概要
アプリ開発では必須になりつつあるCrash Report解析サービスですがその一つであるBugSenseを導入した時のメモです。
導入手順
無料プランがあるので気軽に試せます。(残念ながら完全無料ではなく有料プランがメインです)
下記からまずユーザー登録をします。
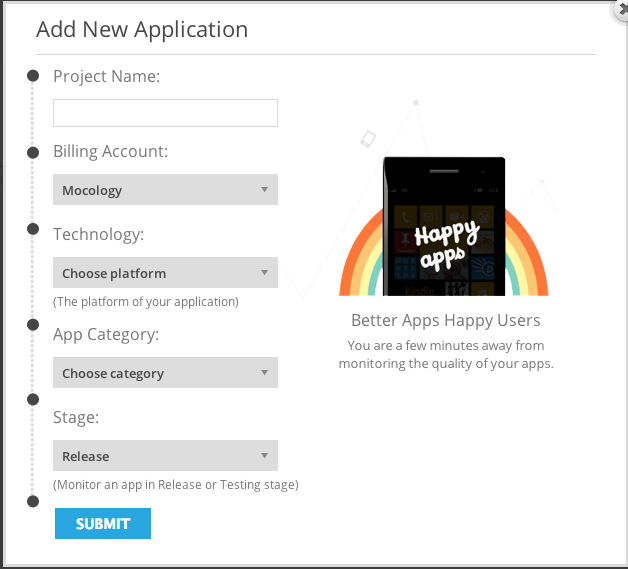
ログインしたらまずプロジェクトを作ります。
下記の情報を求められるので登録しましょう。
登録後にAPIキーが発行されるのでメモしておきます。
導入についてはCocoaPodsでインストールできるので簡単です。
まずPodfileを作成します。
platform :ios, '7.0'
pod 'BugSense'
下記コマンドを実行してインストールしてください。
pod install
次は使用方法ですが、BugSenseを使用するソースファイルでヘッダーファイルをインポートします。
# import <BugSense-iOS/BugSenseController.h>
あとはApplication Delegate内でBugSenseの初期化処理を行うだけで、Crash Report がBugSenseに送信されるようになります。ここでメモしておいたAPIキーを指定してください。
- (BOOL) application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[BugSenseController sharedControllerWithBugSenseAPIKey:@"<Your BugSense API Key>"];
// ...
}
テストとしてわざとエラーが発生する処理を記述して実行させます。
- (IBAction)crashAction:(id)sender{
NSArray *array = [NSArray array];
id data = array[0];
}
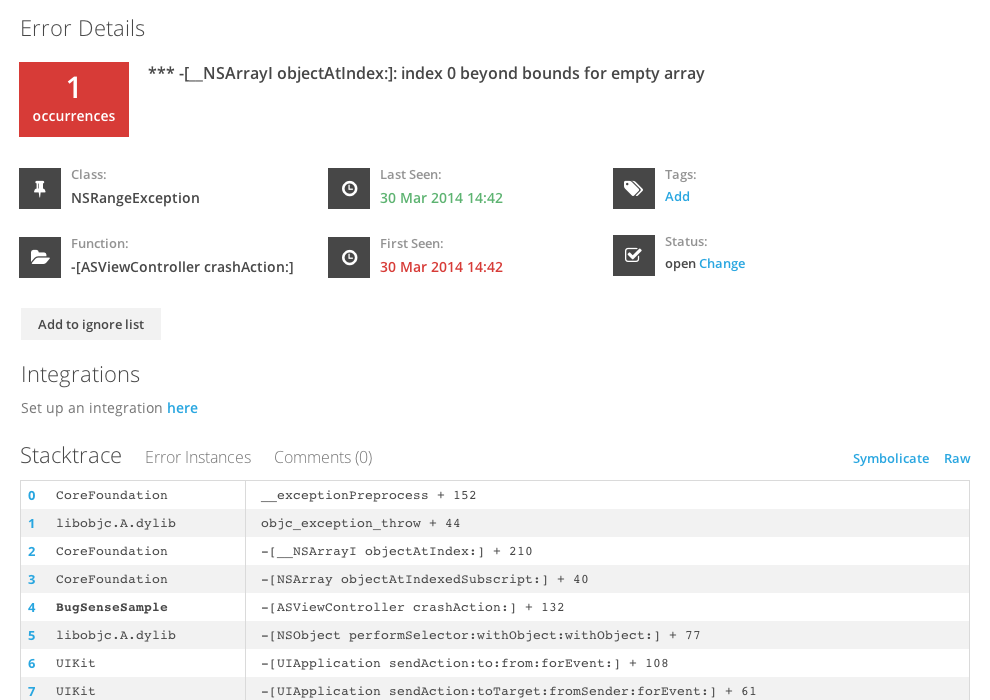
上記処理を実行するとBugSenseにCrash Reportがリアルタイムで送信されます。
下記のように情報を見る事ができます。
送信するタイミングは調整可能です。
その他にも細かい設定ができるので詳しいことは下記URLを参考にしてください。
感想
機能としては申し分ないので、無料でできる範囲がもう少し増えればもっとよいと思います。
特に無料ではプランではsymbolicate(デバッグシンボルの復元)ができないので、エラーの特定がつらいです。
また500エラーまでしか表示できないので、素直に有料プランを使う前提で検討した方がよいです。
有料プランでできる内容については下記を参考にしてください。