はじめに
Cognitive Classがα版として提供しているWatson Conversation WordPressプラグインを試してみました。
このプラグインを追加すればWordpressで作成したWebサイトに簡単にチャットボット機能を実装できます。

現時点でサポートされている機能は以下のとおり:
- プラグイン設定ページから直接Watson Conversationサービスを制御
- サイトの訪問者にチャットボットを表示させたいページと投稿を選択
- チャット・ボックスの外観を好みに合わせてカスタマイズ
必要なもの
- Wordpressサイト
- Bluemixのアカウント
- デプロイ済みのWatson Conversationサービス
※Watson Conversation自体の利用方法は以下の記事などを参考にしてください。
チャットボットを簡単に作れる!Watson Conversationの色々なTips
Watsonに博多弁をしゃべらせてみた
設定手順
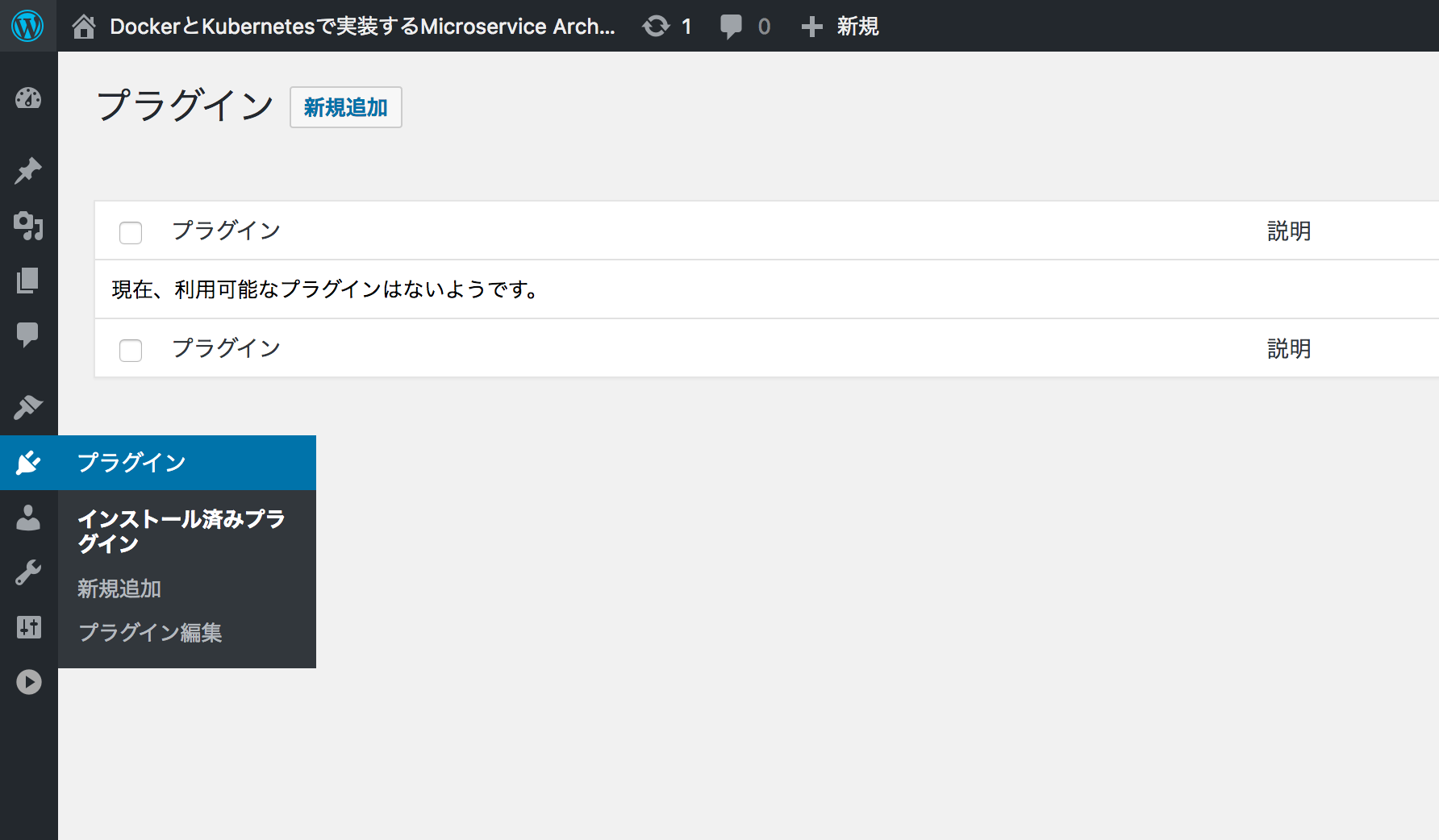
1. WordpressのDashboardからプラグインの新規追加を選択する。

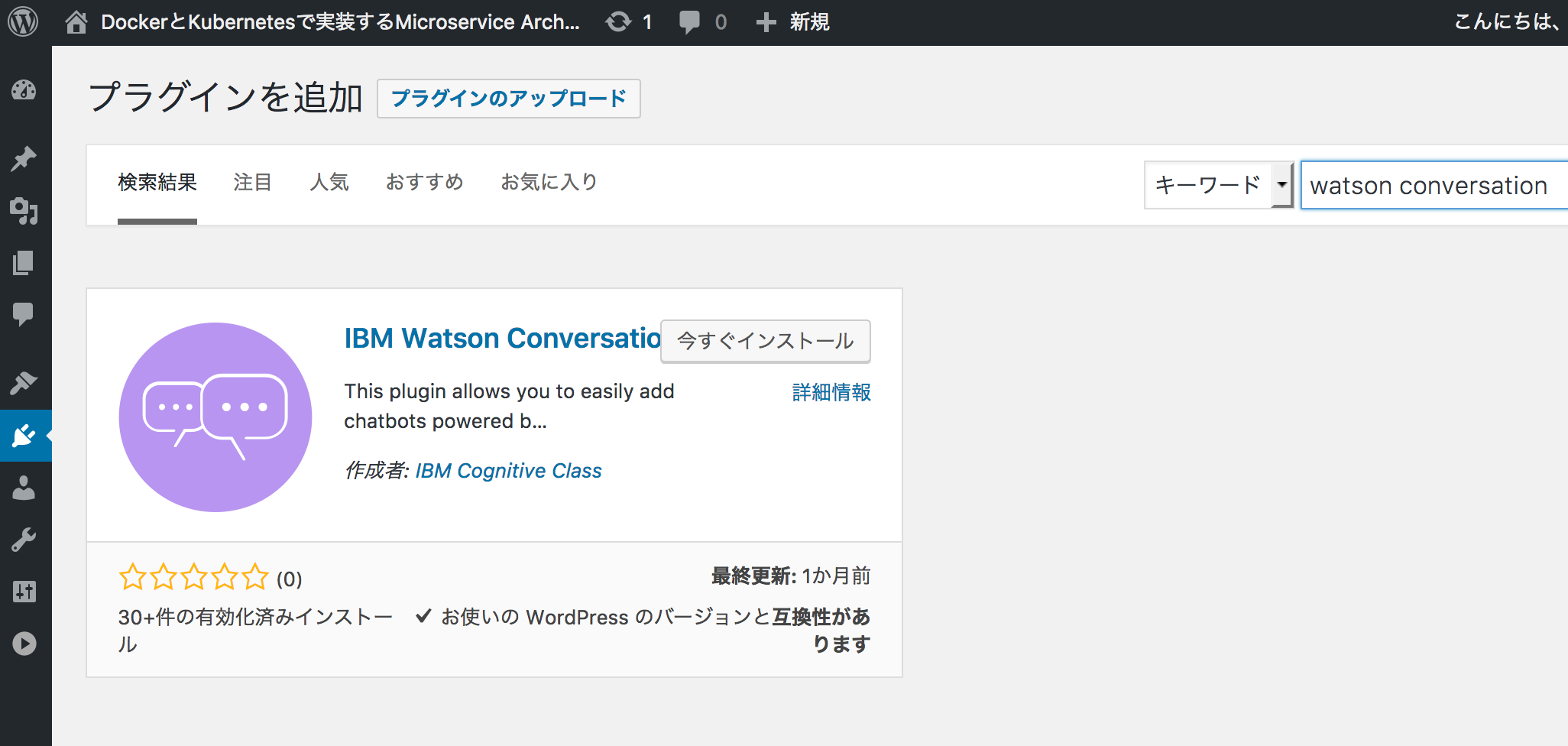
2. プラグインの検索フィルタで"Watson Conversation"を検索する。

3. 今すぐインストールして有効化する。

4. 有効化された後、プラグインのSettingをクリックする。

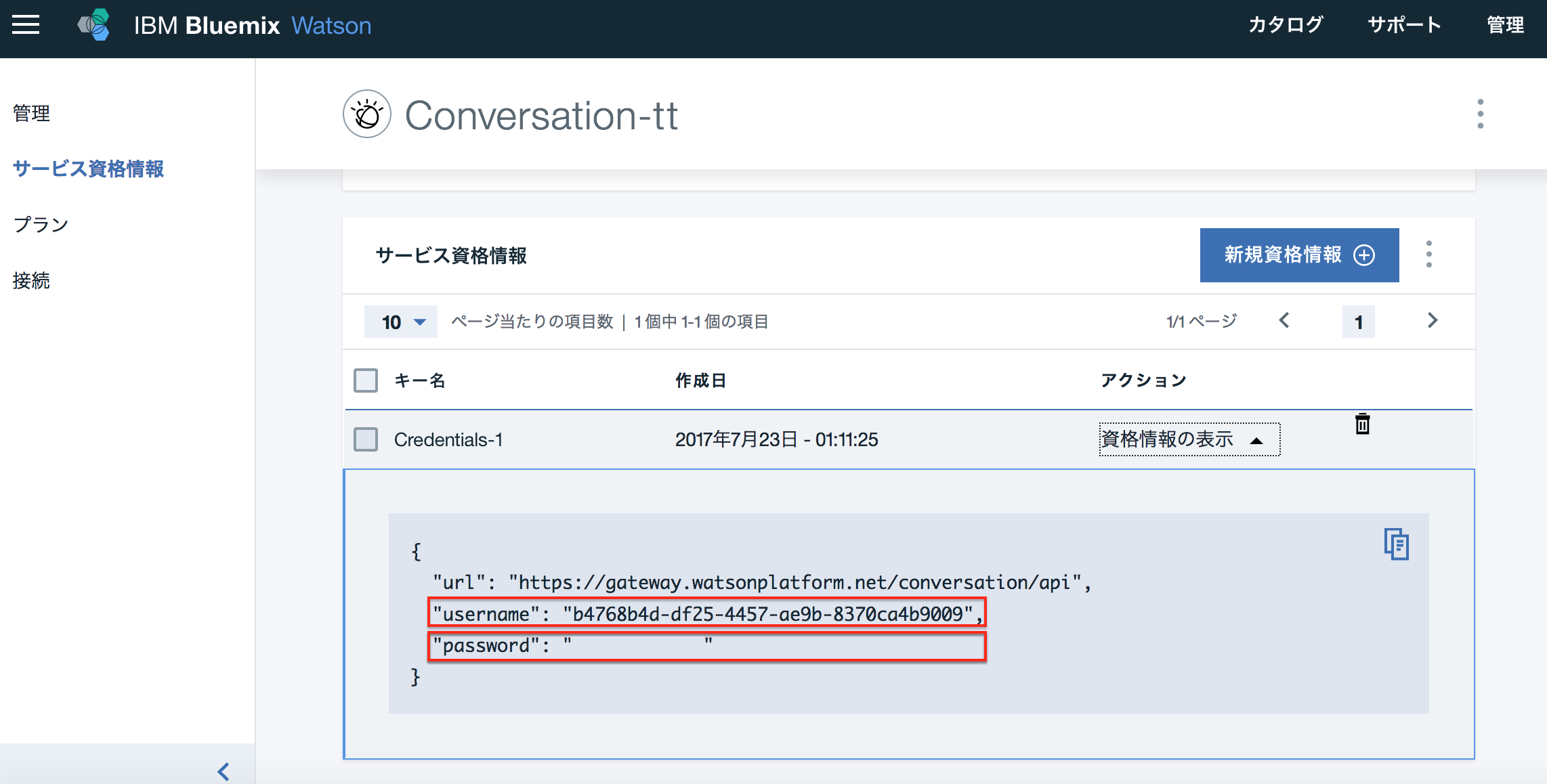
5. Workspace ID、Username、Passwordをセットする。

※ここで必要となるUsername、PasswordはBluemixにデプロイされたConversationのサービス資格情報から取得できます。

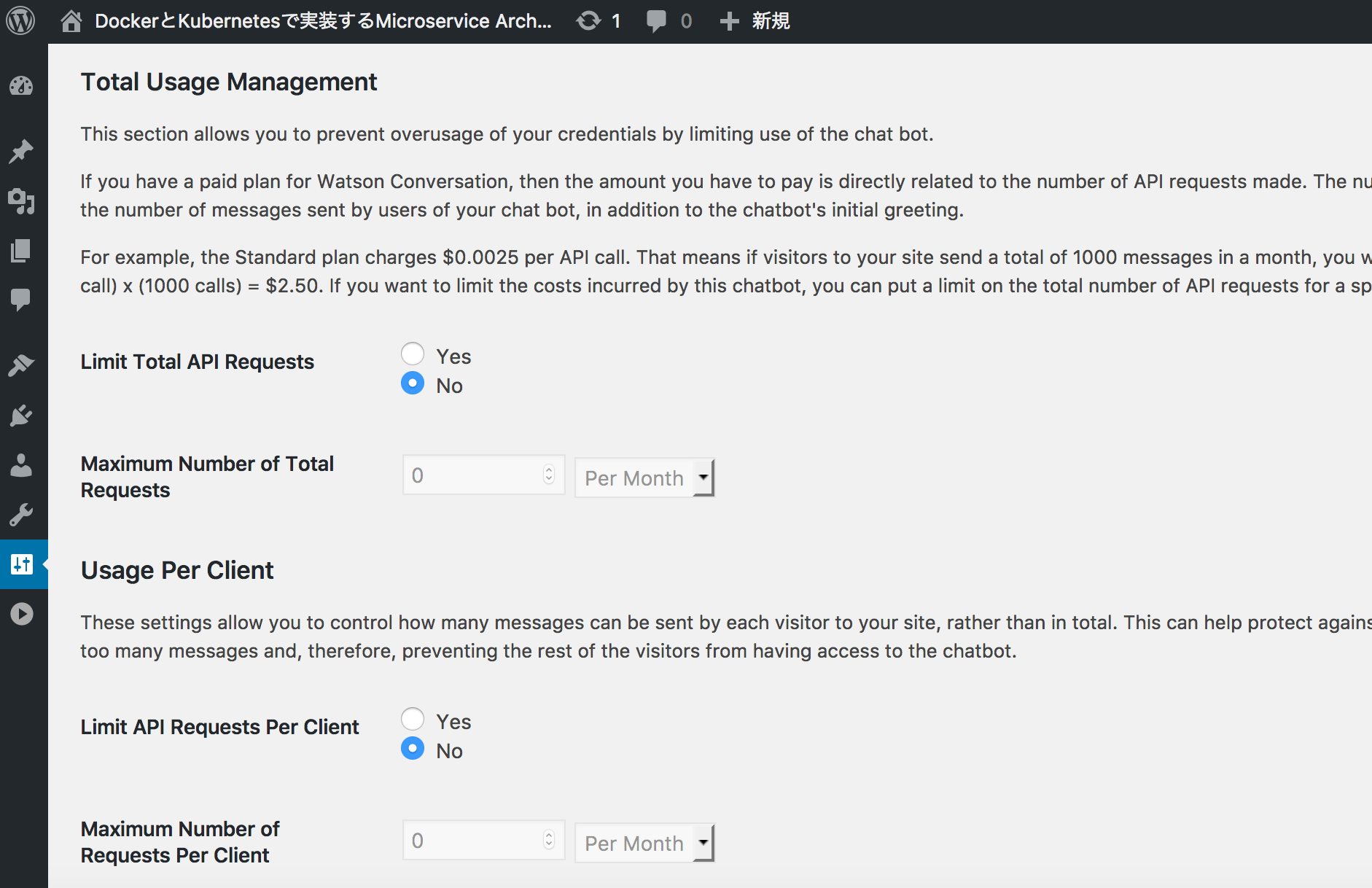
6. APIリクエストの呼び出し回数の制限を設定します。

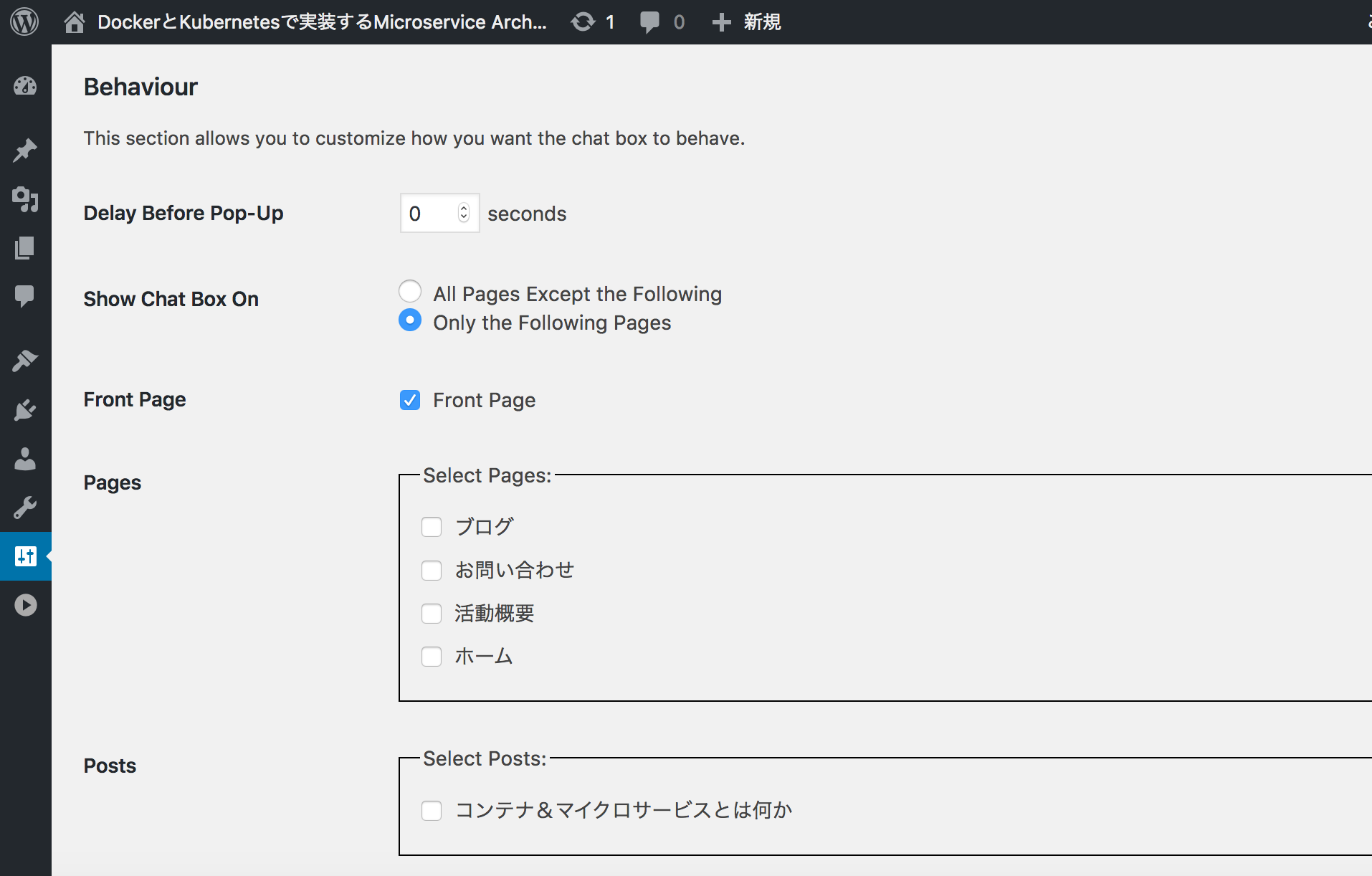
7. 表示方法や表示ページを設定します。

8. チャットボックスの表示位置を設定します。

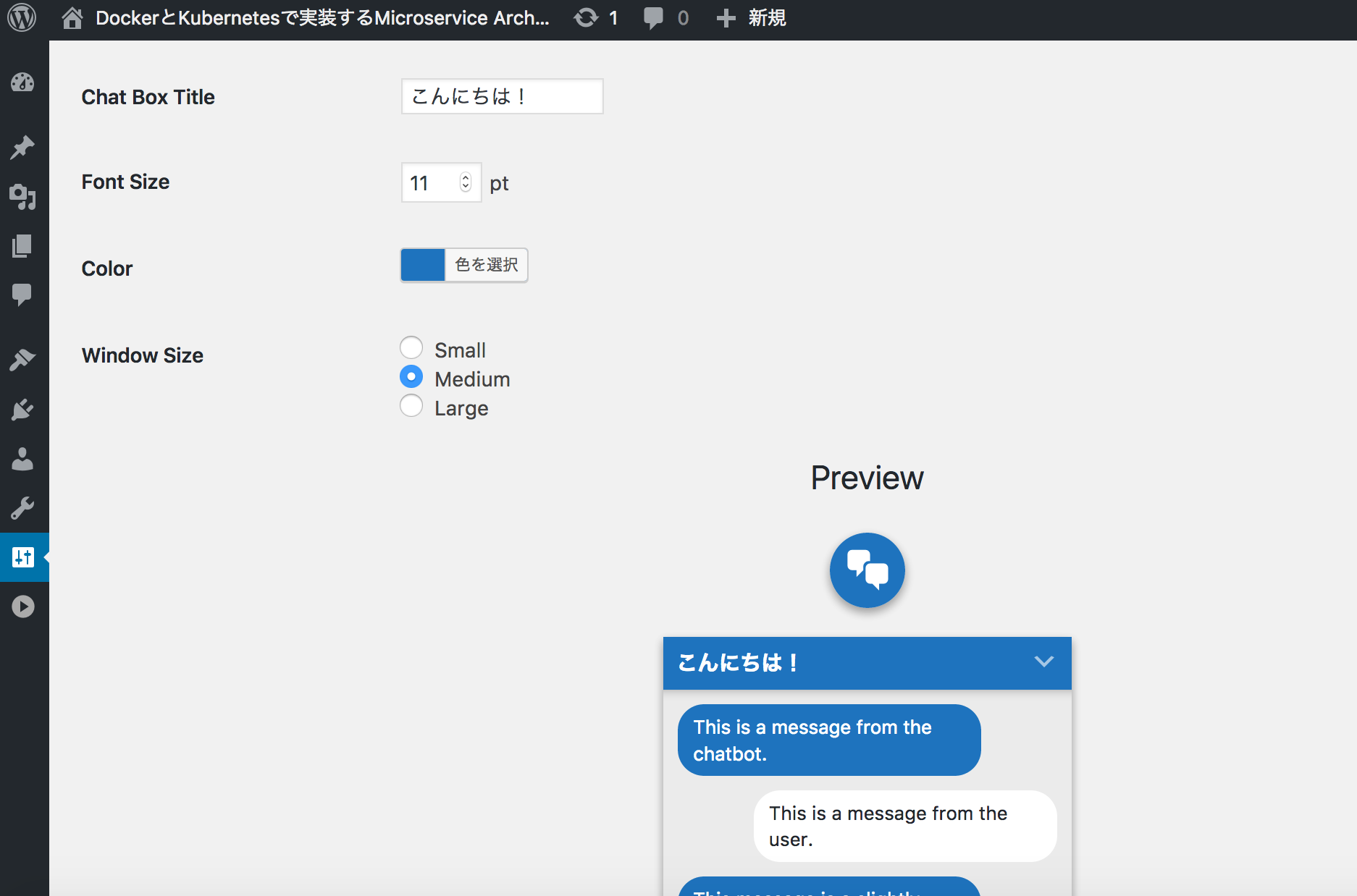
9. 表示タイトルや色を設定します。

10. 変更を保存すれば完了!

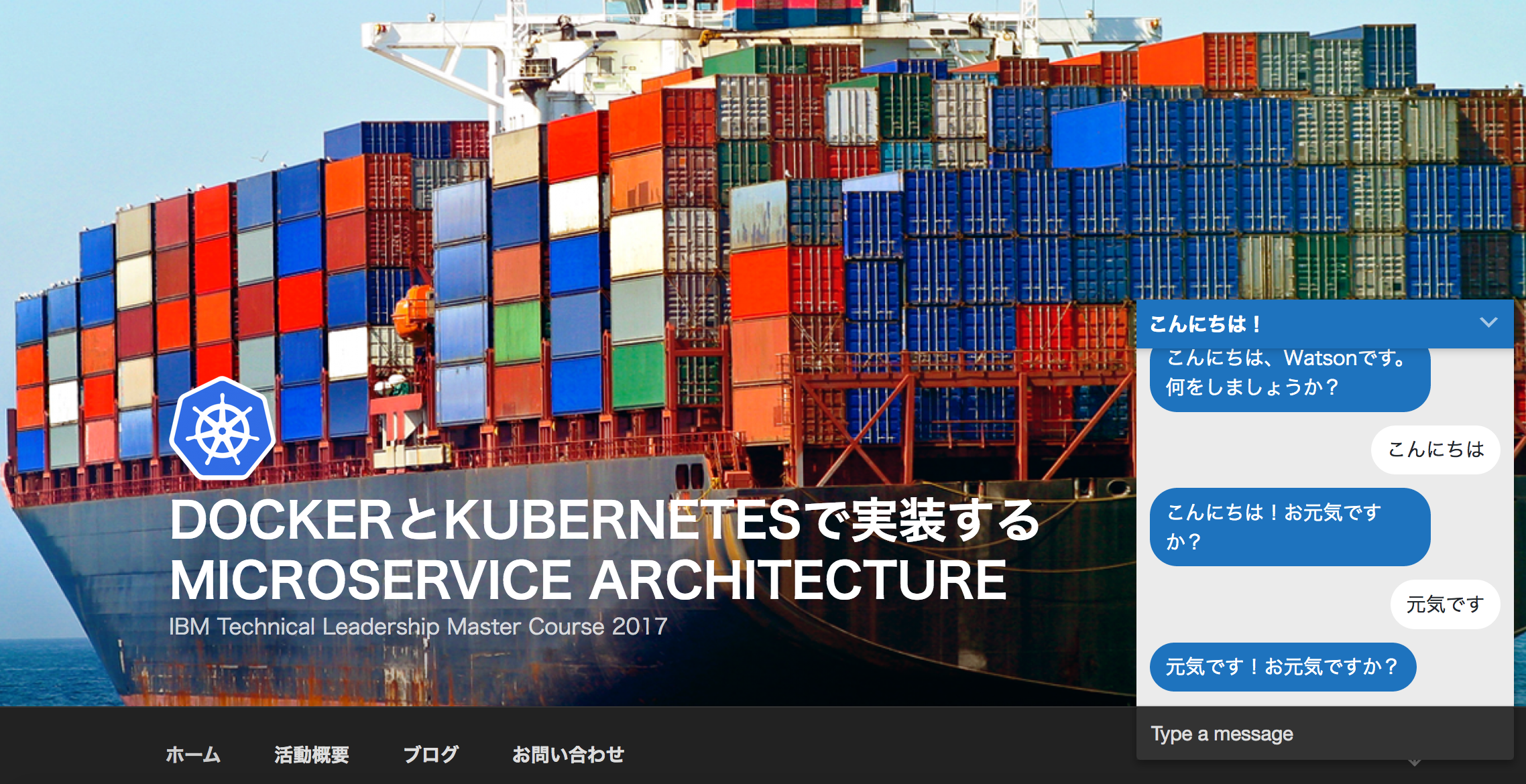
チャットボット機能の確認
Wordpressのサイトにチャットボット機能が追加されました。

おわりに
Watson Conversationを詳しく勉強したい方は、Cognitive Classの Build Your Own Chatbot (Beta)にてFree Courseが用意されていますのでぜひお試しください!