概要
技術的な情報発信のブログ作成したい。
複数人で編集したいため、CMSのような共同で編集できるソリューションが必要
最近よく聞く、Headless CMSがマッチしそう!![]()
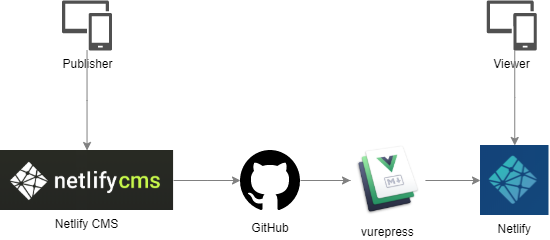
ということで、以下の構成で試してみました。
構成
- CMSはNetlifyCMS
- コンテンツ・ソースはGitHub
- 静的ジェネレータはvuepress
- ホスティングはNetlify
NetlifyCMS+vuepress+GitHubの準備
NetlifyCMSのサイトからテンプレートをコピー
netlifycms-examplesからVuePress-NetlifyCMSのテンプレートをコピーする
# テンプレートコピー
git clone https://github.com/DemoMacro/VuePress-NetlifyCMS.git [your project]
yarn install
# ローカルのGit環境を初期化
rm -rf .git
git init
# リモートのURLは適宜指定
# 予めGitHub上に空のrepositoryを作成しておくこと
# ※以降の手順で「master」を作成するため、mdファイルの初期作成等は不要
git remote add origin https://github.com/[your project].git
# コミットしてプッシュ ※ここで「master」ブランチ作成
git add .
git commit -m "first commit"
git push -u origin master
テンプレート超便利!
Netlify Identity Widgetの追加
コンテンツ編集画面はNetlify Identity Widgetを用いて、ログイン認証をかけます。
.vuepress/public/admin/index.htmlの<head>に以下を追加します。
<head>
~
<script src="https://cdn.jsdelivr.net/npm/netlify-identity-widget@1.5.2/build/netlify-identity-widget.min.js"></script>
</head>
NetlifyCMSの設定
NetlifyCMSでのエンティティや保存場所などを設定します。
以下は代表的な設定を記載しています。
詳細は公式ドキュメントを参照ください。
# GitHubのブランチ指定
backend:
name: git-gateway
branch: master
locale: 'ja' #メッセージが日本語化
media_folder: ".vuepress/public/media" # 画像ファイルの格納場所を指定
public_folder : "/media" #公開する際の画像フォルダのパスを指定
# NetlifyCMSの編集画面をフロー化
publish_mode: editorial_workflow
# 編集オブジェクト
collections:
- name: "Blog"
label: "Blog"
folder: "docs/Blog"
create: true
slug: "{{slug}}" #ファイル名になる
editor:
preview: true #CMSの編集画面にプレビューがつく
# コレクションのフィールド
fields:
- {label: "Title", name: "title", widget: "string"}
- {label: "Body", name: "body", widget: "markdown"}
ソースは以上!
GitHubに変更をプッシュします。
Netlifyの準備
Netlifyでサイト作成

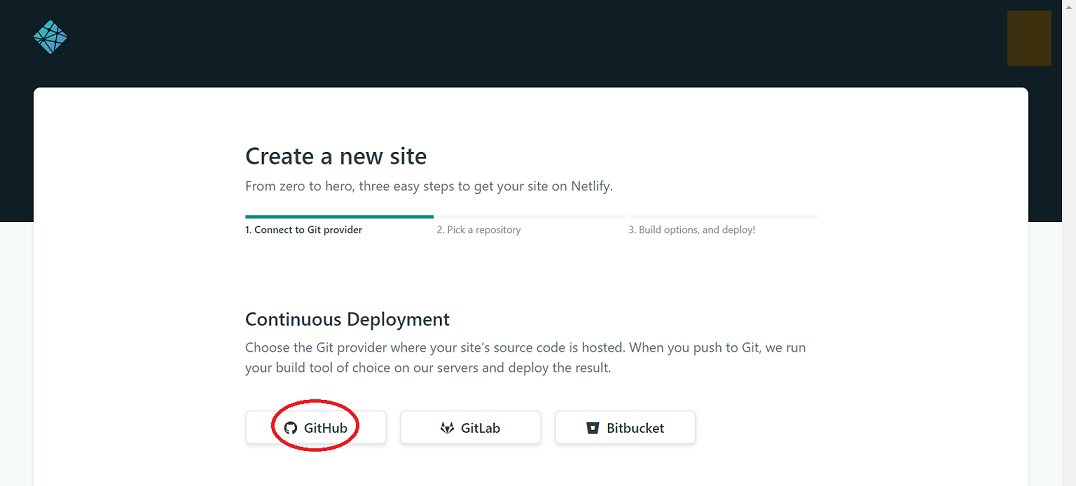
[New site from Git]を押下

[GitHub]を押下

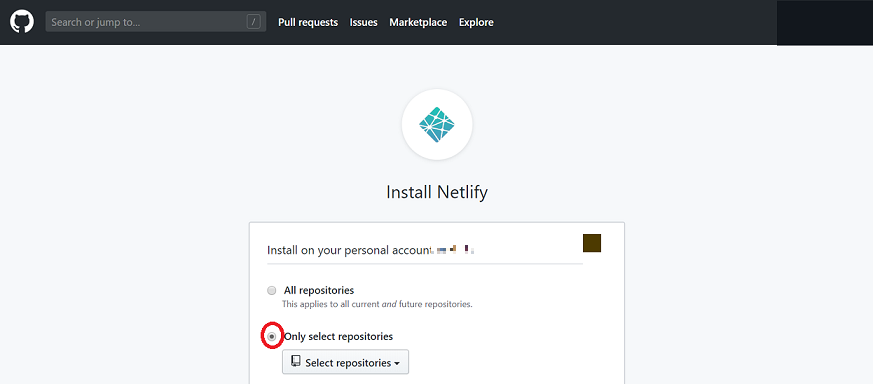
[Only select repositories]を選択
※Git内のリポジトリーをすべて共有する場合は[All repositories]を選択

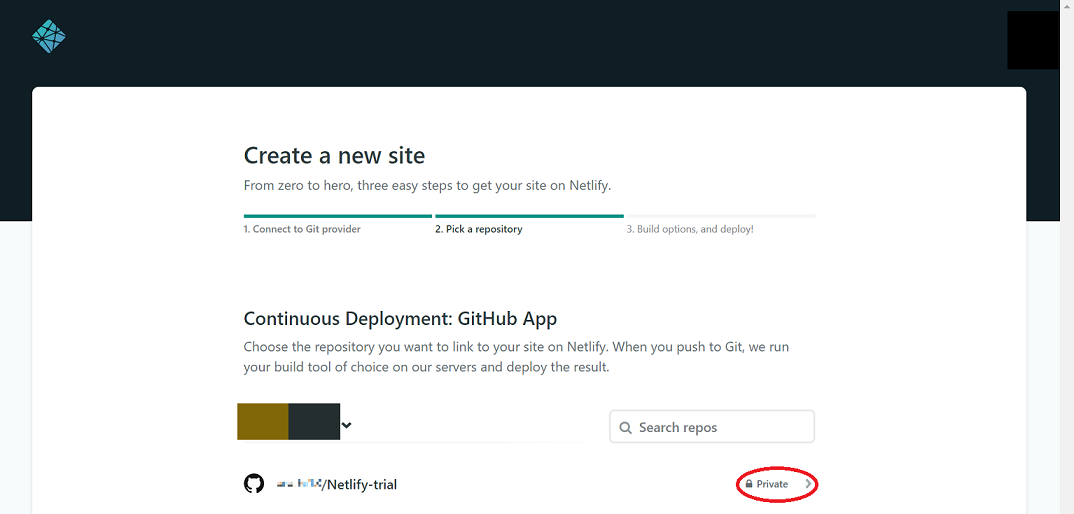
公開対象のリポジトリを選択

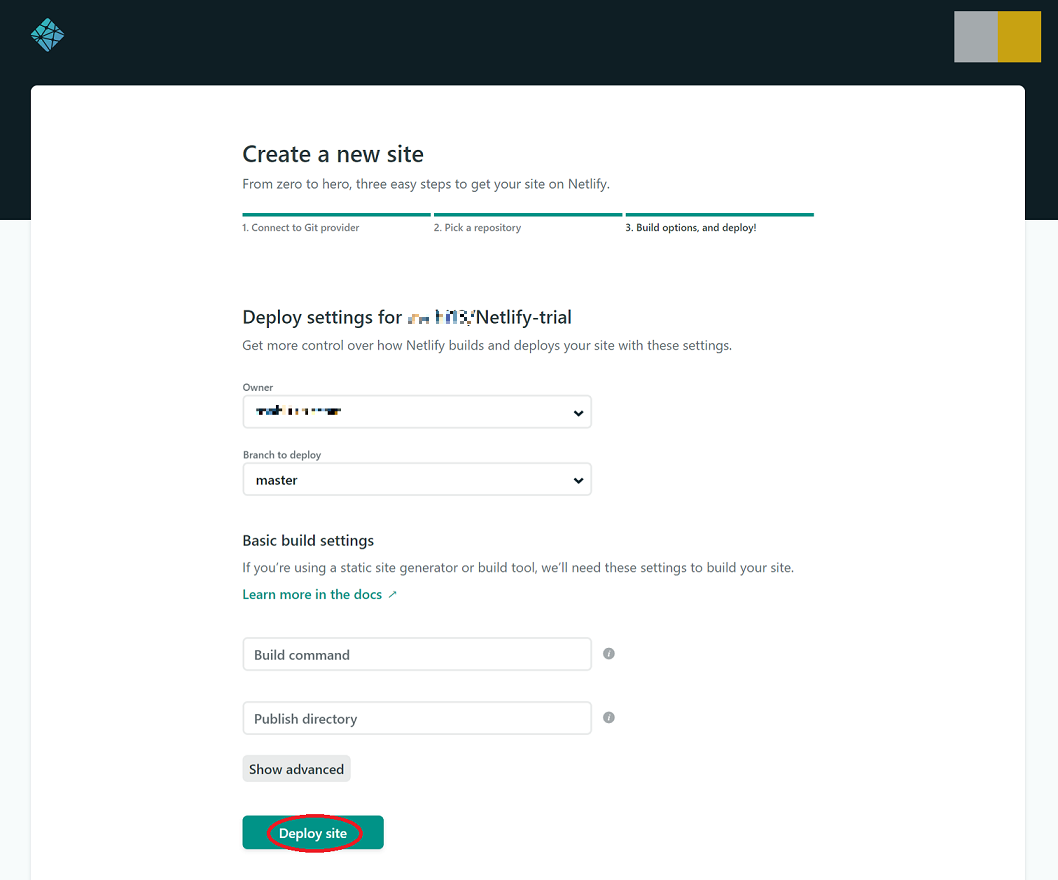
Build command:vuepress build
Publish directory:pages
を設定し、[Deploy site]を押下
 デプロイ完了するとこんな表示になります。
デプロイ完了するとこんな表示になります。
Netlify Identityの設定
NetlifyCMSの認証はNetlify Identity Widgetを利用するため、以下の設定をします。
- Settings > Identity 「Enable Identity」を実行します。
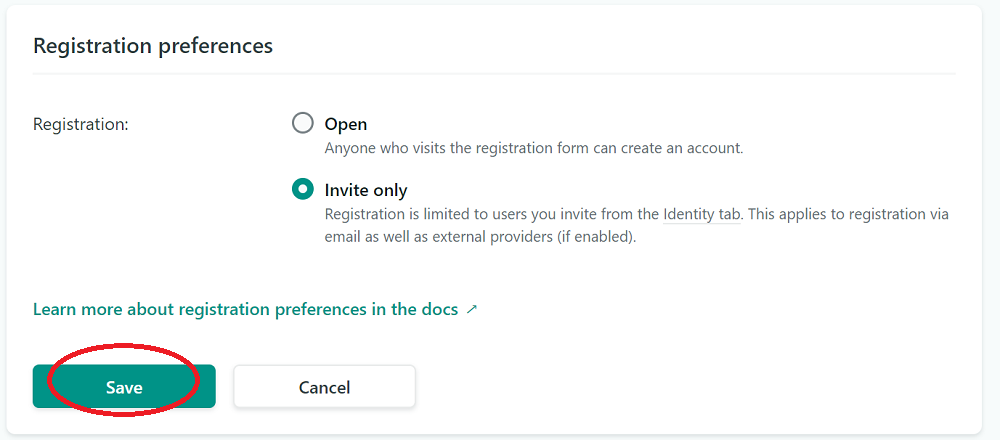
- Registrationでユーザ登録の方式を選択できます。[Open]か[Invite only]です。
※外部の認証機関にゆだねたい場合はExternal providersで指定。 - 最後にGit Gatewayで「Enable Git Gateway」を実行します。この設定により、GitHubアカウントを持たずともNetlifyCMSを通じてコンテンツの編集が可能になります。
※サイトのドメインの指定は適宜


![]()
GitHub Organizationを利用している場合、GitHub側でサードパーティのアクセス許可が必要です。
NetlifyCMSのコンテンツの保存で
Failed to persist entry: API_ERROR: Not Foundというエラーが発生したら、GitHubのOrganizationの設定を変更してください。
GitHub->setting->Third-party accessを選択し
Third-party access policyの[Remove restrictions]を押下することで許可されます。
コンテンツの登録
サイトの準備は完了したので、コンテンツを登録します。
サイトの/adminのパスで編集画面にアクセスできます。
以下のURLにアクセスすることでコンテンツの登録・編集が可能になります。
※Netlify Indentifyでの認証付きです。NetlifyのIndentifyの設定からアクセスユーザ(メールアドレス)を登録してください。
編集画面URL:https://[your site]/admin
まとめ
テンプレートもGatsbyやNext.js、Nuxtなどいろいろあるため、準備は容易でした。
NetlifyとGitHubの組み合わせの為、小難しいところもなく超簡単でした!
NetlifyCMS自体はカスタムコンポーネントも作成できるようで、奥が深そうでした。
![]()
CMSのmarkdownのリッチオブジェクトが日本語入力するときにおかしな挙動になるため改善して欲しい!