#💡 ライブラリを使って簡単に実現
Tippy.jsというライブラリを利用して、kintoneのレコード画面にツールチップを表示してみました。
マウスカーソルが当たったところに、説明の吹き出しを表示します。

#📌 Tippy.jsの使い方
CDNがあるようなのでこれを使います。
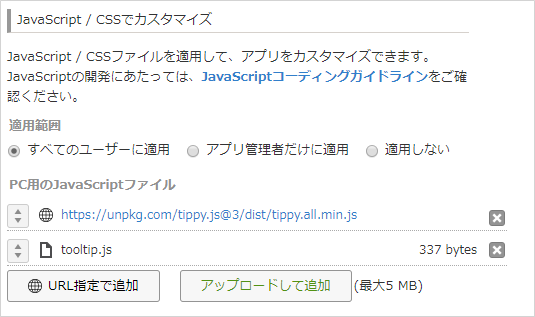
アプリの設定 >> JavaScript/CSSでカスタマイズ >> PC用のJavaScriptファイル に
下記のURLを追加します。
https://unpkg.com/tippy.js@3/dist/tippy.all.min.js

※基本のCSSもこの中に含まれます。
基本の書き方はこんな感じです。
tippy('button', { content: "I'm a tooltip!" });
tippy(ツールチップを表示したい要素, { ツールチップに表示する内容やオプション });
#📘 レコード詳細画面
kintone.app.record.getFieldElementで取得した要素にツールチップの要素を追加すればOK。
簡単ですね!

(function() {
'use strict';
/* global tippy */
kintone.events.on('app.record.detail.show', function(event) {
var targetField = kintone.app.record.getFieldElement('Text');
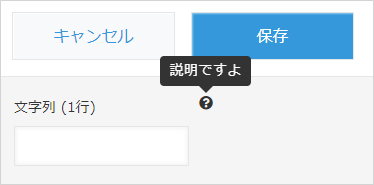
tippy(targetField, {
content: '説明ですよ',
arrow: true
});
});
})();
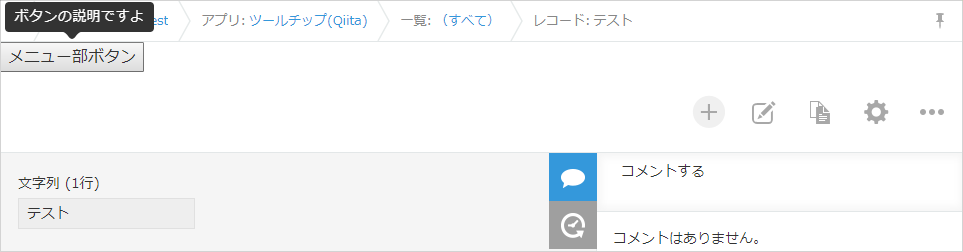
カスタマイズで追加したボタンに対して、説明を入れてもよさそうですね。

(function() {
"use strict";
/* global tippy */
kintone.events.on('app.record.detail.show', function(event) {
// メニュ右側の空白部分にボタンを設置
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = 'メニュー部ボタン';
myIndexButton.onclick = function() {
window.alert('メニュー部');
};
tippy(myIndexButton, {
content: 'ボタンの説明ですよ',
arrow: true
});
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
※ベースとなるJSは、はじめようkintone APIの第3回からお借りしてきました!
#📝 レコード追加画面・編集画面
さて、レコードに情報を入力するとき、「どのような値を入力してほしいか」を補助的に表示したい、というニーズは多いかと思います。
フィールド詳細画面でやったように、フィールド要素をAPIで取得すれば簡単じゃん、と思いきや・・・
レコード追加画面・編集画面では kintone.app.record.getFieldElement が使えない![]()
無理やりDOM操作でも実現できますが、将来的に動かなくなるリスクがあります。
そこで今回は、スペースフィールドの要素を取得する(kintone.app.record.getSpaceElement)を活用します。
このAPIならレコード追加・編集画面でも使えます!
せっかくなので、Font Awesome を使って、スペースフィールドを置いたところに?マークを表示してみましょう。

?マークにカーソルを合わせると、説明が表示されるようにします。

##🔧 設定手順
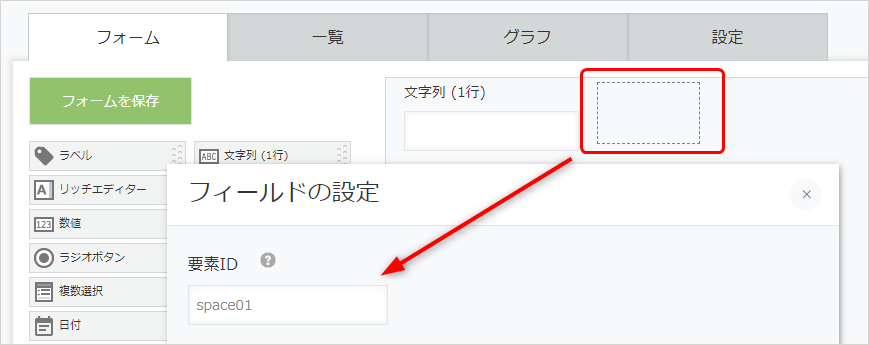
説明を付けたいフィールドの横にスペースフィールドを追加。
要素IDも忘れずにつけます。

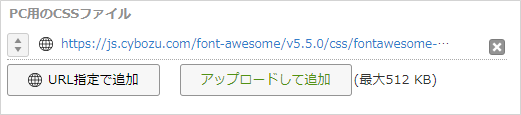
Font Awesome を使いたいので、Cybozu CDNからURLを探し、
アプリの設定 >> JavaScript/CSSでカスタマイズ >> PC用のCSSファイル にURLを追加します。

JavaScriptでのカスタマイズは下記のとおりです。
(function() {
'use strict';
/* global tippy */
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
// Font Awesome の "question-circle"を表示
var mySpaceField = document.createElement('i');
mySpaceField.className = 'fas fa-question-circle';
tippy(mySpaceField, {
arrow: true,
content: '説明ですよ'
});
kintone.app.record.getSpaceElement('space01').appendChild(mySpaceField);
});
})();
#🚀 おわり
Tippy.js、なかなか便利そうですね。
ツールチップの表示は、色々カスタマイズできます。
ぜひ、公式ページのサンプルを見てみてください。