前提
- タイトルにページ名を、本文にページURLを設定した画像を貼るというのが基本機能
- ただしレシピの管理用に作成したため、それに即した機能になっている
使ったもの
- ショートカットApp (iOS15.6)
- Scrapboxへのリンクを生成してアクセスするとページが作られる機能
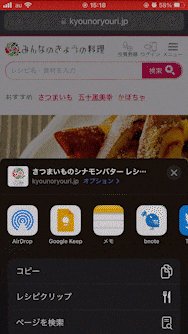
デモ
処理
概要
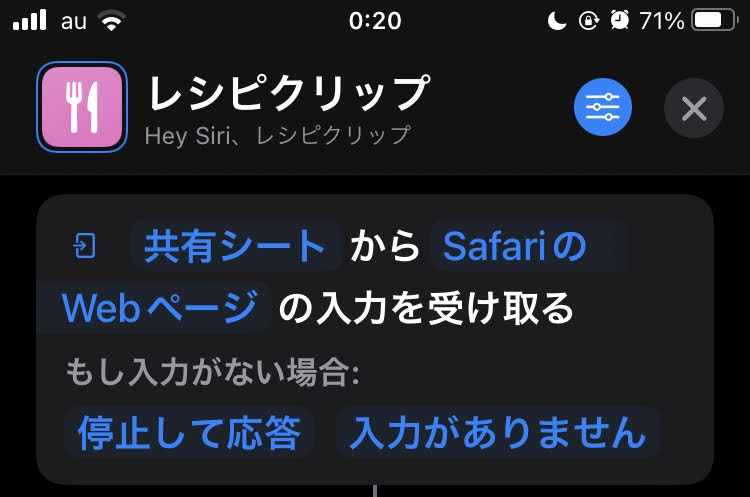
- 共有シートからの入力を受け付ける
- 画像を取得
- タイトルを取得
- 本文を取得
- URLを作成し開く
1. 共有シートからの入力を受け付ける
2. 画像を取得
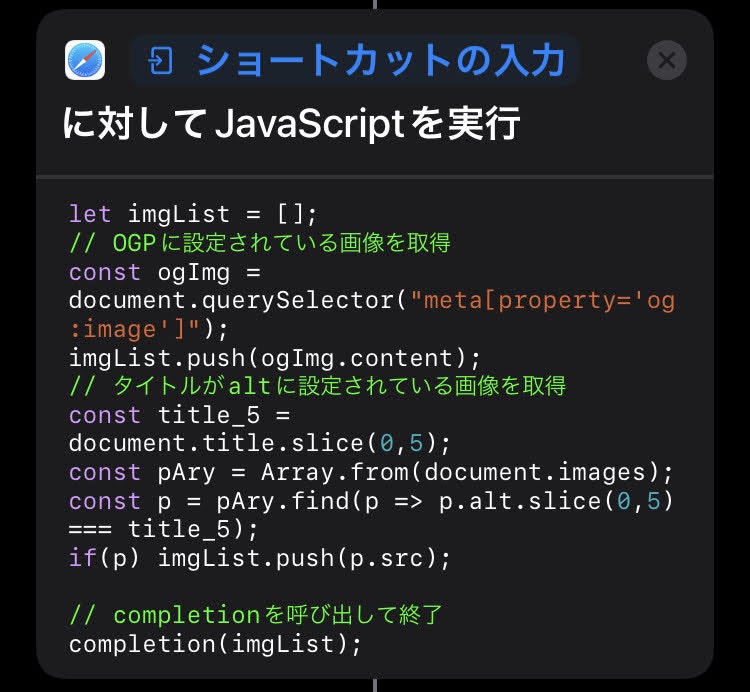
2.1 まず「WebページでJavaScriptを実行」アクションで画像URLを取得する
OGPに設定されている画像が料理の画像でない場合があるため、今回はOGP画像と、altがタイトルと同じ画像を取得し選べるようにする。
js
let imgList = [];
// OGPに設定されている画像を取得
const ogImg = document.querySelector("meta[property='og:image']");
imgList.push(ogImg.content);
// タイトルがaltに設定されている画像を取得
const title_5 = document.title.slice(0,5);
const pAry = Array.from(document.images);
const p = pAry.find(p => p.alt.slice(0,5) === title_5);
if(p) imgList.push(p.src);
// completionを呼び出して終了
completion(imgList);
- 補足
- タイトルとaltを全文で比較していないのは、タイトルにだけサイト名等が入っている場合があるため。5文字なのはなんとなく
- このアクションを使用する場合はcomletion()で終わらせる必要がある。カッコ内の値を次のアクションに渡せる
- 補足
- OGP画像のみを表示するため、「リストから項目を取得」アクションで、JavaScriptの結果(imgURLs)から最初の項目を取得している。
※一度に画像2枚の取得も可能だが、一覧表示は小さく、タップすると拡大するが手数が多くなるのでこの形とした - 「URLの内容を取得」アクションにその前で取り出したURL(ogImgURL)を渡す
- このアクションの設定はデフォルトのまま
- 「結果を表示」アクションで取得した画像(ogImg)を表示
- OGP画像のみを表示するため、「リストから項目を取得」アクションで、JavaScriptの結果(imgURLs)から最初の項目を取得している。
2.3 「メニューから選択」アクションで今表示した画像を使うか選択させる

- 補足
- 「今の画像」が下なのは、画像表示時に出るOKボタンから指を動かす距離を小さくするため
2.4 画像拡張子の付与
Scrapboxは、URLの末尾がjpgまたはpngでないと画像表示してくれない。その回避方法として、「&.png」を末尾に付加するというものがあるのでこれを行う
※公式の方法ではないようなので自己責任でお願いします

- 補足
- まずimgURLを「テキストを分割」を使い「.(ドット)」で分割し、「リストから項目を取得」で最後の項目を取り出すことで、拡張子を取得している
- 「if文」アクションは複数条件を設定できないので入れ子にしている
3. タイトルを取得

- 補足
- 「入力を要求」アクションでタイトルを入力させる
- デフォルトの回答に「ショートカットの入力」の「名前」を設定する
- ページの名前を自動設定しないのは、料理名だけをタイトルにしたいから
- 入力されたタイトル(titleTxt)を「URLエンコード」アクションでエンコード
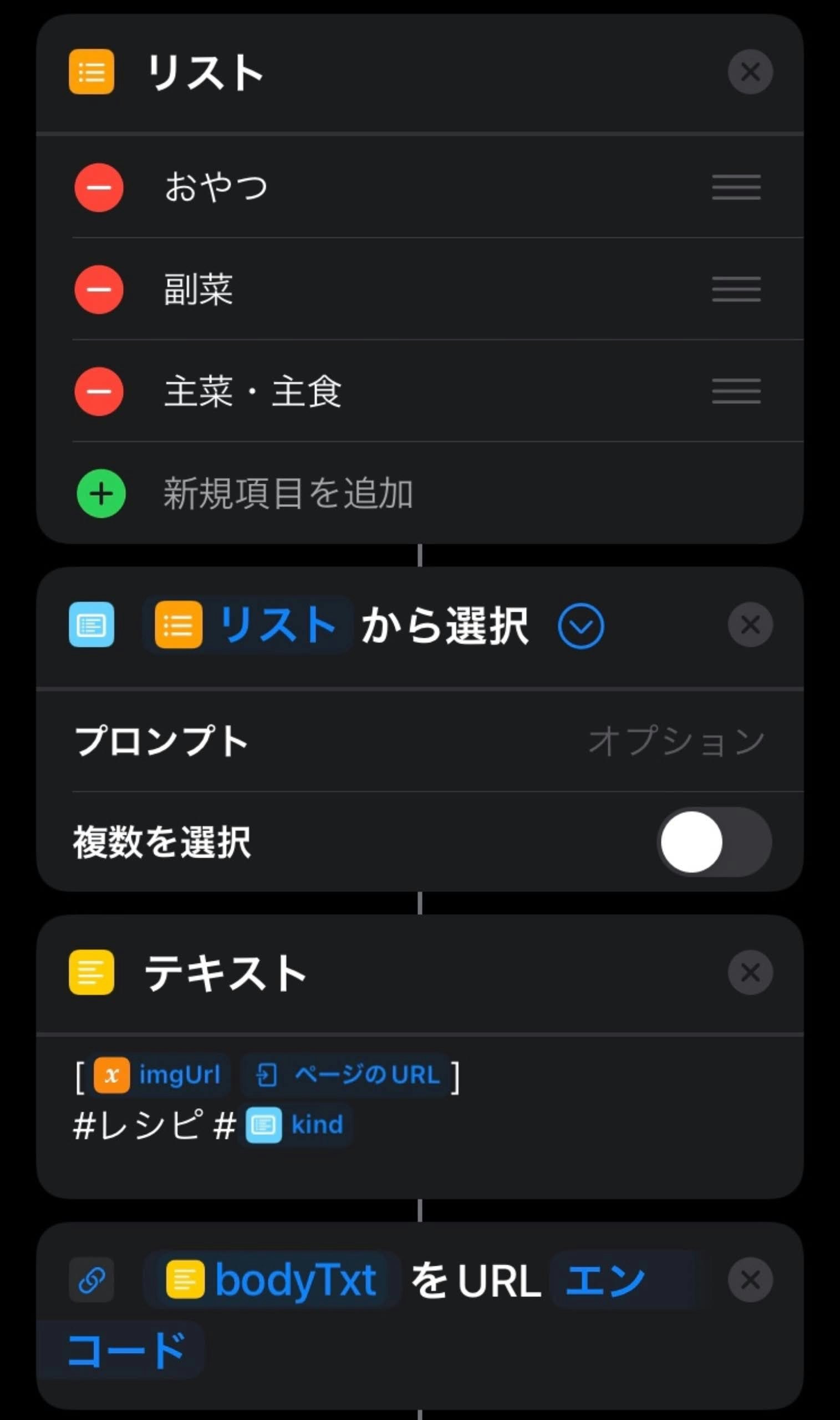
4. 本文を取得
今回はレシピ管理なので、料理の種別を選択してハッシュタグで本文に設定する。

- 補足
- 選択した値が欲しいので、メニューではなく「リストから選択」アクションを使用
- 「テキスト」アクションで本文を作成する
- [ページリンク 画像リンク]の構文を使い、ページのリンクを設定した画像を貼る
- 改行し、"レシピ"と先ほど選んだ種別(kind)にハッシュタグを付与し入力
- 本文(bodyTxt)を「URLエンコード」アクションでエンコード
5. URLを作成し開く

- 補足
- エンコードしたタイトル(title)と本文(body)を設定
引っかかった点
「URLの内容を取得」アクションを使ってscrapboxURLにリクエストを投げればいけるかと思ったのですが、「URLを開く」アクションじゃないとページが作成されませんでした。
おまけ
- レンジでできるレシピの時に、「レンジ(種別名)」というタイトルのページへ今作成したページのリンクを追加する
- 要はページの作成後、そのページのリンクを特定のページに追加する機能
デモ
処理
- 元のショートカットにこれ以上アクション追加するのは多いかなあと思って分けたけどたぶん分けなくてもいい
- 値の受け渡し以外やってることは同じなので画像だけ載せます。
力尽きたわけではない - レシピクリップ(呼び出し元ショトカ)

- レンジ-レシピクリップ(呼び出し先ショトカ)