目次 ⇒ JFreeChartサンプル
package jp.avaj.lib.chart;
import java.awt.Color;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.axis.ValueAxis;
import org.jfree.chart.plot.Plot;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.StandardXYItemRenderer;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
/**
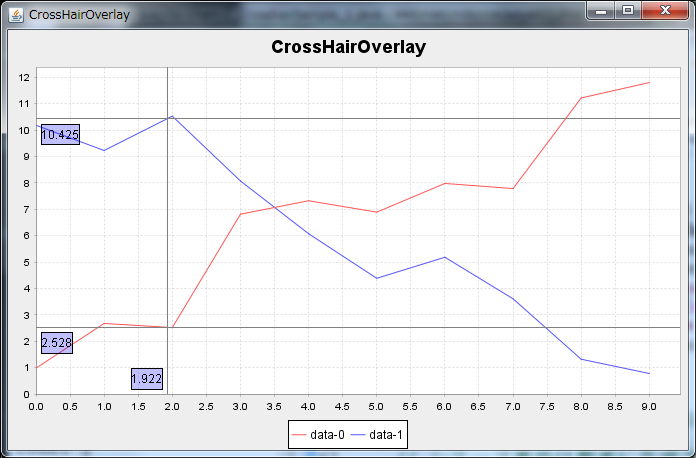
■ JFreeChart-XYPlot-マウスの動きに応じて十字線と値を表示する-ArcXYPlotMouseMovedHandlerを使用
・ArCrosshairListenerをリスナーに登録すると、マウスのX座標に対するY値を取得し十字線と値を表示する.
・複数のグラフ表示にも対応する.その場合は横線がその数だけ表示される.
*/
public class Chart19_01 {
public static void main(String[] args) {
new Chart19_01();
}
private Chart19_01() {
XYDataset dataset = createDataset();
ValueAxis xAxis = new NumberAxis();
ValueAxis yAxis = new NumberAxis();
XYItemRenderer renderer = new StandardXYItemRenderer();
XYPlot xyPlot = new XYPlot(dataset,xAxis,yAxis,renderer);
JFreeChart jfreeChart = new JFreeChart("CrossHairOverlay",(Plot)xyPlot);
ChartFrame cFrame = new ChartFrame("CrossHairOverlay",(JFreeChart)jfreeChart);
cFrame.pack();
cFrame.setVisible(true);
// リスナーを登録する,色をGRAYに指定する
// 最後の引数はシリーズ番号、-1を指定すればすべてのシリーズについて処理する.
// シリーズ番号は順番に生成されるので、シリーズ番号とグラフの意味は自分で管理する必要がある.
new ArcXYPlotMouseMovedHandler(cFrame.getChartPanel(),Color.GRAY,-1);
}
/** 表示データを作成する */
private XYDataset createDataset() {
XYSeriesCollection dataset = new XYSeriesCollection();
// 一本目
XYSeries xySeries = new XYSeries("data-0");
for (int j=0; j<10; j++) {
xySeries.add(j,j+Math.random()*4.0D);
}
dataset.addSeries(xySeries);
// 二本目
xySeries = new XYSeries("data-1");
for (int j=0; j<10; j++) {
xySeries.add(j,9-j+Math.random()*4.0D);
}
dataset.addSeries(xySeries);
return dataset;
}
}