概要
みなさん、Xcodeでコメント、ドキュメントどうしてますか?
Xcodeは結構コメントのドキュメント化に対応しているので今回はそれについてまとめてみようと思います。
見方、書き方の順でまとめています。
今までより少しでも皆さんのコードが分かりやすいものになれば幸いです。
筆者環境
| Item | Version |
|---|---|
| Xcode | 11.4 |
| Swift | 5.2 |
ドキュメントコメントの見方
みなさんが書いたコメントがどこにどの様に表示されるかをまとめていきます。
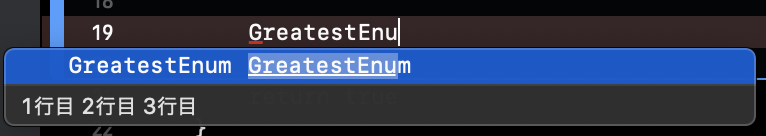
コード書いてる途中
/// 1行目
/// 2行目
/// 3行目
enum GreatestEnum {
}

コメントが複数行でも、一行になって表示されます。
また、後に表記するMarkdown形式には対応していません。
長すぎると、「...」で省略されます。
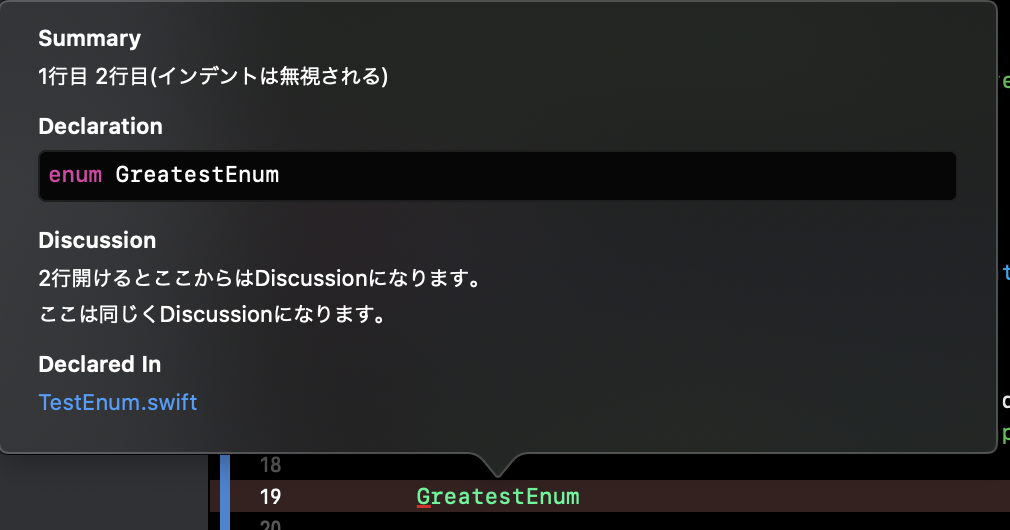
option押しながらクリック
optionを押しながらクラス名などをクリックするとポップアップが出てきて表示されます。
/**
1行目
2行目(インデントは無視される)
2行開けるとここからはDiscussionになります。
ここは同じくDiscussionになります。
*/
enum GreatestEnum {
}

基本的に後に記す書き方の全てに対応しています。
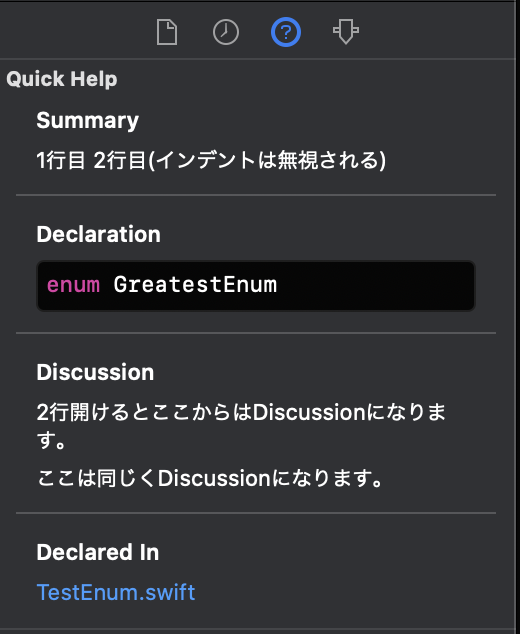
QuickHelpインスペクタ
[View] - [Inspectors] - [Show Quick Help Inspector]
または
option + ⌘ + 3
で出てくるインスペクタに表示されます。
/**
1行目
2行目(インデントは無視される)
2行開けるとここからはDiscussionになります。
ここは同じくDiscussionになります。
*/
enum GreatestEnum {
}

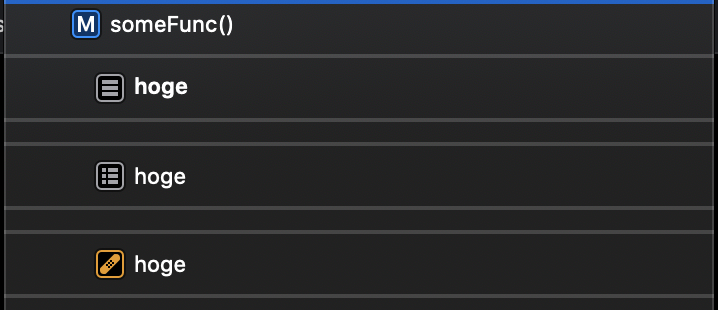
Document Items
[View] - [Editor] - [Show Document Items]にも一部コメントが表示されます。
class Test {
func someFunc() {
// MARK: - hoge -
// TODO: - hoge -
// FIXME: - hoge -
}
}
それぞれドキュメントアイテムにアイコン付きで表示されます。
前後空白付きで-を記述すると水平線が引けます。
今書いてて気付いたんですが、MARKとTODOって微妙にアイコン違うんですね笑

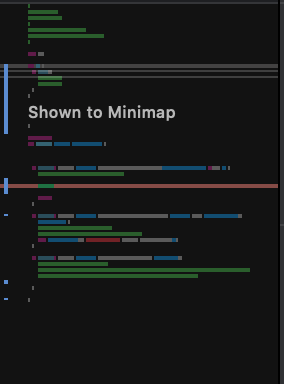
Minimap
Xcode11から導入されたミニマップですが、ここにも一部記述が表示されます。
// MARK: Shown to Minimap
class Test {
}

// TODO: や // FIXME: は表示されません。
また、これら3つは///で表記してしまうと機能しません。
ドキュメントコメントの書き方
では、次に何をどの様に書けるのか見ていきましょう。
どの様に書くのか
基本編
コメントの書き方には大きく分けて3種類あります。
通常コメント
多分一番多く使われているコメントの形式だと思います。
// コメント
こちらの形式は先ほど述べたTODOなど以外では外部に露出する事はありません。
ドキュメントコメント
/// コメント
/**
コメントコメント
*/
XcodeのThemeにもよるのかもしれませんが多分カラーリングが変わるかと思います。
こちら二つでドキュメントコメントは書きます。
関数コメント
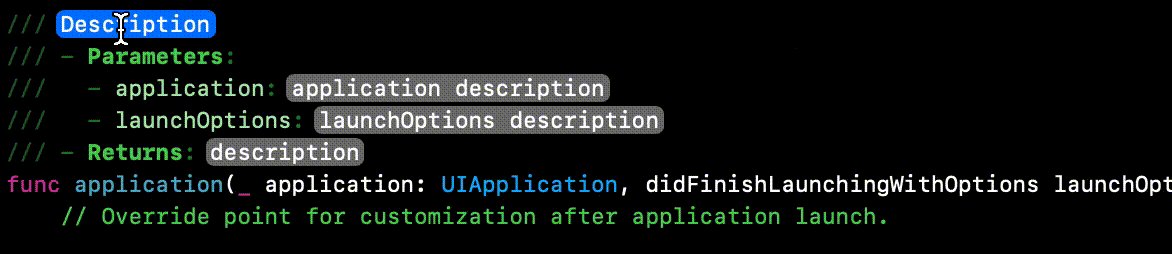
関数にカーソルを合わせた状態で 「option + ⌘ + /」で関数のコメントが追加されます。
/// <#Description#>
/// - Parameters:
/// - application: <#application description#>
/// - launchOptions: <#launchOptions description#>
/// - Returns: <#description#>
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
}
・パラメータ
/// - parameter [パラメタ名]: [説明]
または
- Parameters:
- [パラメタ名]: [説明]
- [パラメタ名]: [説明]
・戻り値
- Returns: [説明]
の形式で記述します。
応用編
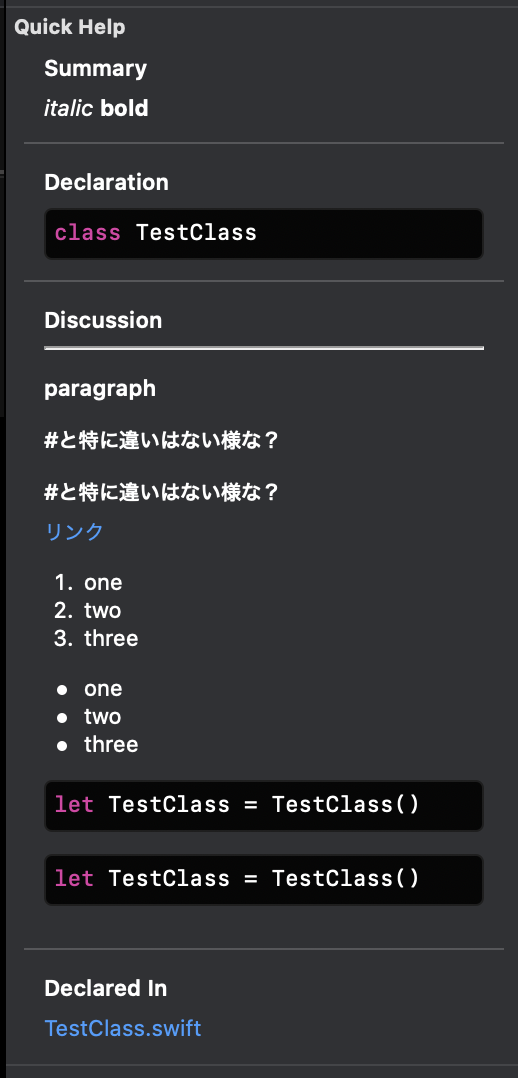
Markdown
コメントは一部Markdown方式に対応しています。
/// *italic*
/// **bold**
/// *** (平行線)
/// # paragraph
/// ## #と特に違いはない様な?
/// ### #と特に違いはない様な?
/// [リンク](https://google.com)
/// 1. one
/// 2. two
/// 3. three
/// - one
/// - two
/// - three
/// ```
/// let TestClass = TestClass()
/// ```
/// ~~~
/// let TestClass = TestClass()
/// ~~~

https://www.egao-inc.co.jp/programming/swift_documentcomment/
この記事なんかをみると昔は#や##の違いはあったのかもしれないですね。
個人的には ``` や ~~~ でcode blockが追加出来るのは良い発見でした。
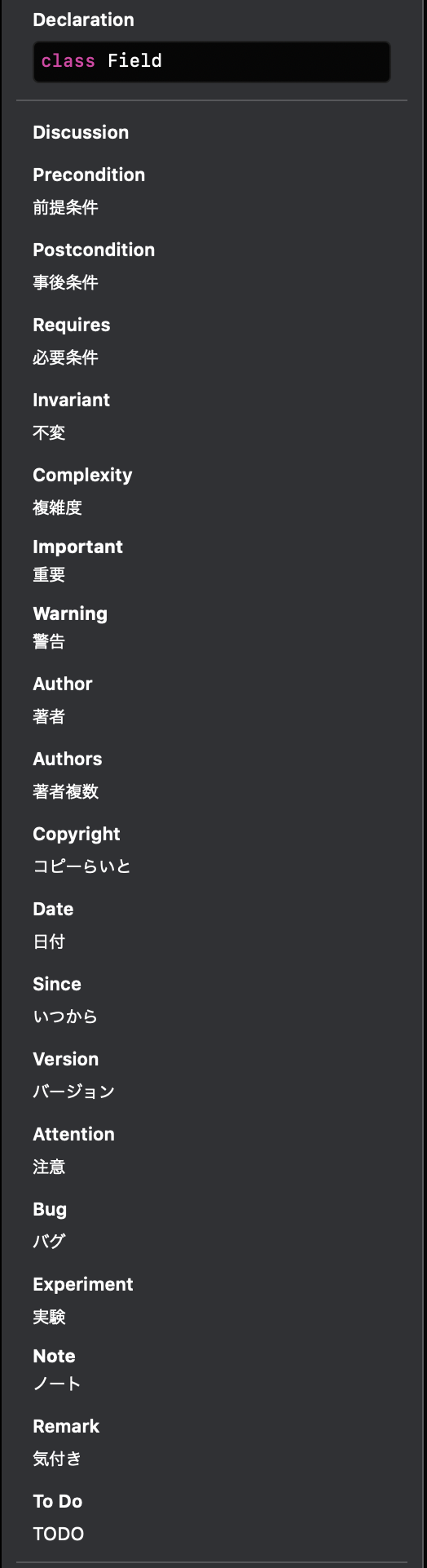
特殊フィールド
なんと命名すれば良いか分からないのですが、
これ以外に予め設定されたキーワードをハイフン付きで記入すると
特別なセクションが出来上がります。
/// - Precondition
/// 前提条件
/// - Postcondition
/// 事後条件
/// - Requires
/// 必要条件
/// - Invariant
/// 不変
/// - Complexity
/// 複雑度
/// - Important
/// 重要
/// - Warning
/// 警告
/// - Author
/// 著者
/// - Authors
/// 著者複数
/// - Copyright
/// コピーらいと
/// - Date
/// 日付
/// - SeeAlso
/// これもみてね
/// - Since
/// いつから
/// - Version
/// バージョン
/// - Attention
/// 注意
/// - Bug
/// バグ
/// - Experiment
/// 実験
/// - Note
/// ノート
/// - Remark
/// 気付き
/// - ToDo
/// TODO

どこに書くのか
最後に、どこに書けるのかをまとめます。
基本的に、上記の書き方は下記に記す位置どこにでも書けるかと思います。
列挙型
/// enumのコメント
enum TestEnum {
/// caseのコメント
case hoge
/// case毎に書ける
case fuga
/// funcのコメント
func someFunc() {
// 何か
}
}
class, struct
/// classのコメント
class TestClass {
/// private varのコメント
private var privateVar = 0
/// internal varのコメント
var internalVar = 0
/// funcのコメント
func someFunc() {
// 何か
}
}
もし、こんなのもあるよ!とかここ書き方違うよ!とか
あればコメントで教えてもらえると嬉しいです。
誰かのお役に立てば。
参考
https://qiita.com/Todate/items/819618dbb56e61d97453
https://nshipster.com/swift-documentation/
https://qiita.com/hironytic/items/12589b4735f4c95eec0c