フロントエンド開発にあたりconsole.log()は黄金のツールです。しかし、このconsoleオブジェクトにはもっと使えるメソッドがあります。正しく、そして効率よくデバッグを行うためにこのconsoleについて調べていきましょう。
console.logの問題
console.logだけを使っているとコードがconsole.logだらけになり、どのコードを実行しているのかわからなくなり、読みづらくなってしまいます。今日はconsoleで使える9の方法を紹介していきます!
console.table
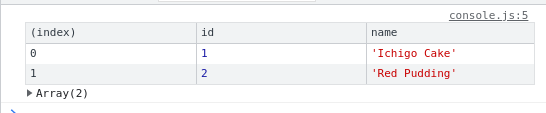
console.tableは表形式でデータを表示してくれるので読みやすいデータを出力することが可能になります。
const sweets = [
{ id: 1, name: 'Ichigo Cake' },
{ id: 2, name: 'Red Pudding' }
];
console.table(sweets);
これを実行すると下記のようにテーブルで結果が返ってきました。
console.group
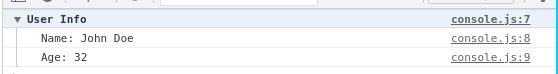
console.groupとconsole.groupEndを使ってネスト化されたアコーディオンでグループになったデータを表示できます。これで階層の違うデータを操作しながら確認することができますね。
console.group('User Info');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();
このようにクリックしてデータをトグルできるようになりました。
console.time
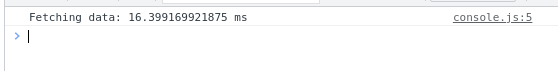
console.timeとconsole.timeEndで指定したコードブロックが実行されるまでの時間を計算することができます。
特にパフォーマンスの検証をする際に使えます。
今回はポケモンAPIのデータ取得にかかった時間をミリ秒で表示してみました。
console.time('Fetching data');
fetch('https://pokeapi.co/api/v2/pokemon/ditto')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});
このようにconsole.time()とconsole.timeEnd()内のストリングが同じ名前になっている部分を計算してくれます。
console.assert
assertは断言するという意味になります。つまり、常にtrueになると想定する状況を構築しておきます。もし、指定した状況がtrueでない場合に記述しておいたメッセージを表示することができます。コードが正しく実行されているか確認するために、バグをいち早くキャッチするために有効になります。
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
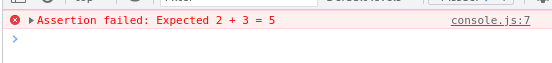
console.assert(result === 50, 'Expected 2 + 3 = 5');
この場合は、resuletが50で返ってくる想定として、5で返ってきたためにメッセージが表示されました。
もちろん、result ===5にすると関数が正しく作動していると検証されるのでコンソールには何も表示されなくなります。
console.logのスタイリング
console.log()で表示させる内容をCSSでスタイリングすることができます。
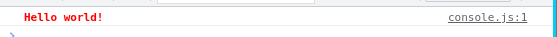
console.log('%cHello world!', 'color: red; font-weight: bold;');
このようにボールドで、赤文字のテキストが表示されました。
console.trace
console.traceはスタックトレースをアウトプットしてくれます。コードが複雑になり、実行される順番を確認したいときに便利になります。
function foo() {
console.trace();
}
function bar() {
foo();
}
bar();
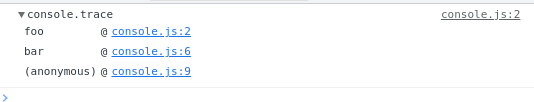
このように、関数bar()を実行した際に発火されたfoo()がどこから呼び出されたか理解することができます。
console.dir
console.dirは、オブジェクトを階層ごとで表示することができます。もしオブジェクトをコンソールからみたい場合はこの方法が有効的です。
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
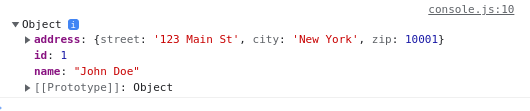
console.dir(obj);
このようにトグルできるオブジェクトが表示されました。
console.count
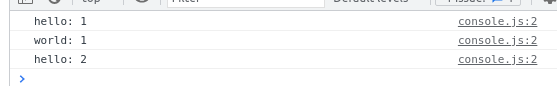
console.countメソッドでは、指定したコードが何回実行されたのかトラッキングすることができます。
function foo(x) {
console.count(x);
}
foo('hello');
foo('world');
foo('hello');
このように、foo(‘hello’)が2回実行されたことが確認できますね。
console.clear
console.clearを実行するとコンソールに表示されるデータがクリア(削除)されます。もし、デバッグのアウトプットが多くて対象のものにフォーカスしたい場合は使ってみるものありですね。
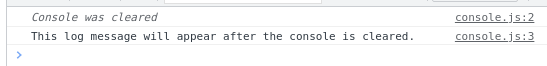
console.log('Hello world!');
console.clear();
console.log('This log message will appear after the console is cleared.');
このように、clearされたことが表示されて、その後に新しくコンソールを使うことができます。
まとめ
console.log()だけでない、consoleの使い方を9つ紹介いたしました。知らないもので今日から使えるものはありましたでしょうか?
是非、活用してみてください。