前置き
Windows で快適にすばやく簡単に VSCode を使うための WLinux の紹介です。
当然、VSCode は Windows 上でも動くのですが、言語パッケージのバージョン管理などが結構悩みの種です。
でも Windows 機しか持ってない…という場合、WSL (Windows Subsystem for Linux) が利用できるわけですが、
正直初心者にはコマンド操作でのインストールもなかなか難しいところです。
そんなとき、とりあえず初期セットアップくらいはサクッと簡単に終わらせてしまえるのが WLinux です。
これやるくらいなら Windows で開発するのやめろって感じもありますが、
どうしてもWin機でやりたいときもきっとあると思うので書きました。
概要
Windows での開発環境として WLinux を導入し、その上で VSCode を動かします。
環境
- Windows 10 Pro (build 17134.407)
- WLinux 1.25.0
- X410 (XServer 必須。VCXsrv などでもいい)
利点
- 初心者でも導入が簡単でわかりやすい
- Windows 側の環境へ影響がほぼない
- 要するに Debian なので、言語・ビルドツールなどのバージョン管理も柔軟で自由にできる
欠点
- WLinuxが有料 (知識があれば自前でビルドしてタダで済む)
導入手順
-
Windows store にて購入。 (https://www.microsoft.com/ja-jp/p/wlinux/9nv1gv1pxz6p)
-
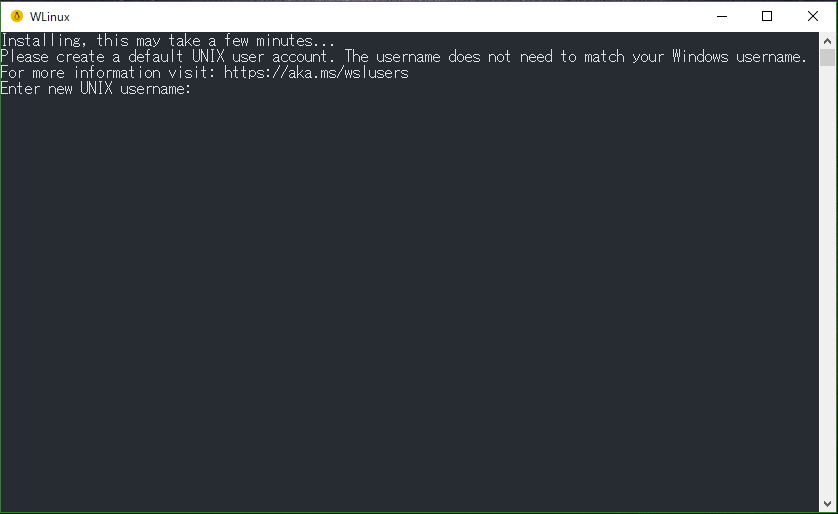
インストールして起動
-
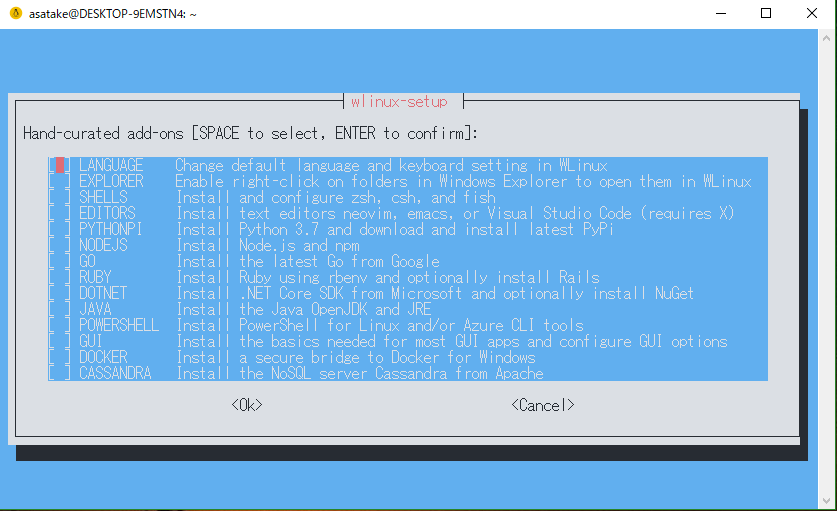
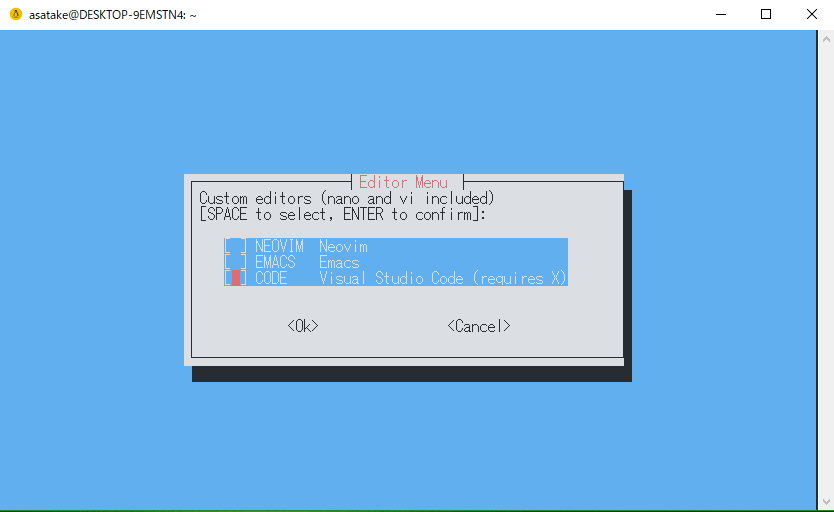
画面に従い、Nodejs と Editor にチェックを入れる(Space で選択、Enter で決定)
-
適当に Enter 押してると終わる
使い方
先に X410 などの XServer を起動しておきます。
普通に起動するのと変わらず、
$ code .
あとは普通に Ubuntu を使う感覚でお好みの環境を作りましょう。
環境づくりに関しては触れませんので、いろんな記事をご参考ください。
あとがき
Win 機しかない人がとりあえずサックリ VSCode を使うための紹介でした。
VSCode というより WLinux の紹介になっちゃいました…。
Windows アプリとか作るなら別ですが、そうじゃないなら WLinux も選択肢としては悪くないんじゃないかと思います。
ただ、Live Share などの機能を試していないため、そういった機能が正しく動くかはわかりません…。
時間があれば検証してみたいと思います。
関連リンク
- WLinux - Github
- X410 - Microsoft Store
-
Wlinux - Twitter
- Twitter で Wlinux 関連のツイートをすると結構反応をくれる公式アカウントです。