準備
9月24日現在、以下の環境で動作しています。
| 環境 | |
|---|---|
| swift | Apple Swift version 3.0 (swift-3.0-GM-CANDIDATE) |
| OS | OSX El Cacpitan 10.11.6 |
swiftのバージョンを合わせる
swiftenvを用いて上記のものに合わせましょう。
swiftenv install swift-3.0-GM-CANDIDATE
swiftenv rehash
vapor toolboxインストール
続いて、vaporにtoolboxをインストールしましょう。
bashとhomebrewの2つからインストールできます。
ここでは、homebrewを用いた方法を記載します。
brew install vapor/tap/toolbox
サンプルダウンロード
リポジトリをクローンします。
git clone https://github.com/vapor/auth-example.git
auth-exampleを覗いてみる
下記コマンドを実行することで、xcodeプロジェクトファイルが作成されます。「y」を入力しエンターすることで、xcodeが開きます。
便利。
vapor xcode
ルーティングを見てみる
Sorces/App/main.swiftにルーティングが記述されています。
drop.group("users") { users in
users.post { req in
guard let name = req.data["name"]?.string else {
throw Abort.badRequest
}
var user = User(name: name)
try user.save()
return user
}
users.post("login") { req in
guard let id = req.data["id"]?.string else {
throw Abort.badRequest
}
let creds = try Identifier(id: id)
try req.auth.login(creds)
return try JSON(node: ["message": "Logged in."])
}
let protect = ProtectMiddleware(error:
Abort.custom(status: .forbidden, message: "Not authorized.")
)
users.group(protect) { secure in
secure.get("secure") { req in
return try req.user()
}
}
}
/usersにpostすると、リクエストの"name"が適切でないとguard節に入り、nameが含まれていると、Userオブジェクトを作成しsaveされようです。
/users/loginにpostすると"id"にチェックが入り、適切であればIdentifierの引数として渡され、Authミドルウェアでログイン処理が走り、login完了のJSONがレスポンスとして返されるようです。
その下は、まだ追えていない・・・
| url | メソッド | アクション |
|---|---|---|
| /users | POST | ユーザ作成 |
| /users/login | POST | ログイン処理(認証?) |
試してみる
とりあえず、ユーザ作成とログイン処理がわかったので、ちゃんと動くのか試してみます。
ビルド
auth-exampleをビルドします
vapor build
実行
実行します
vapor run
ユーザ作成
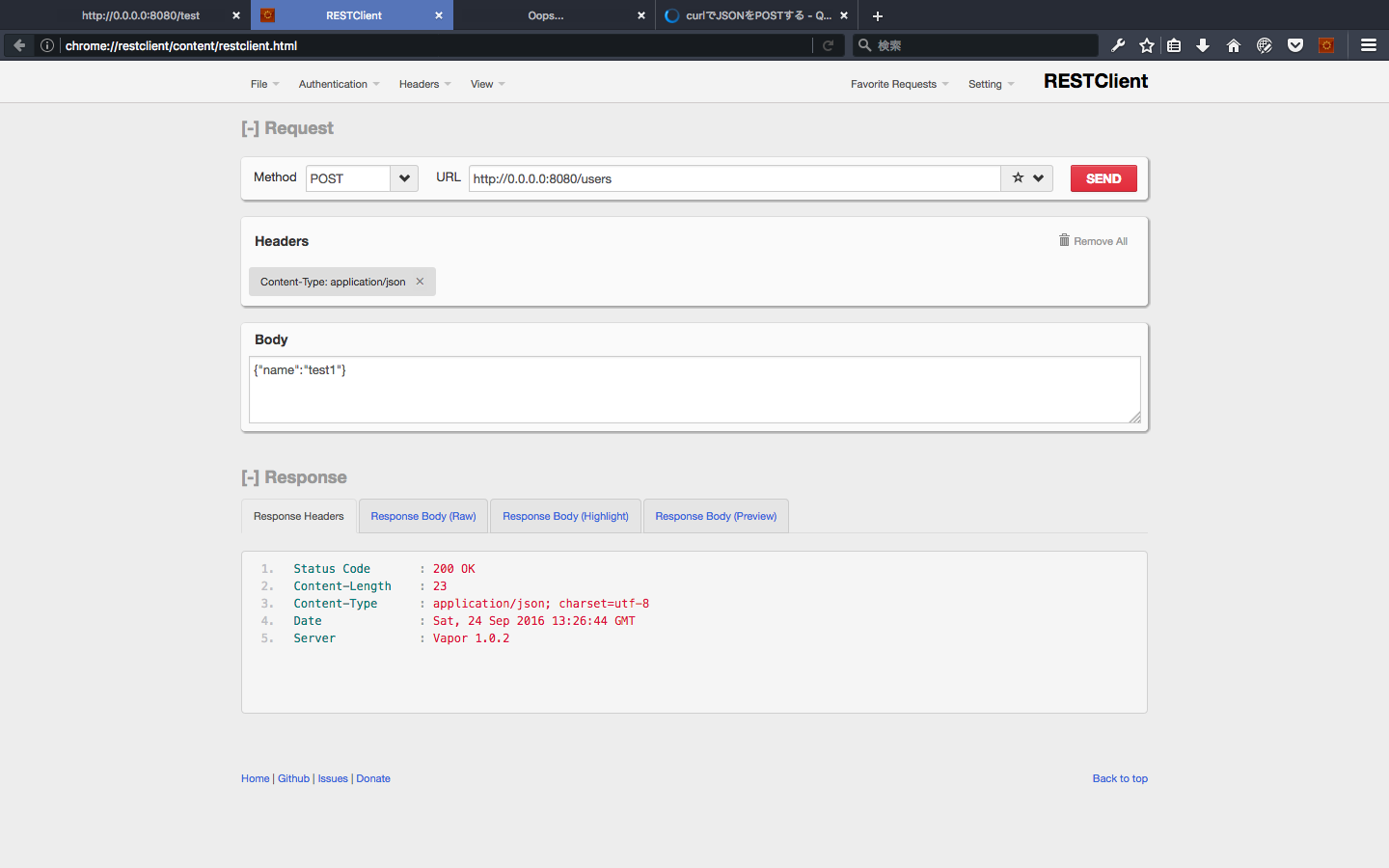
「name」に「test1」という名前で、jsonでpostします。
以下のレスポンスが返却されました。
{
"id": 1,
"name": "test1"
}
ログイン
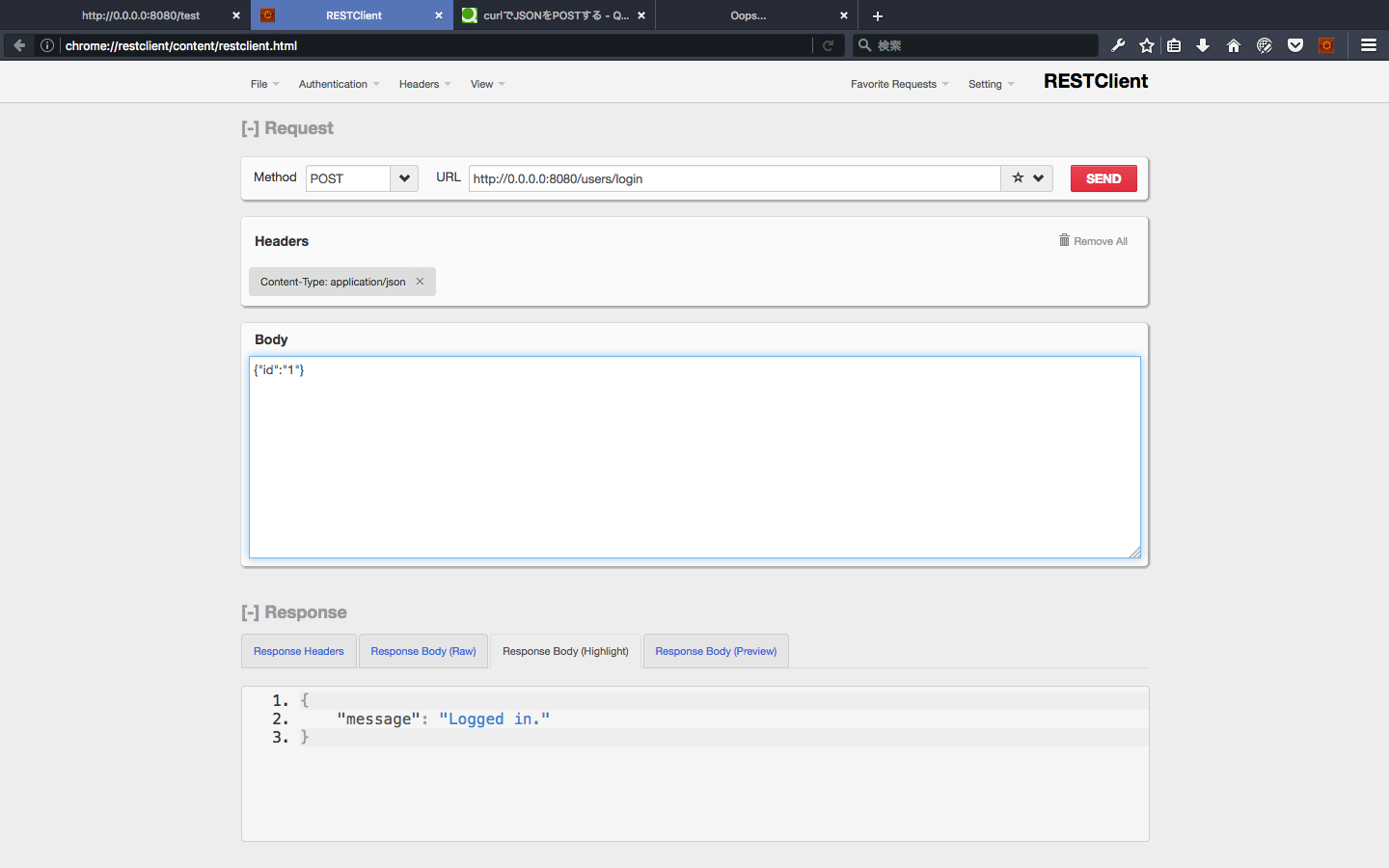
次に、ログインをしてみます。
ログインは、/users/loginにPOSTでidを渡せばいいということで
・・・ていっ😊
これで認証はされたようです。
ドキュメント関係
公式ドキュメントだと記載が足りていない部分があったので、直接サンプルコードを見に行ったりするといいかと思います。
備考
このサンプルは、モデルの保存にMemoryDriverを利用していましたが、todo-exampleを参考に少し変えるだけでMysqlに保存することができます。