はじめに
★kintone Advent Calendar 2017 11日目★
kintoneで画像(特に写真)を共有する際、ちょっと使いにくいなーと思うところがあったのでカスタマイズしてみました。
kintoneで写真共有するときの悩み
-
画像が一定以上拡大できない。
画像のサムネイルをクリックすると拡大されるけど、ブラウザのサイズに合わせて最大化されるだけで
それ以上のズームアップができません。もっと拡大して見たいときはブラウザのズームを使うしかなくて、意外と不便。

ということで、ちょっとカスタマイズしてみました。
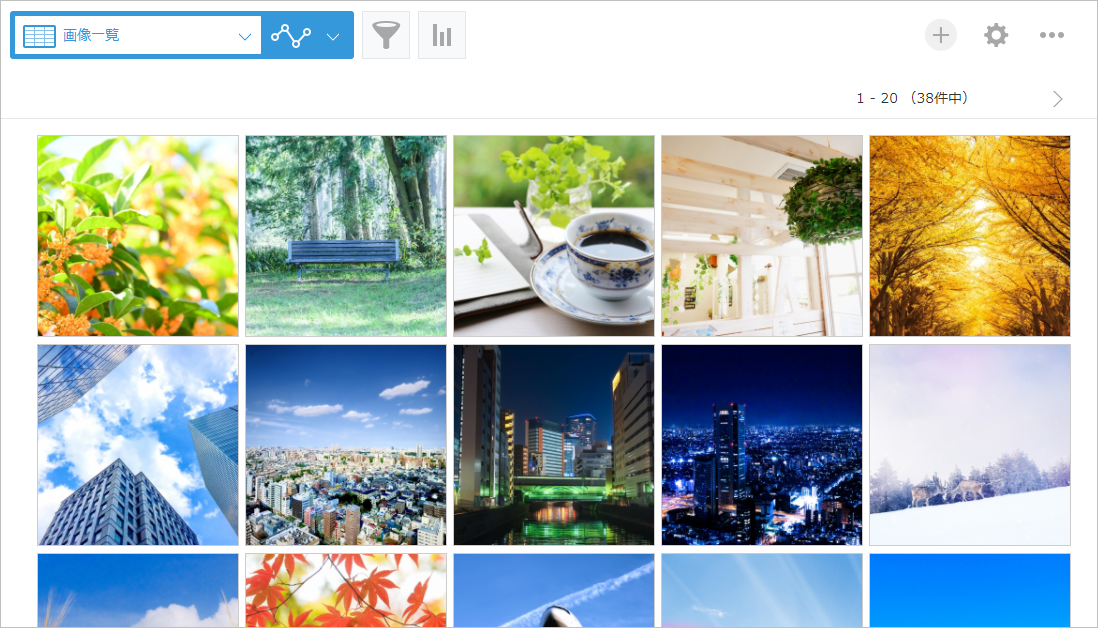
完成イメージ
一覧
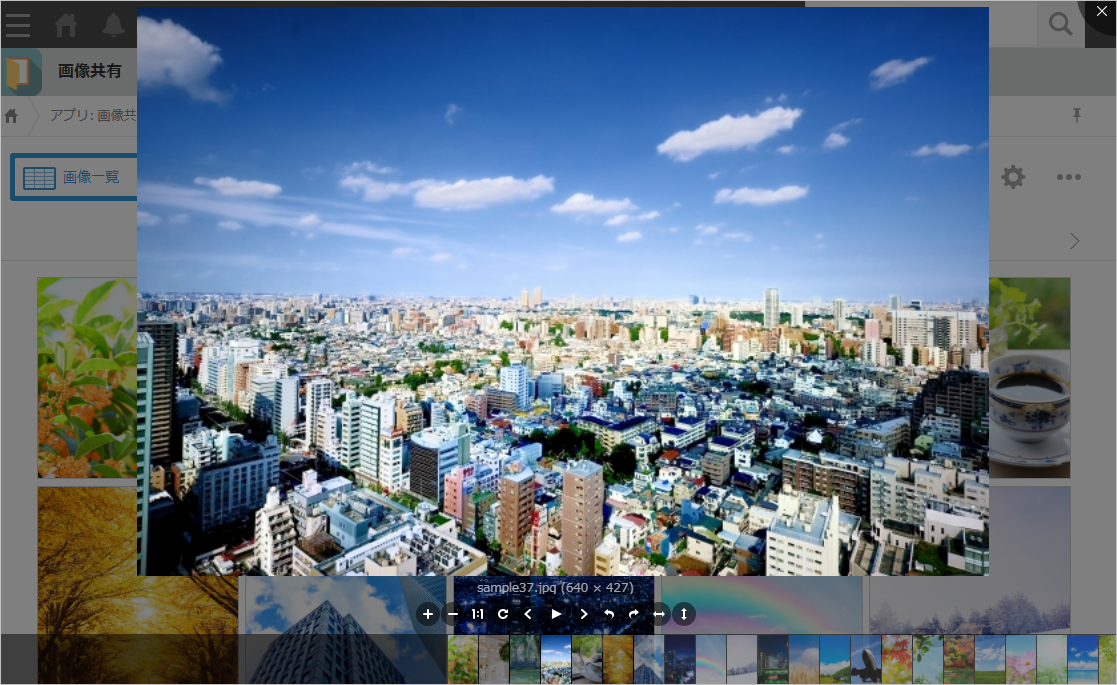
画像をクリックすると・・・

イメージビューアーの機能は、「Viwer.js」を利用しました。デモはこちら。
画像を簡単に拡大・縮小したり、全画面表示で見たり、反転させて見ることができます。
利用するもの
・kintone (開発者用の無料環境はこちら)
・Viewer.js
・kintone Utility Library for JavaScript
手順
kintoneのフォーム設定
フォームには、下記のフィールドを配置します。
| フィールド名 | フィールドコード |
|---|---|
| 添付ファイル | Attachments |
※他のフィールドは、お好きなものを。タイトルや分類用の項目を用意しておけば、一覧で絞り込みにも使えます。

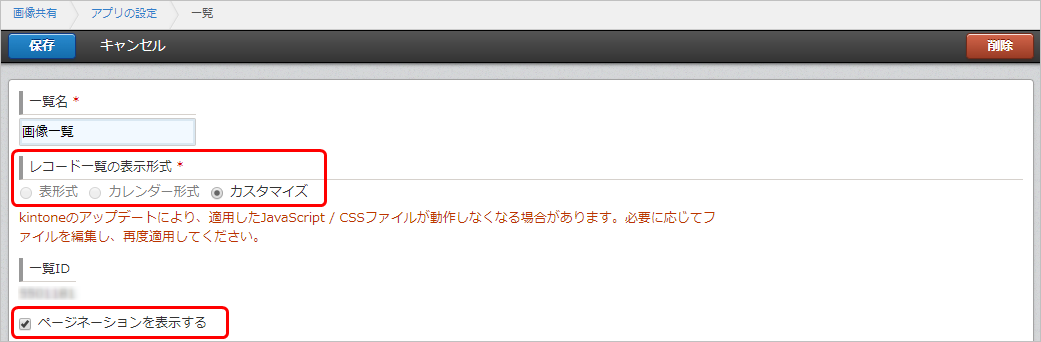
カスタマイズ用の一覧を追加
・レコード一覧の表示形式:カスタマイズ
・ページネーションを表示する:オン

<div>
<ul id="images">
</ul>
</div>
※一覧IDは、後程使うのでメモしておいてください。
※絞り込みの設定はお好みで。
Viewer.js ライブラリの準備
GitHubのREADMEを参考に、ファイルをダウンロードします。
今回利用するのは下記の2ファイルです。
・dist\viewer.min.js
・dist\viewer.min.css
カスタマイズ用ファイルの準備
下記の2ファイルを用意します。
customPhotoView.js
jQuery.noConflict();
(function($) {
'use strict';
var VIEW_ID = XXXXXXX;
// 画像ファイルのHTML生成
function createUrl(fileInfo) {
var fileKeyVal = fileInfo.fileKey;
var fileNameVal = fileInfo.fileName;
return kintoneUtility.rest.downloadFile({
fileKey: fileKeyVal,
isGuest: false
}).then(function(res) {
var blobUrl = window.URL.createObjectURL(res);
var addHtml = '<li class="imageList"><img class="imageClass" src="' + blobUrl + '" alt="' + fileNameVal + '"></li>';
$('#images').append(addHtml);
}).catch(function(err) {
console.log('err', err);
});
}
// レコード一覧表示イベント
kintone.events.on('app.record.index.show', function(event) {
var viewID = event.viewId;
var fileInfoList = [];
// 対象ビュー以外は処理終了
if (viewID !== VIEW_ID) { return; }
// ビューに表示されているレコードを取得
var records = event.records;
$('#images').empty();
records.forEach(function(record) {
var attachments = record['Attachments'].value;
if (attachments.length === 0) { return; }
// レコードに添付されている全ファイルを取得
attachments.forEach(function(attachment) {
// 画像以外はスキップ(一覧に表示しない)
var type = attachment.contentType;
if (!type.startsWith('image')) {
return;
}
var fileKey = attachment.fileKey;
var fileName = attachment.nam;
fileInfoList.push({
'fileName': fileName,
'fileKey': fileKey
});
});
});
Promise.all(fileInfoList.map(function(fileInfo) {
return createUrl(fileInfo);
})).then(function() {
// Viewer.jsを呼び出す
var viewer = new Viewer(document.getElementById('images'));
});
});
})(jQuery);
添付ファイルを表示するところは、kintone Utilityが大活躍です。
そしてViwer.jsは、画面表示ができたところで1行追加するだけ。簡単!
※「var VIEW_ID = XXXXXXX;」のXXXXXXXは、先ほどメモした一覧IDに書き換えてください。
customPhotoView.css
# images {
list-style-type: none;
}
.imageList {
display: inline-block;
}
.imageClass {
object-fit: cover;
width: 200px;
height: 200px;
border: 1px #ccc solid;
margin:0px 3px;
}
様々な大きさの画像を統一サイズのサムネイル画像で見せるためには、画像のトリミングが必要です。
ただのサイズ指定だと、縦横比が崩れて残念なことに。
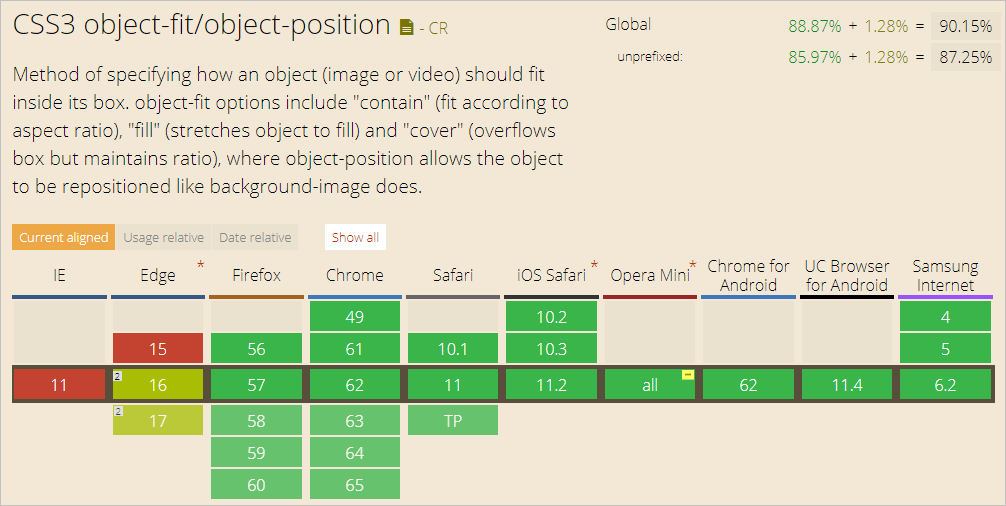
今回は、トリミングにCSSの「object-fit」プロパティを利用しました。
「object-fit: cover;」の1行を追加するだけでトリミングされます!縦横比が崩れないので画像がきれい^^
※こちらは2017/12現在、IEが対応していませんのでご注意を。最新の情報はこちら。

JavaScript と CSS の設定
必要なファイルの準備ができたところで、kintoneの設定に戻ります。
「JavaScript / CSSでカスタマイズ」の設定で、下記のファイルを追加します。
Javascript
・https://js.cybozu.com/jquery/3.2.1/jquery.min.js
・https://kintone.github.io/kintoneUtility/kintoneUtility.min.js
・viewer.min.js
・customPhotoView.js
CSS
・viewer.min.css
・customPhotoView.css
以上で設定は完了です!
(おまけ)kintone標準機能でできること
kintone知らない方のために一応フォローしておくと、kintoneでのファイル(特に画像)の操作は、標準機能でもいろいろ便利です。
ファイルはドラッグ&ドロップで添付できるし、
画像ファイルの場合はサムネイルが表示されるし、
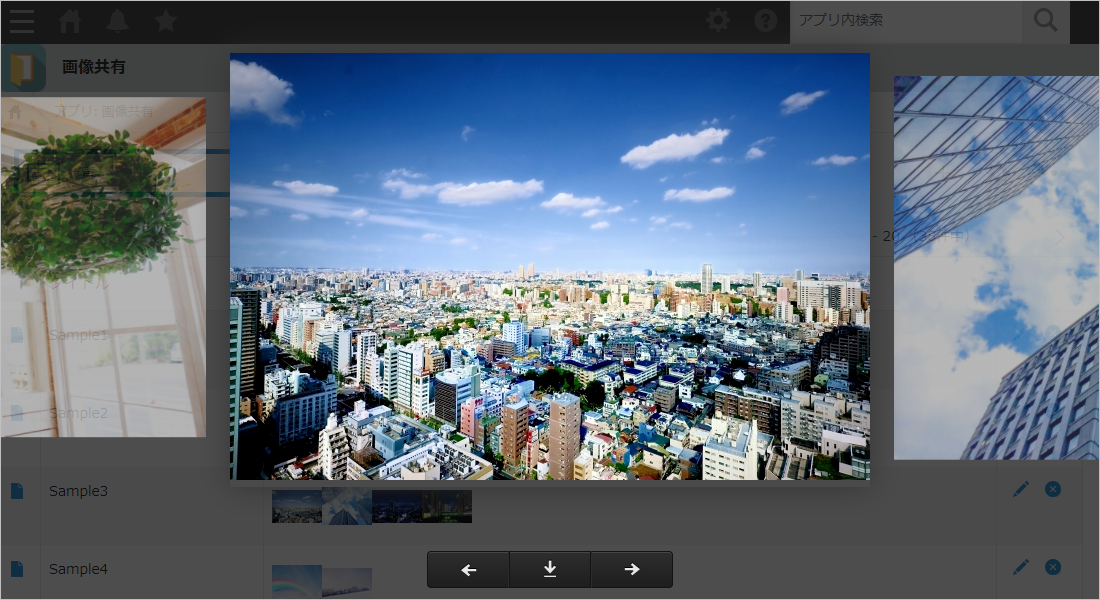
画像をクリックすれば拡大表示されるし、
拡大表示の状態から左右矢印ボタンorキーボードの左右(←→)矢印で次の画像へ移動できるし、
下(↓)矢印ボタンでダウンロードもできます。
それでも、パソコンでもっともっと見やすくしたい!というカスタマイズでした。