XcodeでSwiftアプリを作ってみる。
iOSアプリを作ることができるXcodeを使ってHello Worldを出力してみます。
Swift/Xcodeとは
2014年にApple社から発表されたプログラミング言語です。
watchOS,tvOS,iOS,macOSなどの開発ができます。
言語の種類は静的型付き言語です。実行前の段階で変数や型の情報を決定するプログラミング言語のことです。
nilの許容性をコントロールしたり、型推論があったりするのが特徴です。まぁこの辺はあまり考えなくて大丈夫です。
SwiftUIとStorybordについて
Xcodeを用いたiOSアプリ開発には、SwiftUIを用いたものとStorybordを用いたものの2種類が存在します。
それぞれの特徴とメリット、デメリットを少し説明します。
Storybord
Storybordは、Swiftが生まれてから2019年までに開発で用いられていた手法です。
下のようなViewControllerを用いて直感的にボタンやテキストなどのオブジェクトをドラッグ&ドロップして配置します。
-
メリット
1.直感的にオブジェクトが配置することができて簡単。
2.Unityにオブジェクトの配置方法が似ていて我々的にはやりやすい
3.2014年からある開発方法なのでネット上の記事が豊富(わからないときにググりやすい)
4.まだStorybordで開発ができる人の方が市場価値が高い -
デメリット
1.もう参考書が販売されていない。
SwiftUI
SwiftUIは2019年頃に突如として現れた、オブジェクトの配置など全ての工程をコーディングによって行う手法です。
下のようなプログラミングでオブジェクトの配置、処理、画面遷移、レイアウトなどを行います。
-
メリット
1.Apple社が激推ししている。
2.2019年以降、SwiftUIの参考書しか発売されていない。
3.もしかしたらこの先、SwiftUIでゲーム制作やWeb制作など、他の開発ができるようになる可能性がある。
4.そうなるとこの先に重宝されるのはSwiftUIができる人になる?
という訳で、これからここではStorybordでiOSアプリを開発していく方法を記していきます。
理由は三つで
1.Storybord->SwiftUIの順番で学んだ方が知識の取りこぼしがなくて済むから。
2.Storybordの方が初学としてはとっつきやすいから
3.僕ができるから
です。
それでは、HelloWorldを出力させてみます。
HelloWorldを出力させる
プロジェクトを作成する。
まずはXcodeを起動します。
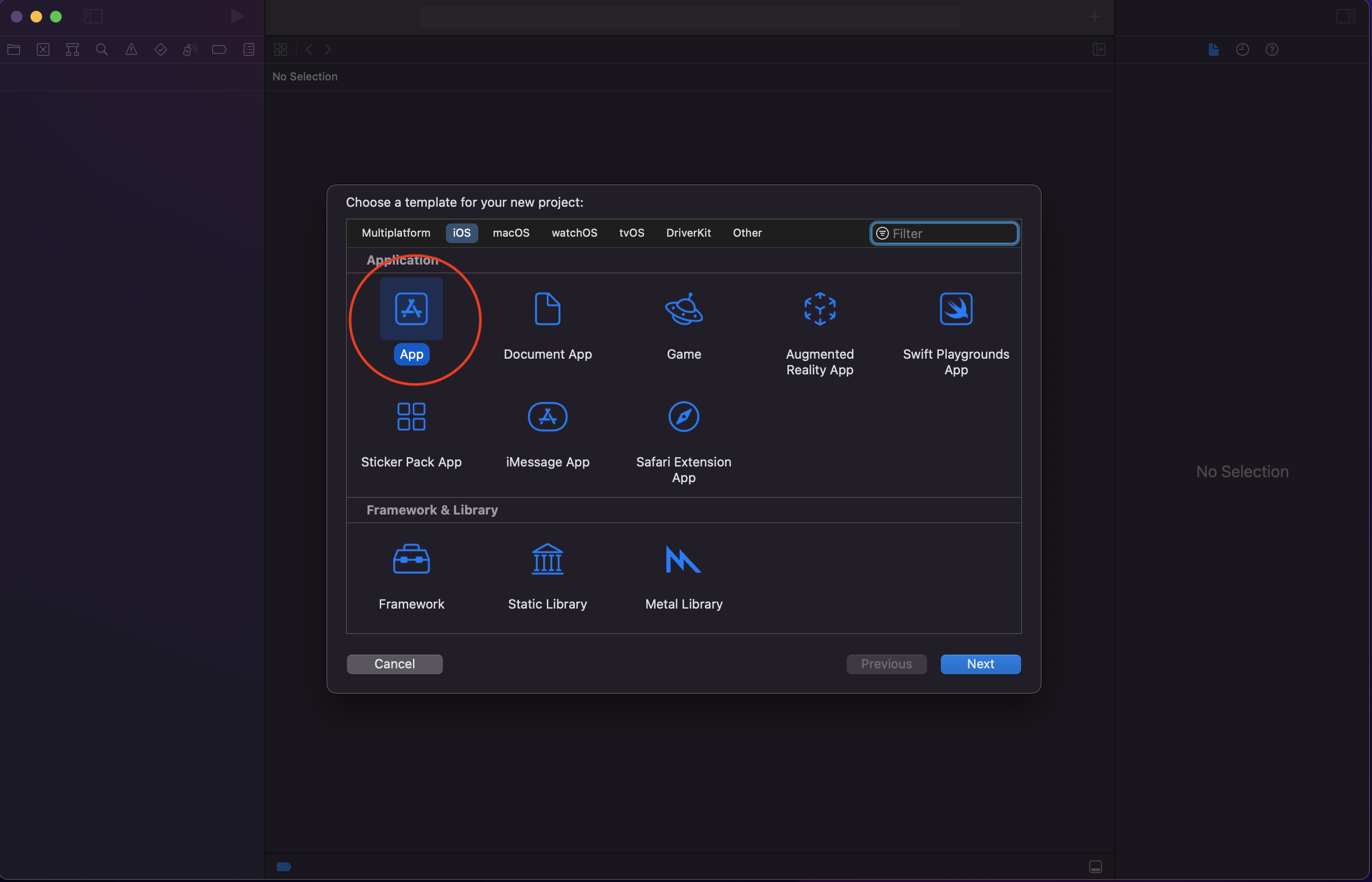
Create a new Projectを押して、下の画面が出てきたらiosのAppを選択してください。

次の画面では、productnameをHello Worldに、InterfaceはStorybord、languageはSwiftを選択してください。
Team,Organization Identifierはマジでなんでもいいです。下のチェック二つは外します。

できたら、Nextを押します。
次の画面が出てきたらプロジェクトの作成成功です。

Main.Storybordを開く
出てきた画面の左側にあるMainというところをクリックしてみてください。
次のような画面が開くはずです。

これがアプリを開発するインターフェース(触るとこ)になります。
この左側のエリアのことをNavigation Areaと言います。
AppDelegate->アプリのライフタイムイベントを管理します。アプリが閉じられそうになった時、閉じられた時、、などの処理を作るためのクラスが用意されています。
SceneDelegate->AppDelegateが元々になっていたScene周りの管理をします。最近できました。
ViewController->Mainのプログラムです。
Main->一番最初の画面です。
Assets->アイコンとか作るときにここに画像を登録します。
LaunchScreen->アプリが立ち上がった時に出てくるやつです。
info->infoはinfo.
今大事なのはViewContorollerとMainです。
Labelを出す。
右上にある+ボタンを押します。
すると、オブジェクトを検索することができる画面が出てくるので、そこでLabelと検索してください。
Labelが出てきたらStorybordにドラッグ&ドロップします。

こんな感じになっていれば成功です。
次に画面右側をみます。
ここでUIの情報を書き換えたりすることができます。
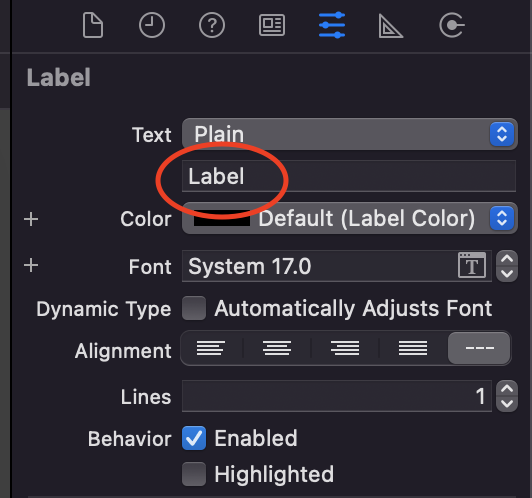
下の画像の赤丸で囲んであるところHelloWorldに変えてみてください。StorybordのLabelの表記が変わるはずです。

↓

その下のFontを適当な大きさに変えてみてください。
これで一旦はHello Worldを表示させることができました。
プログラムでLabelを変更する
と、これでは簡単なのでプログラムでLabelを変更します。Hello Worldに変えたテキストをLabelに戻しておいてください。
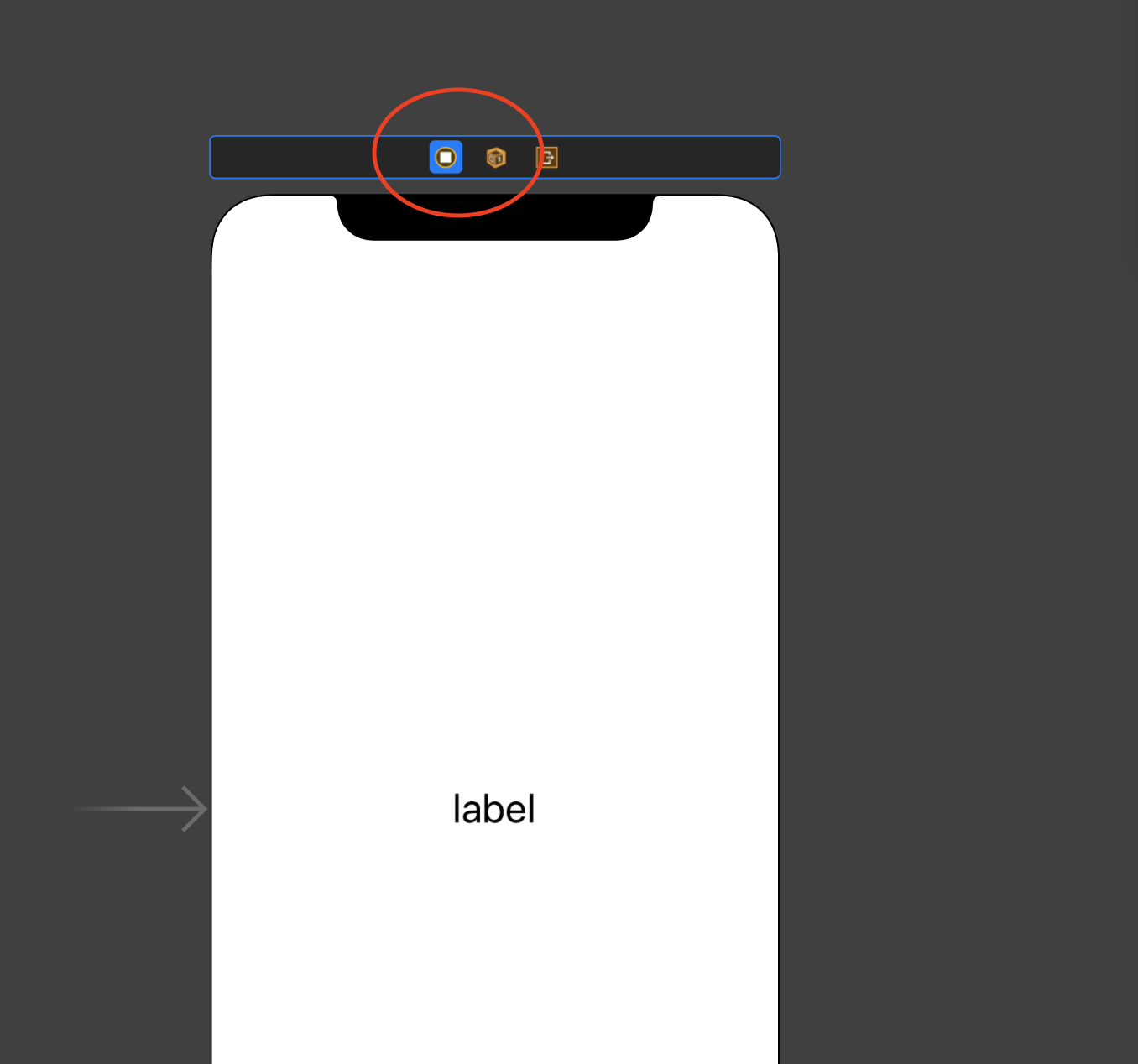
下のバーを押した状態でcotrol+option+command+Enterを押します。

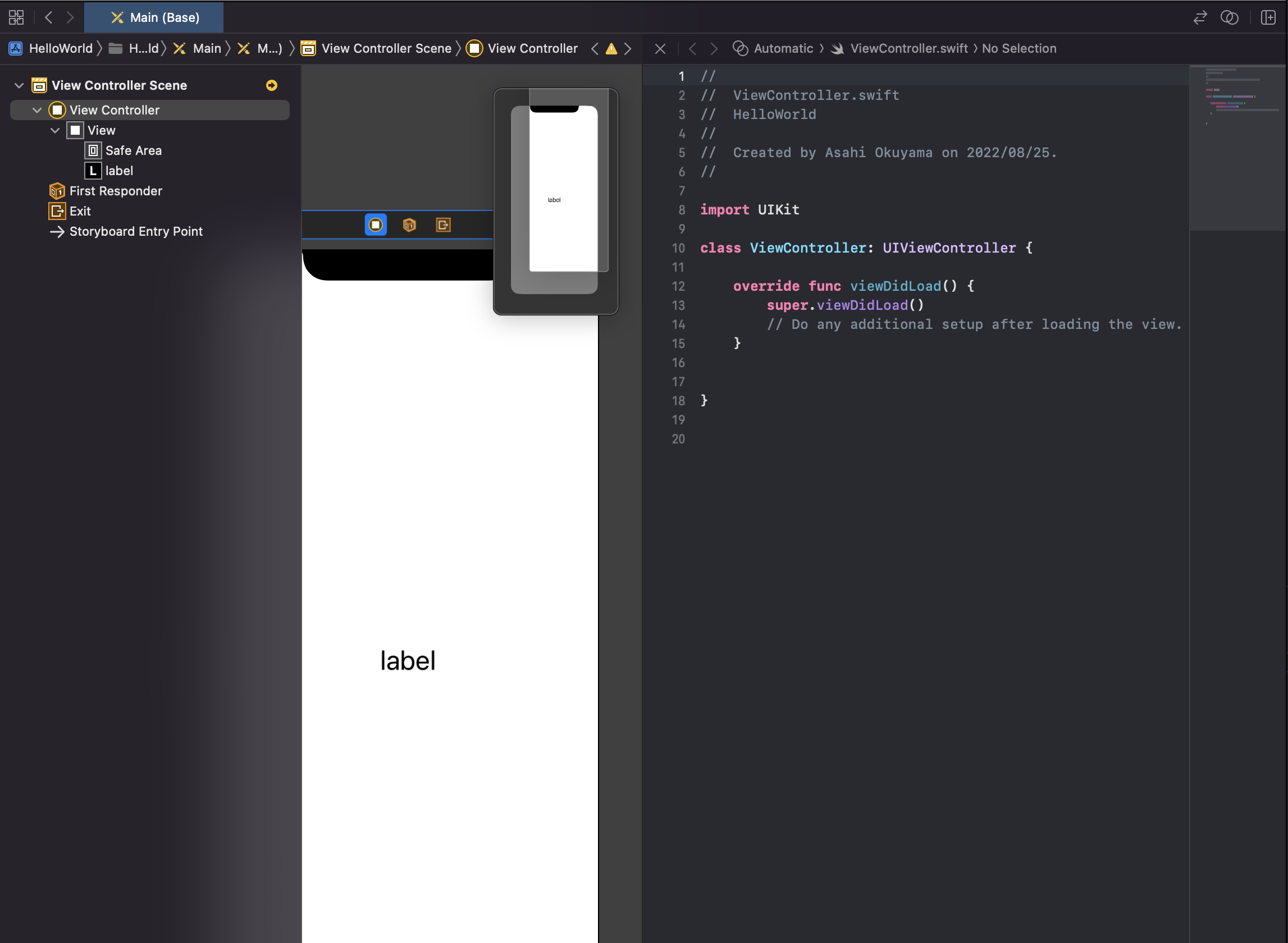
そうすると画面がに分割され、下のようにプログラム画面が開かれると思います。
これがViewController.swiftです。

今開かれたプログラムが、元々用意されているMain.storybordが持っているプログラムになります。
ここに、このStorybordを変化させるプログラムを記述していきます。
Labelを選択し、controlを押しながら10行目と11行目の間にドラッグ&ドロップします。(これ写真撮りにくかった)
名前をどうするか聞かれるので、次のようにlabelとかにしておきます。

これが終わると、コードは下のような画面になります。
//
// ViewController.swift
// HelloWorld
//
// Created by Asahi Okuyama on 2022/08/25.
//
import UIKit
class ViewController: UIViewController {
//これが追加される。
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
一行ずつ説明すると、、
import UIKit
これがないと Storybord動きません。
@IBOutlet weak var label: UILabel!
labelという変数でUILabelと紐付けしています。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
これはこの画面がロードされときに一度だけ呼ばれる関数です。UnityのStart関数だと思えば大丈夫です。
このコードに次のように付け足します。
//
// ViewController.swift
// HelloWorld
//
// Created by Asahi Okuyama on 2022/08/25.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
//これを追加する///
label.text = "Hello World"
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
意味は、labelのテキストHelloWorldに変える、です。
端末による位置の差異をなくす
このまま実行しても良いですが、iphoneにはいろいろなサイズがあるわけで、それによってテキストの場所が変わってしまうのはあまりよろしくありません。
なので、テキストの位置を決めます。
右下のこのボタンを押して、下のようにHorizontally in ContainerとVertically in Containerにチェックを入れます。
それぞれ、x軸とy軸を中央にする、という意味です。こうすることで、 Labelがどの端末でも中央に表示されることになります。

実行する。
左上の再生ボタンを押します。
そうするとSimulatorが立ち上がります。
次のようにlabelが変更されていたら成功です。(最初真っ白の時間が若干長いけどしばらく待つと出てきます)
↓こんな感じ

これで最初のHello Worldの出力はおしまいです。
次はボタンを押したらテキストが変わるようにします。


