トレタに入社して一年、まだ一度も出社していない在宅勤務の申し子あさひです。
年に数回ぐらいは出社することがあるかも・・・?とは覚悟していましたが、
1年間フルリモートで業務をすることができました。
個人的な事情もあるためとても助かっています。
ところで、コロナが流行り出して以降、
MeetやZoomなどのツールを使ってオンラインでの会議や採用面接など、
様々な場面で自分のPCの画面を見せる機会が増えたと思います。
画面を見せる程度の話ですが、意外と気を使う必要があるため
今日から使えるTipsを紹介しようと思います。
画面共有/キャプチャの注意点
画面共有に関する内容が主ですが、
キャプチャを撮る際にも共通した内容になっています。
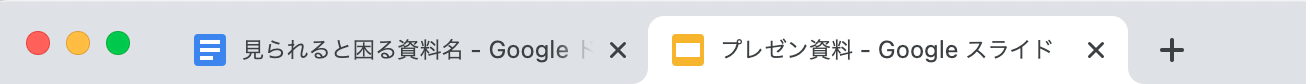
ブラウザのタブを一つにする

ブラウザを見せる場合、タブも同時に映ってしまうため注意が必要です。
開いている資料名からうっかり会社の機密情報を漏らしてしまうかもしれません。
ブックマークバーを非表示にする

ブラウザを見せる場合、ブックマークバーも同時に映ってしまうため注意が必要です。
重要な話をしているときに機密情報などが表示されていては、
話を聞く方もそれどころではなくなってしまいます。
ブックマークバーはショートカット(macのChrome場合は⌘ + SHIFT + B)で非表示にできますので、
すぐ切り替えられるように覚えておくと安心です
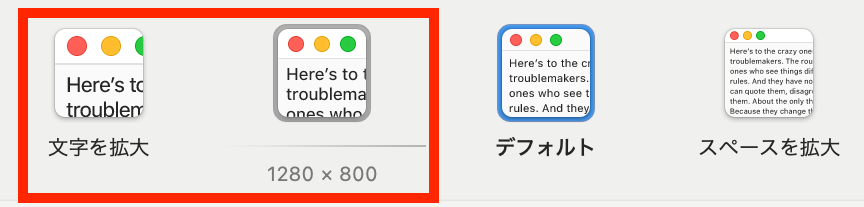
ウィンドウサイズを小さくする

大きいウィンドウを共有する場合、文字が潰れて見づらくなるため注意が必要です。
見る側がノートPCなど画面の小さい端末を使用している場合、
ほぼ何も読めないこともあります。
また、自分、または相手が細い回線(モバイルルーターなど)を使用している場合、
遅延や画質低下によって見づらくなってしまう可能性もあります。

ですので、ウィンドウサイズを小さくし、見やすく表示する必要があります。
サイズについてはHD(1280 × 720)以下ぐらいであれば、概ね問題ないと思います。
心配な場合は、参加者に協力を頂きながらサイズ調整するのも良いと思います。
ディスプレイの解像度を小さくする

4Kなど高解像度のディスプレイ使用時にディスプレイ全体の画面共有を行った場合、
文字が潰れて見づらくなる場合がため注意が必要です。
また、自分、または相手が細い回線(モバイルルーターなど)を使用している場合、
遅延や画質低下によって見づらくなってしまう可能性もあります。

ですので、画面の解像度を小さくし、見やすく表示する必要があります。
サイズについてはHD(1280 × 720)以下ぐらいであれば、概ね問題ないと思います。
集中モードで通知をOFFにする

ディスプレイの画面の共有を行っている場合、通知なども相手に見えてしまうため注意が必要です。
個人的な用事のリマインド、重要機密のメールの件名、飲み会の連絡など、
見られて困る内容はいくつもあると思います。

macやWindowsには集中モードという一時的に通知をオフにする機能があるため、
それを使うことで意図しない通知の表示を回避できます。
ブラウザをプライベートモードにする

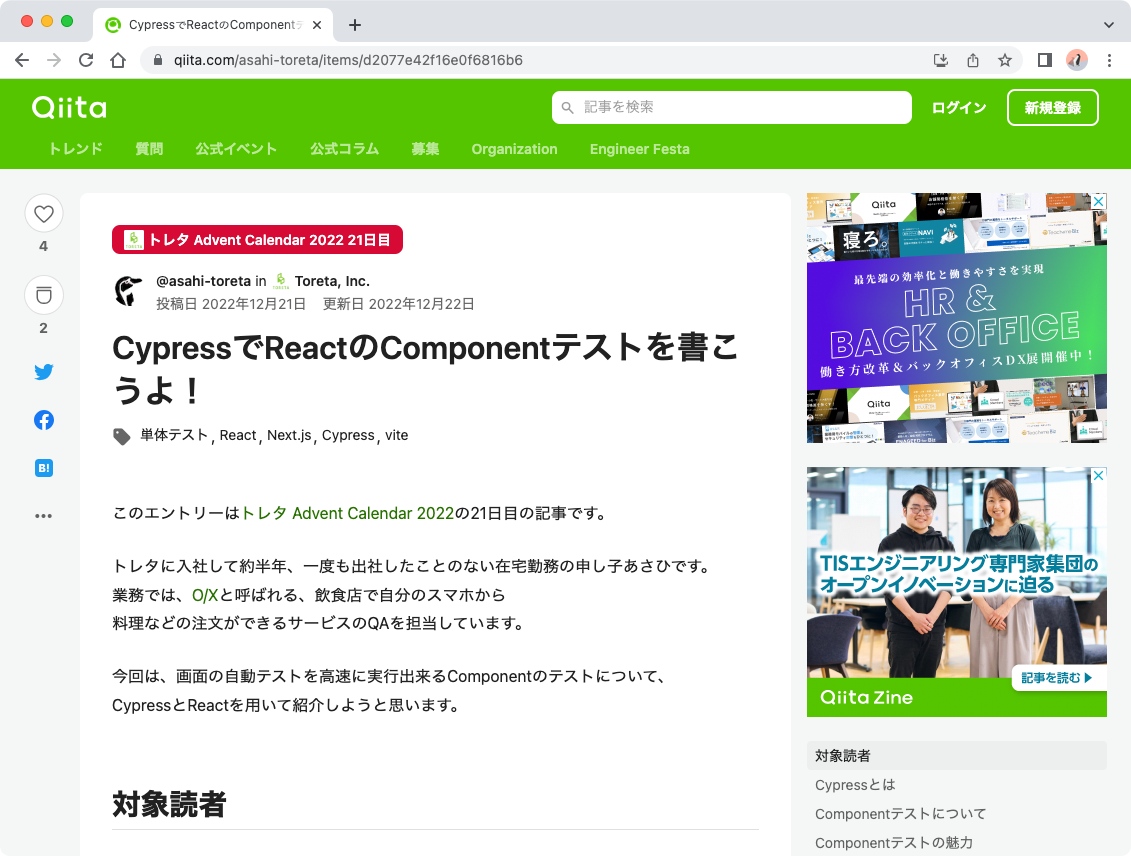
画面共有中にGoogleやYouTubeなどを表示した場合、
意図しない履歴が見えてしまうこともあるため注意が必要です。
そういったリスクを懸念する場合は、
プライベートモードでブラウザを使うことをおすすめします。
キャプチャのみの注意点
受け取り手へ読みやすくするため画像の加工について、
簡単な範囲で説明します。
トリミングする

無駄に大きい画像を添付すると、確認する際に拡大する手間が生じるため注意が必要です。
また、送信や受信に時間がかかることや、サーバーのストレージを無駄に圧迫することを加味しても、
やはり無駄にサイズの大きい画像は好ましくありません。
以下のように画像を小さくし、見せたい部分を見やすくすることで
相手へ効果的に情報を伝えられるようになります。
- ウィンドウサイズを小さくする
- タブをトリミングする
- URLバーをトリミングする
- ブックマークバーを非表示にする
- 余白をトリミングする
- 不要な画面要素をトリミングする
ただし、極端なトリミングは逆に分かりづらくなる部分もあるため、
不要な確認が発生しないよう、程よく情報を残す必要もあります。
見せたい場所に目印をつける

キャプチャ内に情報が多い場合、
見てほしい部分を相手が見つけるまでに時間がかかったり、
あるいは見るべき箇所を誤解する可能性があるため注意が必要です。
例えば、Reactと書くべきところに誤字があることを伝えるキャプチャを撮ったとして、
この画像だけではただの間違い探しになってしまいます。

ですので、このように目印をつけることで
読み手が迷うことなくキャプチャの意図を理解することができます。
枠で囲う場合は画面に馴染ませない

目印としての枠を要素と同じサイズで囲ってしまうと枠が画面に馴染んでしまい、
目印としての役割を果たさなくなるため注意が必要です。

広い余白、太い枠線など、違和感を作ることで目印として機能するようになります。
目立つので色は赤がおすすめですが、
画面の色によっては青や緑など使い分けすると良いと思います。
トレタでは一緒に働く自動化エンジニア募集しています!!
トレタでは、テスト自動化エンジニア/SETの方を募集しています。
カジュアル面談もしていますので、興味のあるかたは是非ご応募ください!
他の業種も募集してます!

