iOSアプリ申請時にiTunes Connectで提出するアプリ説明用スクリーンショット作成、サイズの種類が多くて大変ですよね。
4.7インチ、5.5インチ、4インチ、3.5インチ(iPad)の画像を各5枚ずつ1枚1枚作成とか気が遠くなります(๑•́ ₃ •̀๑)
本日は、そんなときに便利なSketch3を使ったiOSアプリ申請用スクリーンショット一括作成法をご紹介します(๑˃̵ᴗ˂̵)و
【用意するもの】
・Sketch3
・アプリ申請用スクリーンショット
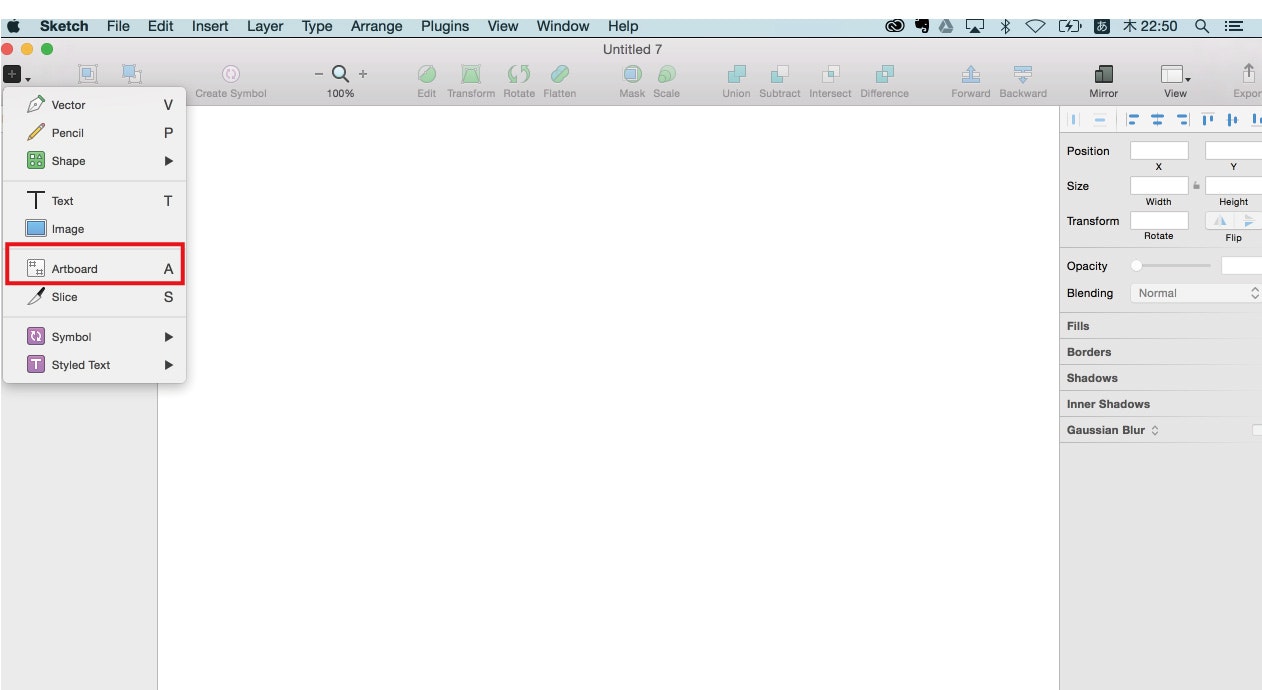
【手順】
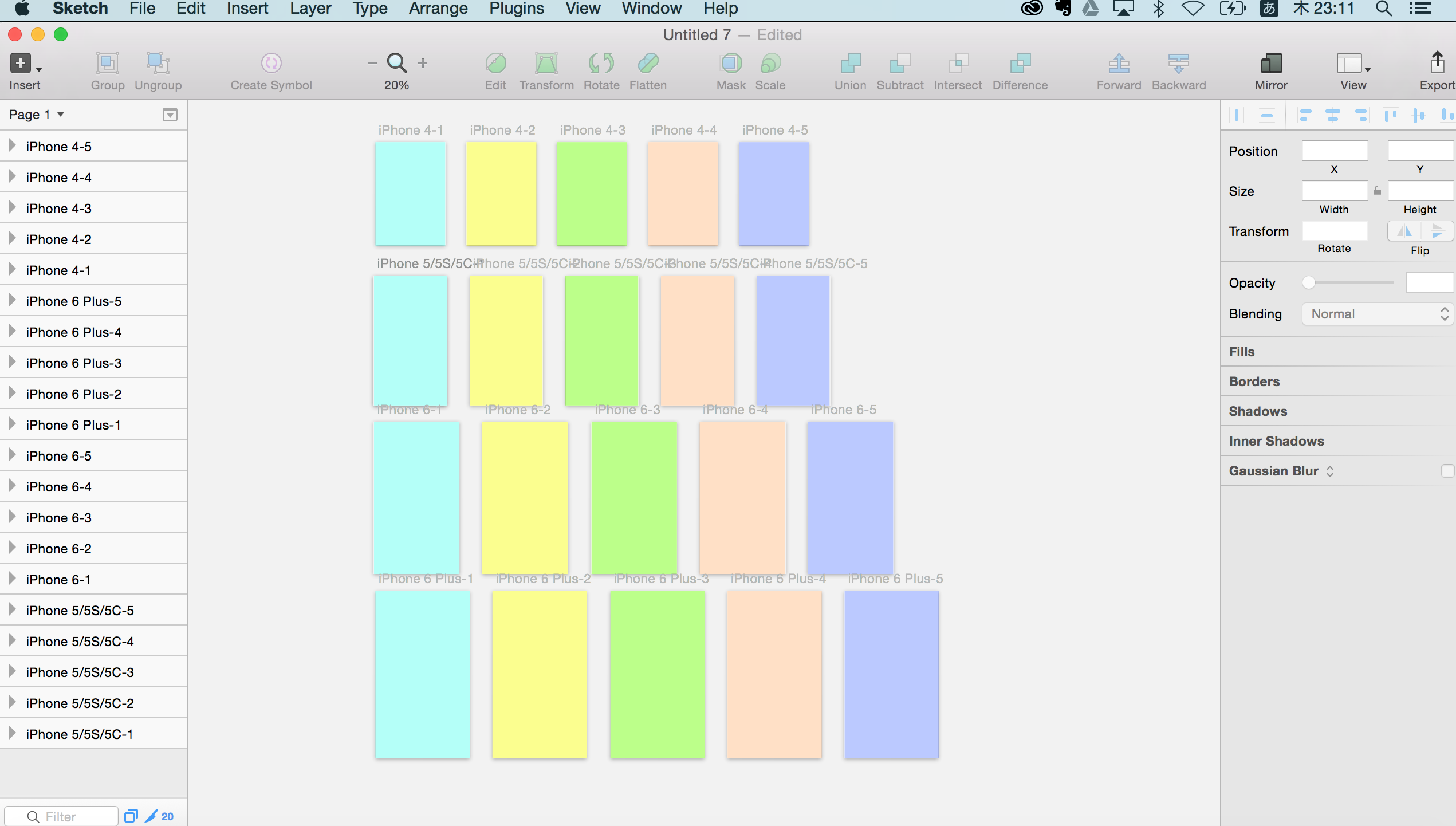
-
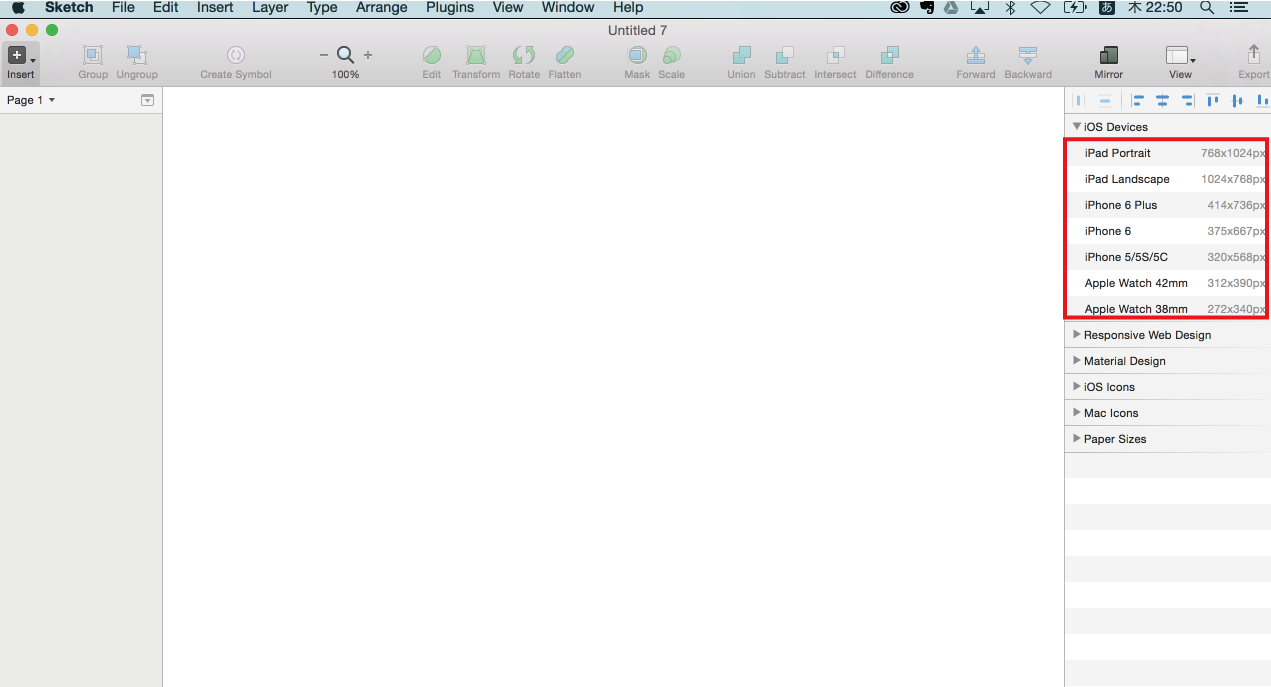
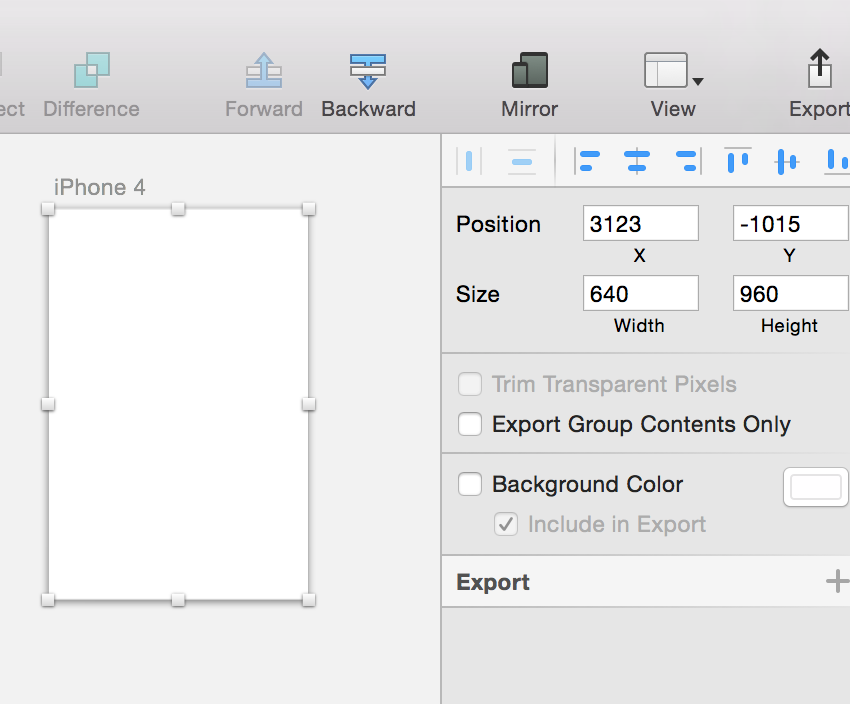
ちなみに「iOS Device」の中に欲しいサイズがない場合は直接サイズ(WidthxHeight)を指定することも出来ます。

-
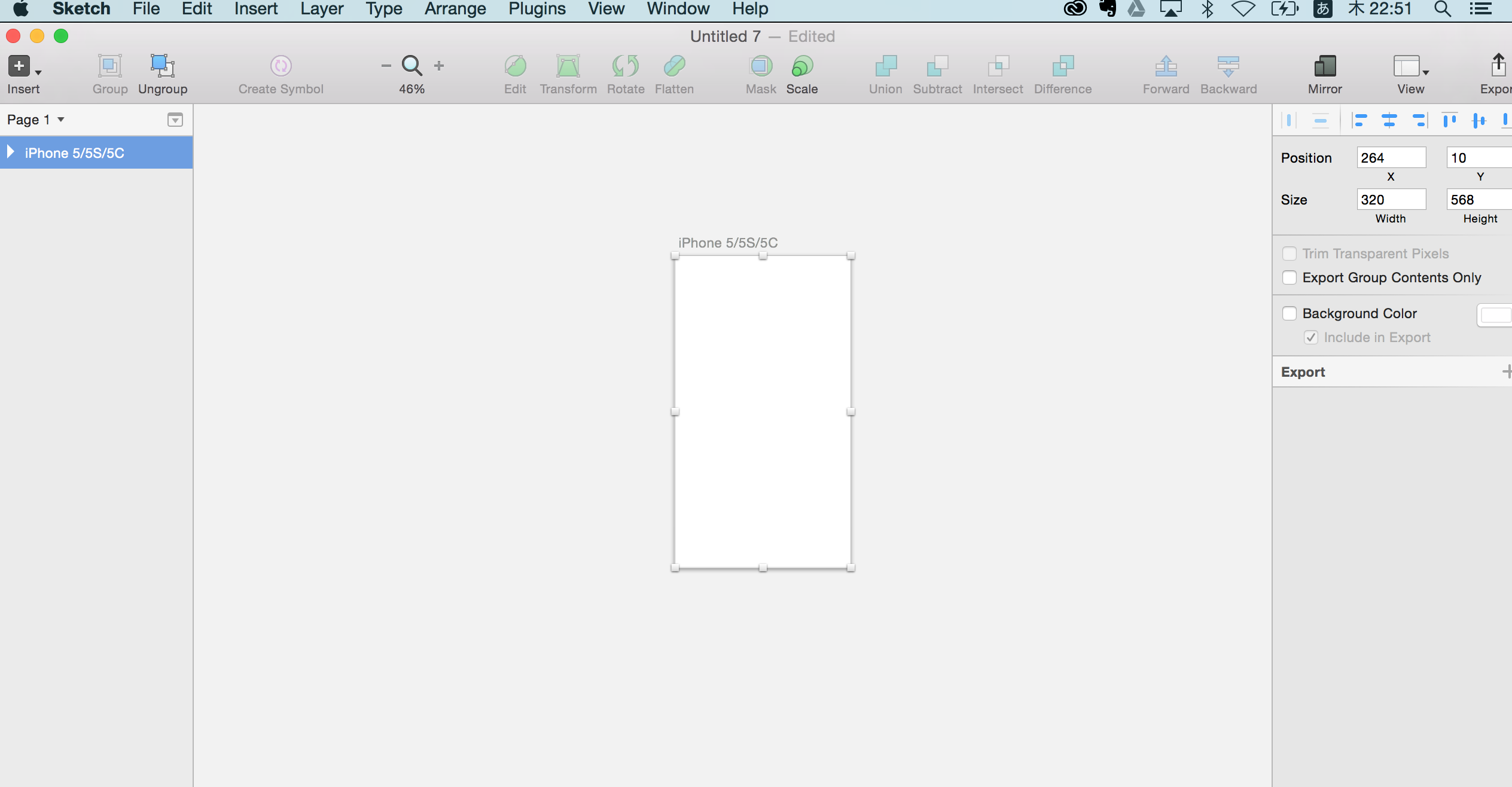
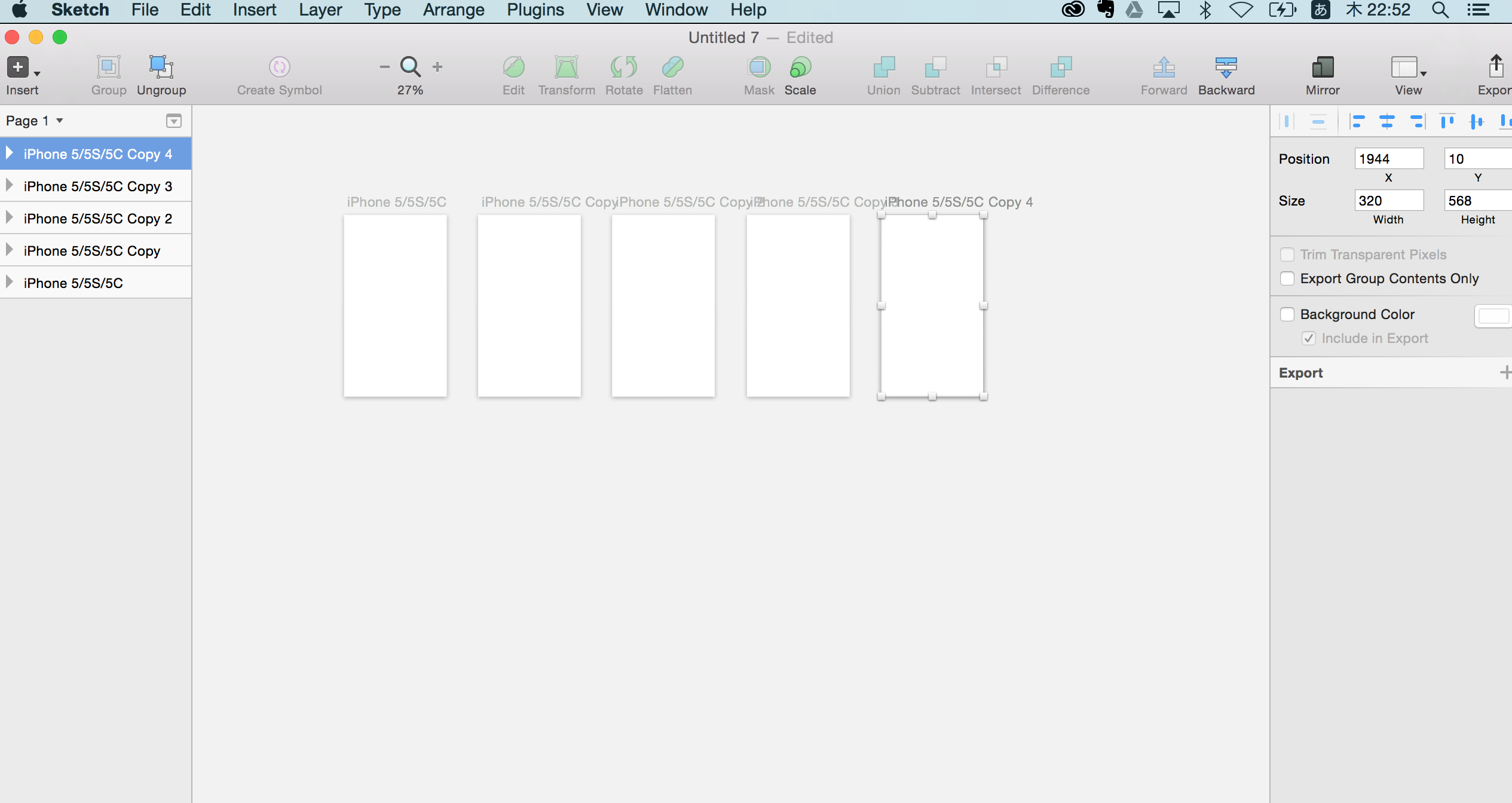
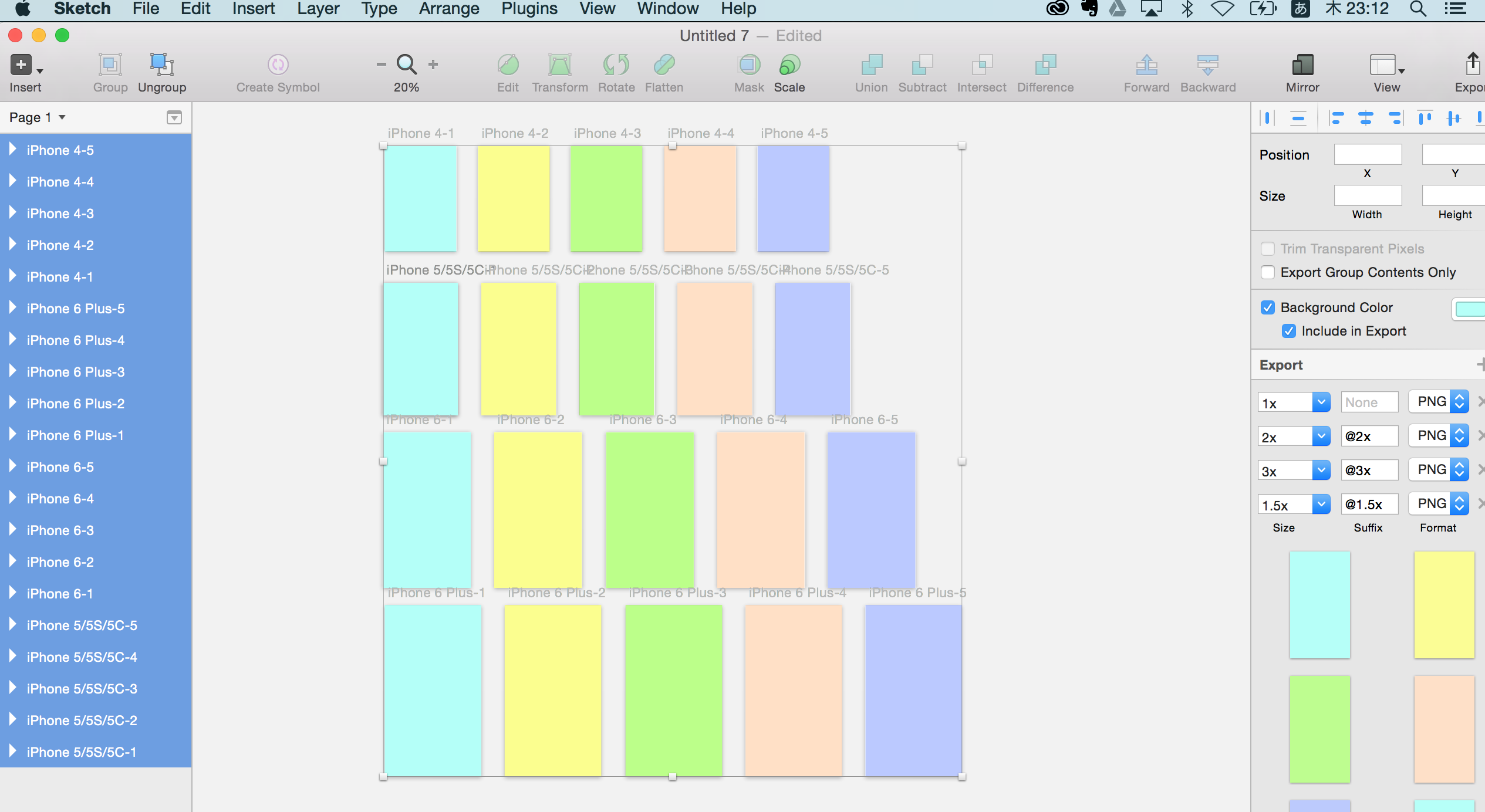
ここから、画像出力準備です。出力したいアートボードを選択すると右側にExportの設定が現れます。
9.「Export」の文字の右側の「+」をクリックし、出力サイズやフォーマットを選択するだけで、出力パターンを増やせます。

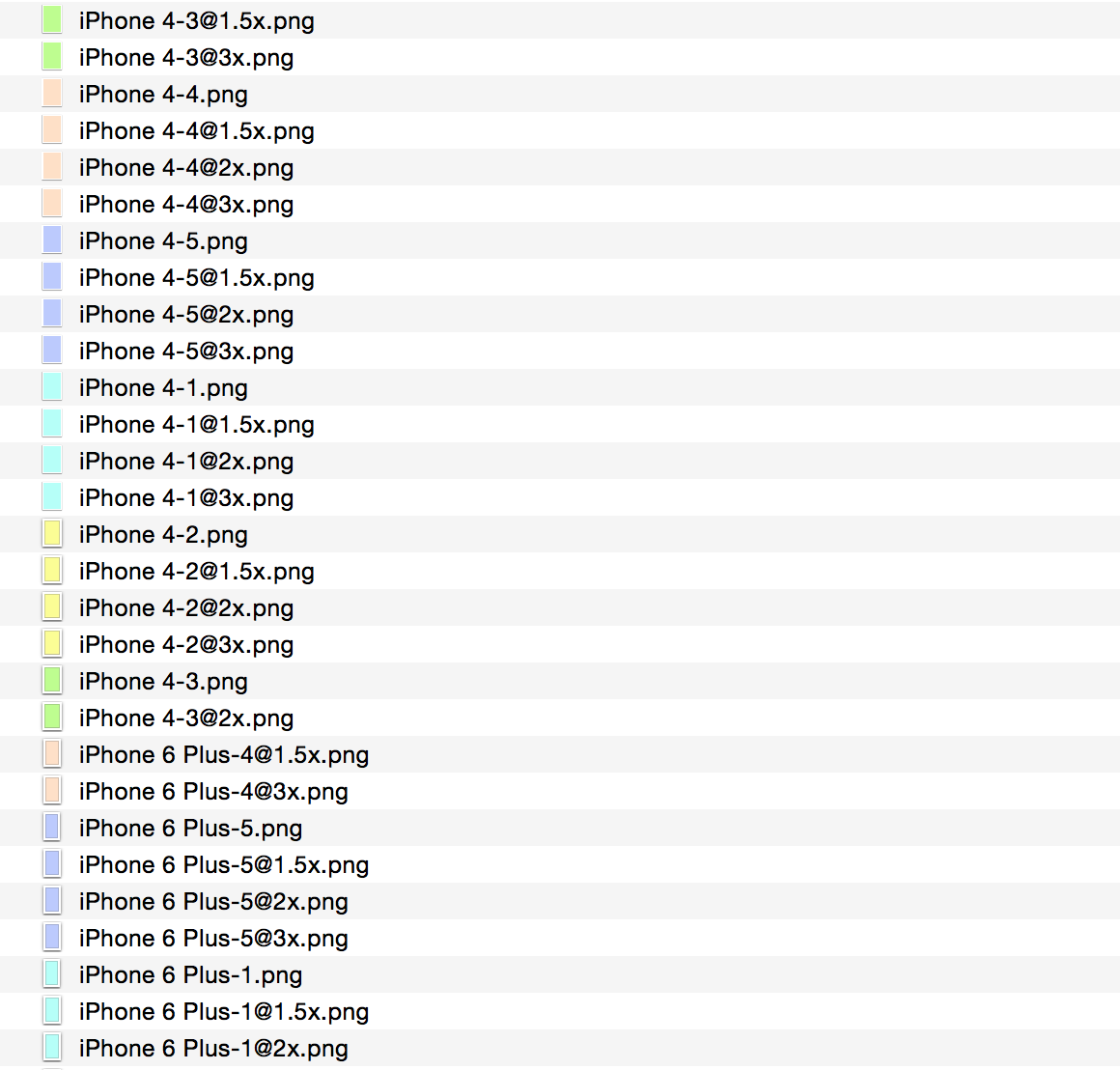
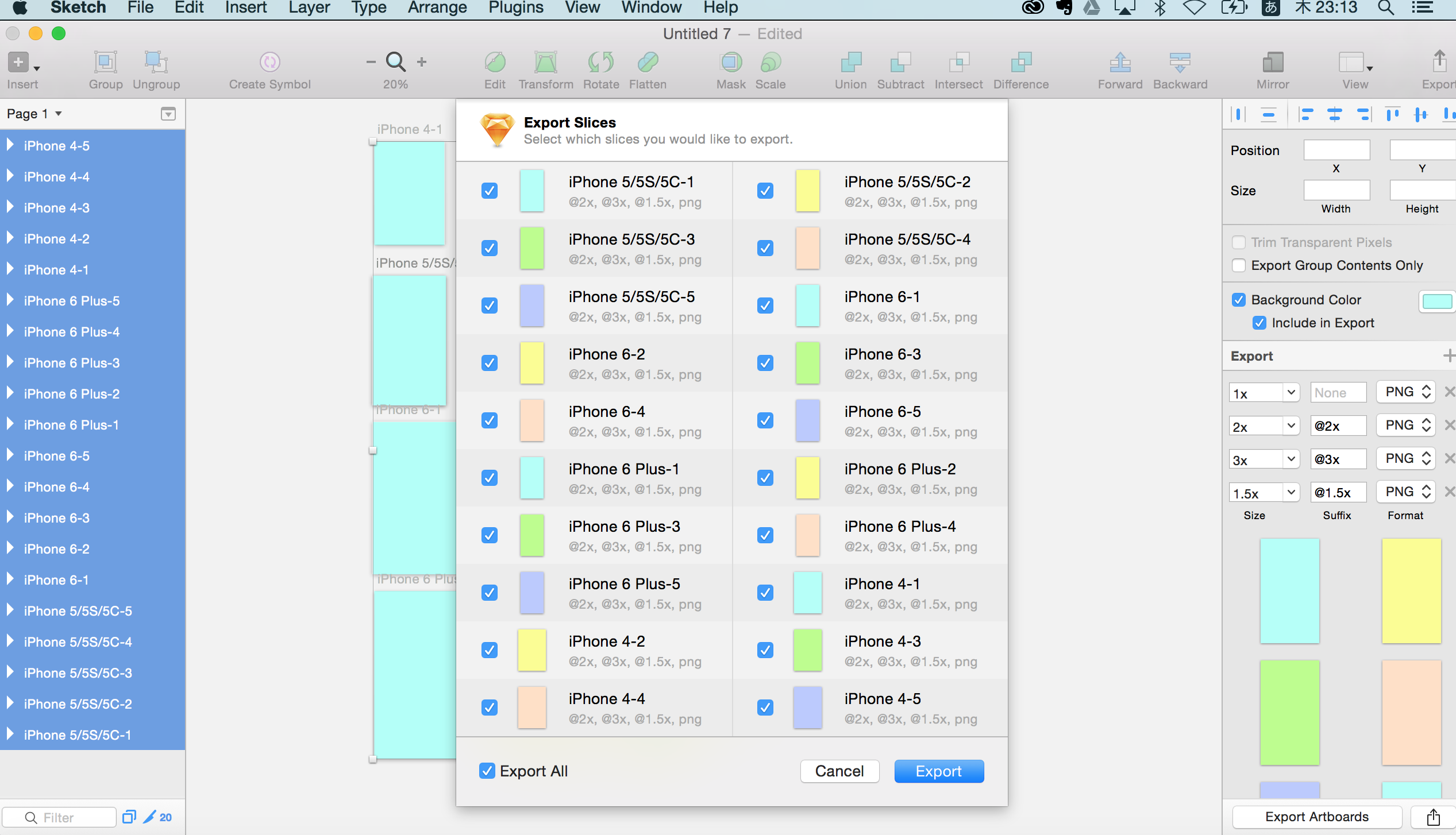
10. Exportの設定が終わったら、「File→Export」をクリックし、出力したいものにチェックが入っているか確認し、「Export」をクリックします。

以上で完了です!
いかがでしたか?みなさんのiOSアプリ申請のお役に立てましたらストックお願いします(๑˃̵ᴗ˂̵)و!