はじめに?
自作モノリスRailsアプリを Rails(バックエンド) + Nuxt3(フロントエンド)、に分割して、SPA(SSRあり)化してみました。
現在、Nuxt4にアップデート済み。
Easel
簡易画像ビューア。
機能
・ユーザー登録/ログイン/ログアウト/ユーザープロフィール編集
・画像一覧/画像登録(アップロード、タグ付け)
・画像へのコメント(投稿/一覧/編集/削除)
Nuxt4フロントエンド
Vue.js3 のAPIは Composition API を全面採用。
旧アプリ(Rails)のパーシャルViewを(レイアウトや機能については)そのままVue.jsのSFCに書き換えてUIコンポーネント化してから、変更しています。
利用技術
利用NPMパッケージ
レイアウト: Tailwind CSS v4 + daisyUI v5
入力バリデーション: Regle
国際化(i18n): Vue i18n + Nuxt I18n
通知: Vue Sonner
カレンダー: VCalendar
ページング: vuejs-paginate-next
Googleログイン: Vue3 Google Sign-in
WYSWYGエディタ: Vue Quilly (Quill2)
画像拡大表示: GLightbox、Photoswipe
... etc
Railsバックエンド
WEB API と 管理画面(Rails Admin)で構成。
Rails8.0 + PostgreSQL。
※ Rails Adminについてはカスタマイズしていません。
(RailsAdminサイドでModelのdefault_scopeの無効化は行なっています。)
利用技術
DBサーバー: PostgreSQL
ストレージサーバー: MinIO (Amazon S3互換)
NoSQLキー/バリュー・ストア: Valkey (Redis互換)(Session Store用)
利用Gem
ログイン認証: devise + devise-jwt
画像アップロード: Shrine
タグまわり: No Fly List
論理削除: Discard
ページング: Pagy
UIのコンポーネント化: ViewComponent
JSONシリアライザ: Alba
(簡易)管理機能: RailsAdmin
テスト: RSpec
JSモジュールバンドラ: Vite Ruby (vite_rail)
画像プロキシ: imgproxy.rb
... etc
利用NPMパッケージ
レイアウト: Tailwind CSS v4 + daisyUI v5
... etc
旧アプリ(Rails)
バックエンドとフロントエンドが一体化したモノリス。
Hotwire(Stimulus + Turbo)、
画像詳細ページのコメント一覧/投稿/編集/削除機能に
Vue.js3 を採用。
利用Gem
ログイン認証: devise
画像アップロード: Shrine
タグまわり: No Fly List
論理削除: Discard
ページング: Pagy
UIのコンポーネント化: ViewComponent
JSONシリアライザ: Alba
(簡易)管理機能: RailsAdmin
JSモジュールバンドラ: Vite Ruby (vite_rail)
画像プロキシ: imgproxy.rb
... etc
利用NPMパッケージ
レイアウト: Tailwind CSS v4 + daisyUI v5
... etc
履歴
-
Rails本体:
5.2 → 6 → 7.0 → 7.1 -> 7.2 → 8.0 と、バージョンアップを経てきています。 -
Railsまわり:
アップローダの変更: Refile → Shrine
ストレージの変更: プロジェクト内 → MinIO (AWS S3互換)
ページングの変更: Kaminari → Pagy
JSONシリアライザの変更: JSON:API Serialization Library → Alba
ログイン認証の変更:Sorcery → devise
タグまわりの変更:ActsAsTaggableOn → No Fly List -
RailsのJS/CSSまわり:
Sprockets →
Sprockets + Webpacker (on Node.js) →
Sprockets + esbuild & sass (on Node.js) →
Propshaft + esbuild & sass (on Node.js)
(jsbundiling-rails + cssbundling-rails) →
Propshaft + Vite (vite_rails) -
JSバンドラ
Yarn → pnpm -
JSまわり
旧Railsフロントエンド:
Vue.js 2 → 3
JavaScript → TypeScript
Luminous → baguetteBox.js → GLightbox
Nuxtフロントエンド:
Nuxt3 → Nuxt4
VueQuill(Quill1) → Vue Quilly(Quill2)
Vuelidate → Regle -
DBまわり
MySQL → PostgreSQL -
NoSQLキー/バリュー・ストアまわり
未導入 → Redis → Valkey -
画像プロキシ
未導入 → imgproxy -
CSSまわり
Bootstrap 4 → 5 → Tailwind CSS v4 + daisyUI v5
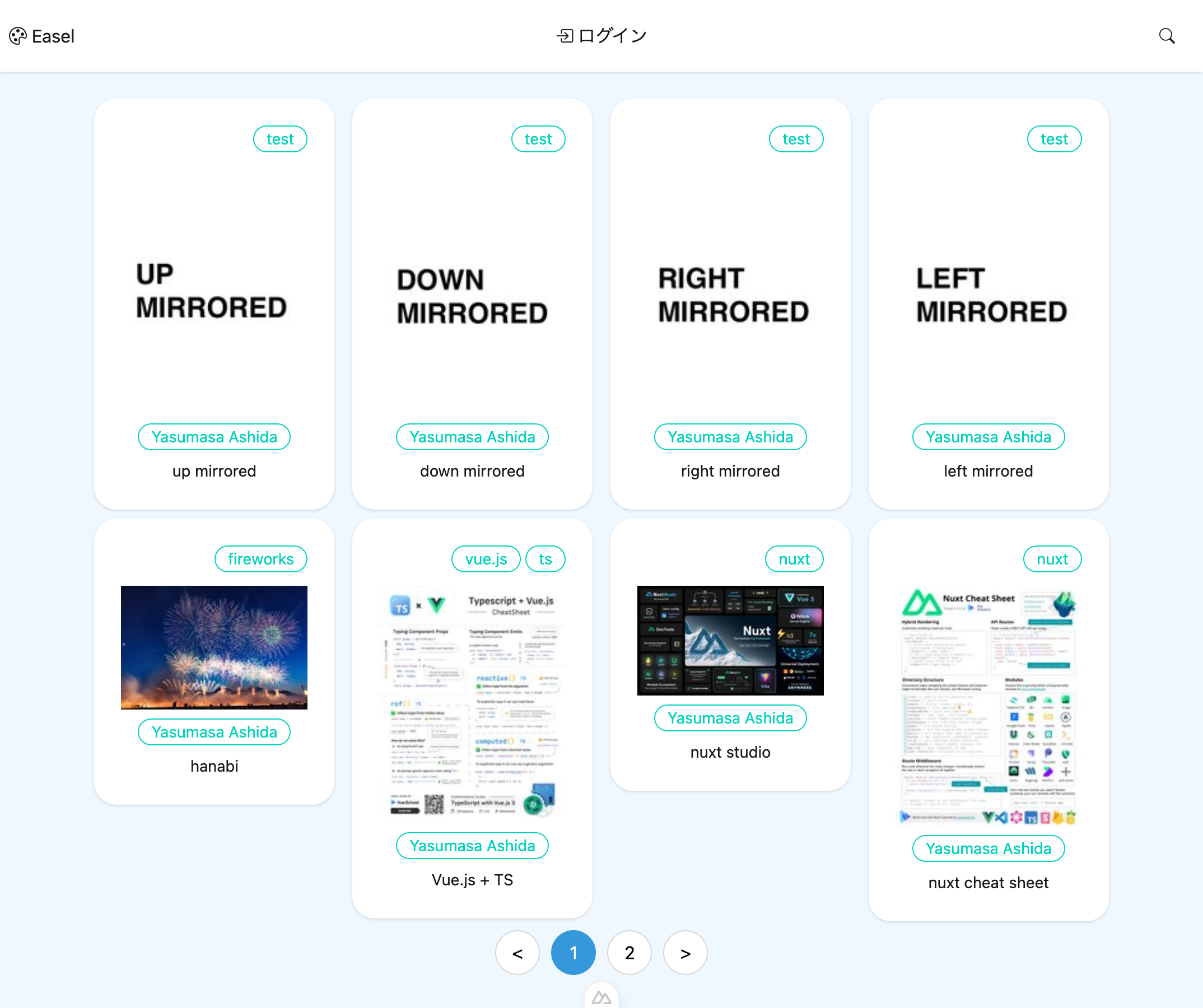
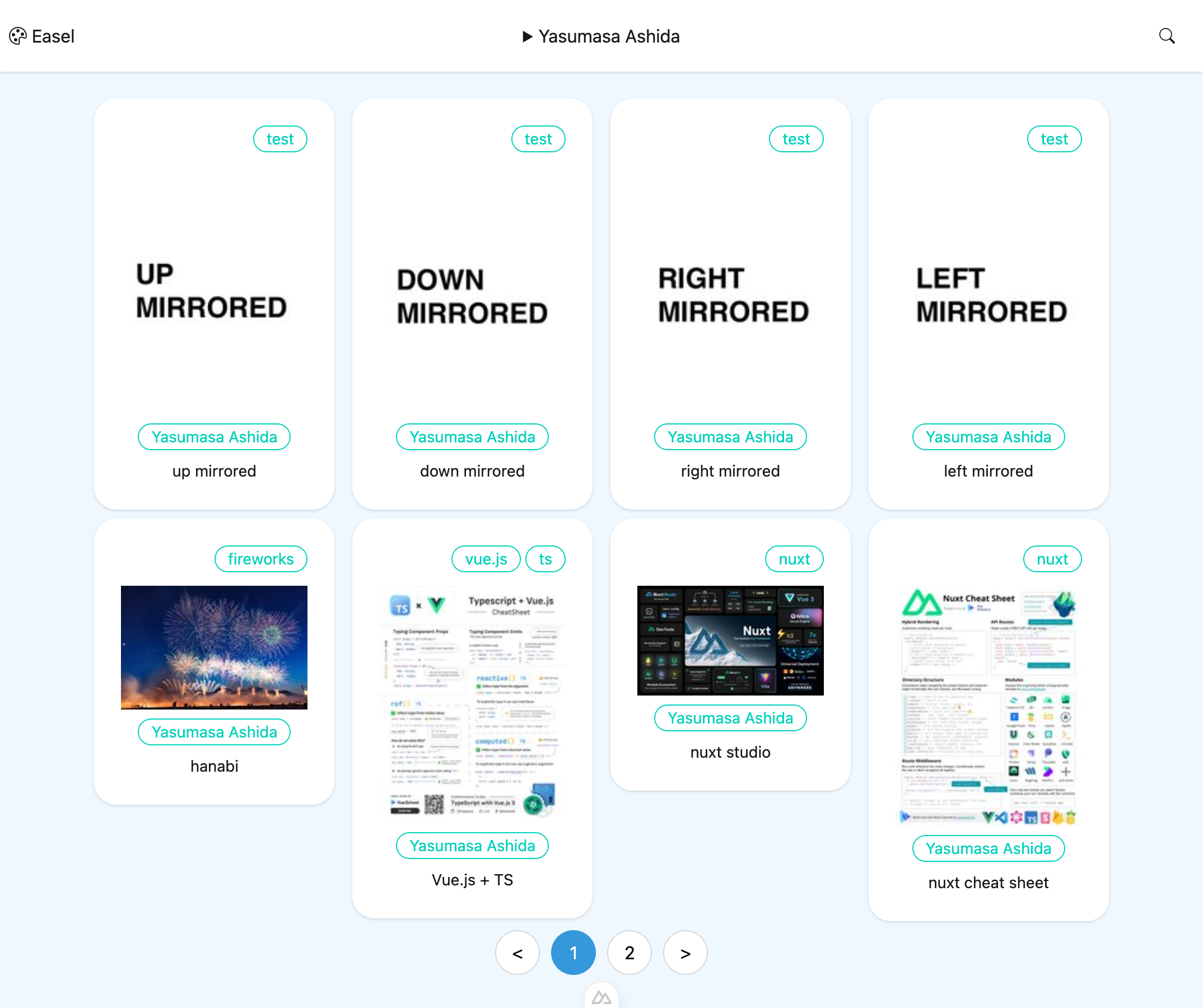
スクリーンショット
画像一覧
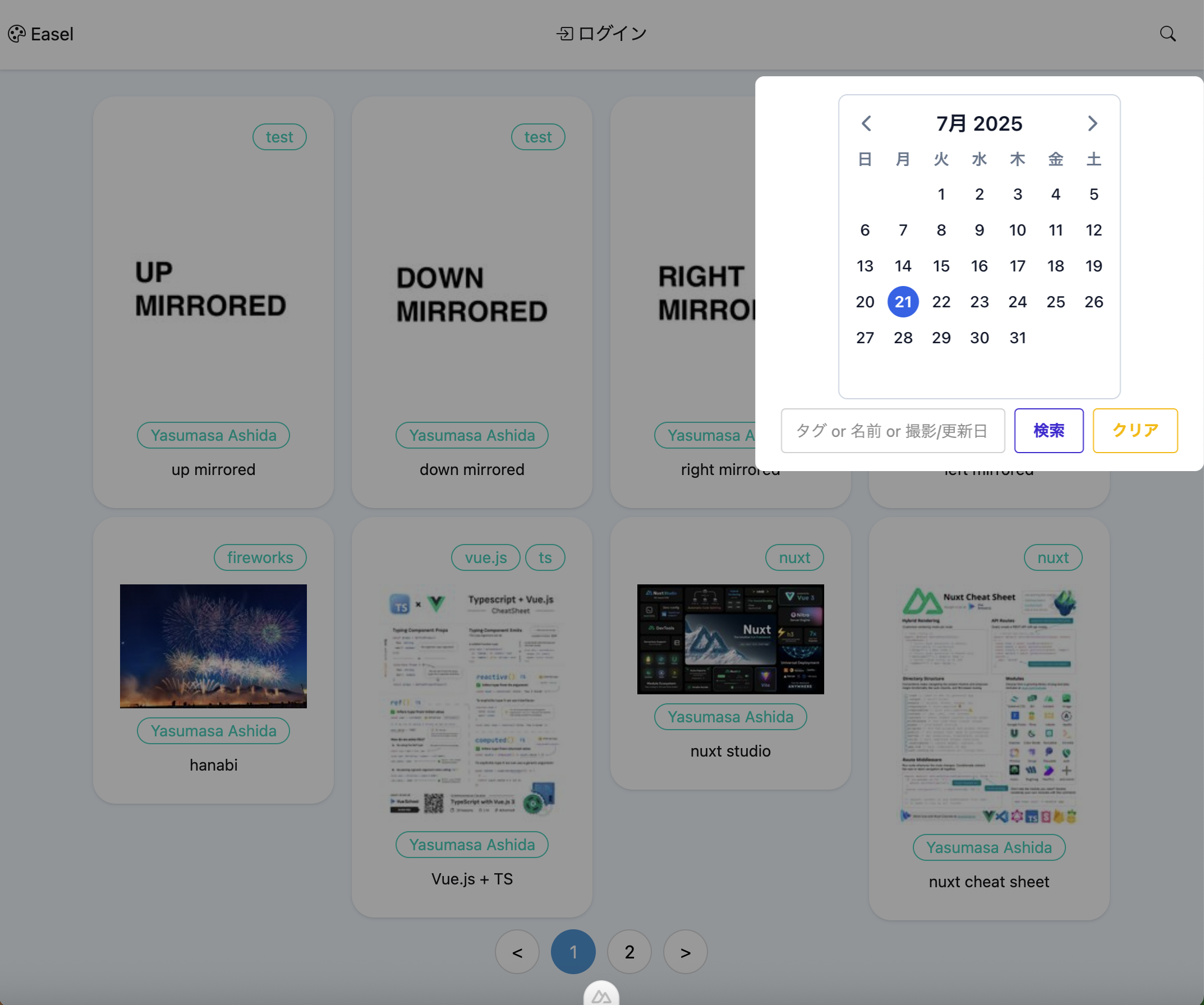
検索条件
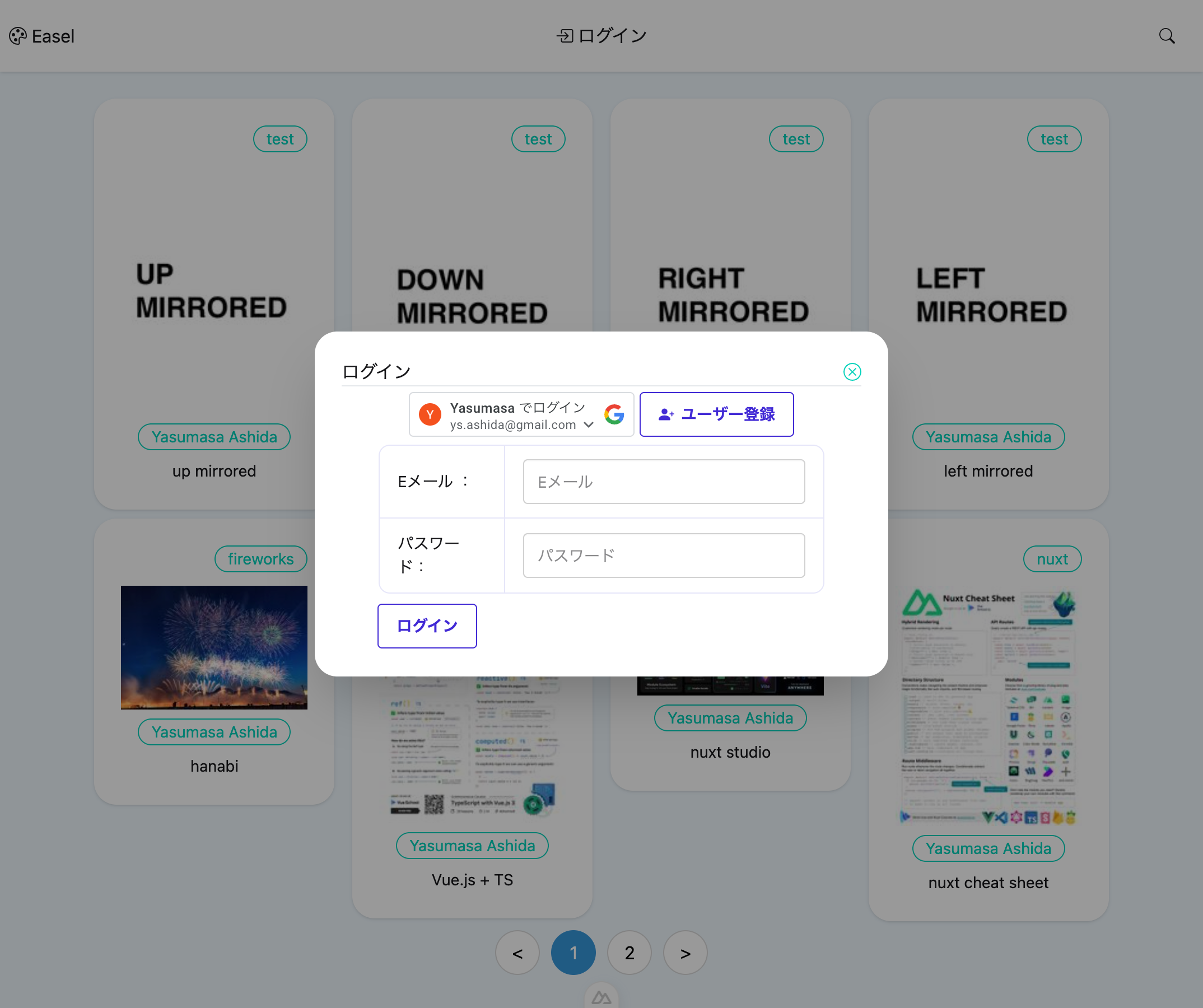
ログイン
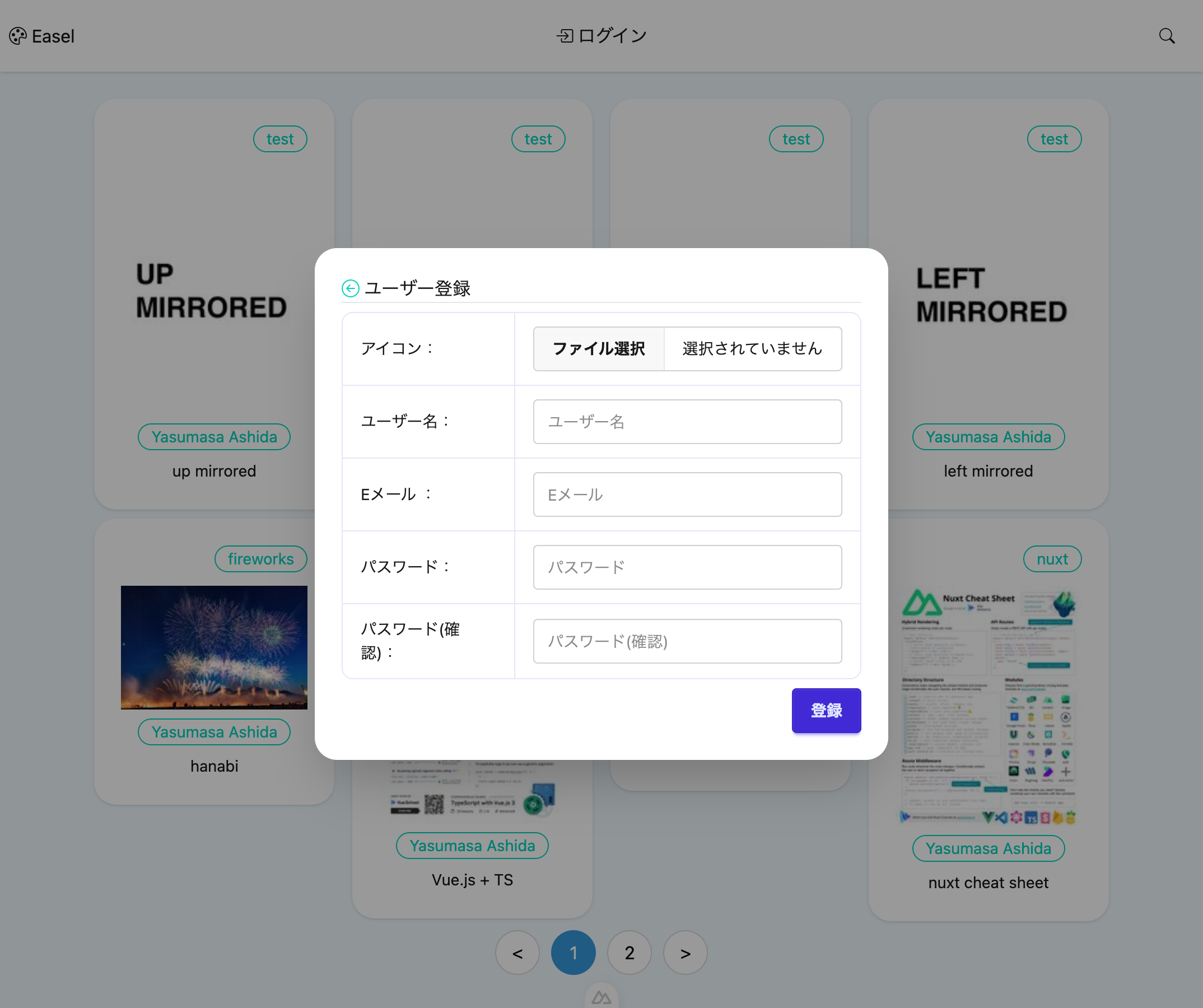
ユーザー登録
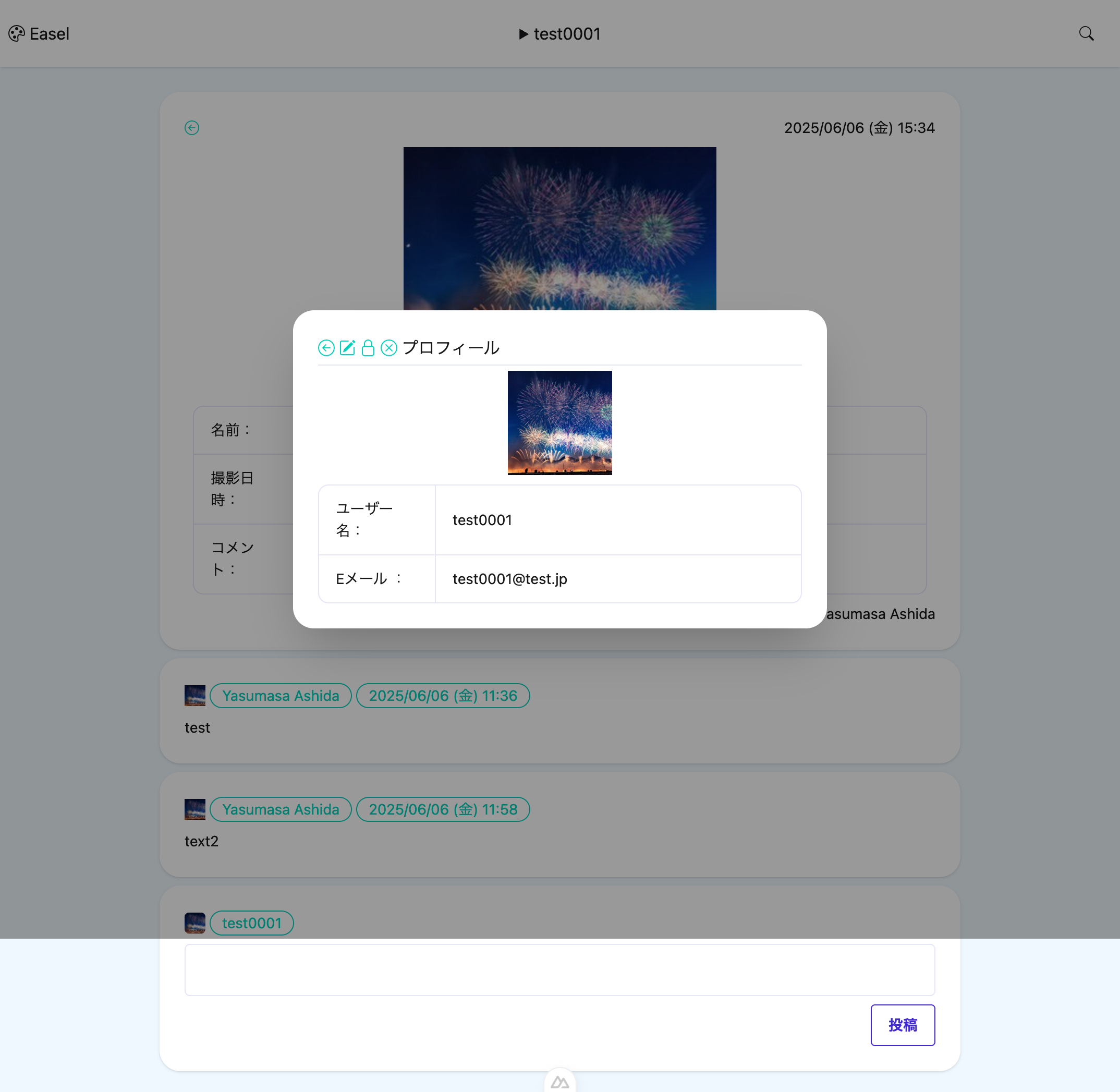
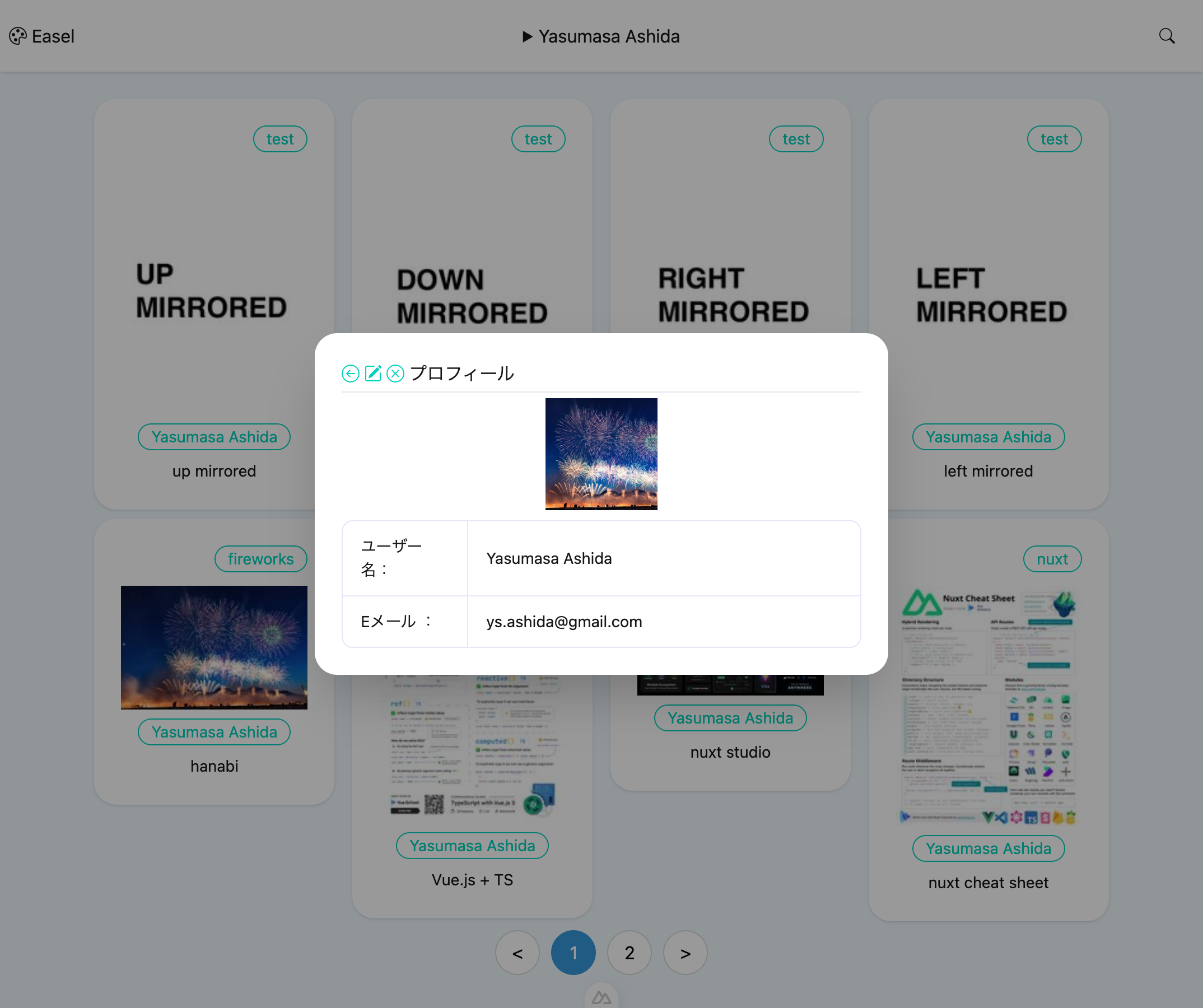
ユーザープロフィール
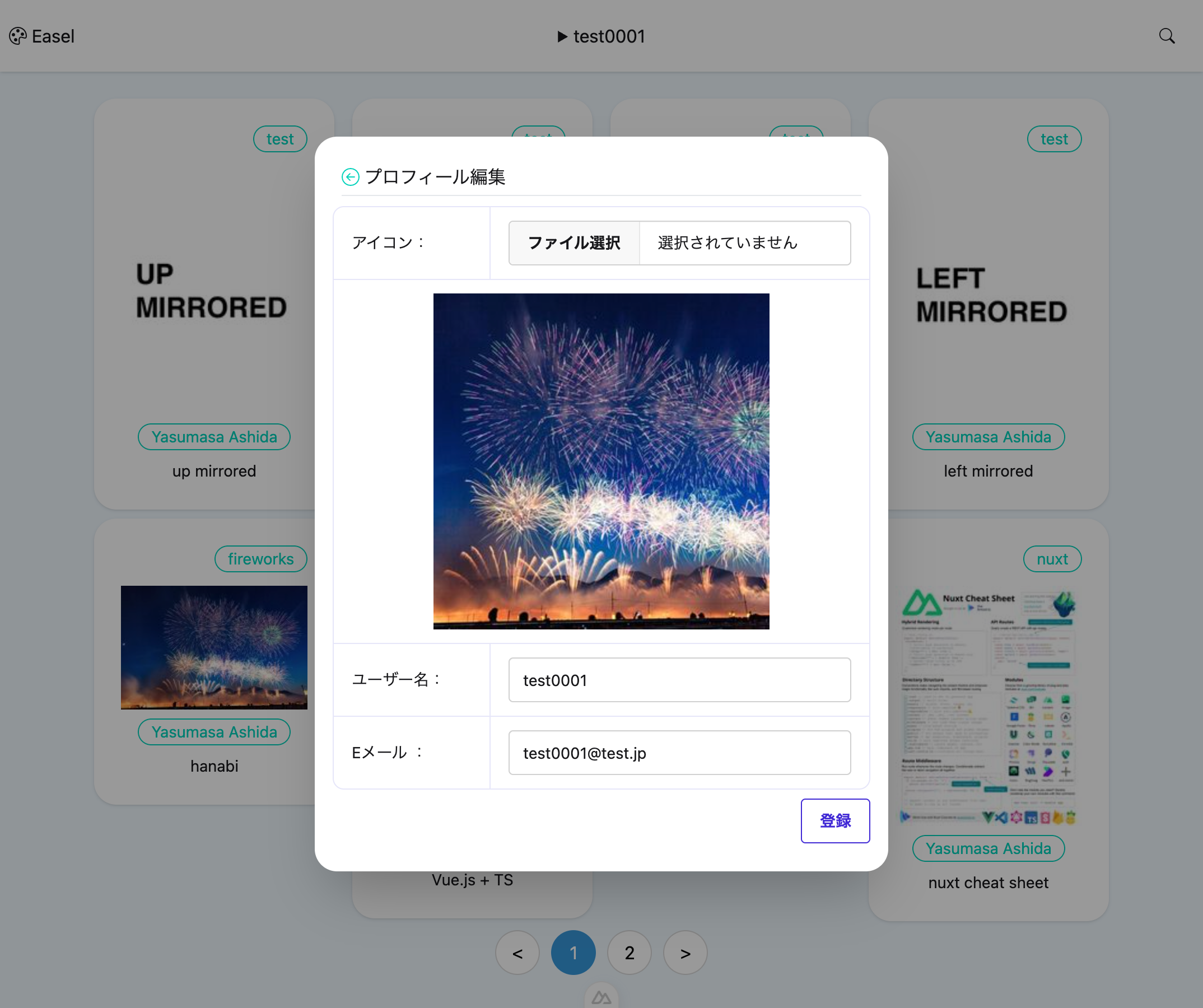
ユーザープロフィール編集
画像アップロード
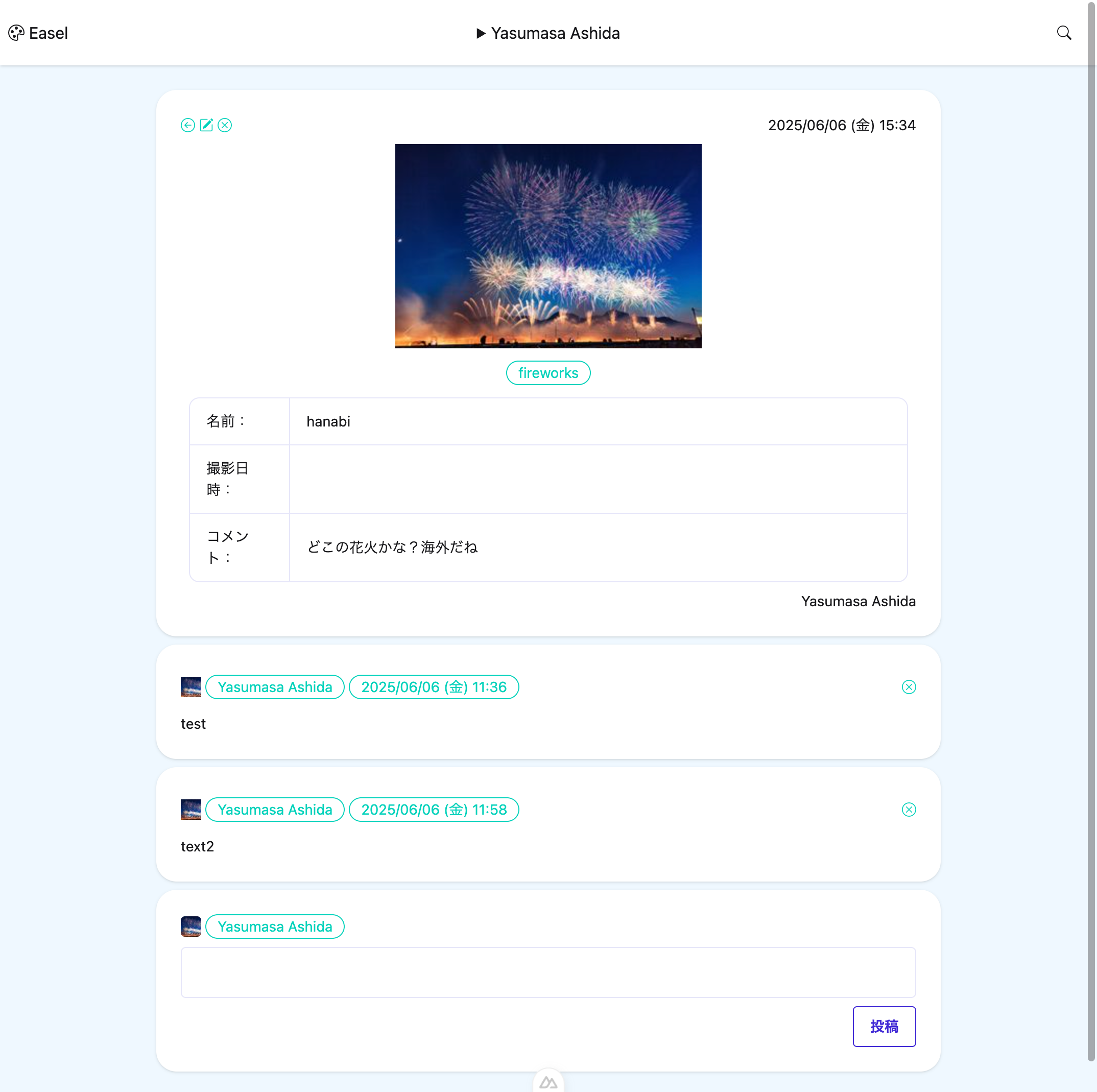
画像詳細
画像プロフィール編集
最後に
Nuxt3いいよ、Nuxt3!
上記アプリのSPA化に掛かった期間はちょろちょろ作成で数週間。
(初めての Nuxt3 アプリ作成、Nuxtを触るのも初めて。)
Next.js/Remix v2(React) / TanStack Start(React/Solid.js)で 数週間で?RailsアプリをSPA化するのは、今のところ、自分には無理... と、以前、書いていましたが、面倒くさがらなければ、今なら時間を掛ければできそうです、でも、面倒くさいので、しません、ハマりどころもありそうなので...。
コードの解説は書きません。
コードは、全てを識っている(嘘?です、書いてみただけです)。