JavaScript学習中の者です。
簡単なTodoアプリを作成しながら、理解をしていきます。
もし誤っている箇所がありましたらご指摘いただけますと幸いです。
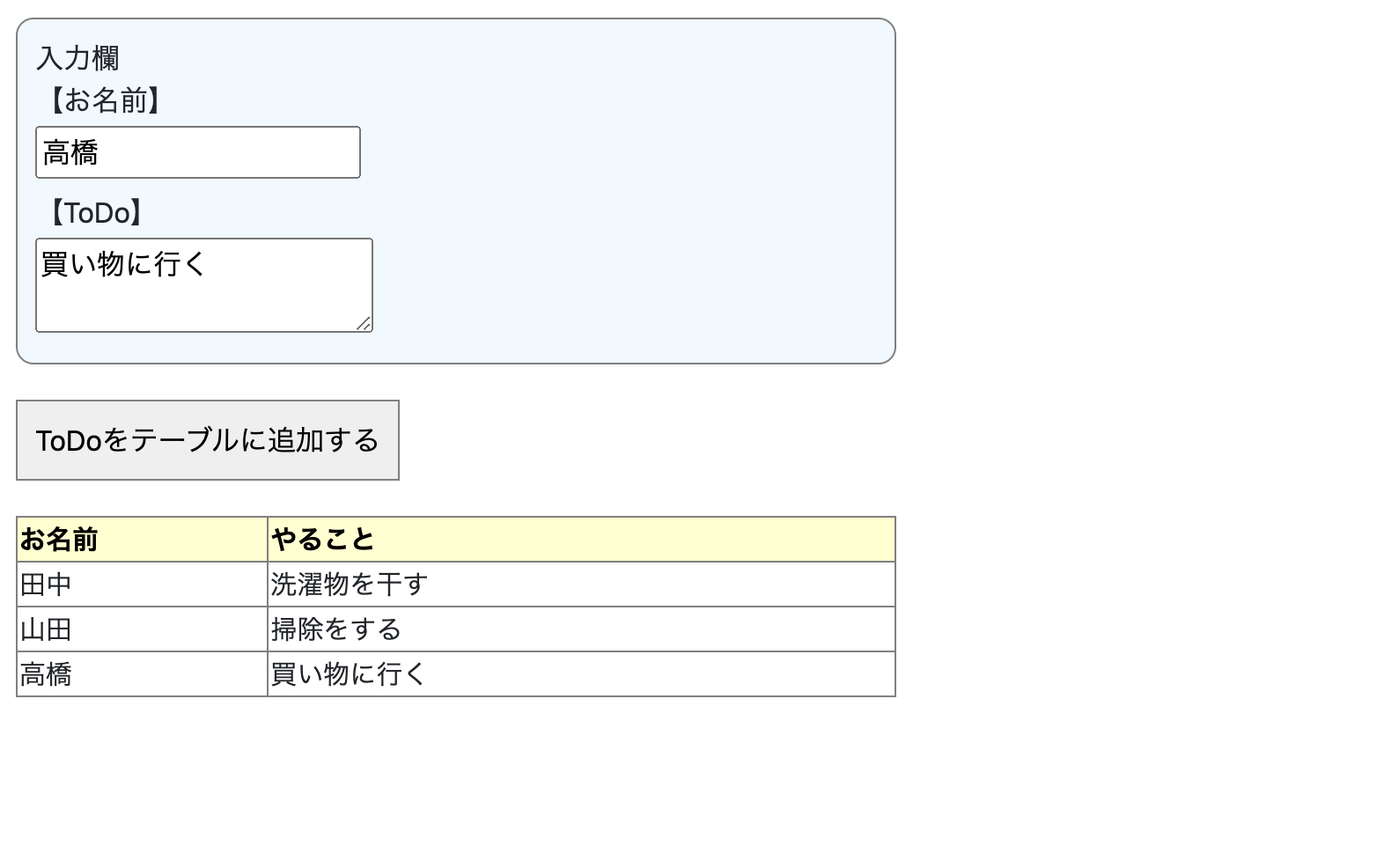
ボタンをクリックしたらフォームに入力した各内容tdが1行(tr)で表示されるようにする(削除機能なし)
todo.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>配列(jquery)</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<!----------------- フォーム ----------------->
<div id="wrapForm">
<form id="form">入力欄
<br>
【お名前】
<br>
<input type="text" name="formName" value="">
<br>
【ToDo】
<br>
<textarea name="formTodo"></textarea>
<br>
</form>
</div>
<!----------------- フォーム ----------------->
<button onclick="addToTable()" id="button">ToDoをテーブルに追加する</button>
<!----------------- テーブル ----------------->
<table class="table-bordered" id="table">
<tr>
<th id="tableName">お名前</th>
<th id="tableTodo">やること</th>
</tr>
</table>
<!----------------- テーブル ----------------->
<script>
/************************************************++*******
ボタンをクリックすることで、入力した内容を変数に追加していく関数を定義
*********************************************************/
function addToTable() {
// フォームに入力した内容を取得して変数に格納
let $formInputObject = document.getElementById("form");
// テーブルの中身を取得して変数に格納
let $tableObject = document.getElementById('table');
// 1つの行を表す変数を用意
let $tr = "<tr>";
// 各データ(セル)をまとめて1つの行の中身として登録していく(名前情報)
$tr += "<td>" + $formInputObject.formName.value + "</td>";
// 各データ(セル)をまとめて1つの行の中身として登録していく(ToDoの内容)
$tr += "<td>" + $formInputObject.formTodo.value + "</td>";
// 閉じタグをつける
$tr += "</tr>";
/******************************************************************
★nsertAdjacentHTML関数
第二引数で指定するテキストをHTMLとして解析し、
その結果であるノードをDOMツリー内の指定された位置(第一引数で指定)に挿入する関数
★「beforeend」は最後の子要素の後に挿入
******************************************************************/
$tableObject.insertAdjacentHTML( "beforeend", $tr );
}
</script>
<style>
#wrapForm {
width: 500px;
margin: 10px;
padding: 10px;
border: 1px solid gray;
border-radius: 10px;
background-color: #f0f8ff;
}
#table {
width: 500px;
margin: 10px;
padding: 10px;
border: 1px solid gray;
}
#table th {
color: #000000 !important;
font-size: 15px !important;
border: 1px solid gray;
background-color: #ffffcc;
}
#table td {
font-size: 15px !important;
border: 1px solid gray;
}
#tableName {
width: 20%;
}
#tableTodo {
width: 50%;
}
#form * {
margin: 0 0 7px 0;
vertical-align: text-top;
}
#button {
margin: 10px;
padding: 10px;
border: 1px solid gray;
}
</style>
</body>
</html>
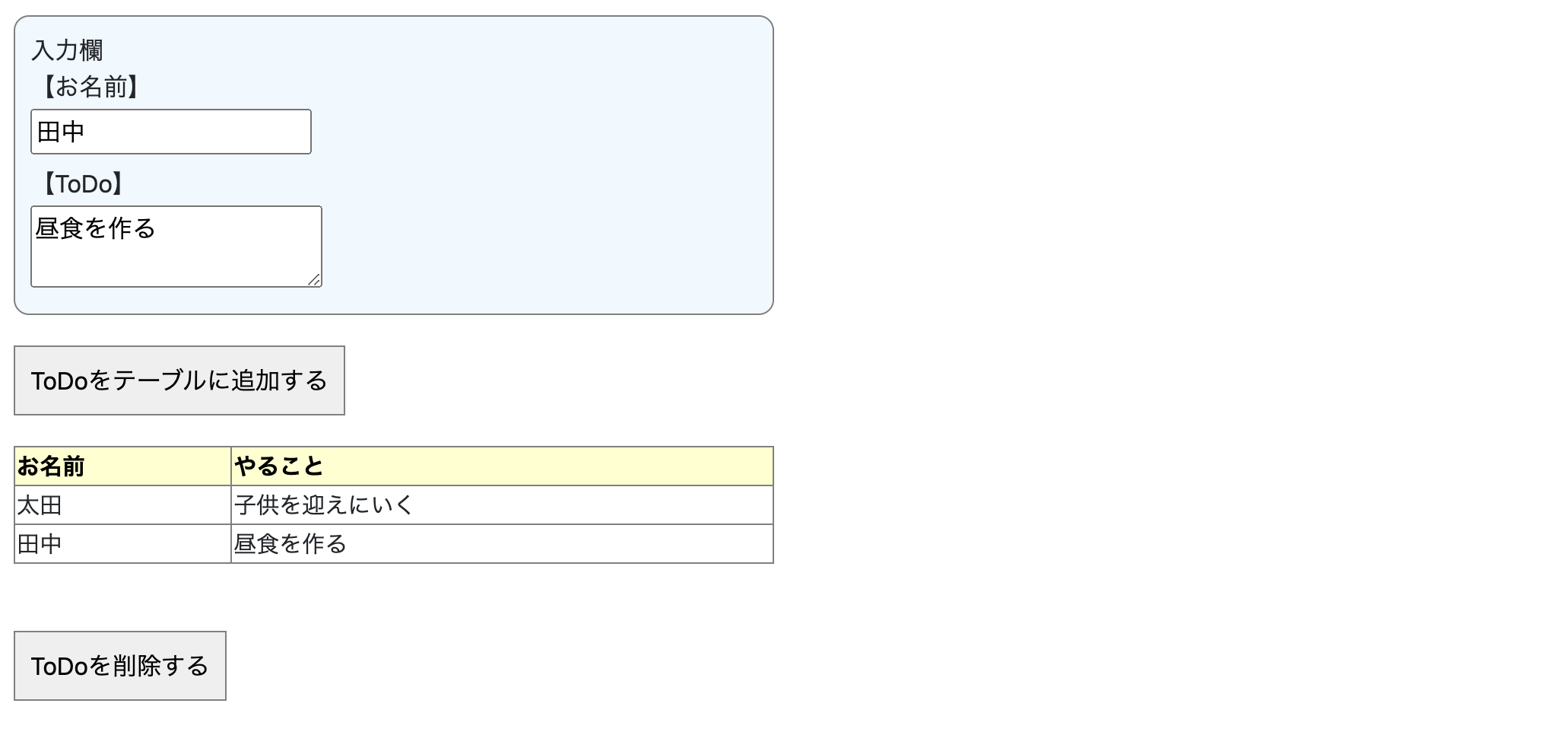
ボタンをクリックしたらテーブルのtd要素のみが削除されるようにする
todo.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>配列(jquery)</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<!----------------- フォーム ----------------->
<div id="wrapForm">
<form id="form">入力欄
<br>
【お名前】
<br>
<input type="text" name="formName" value="">
<br>
【ToDo】
<br>
<textarea name="formTodo"></textarea>
<br>
</form>
</div>
<!----------------- フォーム ----------------->
<!-------------------- ボタンを押したらaddToTable()を実行 ----------------->
<button onclick="addToTable()" id="button">ToDoをテーブルに追加する</button>
<!-------------------- ボタンを押したらaddToTable()を実行 ----------------->
<!----------------- テーブル ----------------->
<table class="table-bordered" id="table">
<tr>
<th id="tableName">お名前</th>
<th id="tableTodo">やること</th>
</tr>
</table>
<!----------------- テーブル ----------------->
<br>
<!-------------------- ボタンを押したらdeleteFromTable()を実行 ----------------->
<button onclick="deleteTdFromTable()" id="button">ToDoを削除する</button>
<!-------------------- ボタンを押したらdeleteFromTable()を実行 ----------------->
<script>
/**************************************************++*****+***
入力した内容を変数に追加し、新しいテーブルの行として追加していく関数を定義
******************************************************+******/
function addToTable() {
// フォームに入力した内容を取得して変数に格納
let $formInputObject = document.getElementById("form");
// テーブルの中身を取得して変数に格納
let $tableObject = document.getElementById('table');
//配列[]を用意し、入力した各データtdを1つの行を表す$trに格納
let $tr = [];
$tr = ["<tr>" + '<td>' + $formInputObject.formName.value + '</td>' + '<td>' + $formInputObject.formTodo.value +'</td>' + "</tr>"];
/******************************************************************
★nsertAdjacentHTML関数
第二引数で指定するテキストをHTMLとして解析し、
その結果であるノードをDOMツリー内の指定された位置(第一引数で指定)に挿入する関数
★「beforeend」は最後の子要素の後に挿入
******************************************************************/
$tableObject.insertAdjacentHTML( "beforeend", $tr );
}
/************************************************++*****
ボタンをクリックすることでテーブルのtd要素のみを削除する関数を定義
*******************************************************/
function deleteTdFromTable() {
let $td = [];
// テーブルの中身を取得して変数に格納
$td = document.getElementById('table');
$td.querySelector("td").remove();
}
</script>
<style>
#wrapForm {
width: 500px;
margin: 10px;
padding: 10px;
border: 1px solid gray;
border-radius: 10px;
background-color: #f0f8ff;
}
#table {
width: 500px;
margin: 10px;
padding: 10px;
border: 1px solid gray;
}
#table th {
color: #000000 !important;
font-size: 15px !important;
border: 1px solid gray;
background-color: #ffffcc;
}
#table td {
font-size: 15px !important;
border: 1px solid gray;
}
#tableName {
width: 20%;
}
#tableTodo {
width: 50%;
}
#form * {
margin: 0 0 7px 0;
vertical-align: text-top;
}
#button {
margin: 10px;
padding: 10px;
border: 1px solid gray;
}
</style>
</body>
</html>
このようになりました!
まだ改修が必要な段階ではありますが、「削除ボタン」を押すことで、一応削除ができるようになりました!