はじめに
UiPathでの開発を進めていくとワークフローの階層が深くなったり、変数にどんな値が入るか把握できなくなってきたり…
だんだんとワークフローが見づらくなってくることはありませんか?
この記事では「見やすい・わかりやすいワークフロー」を作成するためのポイントを記載していきます。
初めて開発する方にも、開発に慣れてきた方にもぜひ活用していただけたらと思います。
:環境:
Studio 2019.10.4 - 2020/02/06
Community License
アクティビティの表示名を変更する
わかりやすいワークフローを作成するために、アクティビティの表示名を変更することをおすすめします。
アクティビティの表示名を変更することで以下のようなメリットがあります。
1.どのような操作をしているか理解しやすくなる
2.エラー箇所を見つけやすくなる
3.変数のスコープを把握しやすくなる
4.自分がどこの階層にいるか把握しやすくなる
それぞれ具体的に見てきたいと思います。
1.どのような操作をしているか理解しやすくなる
アクティビティの表示名に処理の補足をいれることで、
何の画面を開いているのか、どの要素をクリックしているのかなどが一目でわかるようになります。
[ブラウザーを開く]アクティビティの表示名に開くページを記載しておくと「ここでどんなWebページ開いてるんだっけ?」問題が解消されますね。
2.エラー箇所を見つけやすくなる
エラーメッセージにはエラーになったアクティビティの名前が記載されていますが、
デフォルトのアクティビティの表示名のままだと、どのアクティビティでエラーが起きたかを把握するのに時間がかかってしまいます。
表示名を編集することでエラーアクティビティを特定しやすくし、開発効率を高めることができます。
名前を変更することで「印刷ボタン押すところでエラーになった」とすぐわかりますね。
3.変数のスコープを把握しやすくなる
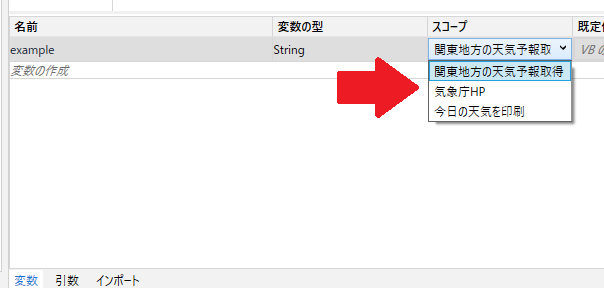
画面下にある変数パネルを開くと、変数の一覧が確認できます。
ここで、変数名や変数型、スコープを設定することができます。
(スコープとは、変数が使用できる範囲のことです。)
スコープを確認・変更する際に、アクティビティの表示名がデフォルトのままだと
どのアクティビティ内でその変数が使用されているのかわかりにくくなってしまいます。
表示名を変更し、変数のスコープ管理をしやすくしましょう。
4.自分がどこの階層にいるか把握しやすくなる
開発が進み、アクティビティの階層が深くなってくると自分がどの階層で作業をしているか把握しにくくなることがあります。
ワークフローデザイナーの左上部分にはアクティビティの階層構造が表示されています。
表示名を変更することにより、この階層構造から自分がどこの階層にいるのかわかりやすくなります。
さらに移動したい階層を見つけるのも簡単になりますね。
では、肝心の表示名の変更方法を紹介していきます!
5.アクティビティの表示名の変更方法
アクティビティの表示名を変更する方法は以下の2通りあります。
1.アクティビティ名をクリックして編集

簡単に変更できるのでパパっと変更してから次の作業に進むようにすれば、
後々自分をほめることになるはずです!![]()
まとめ
アクティビティの表示名を変更するだけでメリット盛りだくさんです。
1.どのような操作をしているか理解しやすくなる
2.エラー時にどこでエラーになっているかが見つけやすくなる
3.変数の使用スコープが把握しやすくなる
4.自分がどこの階層にいるか把握しやすくなる
自分だけではなく他の人が見る際にも助かるので ぜひぜひこまめなアクティビティ名の変更を!