Python入門その5
tkinterでGUIをつくってみる。
GUIとは
これから先、GUIだのCUIだのを聞くことが増えると思います。
まず、UIとはユーザーインターフェイスのことです。
ユーザインタフェースは、機械、特にコンピュータとその機械の利用者の間での情報をやりとりするためのインタフェースである。(Wikipediaより)
もっとわかりやすく言うと、例えばアプリの使用者が入力をしたり、見て情報を受け取ったりする画面のことです。これをユーザーインターフェイスといいます。
その中で、GUIはグラフィカルユーザーインターフェイスのことです。
UIの中でも、画面のボタンを押したりすることができるインターフェイスのことを指します。マウスや指で操作することができるもの、と思ってください。
また、CUIはキャラクターユーザーインターフェイスのことを指します。
こちらは、すべての操作をキーボード入力で行うインターフェイスを指します。コマンドプロンプト(映画の中でハッカーとかがパチパチ打ってるあれ)などがCUIです。すべてキーボード入力で操作するものだと思ってください。
他にもTUIなどがありますが、今はややこしくなるので説明しません。興味があったら調べてみてください。
今回はGUIを試しにつくってみます。
Tkinter
TkinterはPython からGUIを構築・操作するための標準ライブラリです。標準ライブラリとは、pythonの初期装備、くらいに思ってください。
上でも述べたように、ボタンとかをつくって入力することができる画面をPC上に作り出すことができます。
アプリ製作の第一歩だと思ってやってみてください。
テキスト表示する
まずは、tkinterでテキスト表示させてみましょう。
下を書いてみてください。
# tkinterを使いますよ、という宣言。以降、tkとうつとtkinterが使える。
import tkinter as tk
# 画面を作成する
root = tk.Tk();
# 画面の大きさを設定する
root.geometry("800x400")
# テキストを作成する
lbl = tk.Label(text = 'test')
# テキストを配置する
lbl.pack()
# 画面を出力する
tk.mainloop()
このような画面が出てくればOKです。
ex5-1
画面の大きさと表示の文字を好きなものに変えてみましょう。
ボタンを配置する
次にボタンを配置します。
上のテキスト表示に書き足すように記述してください。
import tkinter as tk
root = tk.Tk();
root.geometry("800x400")
lbl = tk.Label(text = 'test')
# ボタンの作成。ボタン内テキストは'test'
btn = tk.Button(text='test')
lbl.pack()
# ボタンの配置
btn.pack()
tk.mainloop()
ボタンの配置方法は上に書いてあるとおりです。
このようになればOK。
また、pack()でボタンやテキストの大きさを変えることができます。
たとえば、btn.pack()をbtn.pack(fill='x')に変えてみてください。ボタンが横いっぱいに広がったら成功です。
ex5-2
・ボタンを複数つくってみましょう。
・中の文字を変えたりしてみましょう。
・下記サイトを参考にして、ボタンの位置をいろいろいじって実験してみてください。
https://imagingsolution.net/program/python/tkinter/widget_layout_pack/
ボタンで関数を呼び出す
ボタンをおしたらテキストを変更する、という機能をつくってみます。
上のプログラムに書き足してみてください。
import tkinter as tk
# 関数作成
def changetxt():
#.configureでテキスト内容を変えることができる
lbl.configure(text='change!')
root = tk.Tk();
root.geometry("800x400")
lbl = tk.Label(text = 'test')
# command=○○でボタン押したときに関数を呼び出せる
btn = tk.Button(text='test',command=changetxt)
lbl.pack()
btn.pack(fill='x')
tk.mainloop()
btn = tk.Button(text='',command=関数名)で関数を呼び出すことができます。
lbl.configure(text='変更後のテキスト')でテキストが変更できます。
ex5-3
・ボタンをおすと、テキストが「大吉」「吉」「凶」いずれかに変化するおみくじをつくってみましょう。
ヒント:
1まずは関数をつくってボタンをおしたら呼び出せるようにします。
2一番上にimport randomと書くと乱数が使えるようになります。
3「大吉」「吉」「凶」が入ったリストを使います。
4text=random.choice(リスト名)でリストの中の要素をランダムでtextに返します。
5上で書いたプログラムに書き足す形でつくることができます。
ex5-4
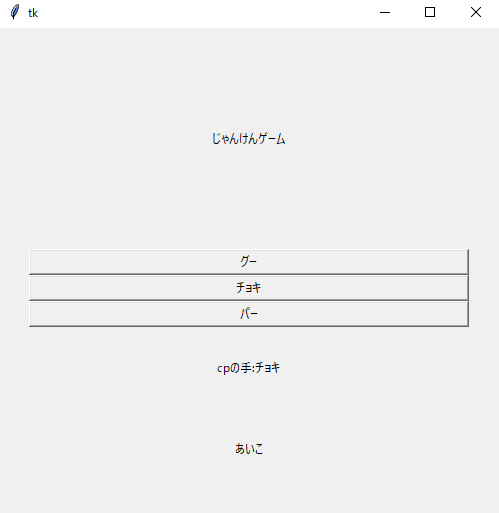
・ex4-3でつくったじゃんけんゲームをtkinterで実装しなおしてみてください。
・余裕があればボタンを見やすく配置してみましょう。