こんにちは、株式会社アイデミーでデザイナーの浅本です。
皆さんは折りたたみスマホをご利用になられたことはございますでしょうか?
代表的なものとして、Galaxy Z Foldシリーズが挙げられますが、ポケットに入れて持ち運べるサイズ感で、
閉じているときはスマホ、開いているときはタブレットのように使えるのが魅力的なモデルです。
その魅力に取り憑かれて、私もメインスマホとして利用しているGalaxy Z Fold4ですが、
ハードウェアは優れていても、各アプリケーションやWebページを見る際に最適化されていないことがほとんどです。
こういったスマホでも快適にコンテンツを楽しむためには、自らテンプレートを配布し、
開発者の皆さんに「簡単に終わらせられるし、サクッと対応しておこう」という風に思っていただくところがスタート地点であると考えました。
今回の記事ではGalaxy Z FoldシリーズやOPPO Find Nシリーズ、Xiaomi Mix Foldシリーズのような
スマホ兼タブレット的な折りたたみスマホへの最適化だけでなく、PCや一般的なスマホ、タブレットにも対応した、
これさえあればWebサイトを簡単に作ることができるテンプレートを作成し、無償で配布いたします。(MIT Licence)
→ デモを見る
→ GitHubでダウンロード or クローンする
まずは 「Viewport」 を確認します
今回は様々なプロジェクトへ応用できる形にするために、
特殊な形や最新の方法ではなくメディアクエリを用いたレスポンシブ対応で進めていきます。
ブレイクポイントを見定めるためにも、まずは Viewport を確認します。
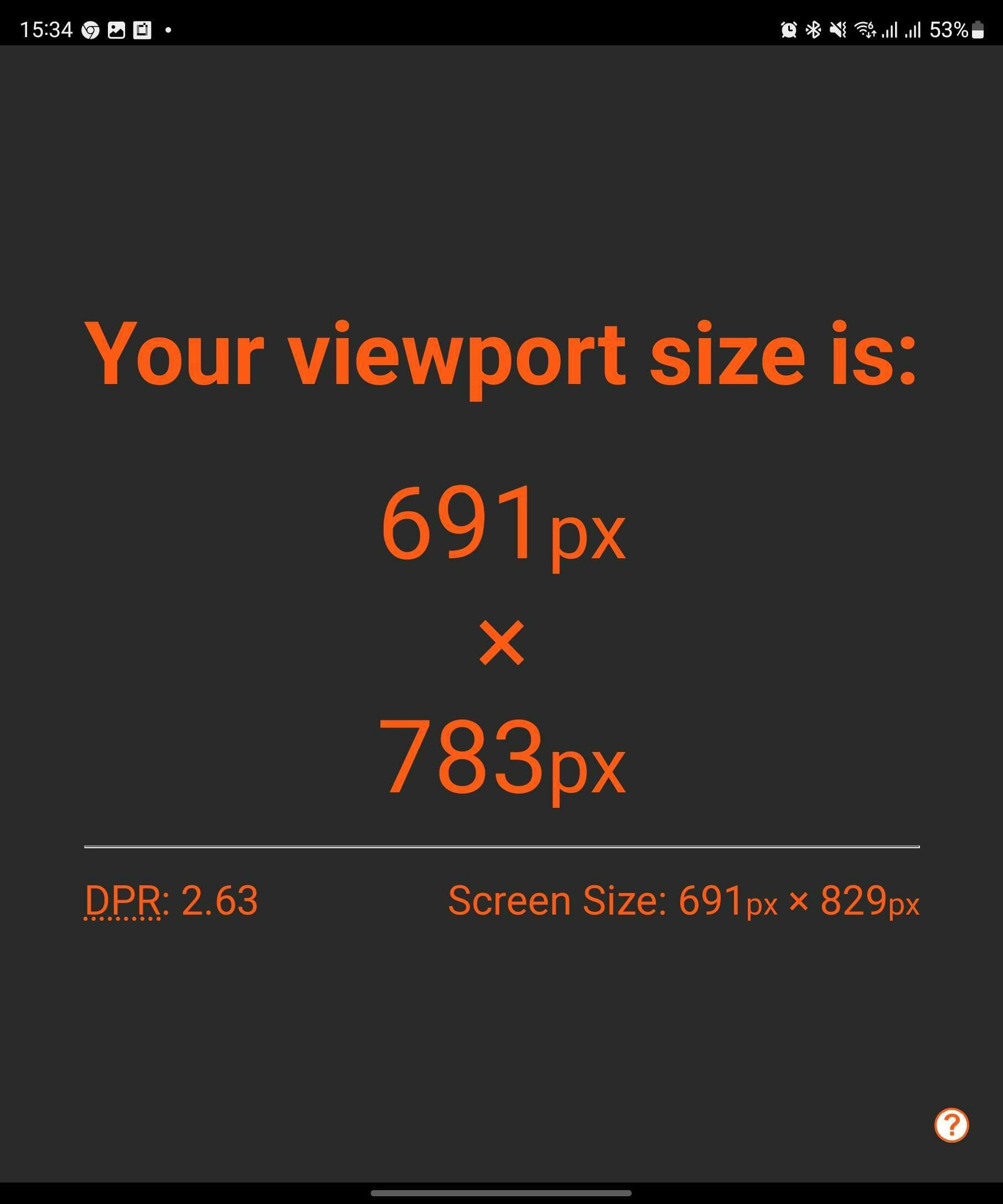
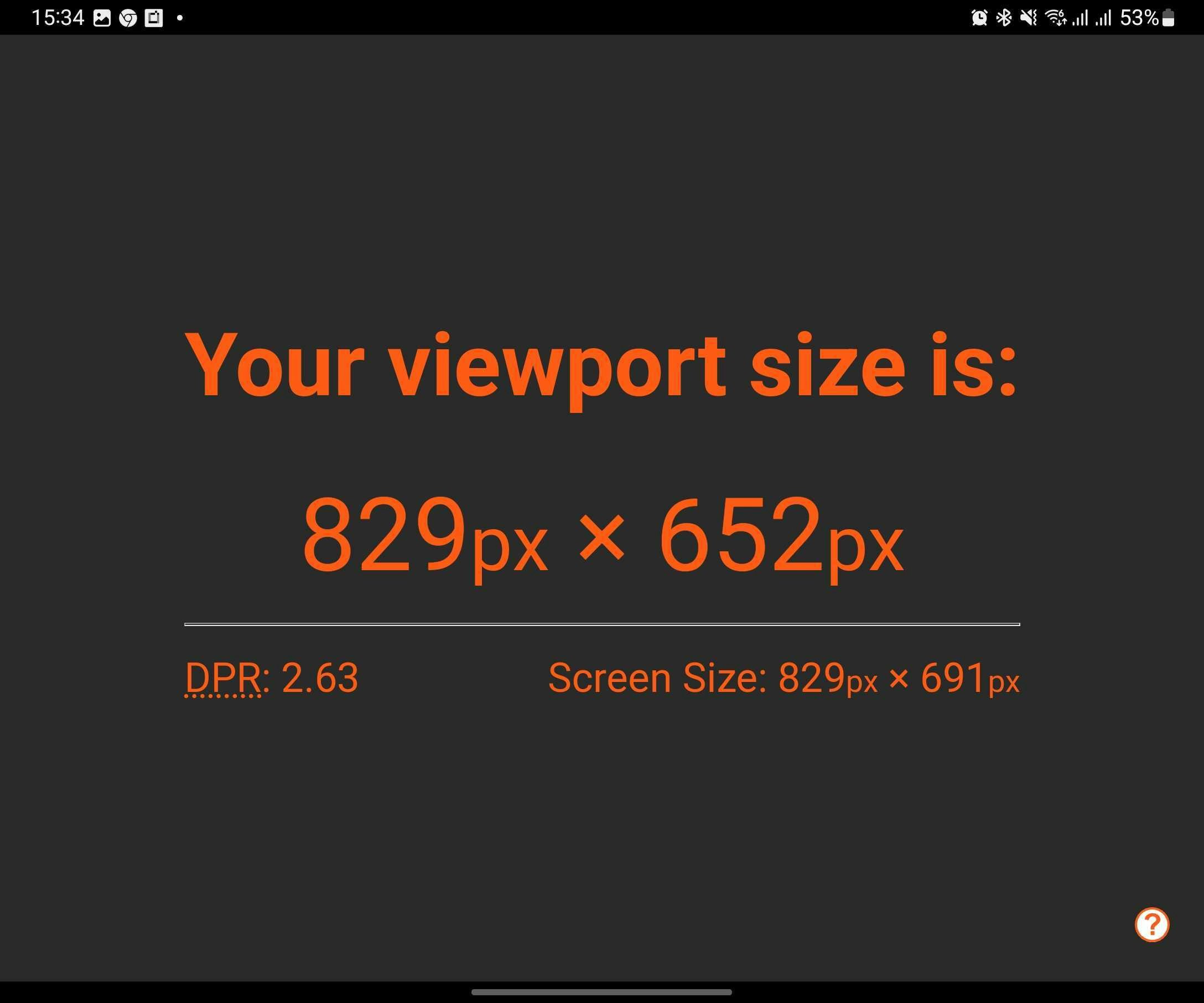
確認手段とし、whatismyviewport.com を今回利用させていただきました。
ただアクセスするだけで、Viewport だけでなく、DPR(Device Pixel Ratio)も確認できるので非常に便利です。
Galaxy Z Fold4
| Status | Viewport | Image |
|---|---|---|
| 縦向きOPEN | 691 × 783px |  |
| 横向きOPEN | 829 × 652px |  |
| 縦向きCLOSE | 345 × 835px |  |
iPad Pro(11インチ, 第2世代)
| Status | Viewport | Image |
|---|---|---|
| 横向き | 1194 × 760px |  |
| 縦向き | 1194 × 760px |  |
iPhone 14 Pro Max
430 × 932px
iPhone 14 Pro
393 × 852px
iPhone 13 mini
| Status | Viewport | Image |
|---|---|---|
| 縦向き | 375 × 812px |  |
折りたたみスマホにおける現レスポンシブサイトの課題洗い出し
- 開いている状態でもスマホビューとなり、コンテンツがただただ横長になる(画面を活かせていない)
- 開いている状態でもテキストが左端から右端まで表示されるので、目で追いきれない
- 画像のサイズ指定も横幅いっぱい等になっていて、アスペクト比によっては画面を覆い尽くす(見づらい)
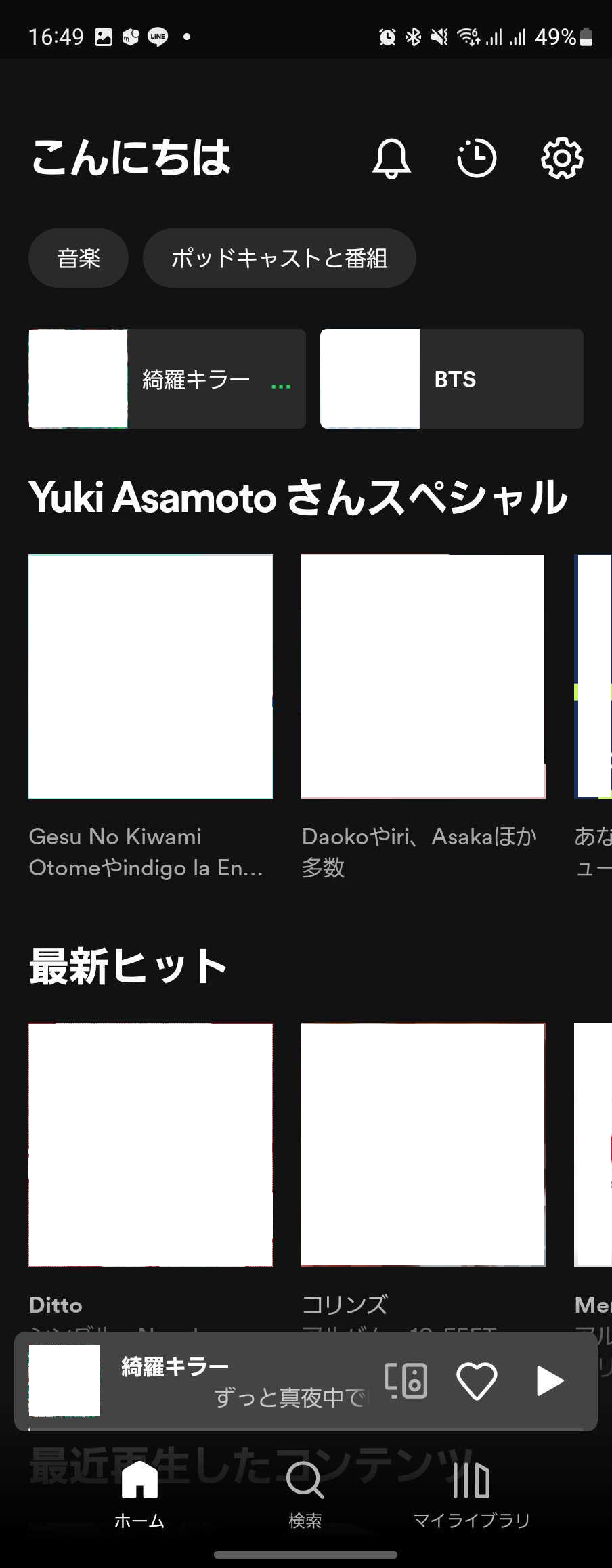
最適化されていると感じた良いサービス例
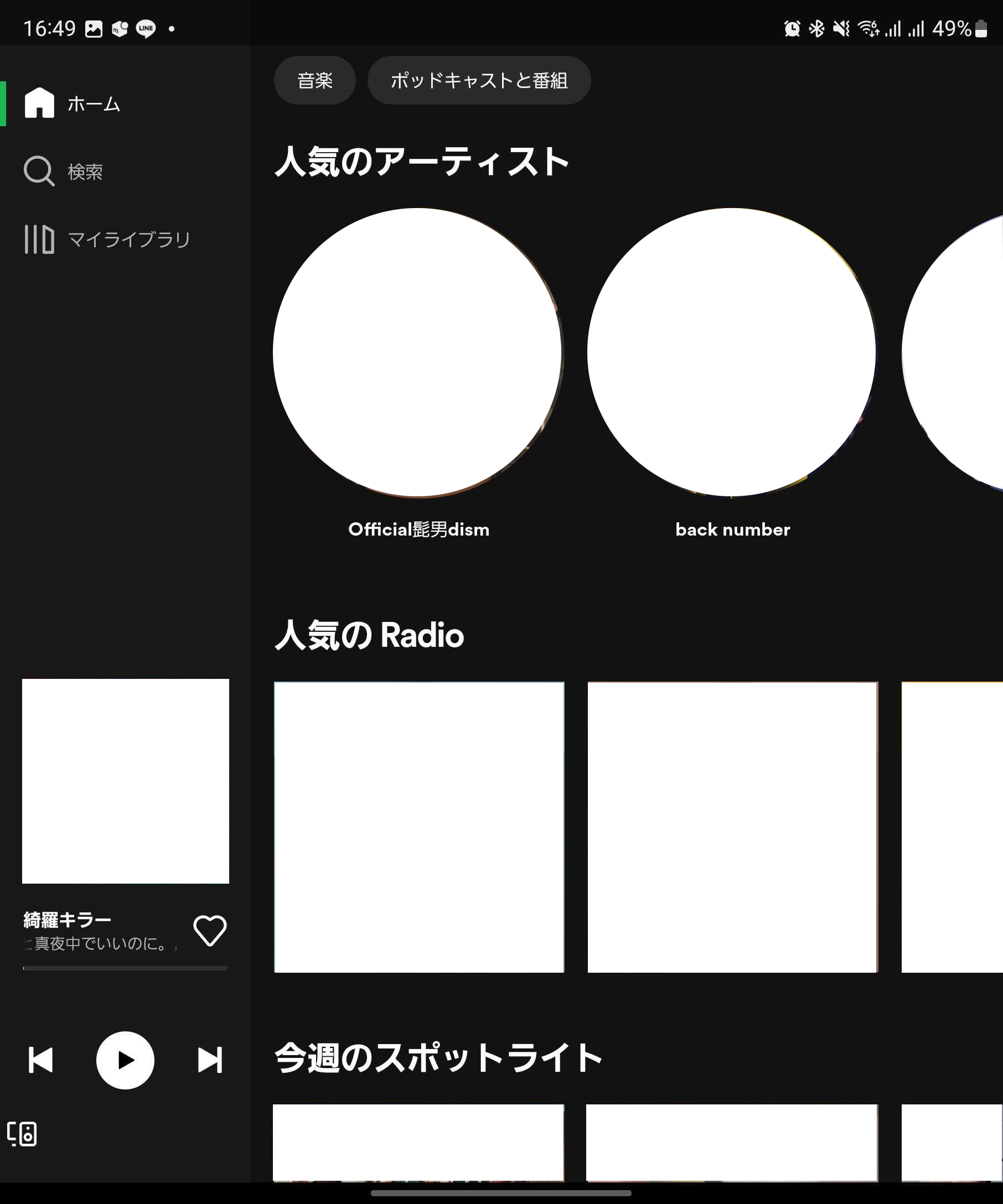
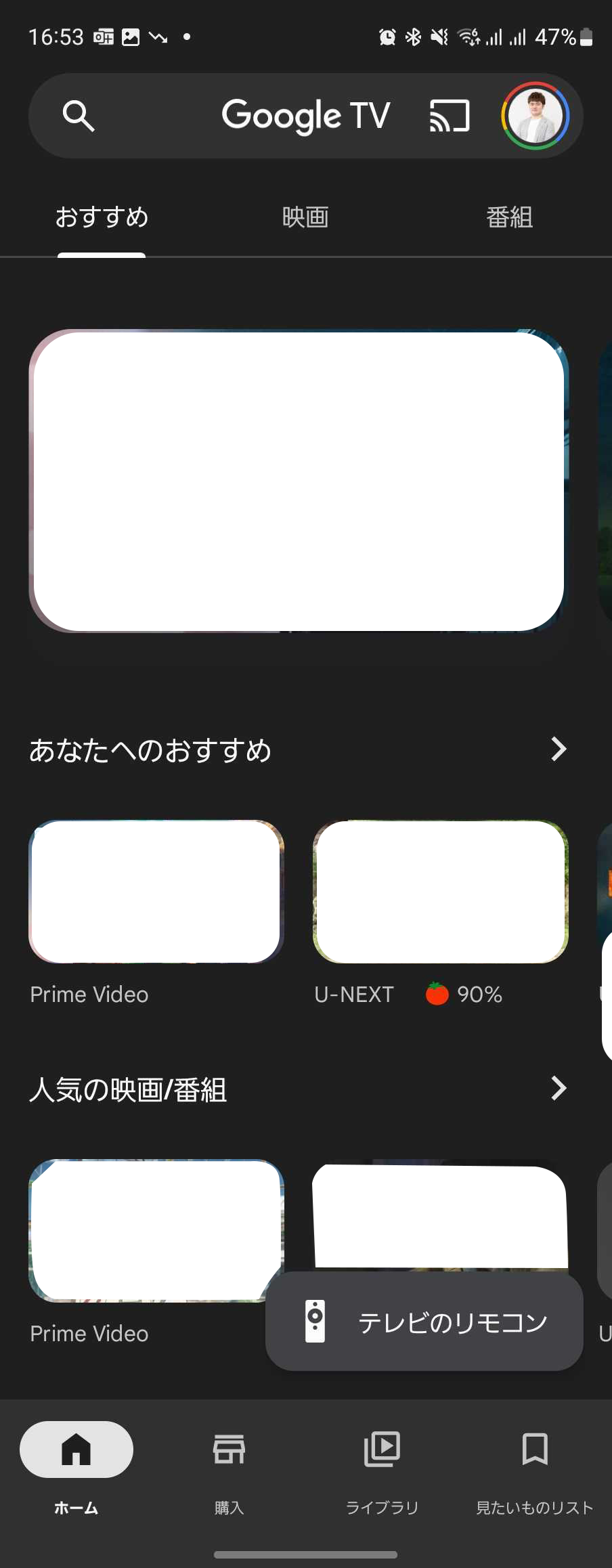
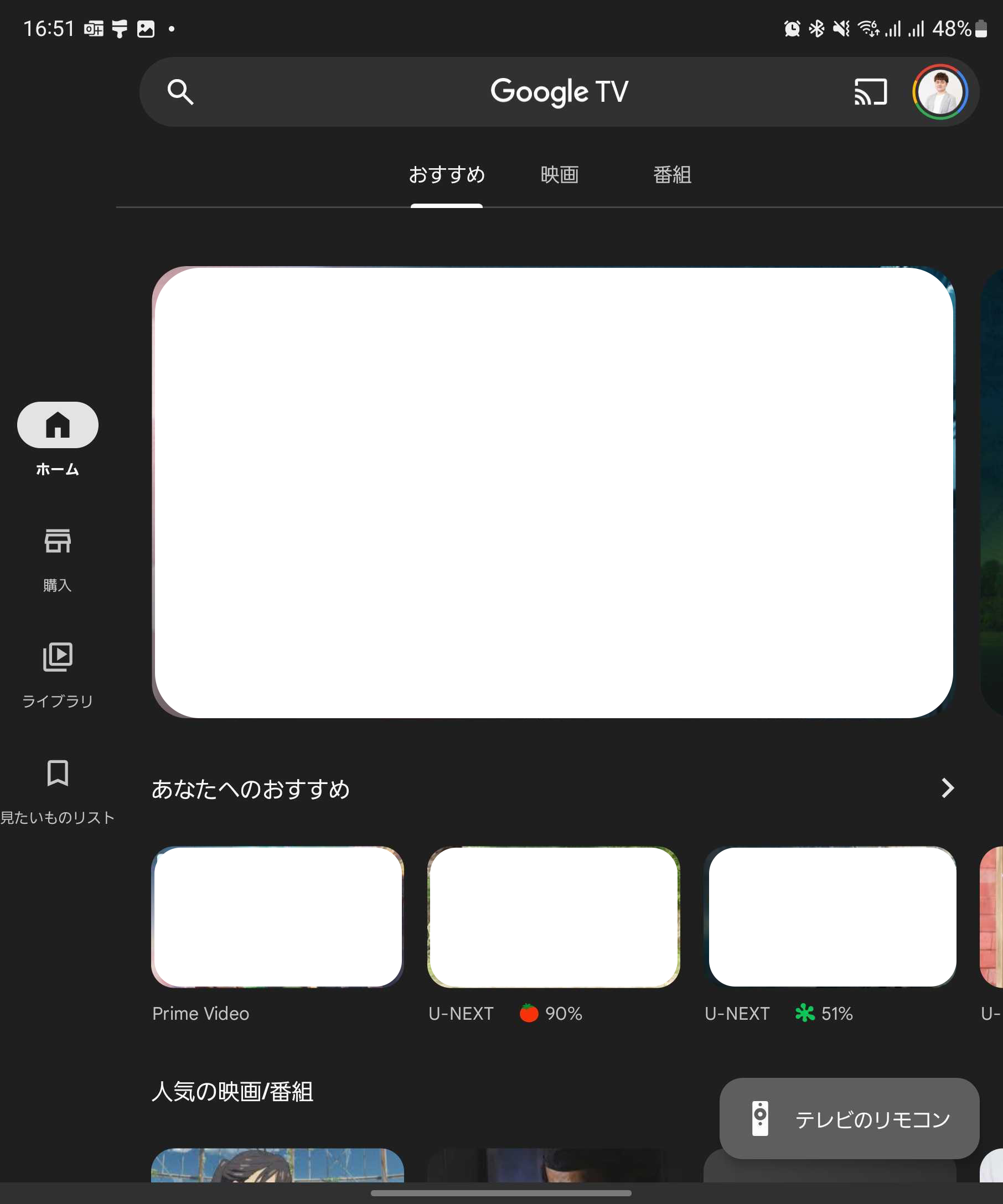
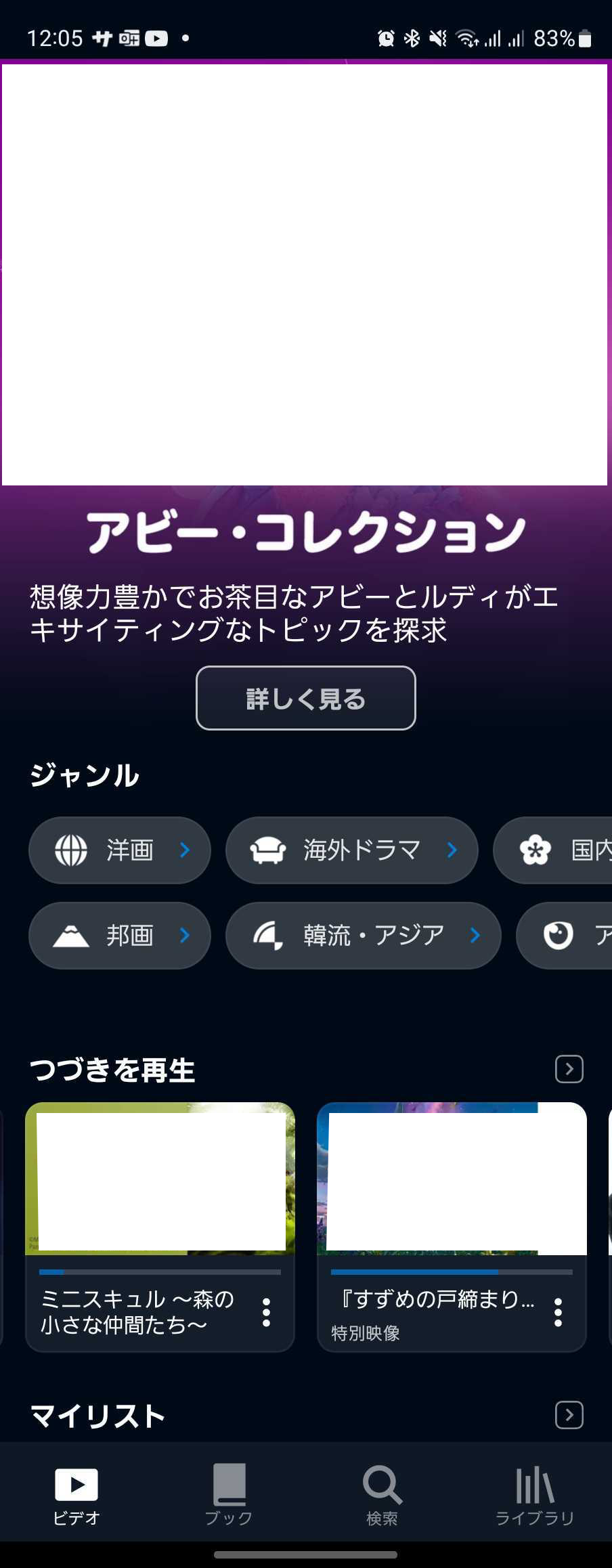
Spotify, GoogleTV, U-NEXTは折りたたみスマホにも最適化されていて、使いやすいと感じました。
ナビゲーションは左側へ配置をして、右側のコンテンツエリアを広げてあげるのが良いという考えに至りました。
| Service | Close Image | Open Image |
|---|---|---|
| Spotify |  |
 |
| GoogleTV |  |
 |
| U-NEXT |  |
 |
※ 著作権保護の観点で、作品の画像に対してはマスクをしています。
今回作るテンプレートはどんなもの?
第一弾はブログやメディアでご利用いただきやすいレイアウトで作ります。
あわよくば、どなたがこのテンプレートを使って、WordPressやGatsbyJSのテンプレートを作って欲しい気持ちです。
よろしくお願いします!
LPやコーポレートサイトで使えそうなテンプレートは折りたたみスマホではあまり需要がないと感じたので今回は作りませんが、需要がありそうであれば今後作ります。
テンプレート技術選定の背景
本記事冒頭にも記載の通り、
今回は様々なプロジェクトへ応用できる形にするために、
特殊な形や最新の方法ではなくメディアクエリを用いたレスポンシブ対応で進めていきます。
というポリシーで今回はテンプレートを作成したいので、HTML + SCSS(CSS) + jQueryで作成します。
これにより、Next.js、Vue.js、GatsbyJS、WordPressなど様々なプロジェクトでご利用いただきやすいと考えています。
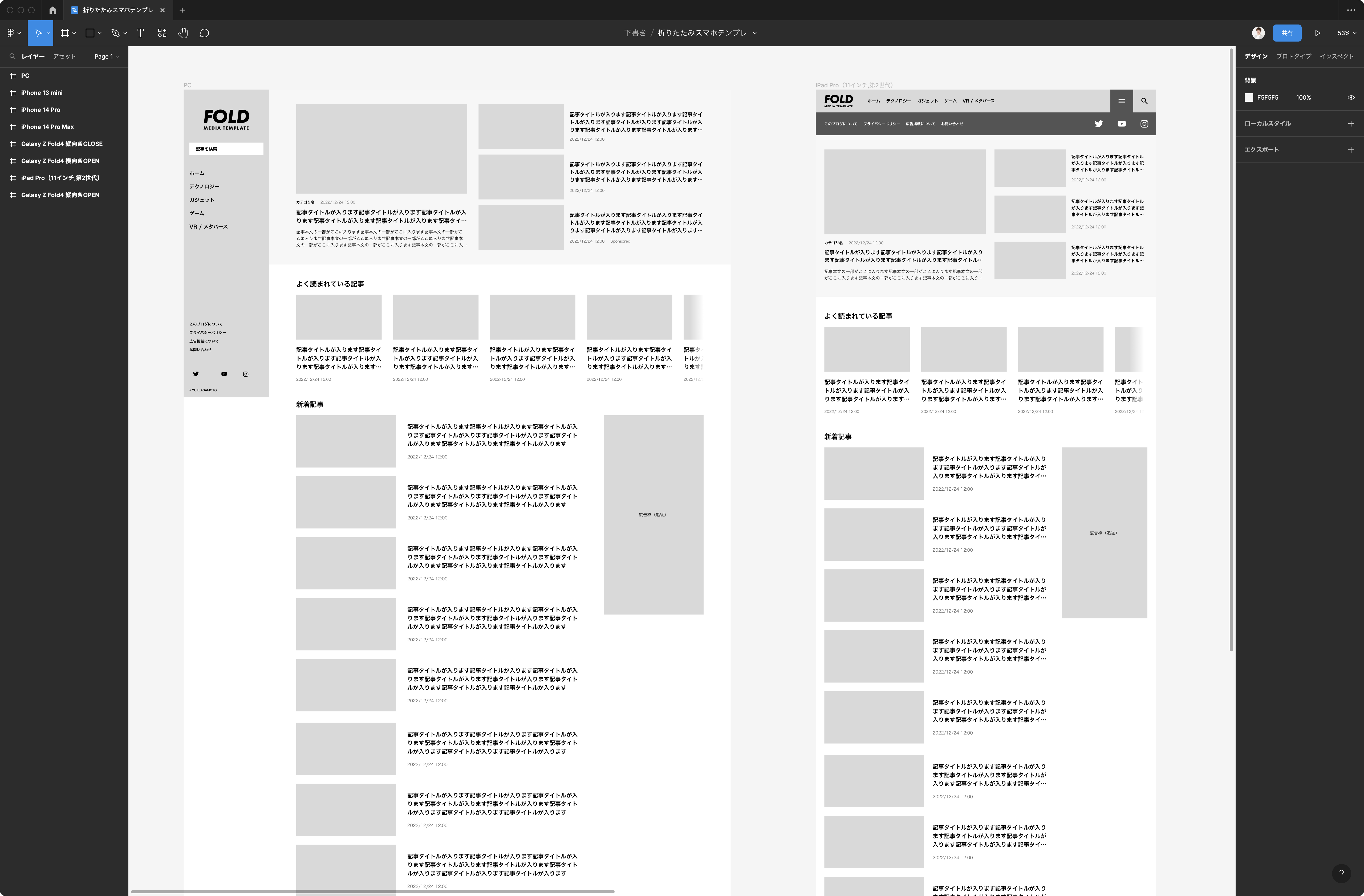
デザインを作る
ざっくりとベースの設計をFigmaで作成していきます。
細かい部分はコーディングの際に詰めていきたいと思います。
コーディングをする
今回は時間が限られていたので、雑なコードになっている点はご了承ください。
コーディングをしながら実機で確認をしていると、今までよく使われていたブレイクポイント 「768px」を使うと微妙になってしまうと気付きました。
今回のテンプレート作成で以下5種類に対応する必要があると感じました。
- 1921px以上の場合
- 1920px〜1200pxの場合
- 1200px〜768pxの場合
- 768px〜600pxの場合 ← ここが特に折りたたみスマホでは重要
- 600px未満の場合
ここまで対応をすれば、4KモニタやフルHDのPCでも、iPad、iPhone、Galaxy Z Fold4、その他Androidでも快適に閲覧をすることが可能であると思われます。
実際に作成したコードは以下に記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="./style/style.css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,500,600&subset=japanese" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined" rel="stylesheet">
<title>FOLD MEDIA TEMPLATE</title>
</head>
<body>
<div class="container">
<nav class="menu">
<div class="menu--top">
<figure class="logo">
<img src="./images/fold_template_logo--white.svg" alt="FOLD MEDIA TEMPLATE">
</figure>
<form action="#" class="menu-search">
<input type="text" placeholder="記事を検索" class="menu-search__box">
<button type="submit" class="menu-search__btn">
<span class="material-icons-outlined">
search
</span>
</button>
</form>
<ul class="menu-nav__list">
<li class="menu-nav__item">
<a href="#">ホーム</a>
</li>
<li class="menu-nav__item">
<a href="#">テクノロジー</a>
</li>
<li class="menu-nav__item">
<a href="#">ガジェット</a>
</li>
<li class="menu-nav__item">
<a href="#">ゲーム</a>
</li>
<li class="menu-nav__item">
<a href="#">VR・メタバース</a>
</li>
</ul>
</div>
<div class="menu--bottom">
<ul class="menu-link__list">
<li class="menu-link__item">
<a href="#">このブログについて</a>
</li>
<li class="menu-link__item">
<a href="#">プライバシーポリシー</a>
</li>
<li class="menu-link__item">
<a href="#">広告掲載について</a>
</li>
<li class="menu-link__item">
<a href="#">お問い合わせ</a>
</li>
</ul>
</div>
</nav>
<nav class="menu-sp">
<figure class="logo">
<img src="./images/fold_template_logo--white.svg" alt="FOLD MEDIA TEMPLATE">
</figure>
<button type="button" class="menu-sp__btn">
<i class="open material-icons-outlined ">menu</i>
<i class="close material-icons-outlined ">close</i>
</button>
</nav>
<div class="menu-sp__modal">
<form action="#" class="menu-sp-search">
<input type="text" placeholder="記事を検索" class="menu-sp-search__box">
<button type="submit" class="menu-sp-search__btn">
<span class="material-icons-outlined">
search
</span>
</button>
</form>
<ul class="menu-sp-nav__list">
<li class="menu-sp-nav__item">
<a href="#">ホーム</a>
</li>
<li class="menu-sp-nav__item">
<a href="#">テクノロジー</a>
</li>
<li class="menu-sp-nav__item">
<a href="#">ガジェット</a>
</li>
<li class="menu-sp-nav__item">
<a href="#">ゲーム</a>
</li>
<li class="menu-sp-nav__item">
<a href="#">VR・メタバース</a>
</li>
</ul>
<ul class="menu-sp-link__list">
<li class="menu-sp-link__item">
<a href="#">このブログについて</a>
</li>
<li class="menu-sp-link__item">
<a href="#">プライバシーポリシー</a>
</li>
<li class="menu-sp-link__item">
<a href="#">広告掲載について</a>
</li>
<li class="menu-sp-link__item">
<a href="#">お問い合わせ</a>
</li>
</ul>
</div>
<div class="main">
<div class="article-pickup">
<div class="container">
<div class="article-pickup__main">
<div class="article-card__l">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<p>記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります記事本文の一部がここに入ります</p>
<small>2022/12/24 12:00</small>
</a>
</div>
</div>
<div class="article-pickup__sub">
<ul>
<li class="article-card__m">
<a href="#">
<figure>
<img src="https://placehold.jp/300x157.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-card__m">
<a href="#">
<figure>
<img src="https://placehold.jp/300x157.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-card__m">
<a href="#">
<figure>
<img src="https://placehold.jp/300x157.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="article-ranking">
<h2>よく読まれている記事</h2>
<ul class="article-ranking__list">
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
<li class="article-ranking__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</a>
</li>
</ul>
</div>
<div class="article-latest">
<h2>新着記事</h2>
<div class="article-latest__contents"><ul class="article-latest__list">
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
<li class="article-latest__item">
<a href="#">
<figure>
<img src="https://placehold.jp/600x315.png" alt="">
</figure>
<div>
<h3>記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります記事タイトルが入ります</h3>
<small>2022/12/24 12:00</small>
</div>
</a>
</li>
</ul>
<div class="article-latest__readmore-btn">
<a href="#">READ MORE</a>
</div>
</div>
<div class="article-latest__ad">
<figure>
<img src="https://placehold.jp/350x700.png" alt="">
</figure>
</div>
</div>
</div>
</div>
</body>
<script>
$(function(){
$('.menu-sp__btn').on('click', function(){
$('.menu-sp__btn').toggleClass('is-active');
$('.menu-sp__modal').toggleClass('is-active');
});
}());
</script>
</html>
$color-shadow: rgba(149, 157, 165, 0.2);
html {
font-family: "Noto Sans JP", sans-serif;
}
.container {
display: flex;
@media (max-width: 600px) {
display: block;
}
}
.menu {
max-width: 240px;
height: 100vh;
border-right: 1px solid #efefef;
position: fixed;
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
@media (max-width: 1200px) {
max-width: 180px;
}
@media (max-width: 600px) {
display: none;
max-width: 100%;
width: 100%;
height: 100px;
flex-wrap: nowrap;
z-index: 999;
}
.logo {
text-align: center;
margin-top: 50px;
@media (max-width: 1200px) {
margin-top: 40px;
}
img {
width: 50%;
height: auto;
@media (max-width: 1200px) {
width: 60%;
}
@media (max-width: 600px) {
height: 44px;
width: auto;
}
}
}
&--top {
@media (max-width: 600px) {
display: flex;
}
}
&--bottom {
margin-top: auto;
width: 100%;
@media (max-width: 600px) {
width: auto;
}
}
&-search {
position: relative;
&__box {
background: rgba(#fff, 0.35);
border: 1px solid #efefef;
backdrop-filter: blur(20px);
width: calc(100% - 40px);
margin: 40px 0px 0px 20px;
padding: 8px 15px;
font-size: 13px;
@media (max-width: 1200px) {
margin-top: 30px;
padding: 5px 10px;
}
}
&__btn {
position: absolute;
top: 47px;
right: 28px;
color: #666;
@media (max-width: 1200px) {
top: 34px;
}
}
}
&-nav {
&__list {
list-style: none;
width: calc(100% - 40px);
margin-left: 20px;
padding-top: 30px;
@media (max-width: 1200px) {
padding-top: 20px;
}
@media (max-width: 600px) {
display: flex;
}
}
&__item {
&:not(:last-child) {
margin-bottom: 5px;
}
a {
color: #fff;
text-shadow: 0 0 10px $color-shadow;
text-decoration: none;
font-size: 18px;
font-weight: 600;
display: flex;
align-items: center;
padding: 10px 0;
transition: 0.2s;
position: relative;
@media (max-width: 1200px) {
font-size: 15px;
padding: 5px;
}
&:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0%;
height: 2px;
background: rgba(#fff, 0.85);
z-index: -1;
transition: all 0.25s;
}
&:hover {
&:after {
width: 100%;
}
}
}
}
}
&-link {
&__list {
list-style: none;
width: calc(100% - 40px);
margin: 0 0 40px 20px;
@media (max-width: 600px) {
display: flex;
}
}
&__item {
&:not(:last-child) {
margin-bottom: 10px;
}
a {
color: #fff;
font-size: 13px;
text-decoration: none;
position: relative;
display: block;
text-shadow: 0 0 10px $color-shadow;
@media (max-width: 1200px) {
font-size: 12px;
}
&:after {
content: "";
position: absolute;
left: 0;
bottom: -5px;
width: 0%;
height: 1px;
background: rgba(#fff, 0.85);
z-index: -1;
transition: all 0.25s;
}
&:hover {
&:after {
width: 100%;
}
}
}
}
}
&-sp {
display: none;
&__modal {
display: none;
}
@media (max-width: 600px) {
display: flex;
align-items: center;
width: 100%;
position: fixed;
z-index: 999;
background-image: linear-gradient(
90deg,
rgba(#e0c3fc, 0.75) 0%,
rgba(#8ec5fc, 0.75) 100%
);
backdrop-filter: blur(20px);
height: 70px;
padding-left: 15px;
figure {
img {
height: 30px;
width: auto;
position: relative;
top: 2px; //見え方の微調整
}
}
&__btn {
margin-left: auto;
width: 70px;
height: 70px;
position: relative;
.open {
display: block;
}
.close {
display: none;
}
&.is-active {
i {
&:first-child {
display: none;
}
&:last-child {
display: block;
}
}
}
i {
color: #fff;
font-size: 36px;
position: relative;
top: 2px;
}
}
&__modal {
position: fixed;
top: 70px;
right: 0;
z-index: 998;
width: 100%;
height: 100vh;
background: rgba(#000, 0.5);
backdrop-filter: blur(20px);
display: flex;
color: #fff;
display: none;
&.is-active {
display: block;
animation: fadeIn 0.25s cubic-bezier(0.33, 1, 0.68, 1) 1 forwards;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
&-search {
position: relative;
margin: 40px 15px 20px;
&__box {
background: #fff;
width: 100%;
padding: 0 15px;
line-height: 44px;
font-size: 15px;
}
&__btn {
position: absolute;
top: calc(50% - 12px);
right: 10px;
color: #666;
}
}
&-nav {
&__list {
list-style: none;
margin: 0 15px;
}
&__item {
a {
display: block;
color: #fff;
font-weight: bold;
text-decoration: none;
font-size: 24px;
padding: 8px 0;
}
}
}
&-link {
&__list {
list-style: none;
margin: 20px 15px;
}
&__item {
a {
display: block;
color: #fff;
font-weight: bold;
text-decoration: none;
font-size: 13px;
padding: 8px 0;
}
}
}
}
}
}
.main {
width: calc(100% - 240px);
margin-left: 240px;
min-height: 100vh;
background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%);
border-bottom: 1px solid #fff;
@media (max-width: 1200px) {
margin-left: 180px;
width: calc(100% - 180px);
}
@media (max-width: 600px) {
width: 100%;
min-height: calc(100vh - 100px);
margin-left: 0;
padding-top: 65px;
}
.article-pickup {
display: flex;
align-items: flex-start;
background: rgba(#fff, 0.5);
backdrop-filter: blur(20px);
.container {
width: 60%;
margin: 35px auto;
@media (max-width: 1920px) {
width: 94%;
margin: 35px auto;
}
@media (max-width: 1200px) {
margin-top: 20px;
}
}
&__main {
width: 45%;
@media (max-width: 768px) {
width: 100%;
}
.article-card__l {
transition: 0.25s;
&:hover {
background: rgba(#fff, 0.75);
figure {
img {
scale: 1.02;
}
}
}
a {
text-decoration: none;
color: #000;
padding: 15px;
display: flex;
flex-wrap: wrap;
figure {
width: 100%;
img {
width: 100%;
height: auto;
transition: 0.25s;
}
}
h3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
font-size: 20px;
margin-top: 10px;
line-height: 1.5;
@media (max-width: 1200px) {
font-size: 15px;
margin-top: 15px;
}
}
p {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
font-size: 15px;
margin-top: 10px;
line-height: 2;
@media (max-width: 1200px) {
line-height: 1.75;
margin-top: 13px;
}
}
small {
margin-top: 10px;
display: block;
@media (max-width: 1200px) {
margin-top: 15px;
}
}
}
}
}
&__sub {
width: 55%;
margin-left: 0px;
@media (max-width: 768px) {
display: none;
}
ul {
list-style: none;
li {
transition: 0.25s;
&:hover {
background: rgba(#fff, 0.75);
figure {
img {
scale: 1.02;
}
}
}
a {
text-decoration: none;
color: #000;
display: flex;
align-items: center;
padding: 15px;
@media (max-width: 1200px) {
align-items: flex-start;
}
figure {
min-width: 230px;
@media (max-width: 1200px) {
min-width: 130px;
}
img {
width: 100%;
height: auto;
transition: 0.25s;
}
}
div {
margin-left: 20px;
h3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
font-size: 15px;
line-height: 1.5;
@media (max-width: 1200px) {
font-size: 13px;
}
}
small {
margin-top: 10px;
display: block;
}
}
}
}
}
}
}
.article-ranking {
padding: 50px 0;
position: relative;
h2 {
font-size: 24px;
margin-left: calc(20% + 15px);
@media (max-width: 1920px) {
margin-left: calc(3% + 15px);
}
}
&__list {
list-style: none;
display: flex;
overflow: hidden;
overflow-x: scroll;
margin: 20px 20% 0 20%;
padding-bottom: 20px;
@media (max-width: 1920px) {
margin-right: 0;
margin-left: 3%;
}
}
&__item {
min-width: 300px;
transition: all 0.25s;
@media (max-width: 600px) {
min-width: 250px;
}
&:hover {
background: rgba(#fff, 0.5);
backdrop-filter: blur(20px);
figure {
img {
scale: 1.02;
}
}
}
a {
color: #000;
text-decoration: none;
padding: 15px;
display: flex;
flex-wrap: wrap;
figure {
img {
width: 100%;
height: auto;
transition: 0.25s;
}
}
h3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
font-size: 15px;
line-height: 1.5;
margin-top: 10px;
}
small {
display: block;
margin-top: 10px;
}
}
}
}
.article-latest {
width: 60%;
margin: auto;
display: flex;
flex-wrap: wrap;
padding-bottom: 50px;
@media (max-width: 1920px) {
width: 94%;
}
h2 {
width: 100%;
font-size: 24px;
margin-left: 15px;
}
&__contents {
width: calc(70% - 40px);
@media (max-width: 1200px) {
width: 100%;
}
}
&__ad {
width: 30%;
margin-left: 40px;
@media (max-width: 1200px) {
display: none;
}
figure {
position: sticky;
top: 0;
img {
width: 100%;
height: auto;
}
}
}
&__list {
list-style: none;
margin-top: 20px;
}
&__item {
transition: all 0.5s;
&:hover {
background: rgba(#fff, 0.5);
backdrop-filter: blur(20px);
figure {
img {
scale: 1.02;
}
}
}
a {
display: flex;
align-items: center;
color: #000;
text-decoration: none;
padding: 15px;
@media (max-width: 600px) {
align-items: flex-start;
}
figure {
min-width: 240px;
@media (max-width: 600px) {
min-width: 120px;
}
img {
width: 100%;
height: auto;
transition: 0.25s;
}
}
div {
margin-left: 20px;
@media (max-width: 600px) {
margin-left: 15px;
}
}
h3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
font-size: 15px;
line-height: 1.5;
}
small {
display: block;
margin-top: 10px;
@media (max-width: 600px) {
margin-top: 8px;
}
}
}
}
&__readmore-btn {
text-align: center;
a {
display: block;
border: 2px solid #000;
color: #000;
font-weight: bold;
text-decoration: none;
padding: 10px 50px;
margin: 40px 15px;
transition: 0.25s;
@media (max-width: 600px) {
margin: 30px 15px;
}
&:hover {
background: rgba(#000, 0.1);
letter-spacing: 2px;
}
}
}
}
}
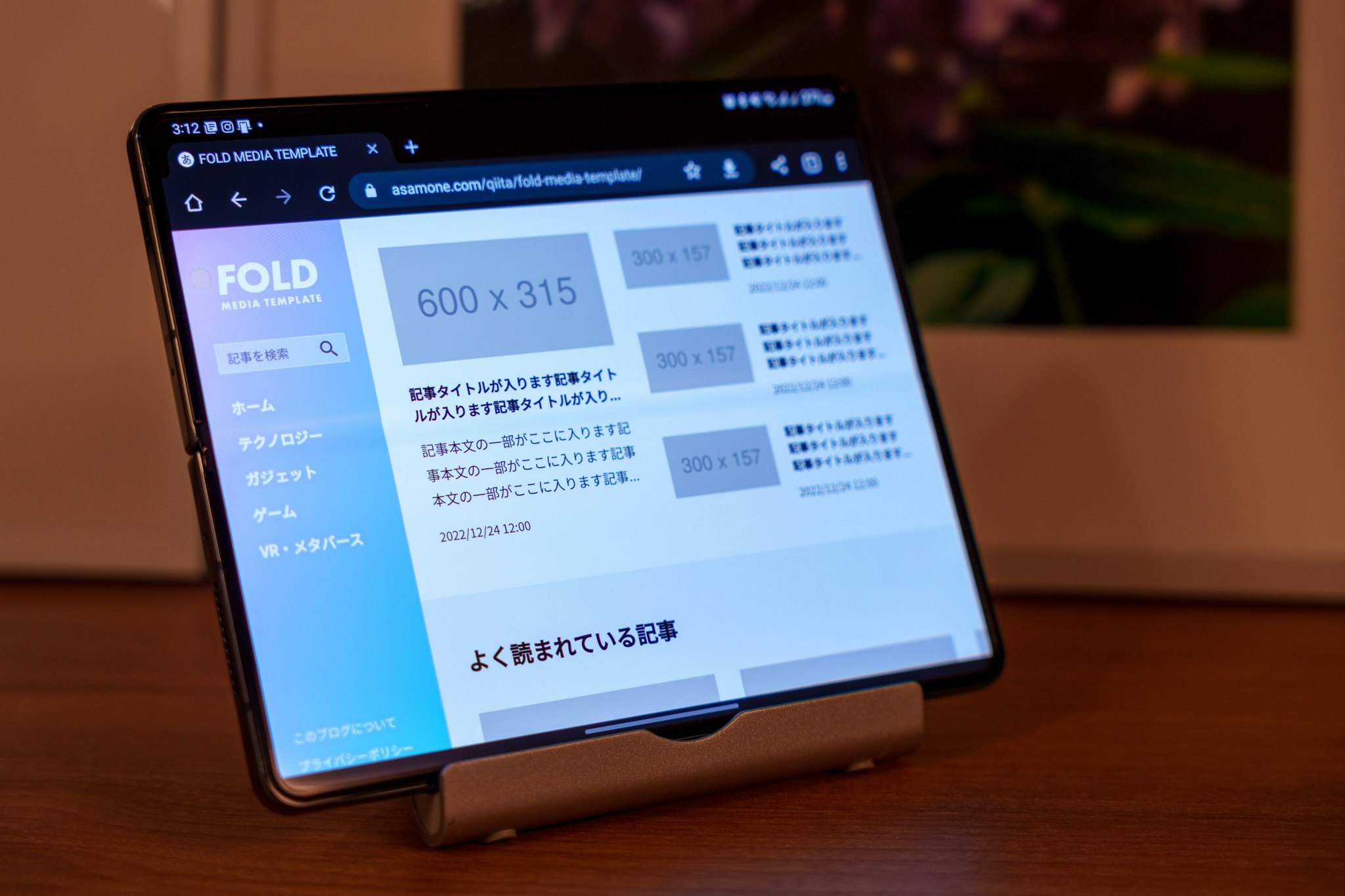
出来たテンプレートを実機で確認する
Galaxy Z Fold4はもちろんのこと、iPhone 13 miniやiPad Pro、MacBook Pro、Windows PCでも快適に閲覧をすることが出来ました。
電車等で移動している際には閉じた状態で快適に閲覧できますし、開くとタブレットやPCのように広々と閲覧できました。
より多くのサイトがこのように快適に閲覧できるようになることを心から祈っています。
Galaxy Z Fold4 横向きOPEN
Galaxy Z Fold4 縦向きOPEN
Galaxy Z Fold4 縦向きCLOSE
今後のTODO
- 記事詳細ページの作成
- コードやクラスの命名を美しくする
- 私自身のブログへこのデザインを反映する(WordPress もしくはその他)
- WordPressやGatsby、Next.js、Laravelといったすぐに使える形でテンプレートにする
作成を終えて
折りたたみスマホは普及しているとは決して言えない状況ですが、とても便利なデバイスです。
ただ、折りたたみスマホは利用者数が少ないこともあって、アプリケーションやWebサイトは最適化されているものはごく僅かです。
私自身もWebの業界に関わる者として、ビジネスパーソンとして、利用者が少ない & 業績へのインパクトが少ないと想定されるものにリソースをかけられない可能性が高いということは存じ上げています。
そういった状況だからこそ、サクッと対応できる状態を作ることができれば、あわよくば対応いただけるのではないかと思い、今回はテンプレートを作成してみました。
折りたたみスマホが好きな方、折りたたみスマホに期待されている方、そうでない方も、フォークやプルリクを頂けると嬉しいです!
WordPressやGatsby、Next.js、Laravelといったすぐに使える形でテンプレートにすることができれば、より多くの方にご利用頂けると考えているためです。
そうは言っているものの、実際に対応してみた感想としては、難しいポイントや特殊なポイントはありませんでした。
ブレイクポイント 「768px」が一番の原因なのではないかと考えているので、今までのブレイクポイントの王道は捨てて、
タブレット相当のブレイクポイントを再定義するタイミングなのかもしれません。
→ デモを見る
→ GitHubでダウンロード or クローンする
動作検証済みリスト
- Galaxy Z Fold4:Chrome、Samsung Browser
- iPad Pro (第2世代): Safari
- iPhone 13 mini: Safari
- MacBook Pro 14インチ 2021年モデル: Chrome
- Windows 11 自作PC: Chrome