概要
プログラミングを始めたばかり人の向けに
簡単にスマホ連携したメディアアートが作れる環境を作ります。
事前に用意するもの
- chrome
- メールアドレス
- スマートフォン
環境設定
まずはオンラインエディターのp5 editorをChromeで開きましょう

今回使うP5.jsというのはJavascriptという言語を使って、簡単に図形やグラフィカルな描画ができるツールです。
Javascriptはwebで動かせるので、難しい環境設定がないのがいいところです。
なのでがっつりプログラミングをやっているって方でなくてもとっつきやすいと思います。
そしてp5 editorはその簡単な環境設定すらいらない最強のツールです。
一番最初にプログラミングやるならほんとにこれをお勧めします。
ディズニーのプログラミング教材テクノロジア魔法学校もこちらを一部使っています。
手順
1 動くか試す
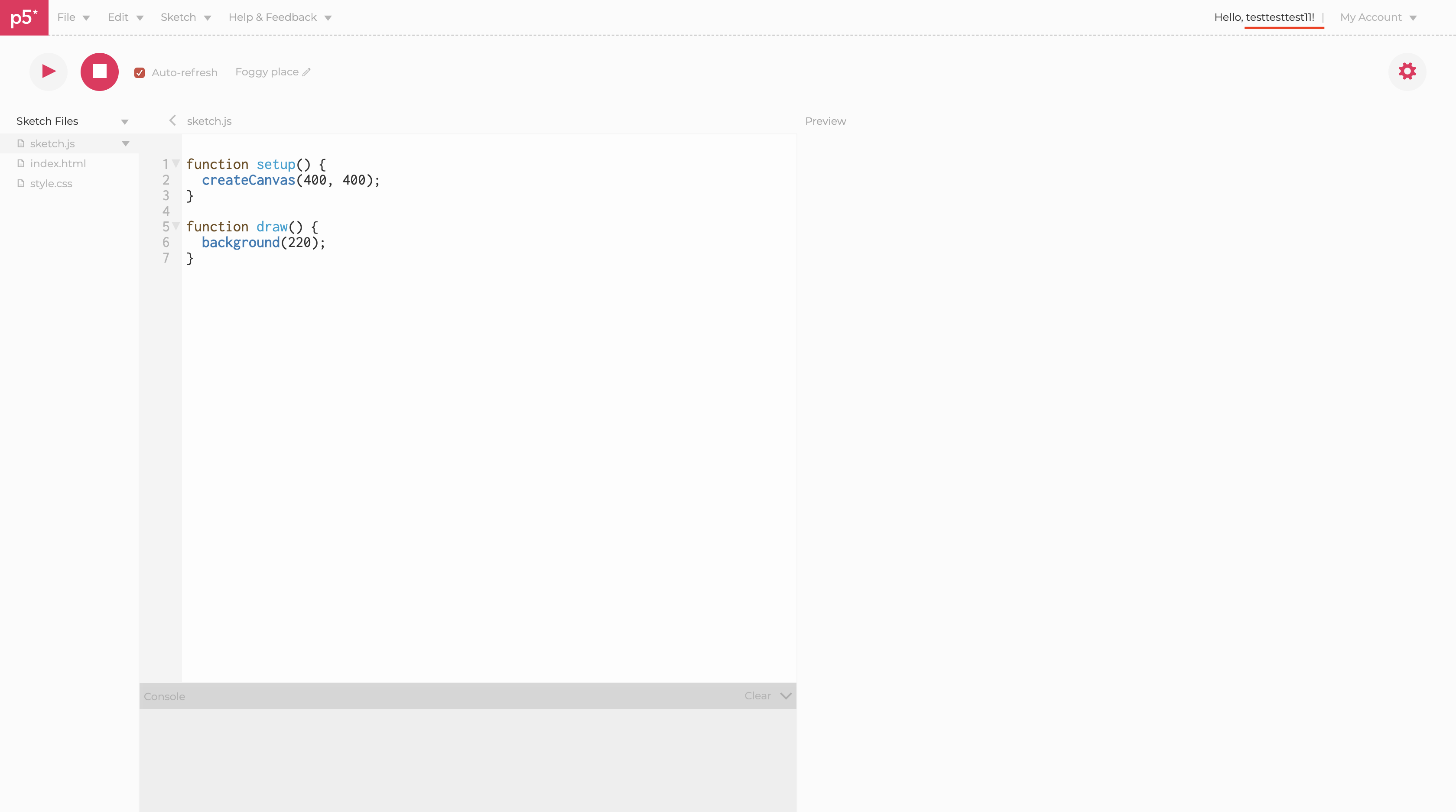
 [リンク](https://editor.p5js.org/)を開くとこのような画面が出てきます。
まずは左上のYoutubeみたいな実行ボタンを押してみましょう
[リンク](https://editor.p5js.org/)を開くとこのような画面が出てきます。
まずは左上のYoutubeみたいな実行ボタンを押してみましょう
 右側に灰色の四角が出てきたら成功です。
## 2 スマホ連携設定
続いてスマホで色々試せるようにurl発行できるアカウントを作っていきます。
右側に灰色の四角が出てきたら成功です。
## 2 スマホ連携設定
続いてスマホで色々試せるようにurl発行できるアカウントを作っていきます。
 右上のsign upを押してみましょう
右上のsign upを押してみましょう
 いつものように名前・メール・パスワードを入れてアカウント登録します
いつものように名前・メール・パスワードを入れてアカウント登録します
 登録が完了したら右上にアカウント名が出てきます。
この状態で保存すると自分のアカウントに紐づいてurlが発行されるようになります。
Macは ⌘ + S windowsは Ctrl + Sで保存してみてください
登録が完了したら右上にアカウント名が出てきます。
この状態で保存すると自分のアカウントに紐づいてurlが発行されるようになります。
Macは ⌘ + S windowsは Ctrl + Sで保存してみてください
 urlのバーに保存したコードのリンクが生成されます。
chromeのurlシェアの機能を使って、パソコンのurlを簡単にスマホに共有します。

urlバーの右側にマウスをホバーするとパソコンとスマホのマークがあわられます。
urlのバーに保存したコードのリンクが生成されます。
chromeのurlシェアの機能を使って、パソコンのurlを簡単にスマホに共有します。

urlバーの右側にマウスをホバーするとパソコンとスマホのマークがあわられます。
 クリックしてみると同じアカウントでchromeにログインしているデバイスが表示されると思うのでスマホを選択してみてください
クリックしてみると同じアカウントでchromeにログインしているデバイスが表示されると思うのでスマホを選択してみてください
 パソコンにはこんな通知が出て
スマホにはこんなのが出るのでopenを押すとスマホでも同じ画面が出てきます。
パソコンにはこんな通知が出て
スマホにはこんなのが出るのでopenを押すとスマホでも同じ画面が出てきます。
3 編集
基本的にコードを書くのはパソコンの方が早いので、
パソコンで編集してできたものをスマホで見ていくことにします。
p5.jsの例にもある簡単なコードを書いていきましょう
let value = 0;
function draw() {
fill(value);
rect(25, 25, 50, 50);
}
function deviceShaken() {
value = value + 5;
if (value > 255) {
value = 0;
}
}
このコードを上書きして書いていきましょう!
今は内容を理解していなくても大丈夫です!
ざっくり解説すると
valueという変数が色を変える数値です。最初は0(黒)なんですが、
deviceShakenという関数がスマホが揺れることによって呼び出されてvalueの値を更新しているので
振ったら色がだんだん変わっていきます。
保存するのを忘れずに!

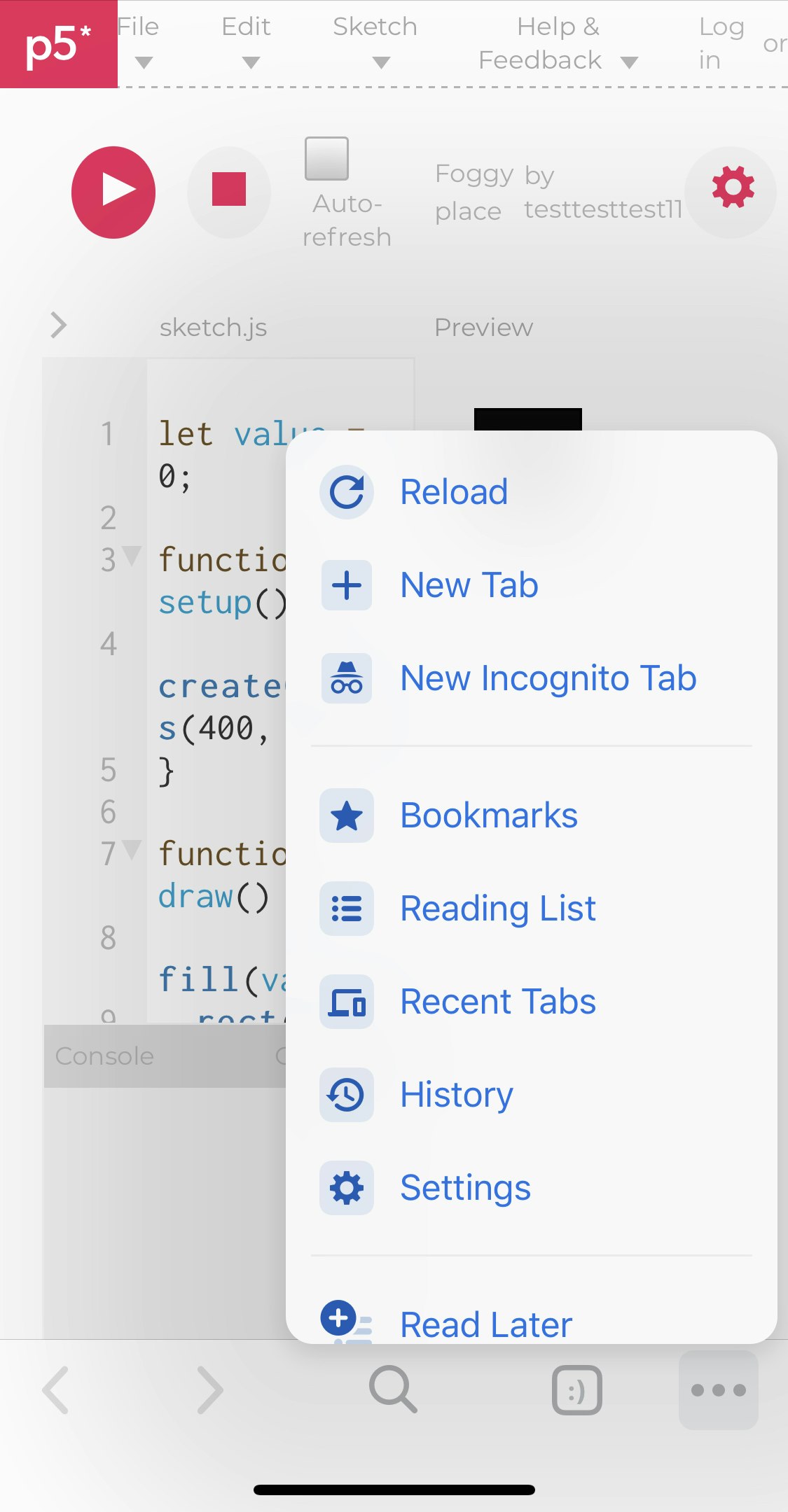
スマホの右下にある点3つのボタンを押して、

一番上のReloadを押してコードを更新しましょう。
スマホを振ると、色が変わっていくと思います。
4 発展
P5.jsの仕組みを知っていくとどんどんできることが増えていきます。
P5.js公式の例を見てみると色んな作品があって、楽しそうですね。
初めてp5を始める方は先に述べたテクノロジア魔法学校をやってみると楽しく学べるかもしれません。
プログラミングを学んで、素敵なメディアアート作品を作っていきましょう!
備考
safariでurlにアクセスする時は
settings→safari→motion & orientation Access を有効にすると振るのを認識してくれます!
基本はchromeがいいと思います!