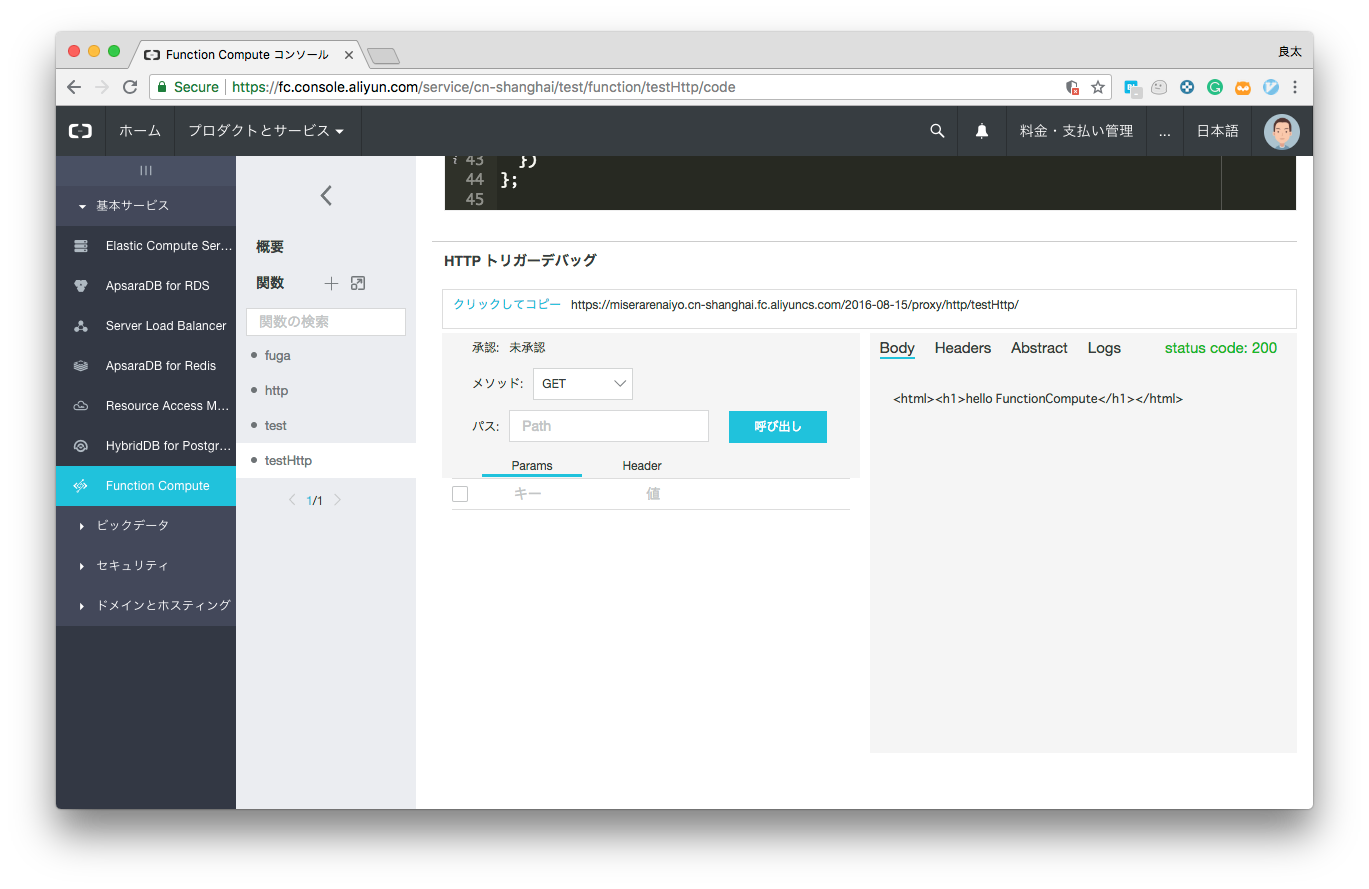
ブラウザで確認する
まとめ
公式のドキュメントが最強。しかし新しいからかちょっとまだバグってる。