Buttonを使う
Buttonをクリックしたら〜の処理を作ってみます。
今回は、Buttonを用意して、クリックしたらTextを変更させることができるものを作ってみます。
プロジェクトを作成する
プロジェクトを作成します。
前回と同じ手順で新しいプロジェクトを作成してください。
Stroybord、言語はSwiftを選択してください。projectの名前はButton_practiceとかにしておきます。作り方がわからなかったら#1に戻って確認してみてください。
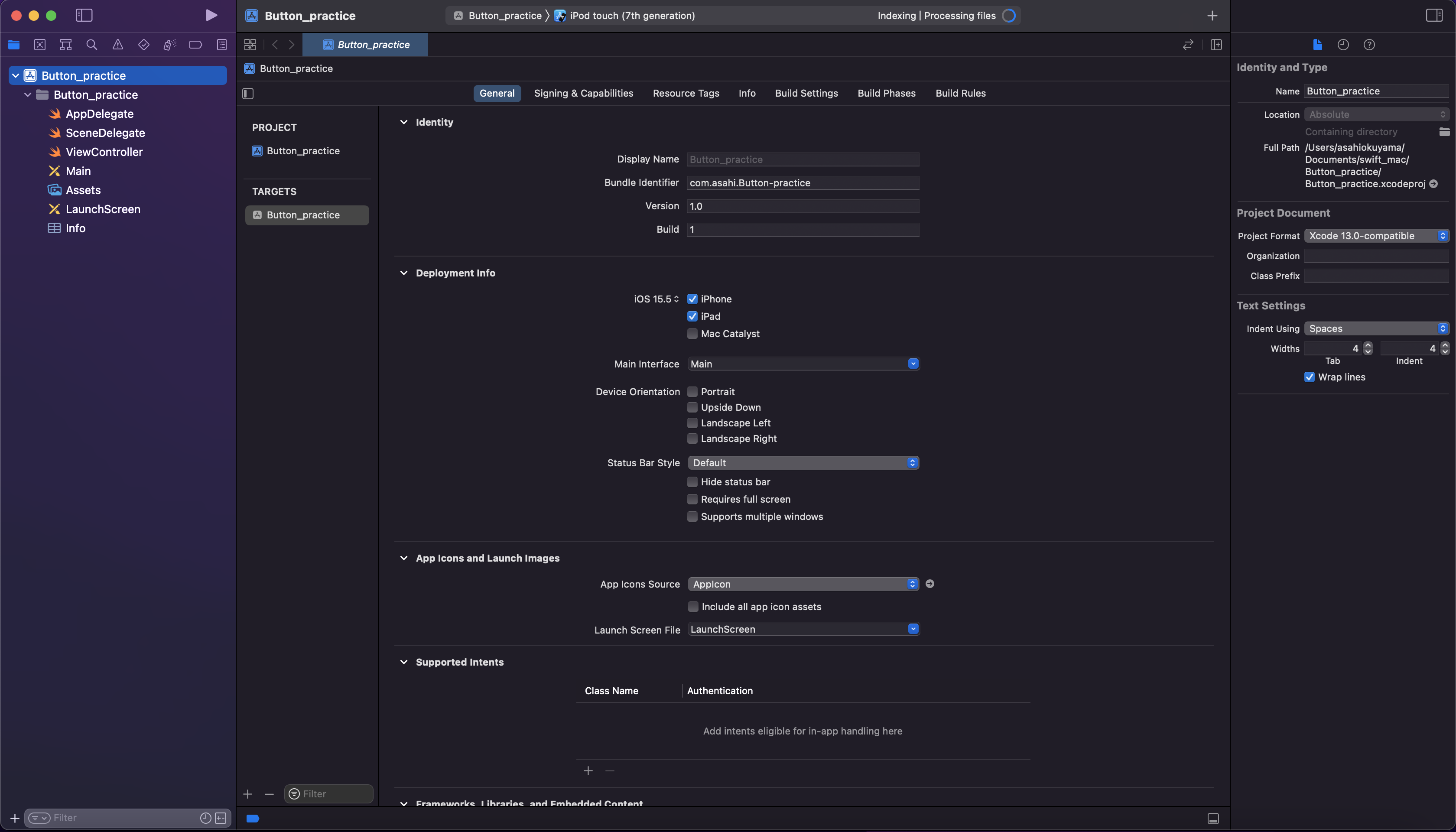
下のように新しいプロジェクトが開ければOKです。

LabelとButtonを配置する。
右上の+ボタンから、 LabelとButtonを配置します。
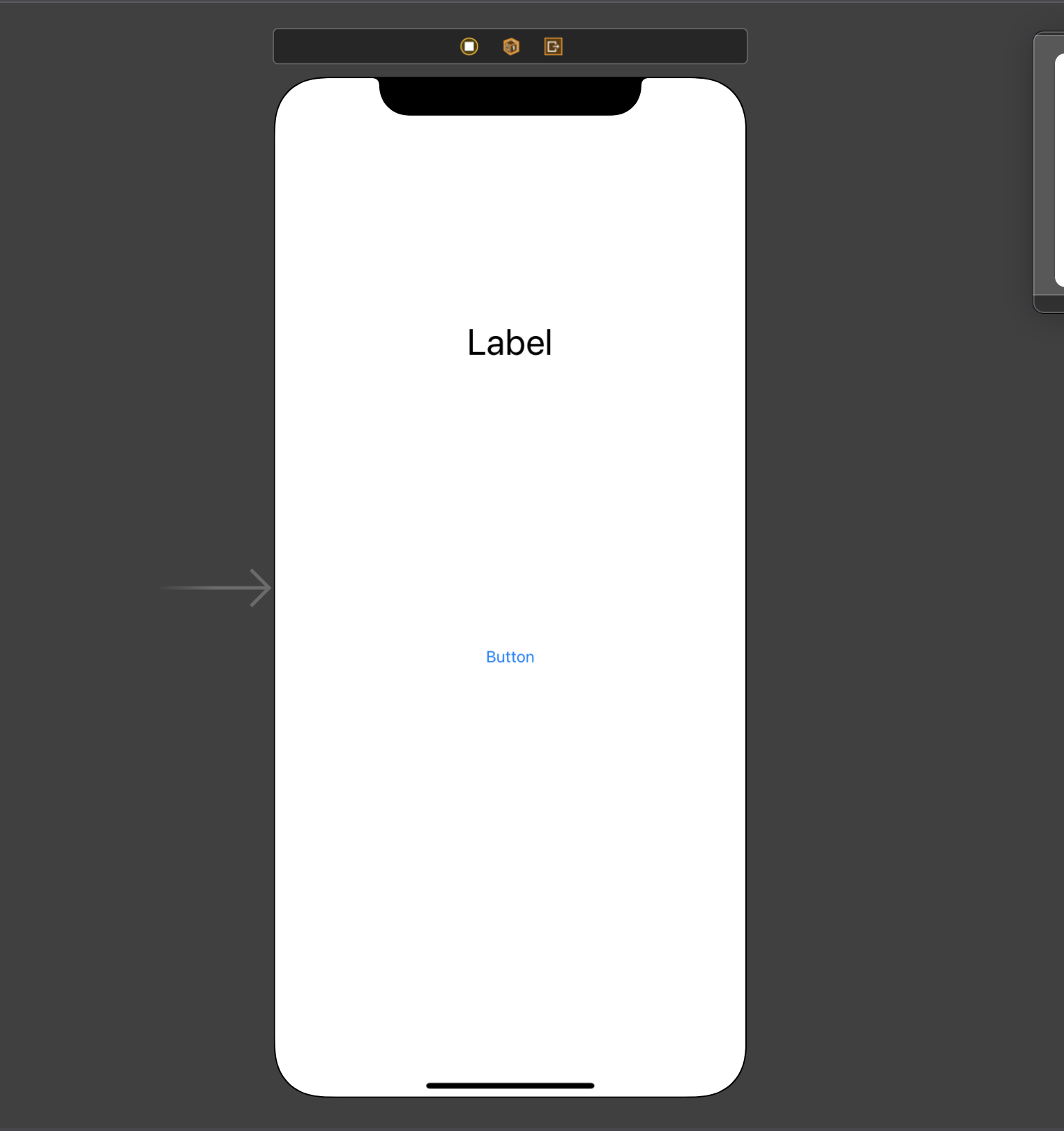
下のように Label一つ、Button一つそれぞれ一つずつ配置します。

Buttonを設定する
Buttonの大きさを変えたり、背景色を変えたりしてみましょう。
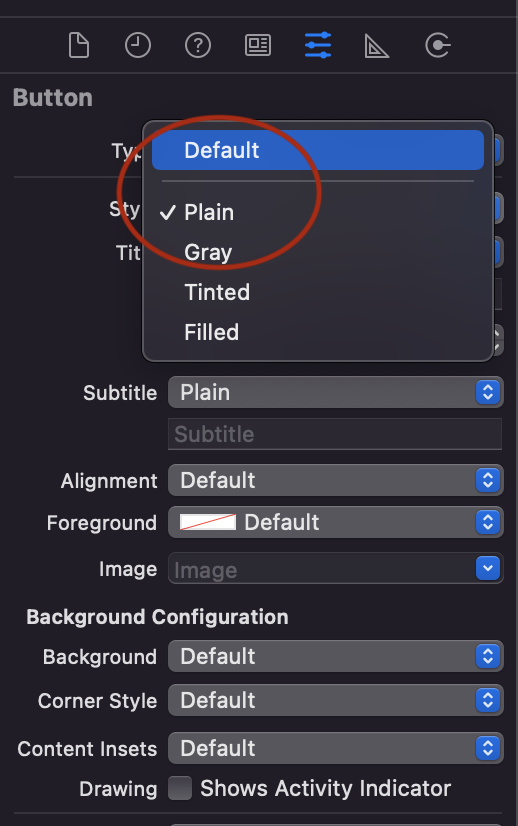
左上のshow the attribute inspectorを開いてStyleをPlainからDefaultに変えます。こうすることで、Buttonのfontサイズをかえたり、背景色を変えたりすることができるようになります。

フォントサイズは30,textcolorは白、backgroundcolorを緑とかにしてみましょう(好きな色でいいです)。
この時、同時に LabelとButoonは画面の枠いっぱいに広げておいてください。
下のようにできていればOKです。

オブジェクトをプログラムに紐付ける。
Main ViewControllerを選択し、Control+Command+option+Enterを押して画面を二分割してください。(これ毎回やるので覚えましょう)
#1でやったように、 LabelとButtonをそれぞれプログラムに紐付けします。
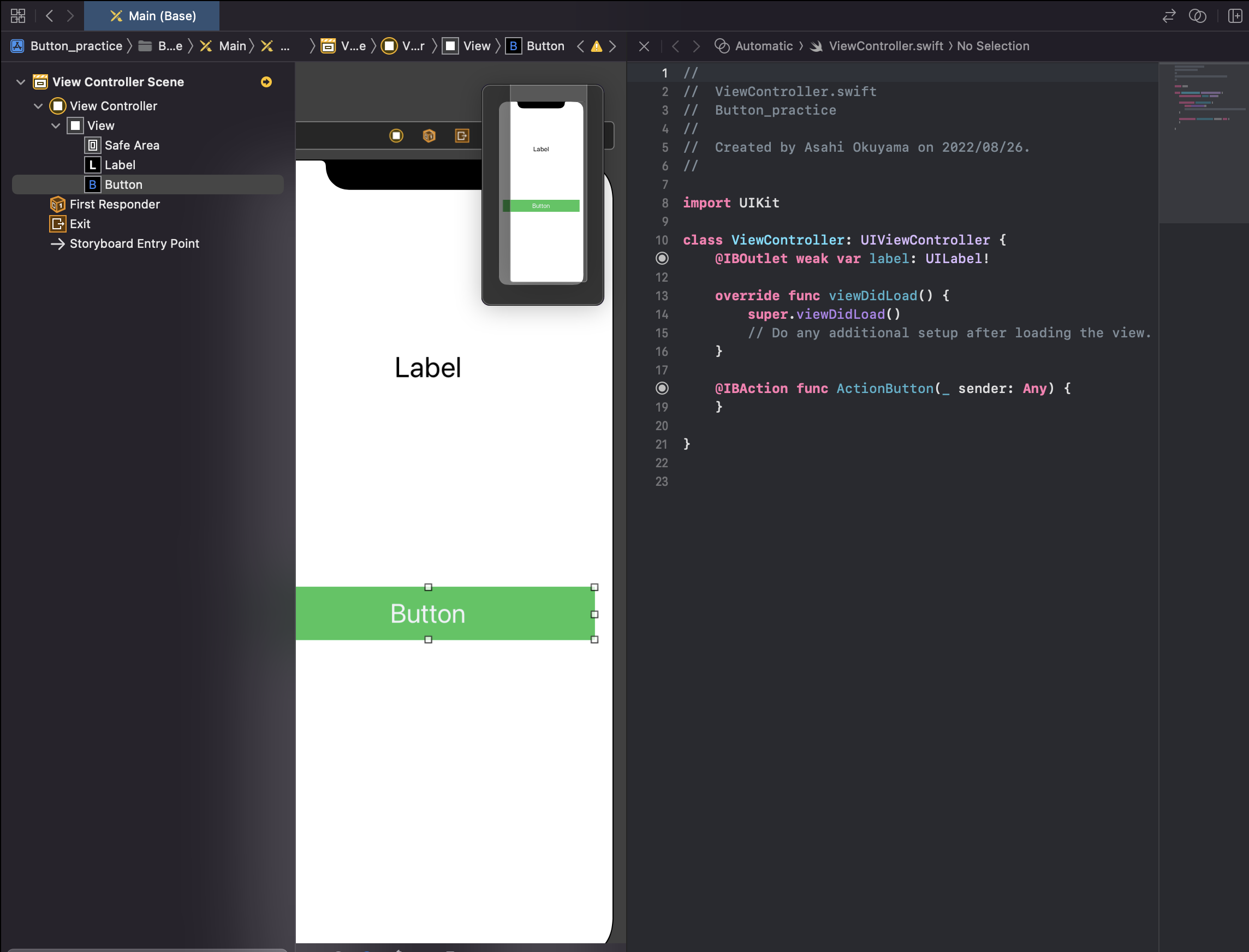
変数名と、紐付ける場所は下の画像を参考にしてみてください。

ここまでできればオブジェクトの配置と紐付けは大体大丈夫だと思います。
続いて、ボタンを押したらテキストを「こんにちは」にかえるという処理を書いていきます。
コーディングする
下のように、ViewController.swiftを書き換えてみてください。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func ActionButton(_ sender: Any) {
//これを追記する
label.text = "こんにちは"
}
}
@IBAction func ActionButton(_ sender: Any)は、ボタンが押された時にこのブロックの中に入る、という意味です。
label.text = ~~でlabelの文字を~~にかえるという意味になります。
実行してみる
今回はレイアウトの設定をしていないため実行端末をiPhone11にして実行します。(Storybordが11だからレイアウトの設定をしていなくても崩れない)
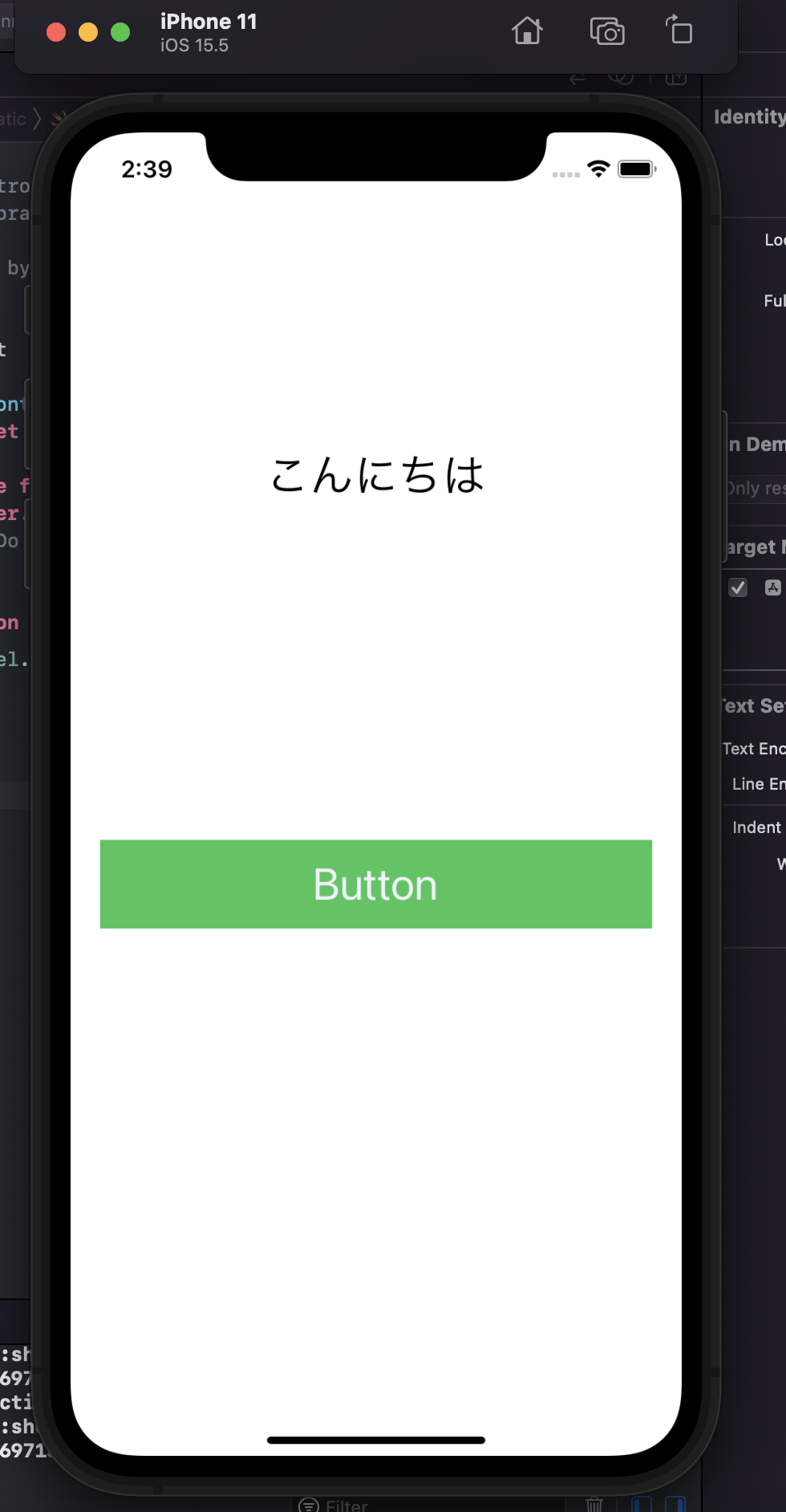
下のようにボタンを押したときにLabelが「こんにちは」に変化すれば成功です。
これで、ボタンを押した時テキストを変化させる、という処理はできるようになったかと思います。
練習問題
その1
ボタンを押すたびに、Labelが大吉、吉、凶のどれかに変わるようなおみくじアプリを作ってみましょう。
基本は今回のボタンを押した時の処理と、Labelの変更処理で作れると思います。
- ヒント
if文と乱数を使う。
//numberに1から3までのランダムな数字が入る(4は含まれない)
let number = Int.random(in: 1..<4)
//if文の書き方
var a = 1
var b = 2
if a == b {
print("一致")
}else{
print("不一致")
}
実行結果:不一致
その2
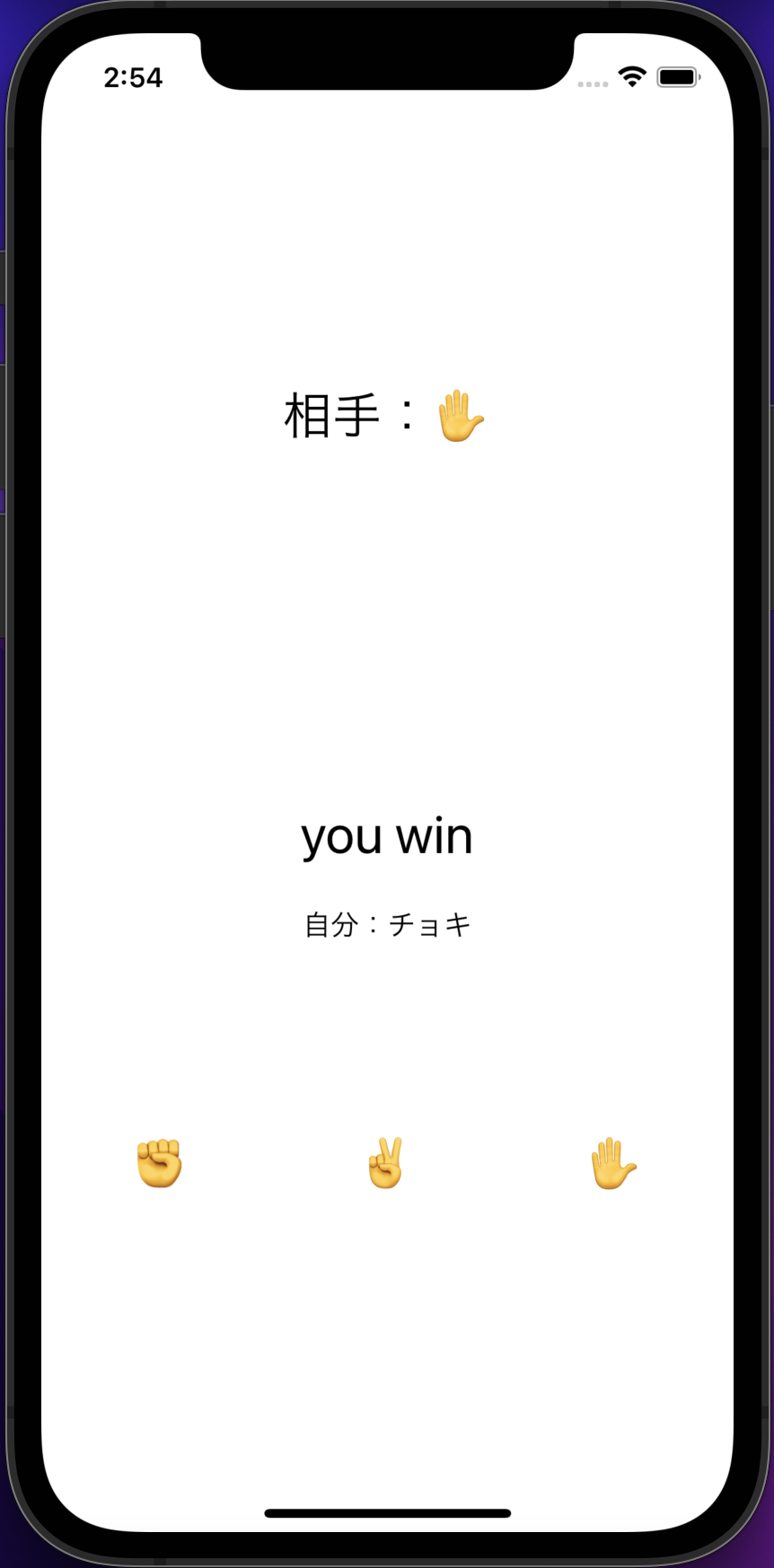
下のようなじゃんけんができるアプリを作ってみましょう。
ユーザーが押すことができる✊、✌️、✋のボタンが3つ用意されていて、それぞれを押すと「相手の手」がランダムで表示されるようにしてみましょう。勝敗判定もつけてみてください。
おみくじアプリで使ったものを利用すればできると思います。
(画像を使ったりする方法を調べて、下の僕が作ったものよりも良いUIにしてみてください,,,)

次回は、画面遷移の方法について学びます。