スクロールだけで要素を下からfadeInさせながらる方法
webサイトでよく見かける、スクロールしていって可視範囲に入ればフェードインを行う。
今回はそのコードを書いていきます。
ゴール
スクロールさせて、指定した要素をフェードインさせる。
考え方
・指定した要素を隠す
・スクロールさせる
・フェードインさせる
コード
<div class="fadein">
<div>子要素</div>
<div>子要素</div>
<div>子要素</div>
<div>子要素</div>
</div>
.fadein {
opacity: 0;
transform : translate(0, 50px);
transition : all 1500ms;
}
.fadein.scrollin{
opacity: 1;
transform: translate(0, 0);
}
$(window).scroll(function (){
$('.fadein').each(function(){
var elemPos = $(this).offset().top,
scroll = $(window).scrollTop(),
windowHeight = $(window).height();
if (scroll > elemPos - windowHeight + 100){
$(this).addClass('scrollin');
}
});
});
解説
htmlは見ての通りです。
CSSで、transform : translate(0, 50px);を指定し、縦方向に50px下げておきましょう。ここで下げることによって、フェードインさせた時、下から上がってくるようになります。
そして、opacityを0にして見えないようにしましょう。
transition : all 1500ms;は変化させる要素の数と時間です。今回は全ての要素を1,5秒かけてフェードインさせます。
次はjQueryで動きをつけていきます。
スクロールしたときの動きをつけたいので、windowオブジェクトに対し、scrollメソッドを用います。
そうしたら、必要な高さを各変数に代入していきましょう。
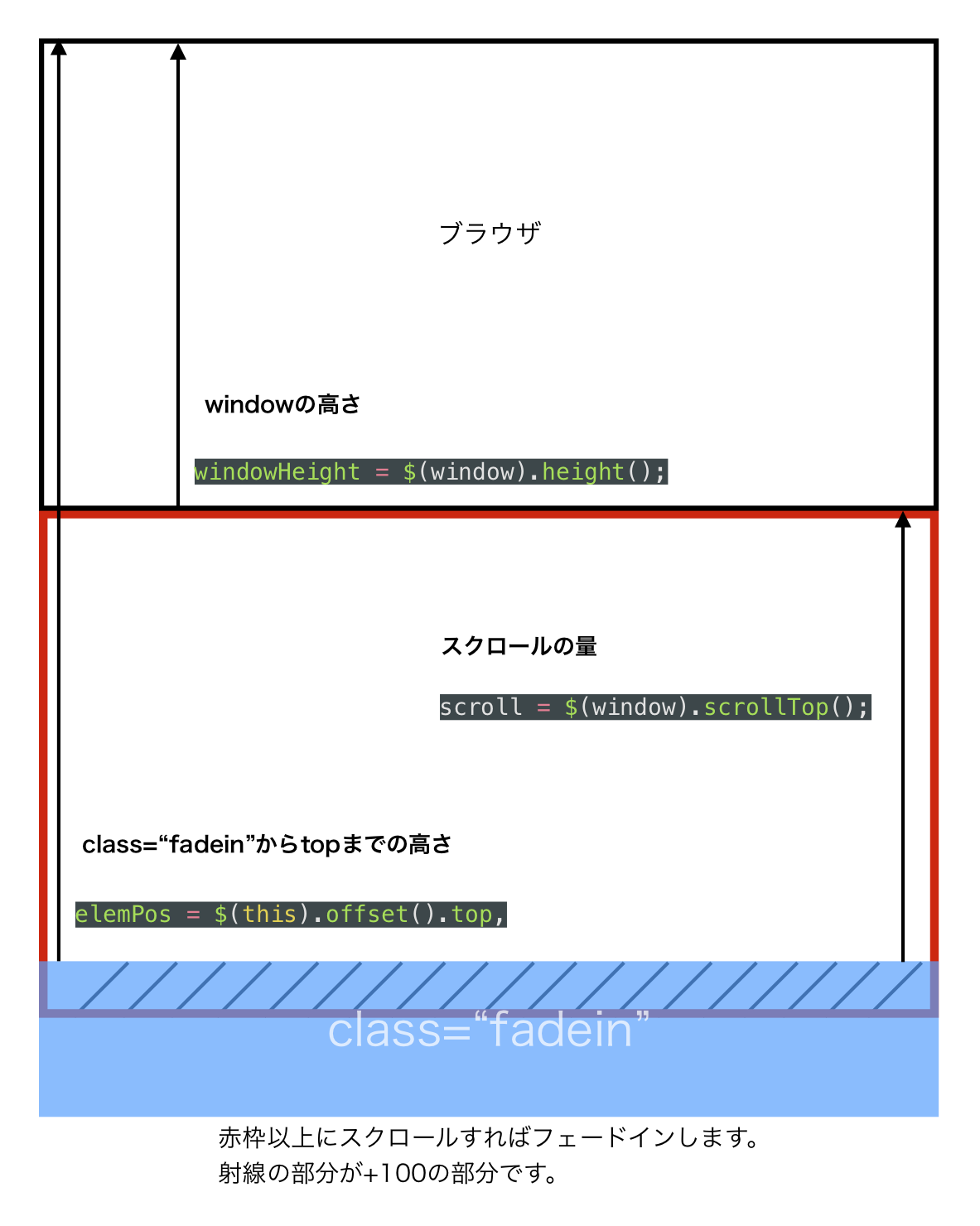
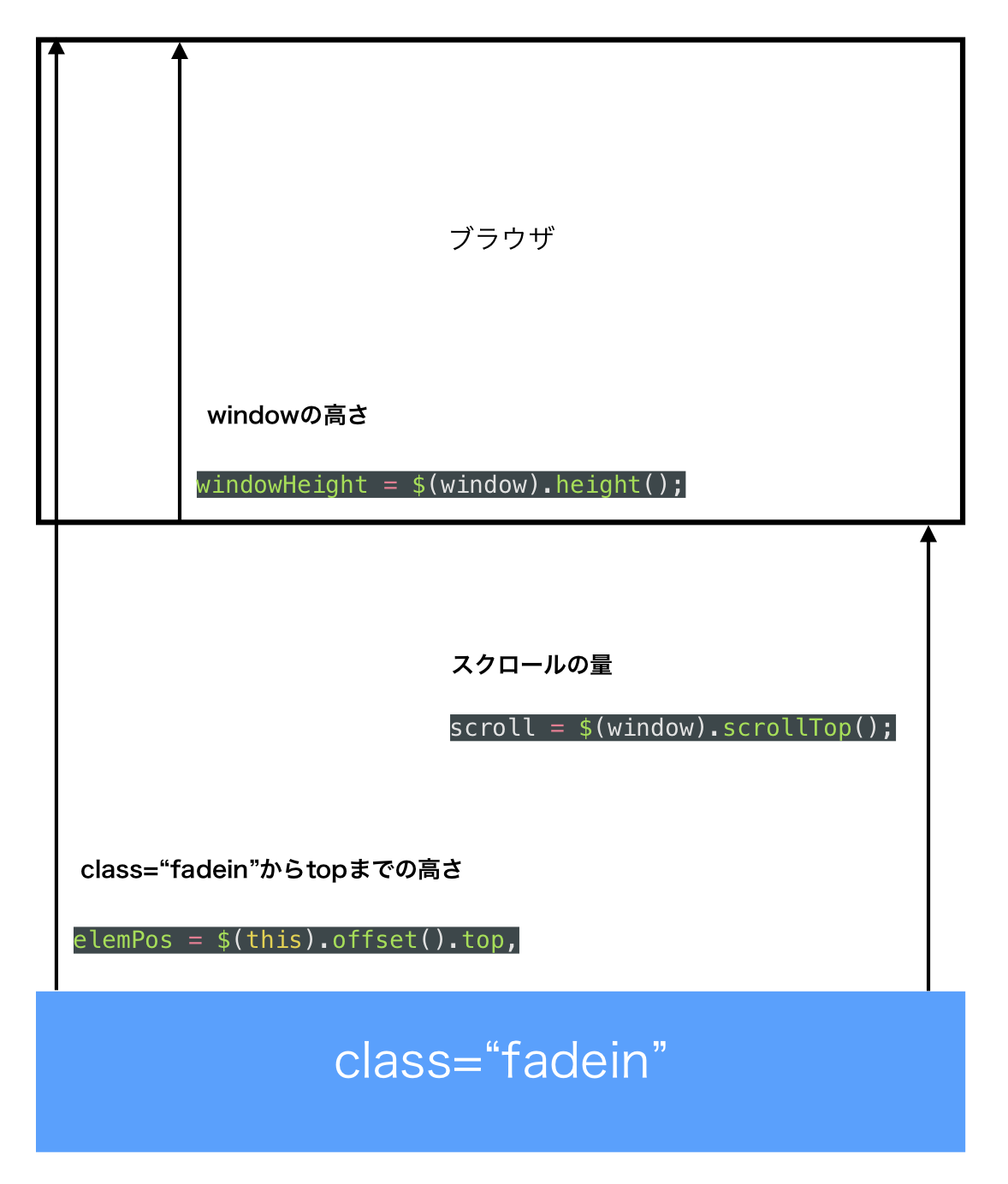
各高さのイメージはこちら。

ifを用いこのような分岐にします。
if (scroll > elemPos - windowHeight + 100){}
これを訳すとこうです。
"スクロールした量 > 要素からtopまでの高さ - ブラウザの高さ + 100"
となります。
最後の+100は余白です。
あってもなくても構いませんが、ないと要素に差しかかったらすぐフェードインを始めるようになります。
あとは、addClass(.scrollin)でクラスを追加し、
.fadein.scrollin{
opacity: 1;
transform: translate(0, 0);
}
と指定することで、フェードインさせることができます。
まとめ
要素が変わっても、要素からの高さとブラウザの高さを求めればこの方法で実装は可能です。