iOSエンジニアらしく1記事くらいはiOS絡みの内容を書こうかと思います。
概要
iPhone X対応は、全3段階に分けられます。
- 上下の帯をなくす
- Safe Area Layout Guideを有効にしてコンテンツを収める
- Safe Area Layout Guide外を活用
iPhone Xの対応を行う場合、「2.」まで行わないとRejectされる可能性があります。
step1. 上下の帯をなくす
必要な作業
- Xcode 9でBuildを行う
これだけで、iPhone Xで上下の帯が表示されなくなります。
逆に、iPhone Xの対応する気がないのにXcode 9でBuildを行った結果、上下の帯がなくなりHome Indicatorとコンテンツが重なって、一部操作ができないということが起こりえます。これは最悪申請時にRejectとなります。
step2. Safe Area Layout Guideを有効にしてコンテンツを収める
必要な作業
-
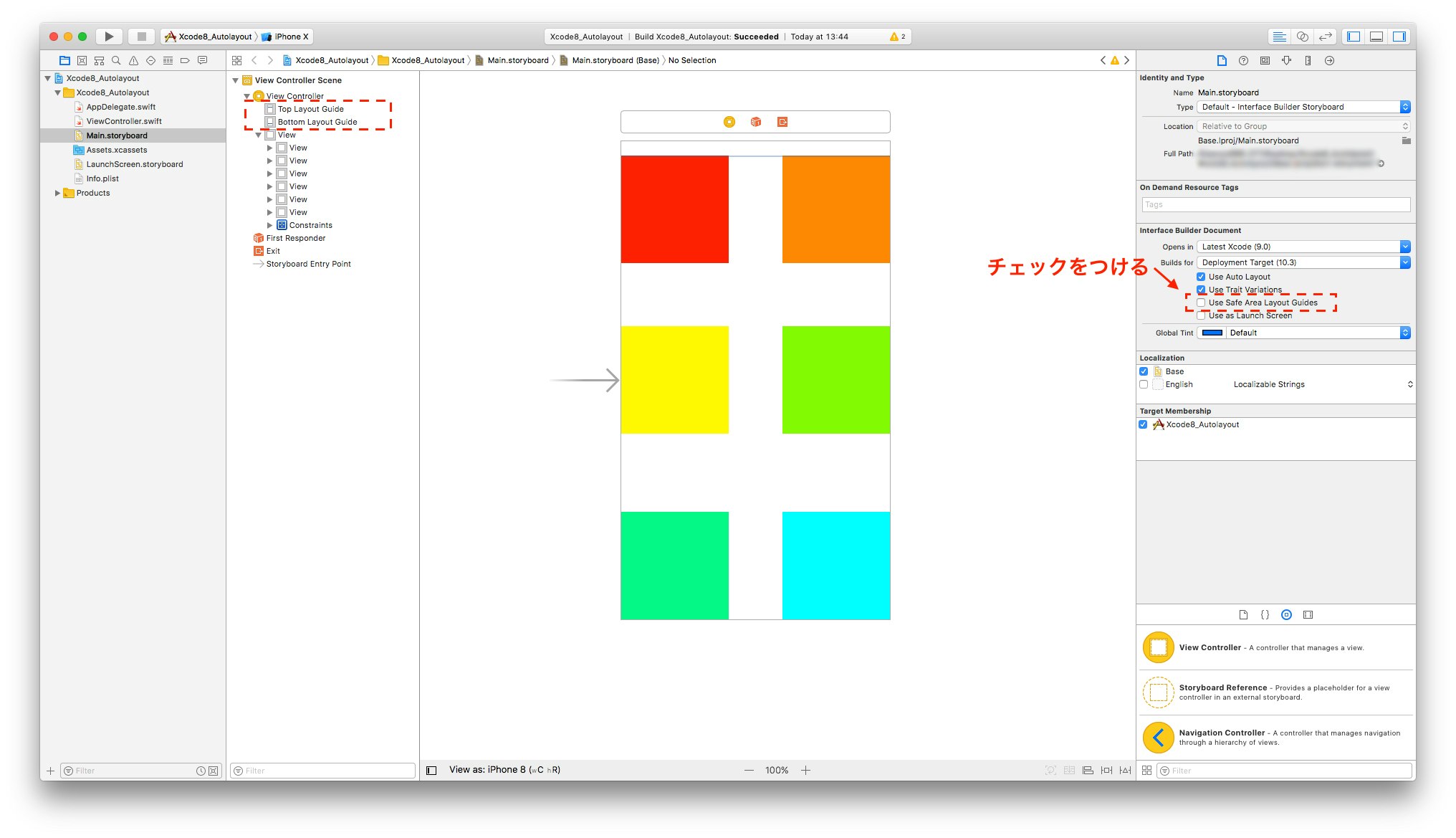
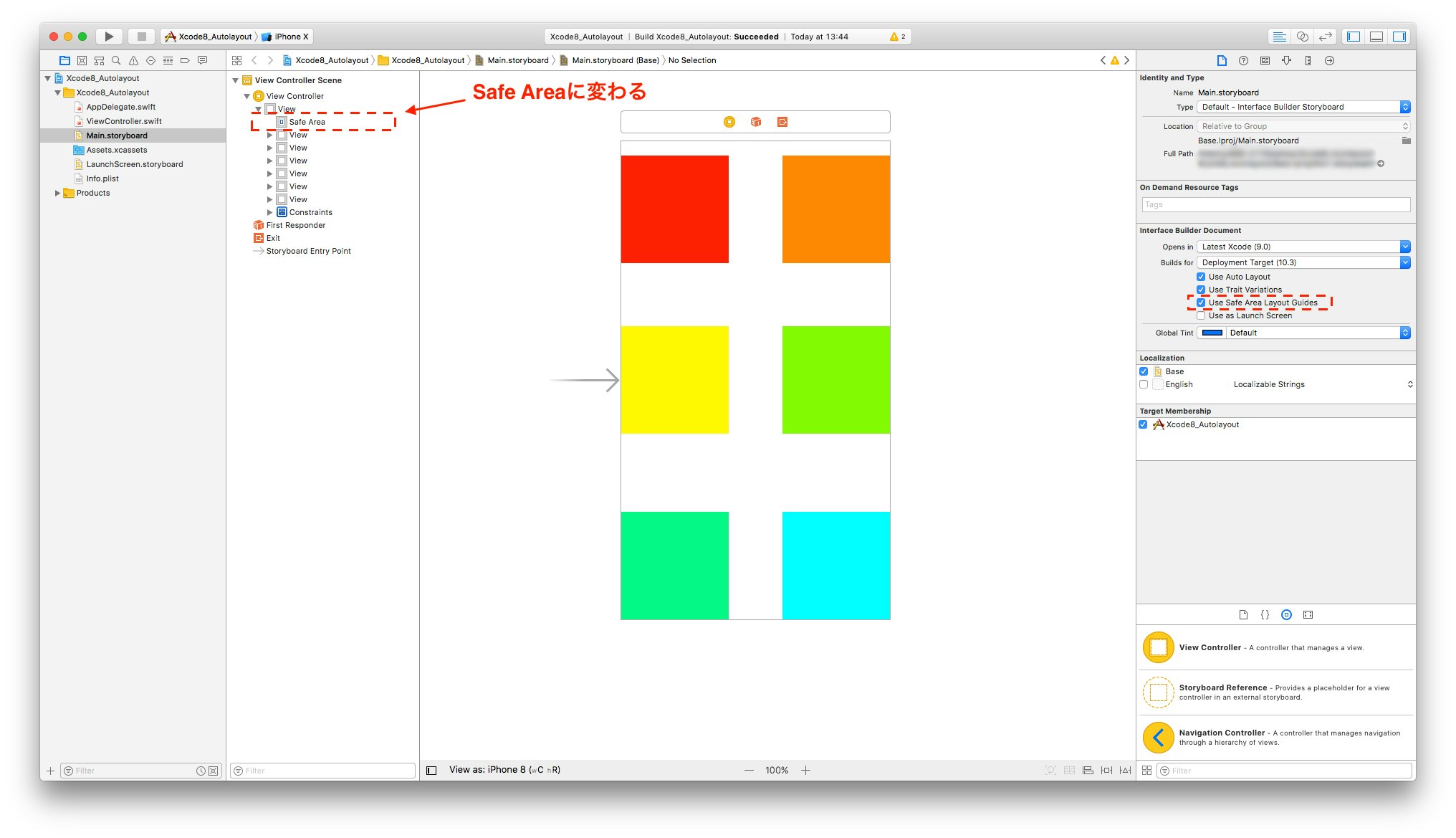
Use Safe Area Layout Guidesにチェックを入れる -
Safe Area Layout Guideからはみ出ているコンテンツがあれば、Safe Area Layout Guide内に収まるように制約を修正
Xcode 9から導入されたSafe Area Layout Guideの説明は、以下です。
-
Auto Layout GuideのTop Layout GuideとBottom Layout Guideの間の領域が置き換わったモノ - iOS 9.0以降で使用できる機能
また、Xcode 9からは、Top Layout GuideとBottom Layout GuideがDeprecatedになり、Safe Area Layout Guideに置き換えるように言及されています。
元からコンテンツをTop Layout GuideとBottom Layout Guideの間に収めていれば、特に対応なくチェック1つでSafe Area Layout Guideへ移行できます。
step3. Safe Area Layout Guide外を活用
必要な作業
- コンテンツによってまちまち
これに関しては、可能ならやったほうがいいですが、プロジェクト次第かと思います。
メリット
- 見栄えがいい
- iPhone Xを使用しているユーザの満足度が高まる
デメリット
- 対応のコストがかかる
例としては、Safariが最たる例だと思うので、UIWebViewやWKWebViewを実装している場合は、見習った動きを実装するべきだと思います。
Safe Area Layout Guide外の活用は、今後面白い使い方や良い使い方が出てくるので、それを参考にしていくと良いと思います。(何かいいアプリの例があれば教えて下さい。)