はじめに
コールアウトとは、マップに配置したピンをタップしたときに表示される吹き出し部分です。
「東京駅」の右側に UIButton(type: UIButtonType.DetailDisclosure) を追加します。
アノテーションの追加
「東京駅」をマップ上に表示してみます。
MKMapViewをStoryboardに配置します。
MapKit.frameworkとCoreLocation.frameworkを追加します。
コードは以下のとおりです。
import UIKit
import MapKit
import CoreLocation
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
let annotation = MKPointAnnotation()
annotation.coordinate = CLLocationCoordinate2DMake(35.6813818, 139.7638951)
annotation.title = "東京駅"
self.mapView.addAnnotation(annotation)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
以下が実行結果です。
アノテーションが追加されました。
CalloutAccessoryViewにボタンを追加する
「東京駅」の右側に UIButton(type: UIButtonType.DetailDisclosure) を追加します。
MKMapViewDelegateを追加します。
func mapView(mapView: MKMapView, didAddAnnotationViews views: [MKAnnotationView])を実装します。
この中でCalloutAccessoryViewにボタンを追加していきます。
import UIKit
import MapKit
import CoreLocation
class ViewController: UIViewController, MKMapViewDelegate {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
self.mapView.delegate = self
let annotation = MKPointAnnotation()
annotation.coordinate = CLLocationCoordinate2DMake(35.6813818, 139.7638951)
annotation.title = "東京駅"
self.mapView.addAnnotation(annotation)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func mapView(mapView: MKMapView, didAddAnnotationViews views: [MKAnnotationView]) {
for view in views {
view.rightCalloutAccessoryView = UIButton(type: UIButtonType.DetailDisclosure)
}
}
}
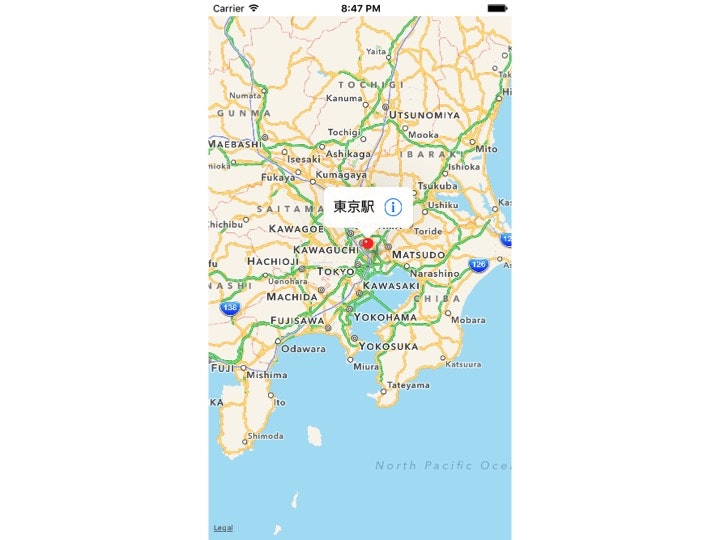
以下が実行結果です。
CalloutAccessoryViewのタップを検出する
CalloutAccessoryViewのタップを検出するにはfunc mapView(mapView: MKMapView, annotationView view: MKAnnotationView, calloutAccessoryControlTapped control: UIControl)を実装します。
import UIKit
import MapKit
import CoreLocation
class ViewController: UIViewController, MKMapViewDelegate {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
self.mapView.delegate = self
let annotation = MKPointAnnotation()
annotation.coordinate = CLLocationCoordinate2DMake(35.6813818, 139.7638951)
annotation.title = "東京駅"
self.mapView.addAnnotation(annotation)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func mapView(mapView: MKMapView, didAddAnnotationViews views: [MKAnnotationView]) {
for view in views {
view.rightCalloutAccessoryView = UIButton(type: UIButtonType.DetailDisclosure)
}
}
func mapView(mapView: MKMapView, annotationView view: MKAnnotationView, calloutAccessoryControlTapped control: UIControl) {
debugPrint(view)
}
}