はじめに
ESP-WROOM-02をMQTTを使ってネットに接続しIoT化する方法について、簡単ですが説明します。
読みにくい、情報が足りない、など拙い部分がありますが、生暖かい目で見ていただければ幸いです。
※同じネタでIoTノードをRaspberry PIにした記事もあります。
http://qiita.com/arrowmeiwaracing/items/6f234590d421c2635fe9
MQTTは、IoT向けにメッセージ電文を極力軽量化したPub/Sub型メッセージキューイングシステムです。
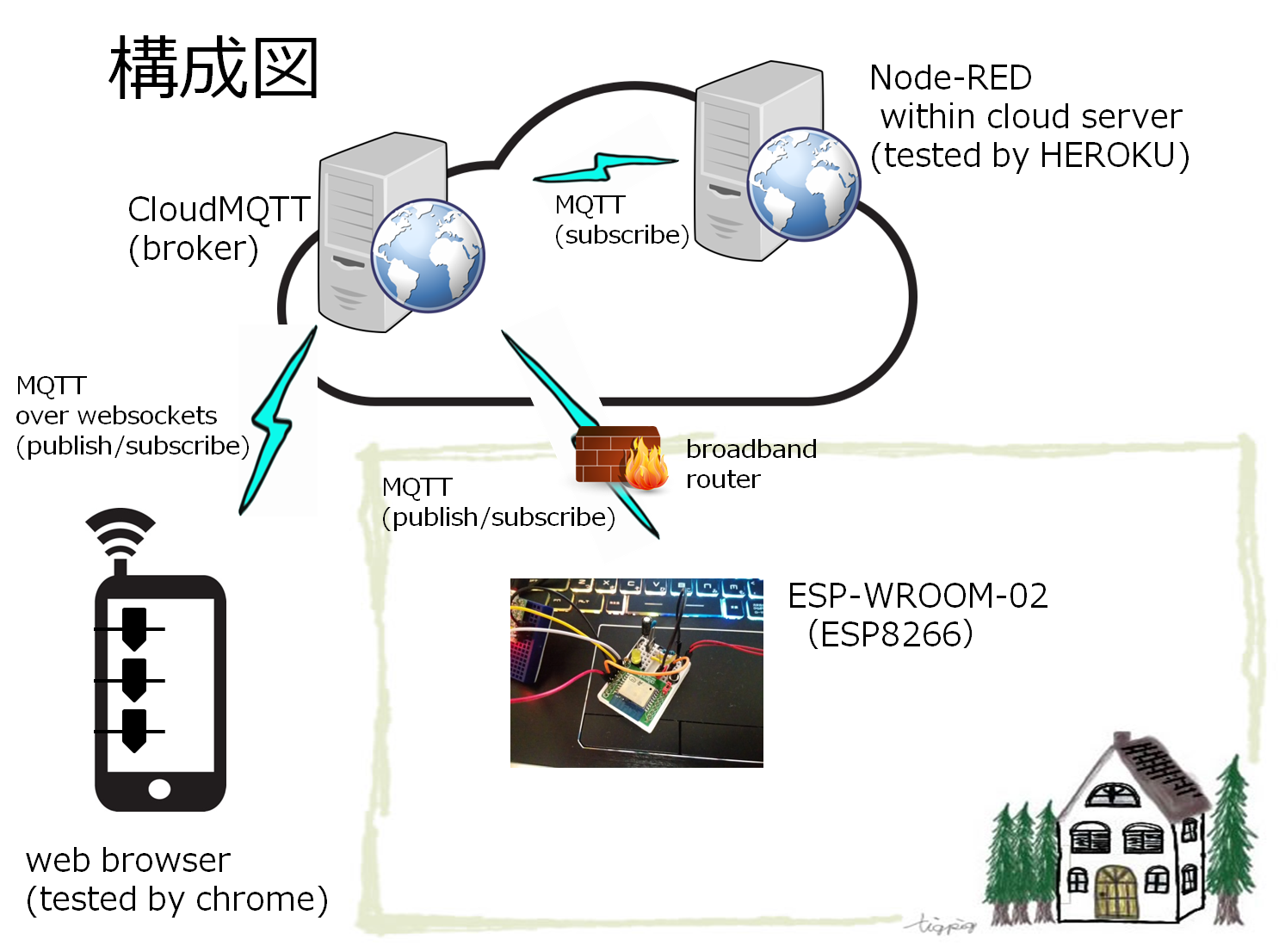
本説明におけるシステム構成を以下の図で示します。
スマホ←→CloudMQTT(Broker)←→CloudServer(Heroku)
←→ESP-WROOM-02
と、各々の間でデータをやり取りする方法を説明します。
手順概要
以下の順で説明します。
- Internet上にあるCloudMQTTの設定(インスタンス設定)
- Internet上にあるCloudServer(Heroku)にてNode-RED起動 publish/subscribe
- Node-RED UIを使ってpublish/subscribeする
- LAN上にあるESP-WROOM-02にて publish/subscribe
- 実行
- MQTTのWebsocket画面から topic “test” に0 ないし 1 を送信
- HerokuのUI画面を使ってPub/Sub
- ESP-WROOM-02上のLEDの点灯・消灯をクラウドから操作
- ESP-WROOM-02上のボタンを押すと0、離すと1をpublishしクラウドへ送信
1. CloudMQTTの設定
クラウド上で0円から使用できるCloudMQTTを例に設定例を示します。CloudMQTTのアカウント取得方法は、「CloudMQTT」で検索して下さい。e-mailアドレスがあれば作成できます。
CloudMQTT上でbroker作成
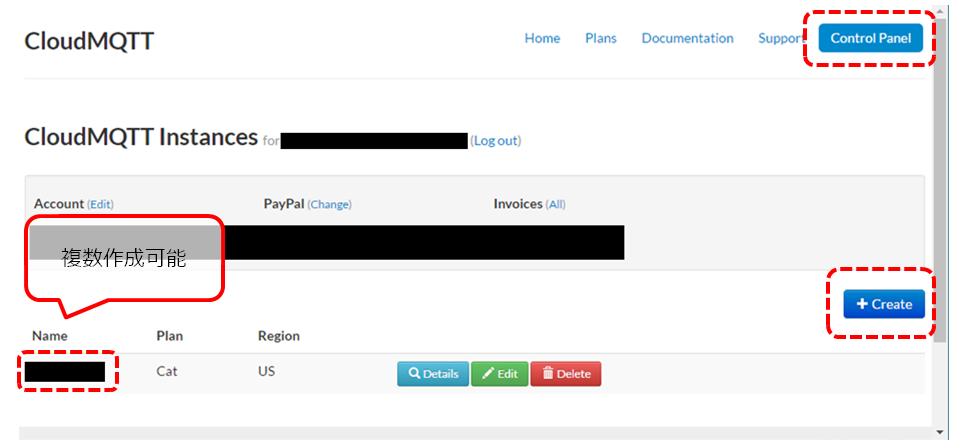
CloudMQTTでは複数のbrokerインスタンスが作成できます。
- Control PanelでCreateボタンを押しbrokerを作成します。
- 無料プランでも複数個設定できます。1インスタンスの同時接続は10までです。
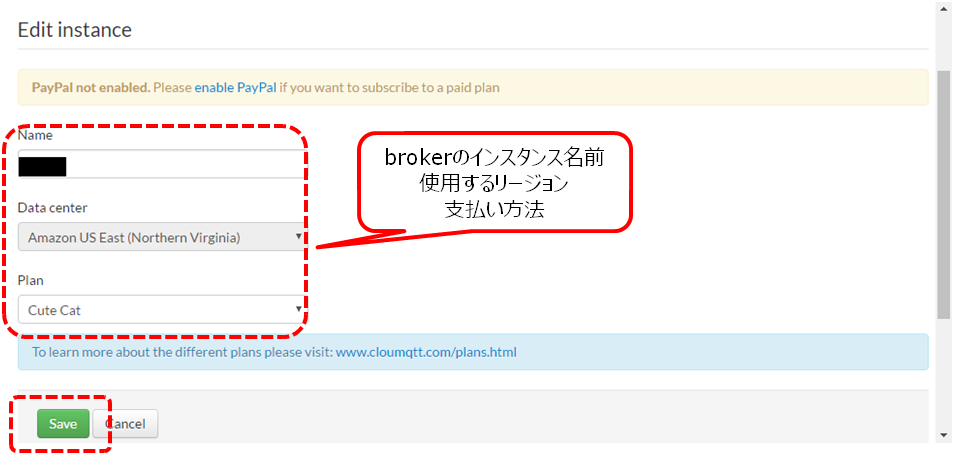
名前、利用するリージョン、支払い方法の設定
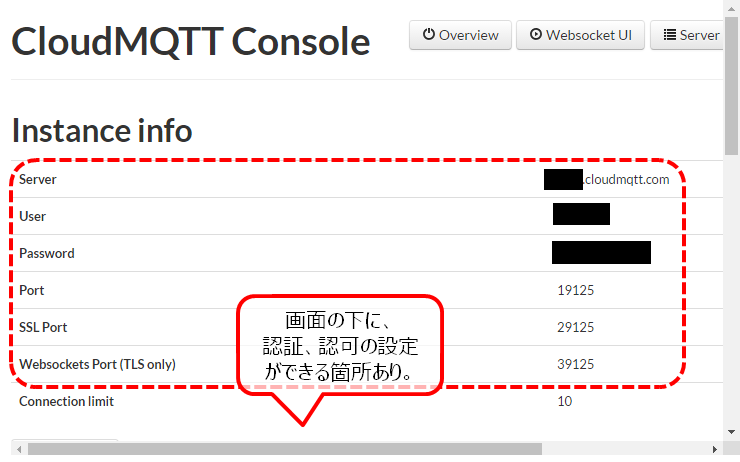
インスタンスを確認
publish/subscribeする場合に必要な情報をメモしておきます。
2. CloudServerの設定
Herokuを使用していますが、Herokuの加入や設定は省略します。
Node-REDを悩み無く使うにはBlueMIXが最適だと思いますが、クレジットを登録することがイヤだったためHerokuをゴニョゴニョして使っています。
※HerokuでNode-RED環境を作る場合は、Heroku buttonというワンクリックインストールが利用できます。ただし、中で使用しているaddinのためクレジットの登録(課金されません。0円です)が必要です。「Heroku Node-RED」で検索してみてください。
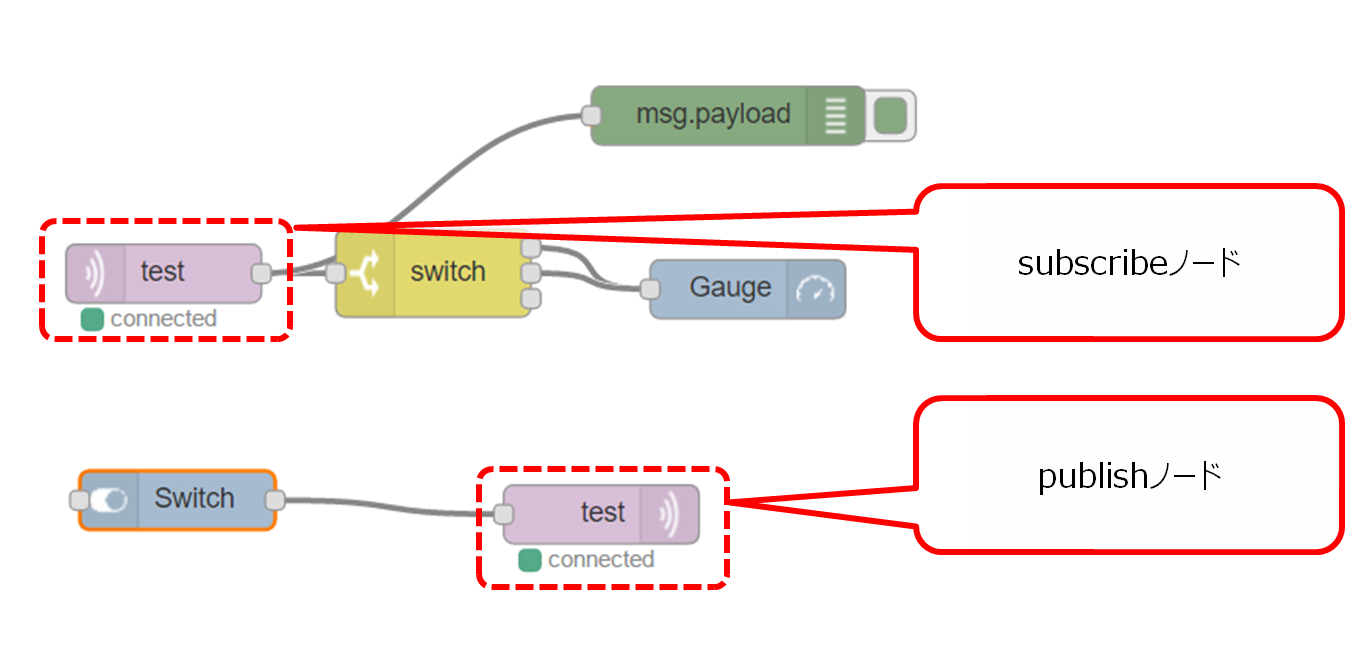
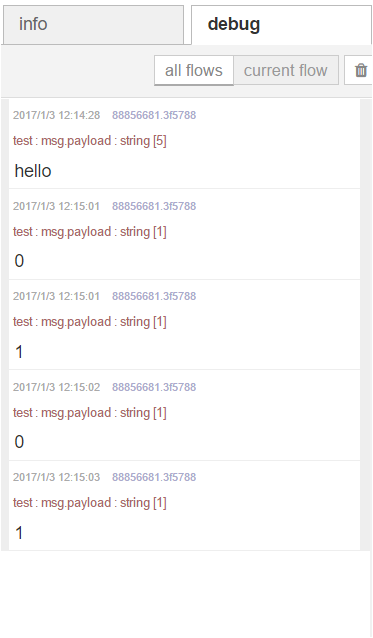
- Heroku上のNode-RED画面です。
- subscriberノードにてメッセージを受信してUIノードに表示しています。
- publisherノードにてUIノードのトグルボタンの内容を送信しています。
Node-REDにUI画面をだすためには以下をインストールする必要があります。
node-red-contrib-ui
https://flows.nodered.org/node/node-red-contrib-ui
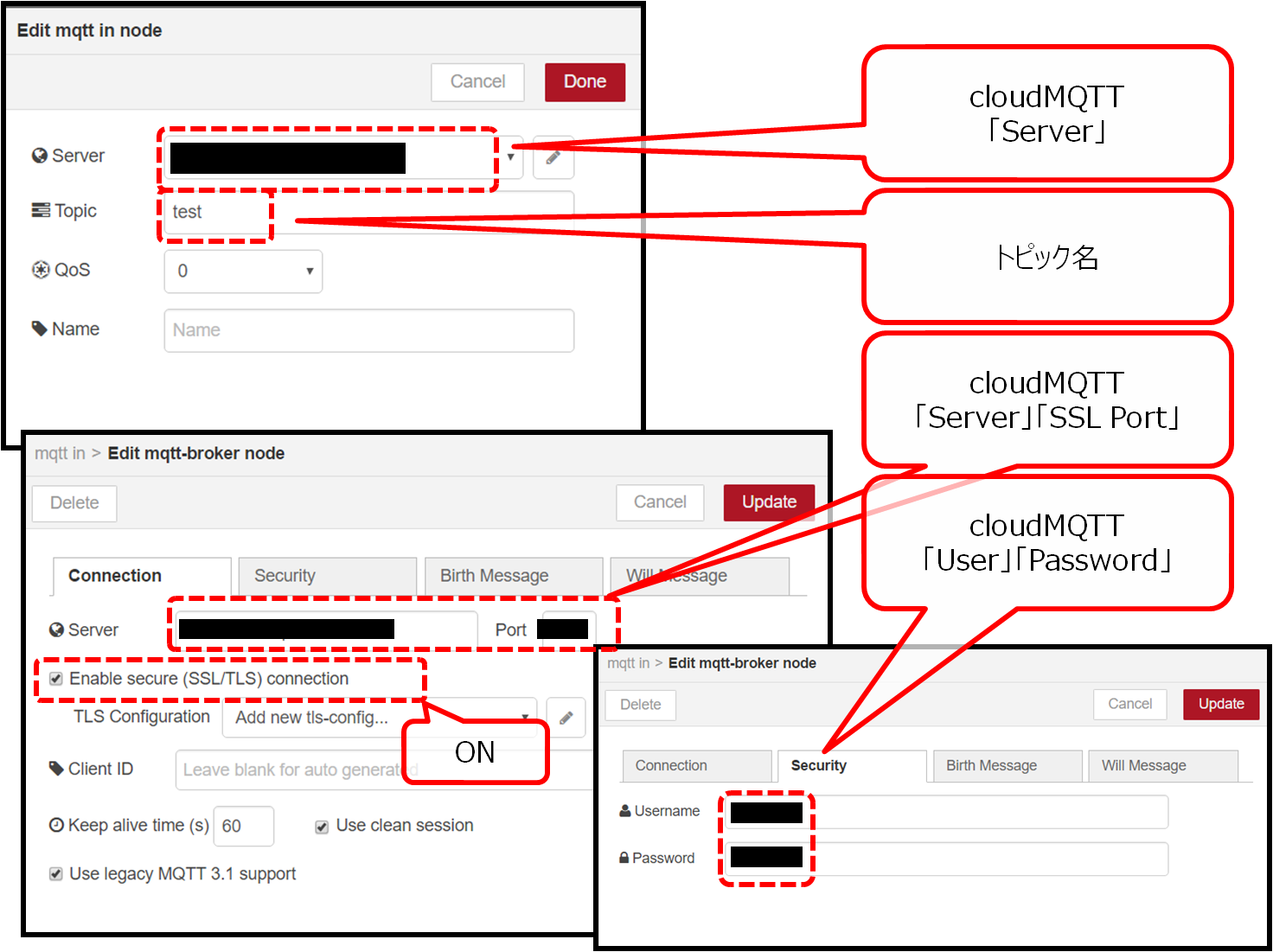
Node-REDのMQTTノードの設定
cloudMQTTの情報をMQTTノードに設定します。SSL PORTを使用しています。
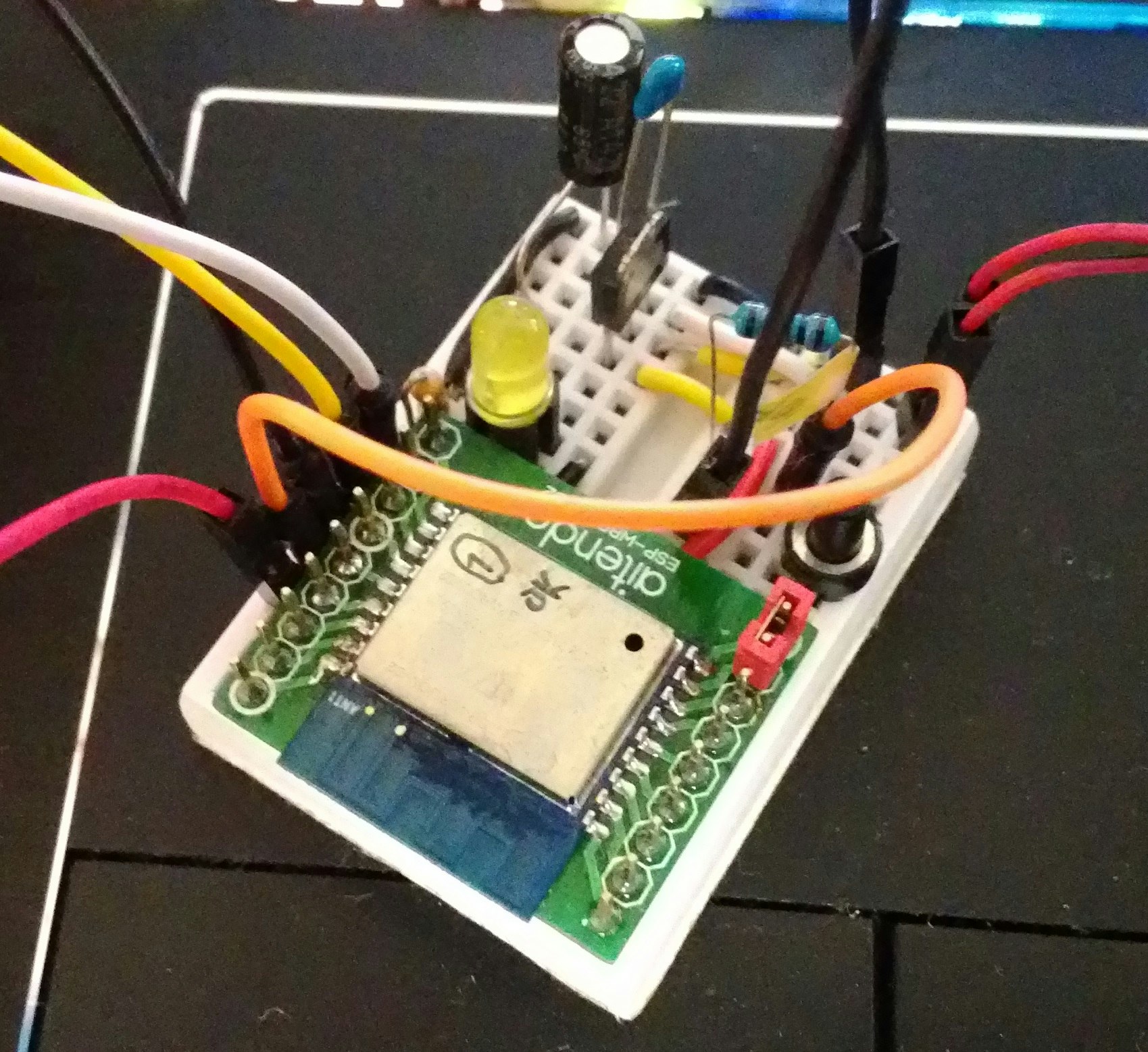
3. LAN内のESP-WROOM-02の設定
ESP-WROOM-02はLAN上にあります。つまり、publisherかsubscriberであればNATを通過できるためファイアーウォールに穴を空けなくても良いということです。もちろん、LAN側をbrokerにしてInternet側からアクセスするためにはファイアウォールに穴を空ける必要が出てきます。
- ARDUINO ESP8266環境にMQTTライブラリをインストールします。
- 「Arduino Client for MQTT」からライブラリをダウンロードし解凍します。 http://pubsubclient.knolleary.net/
- スケッチを保存しているフォルダ配下にlibrariesフォルダがありますので、そこにコピーします。
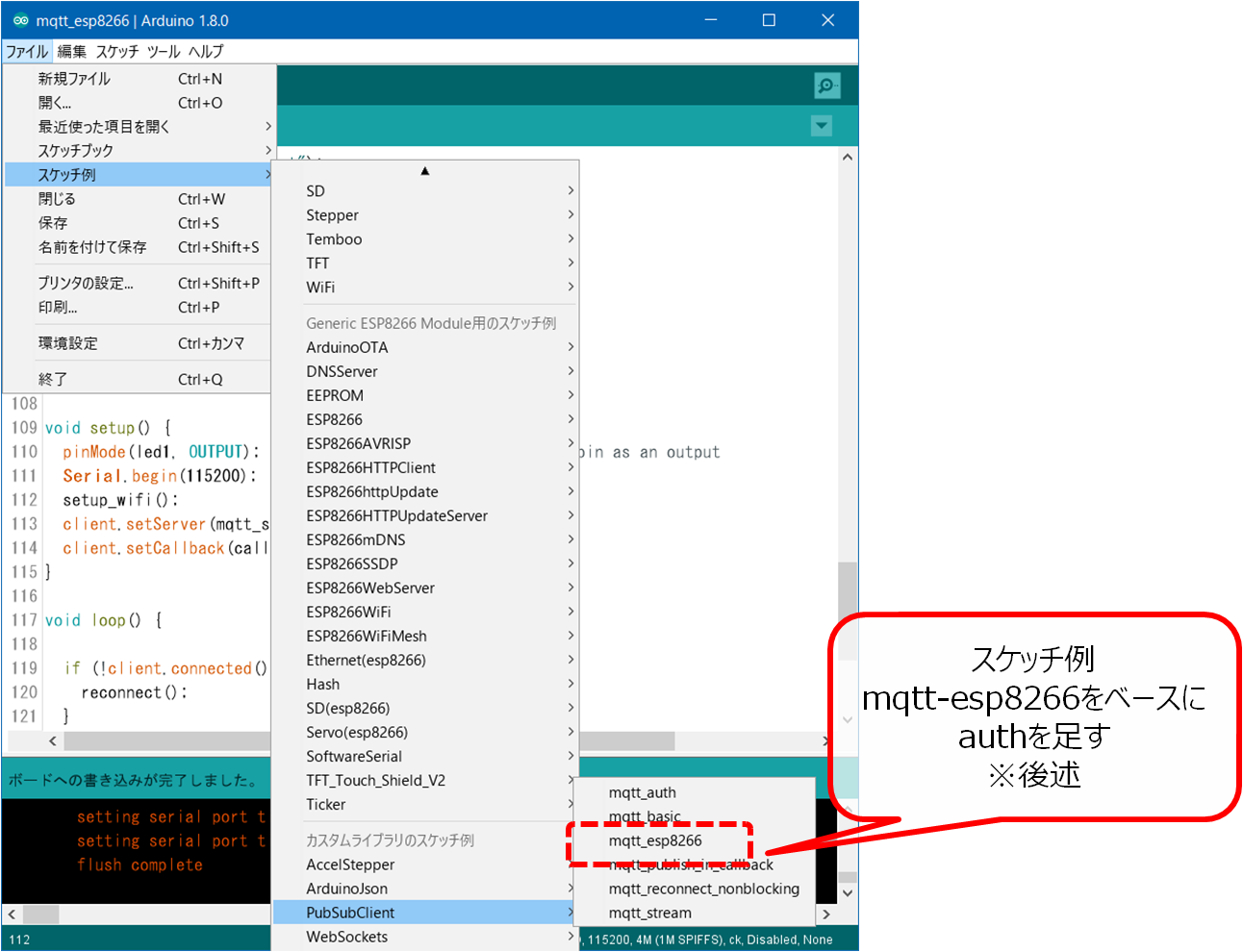
- Arduinoを起動し、「ファイル」→「スケッチ例」に「PubSubClient」があればインストールできています。
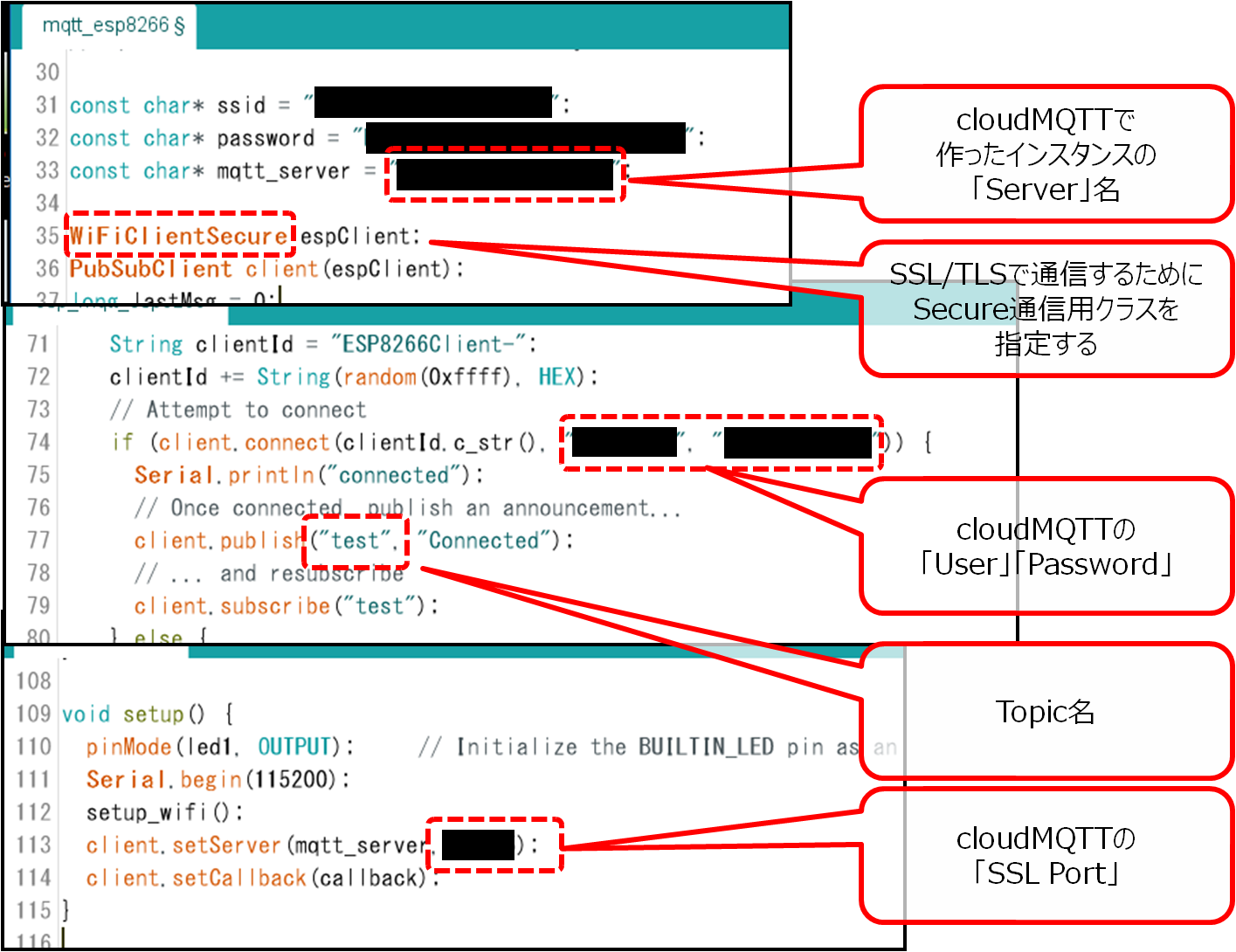
スケッチ例を改造してスケッチを作成する
mqtt_esp8266スケッチをベースに図のように改造を加えます。
- SSL/TLS接続
- cloudMQTT用のServer,SSL Port,User,Password設定
- cloudMQTT用で使うトピック名
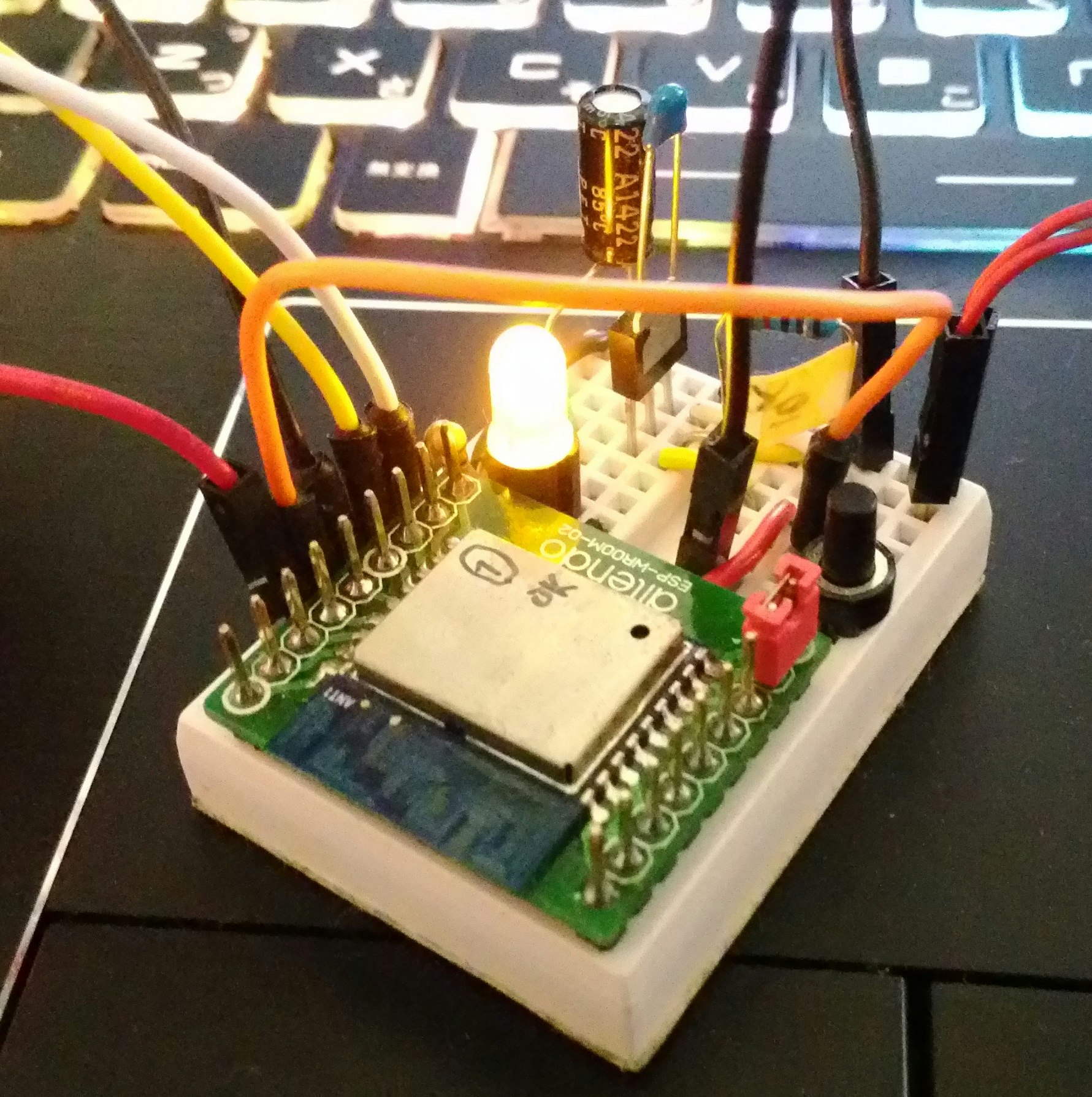
ESP-WROOM-02側にLEDとボタンを設置
クラウド側からLEDを光らせたり、ESP側からボタンイベントをクラウドに送信したりする改造を加えます。
- GPIO5に10KΩでPull Upした押しボタンを設置
- GPIO4に330Ωを挟んだLEDを設置
- 「スケッチ例」→「01.basics」→「DigitalReadSerial」を参考に、
- subscribeしたデータが0,1ならLEDを操作(Hello,conectedなどの受信メッセージは読み呼ばし)
- ボタンをreadして値に変化があったらpublishするコードの追加
- その代わり、1秒毎にメッセージをpublishしている部分をカット
4. 実行
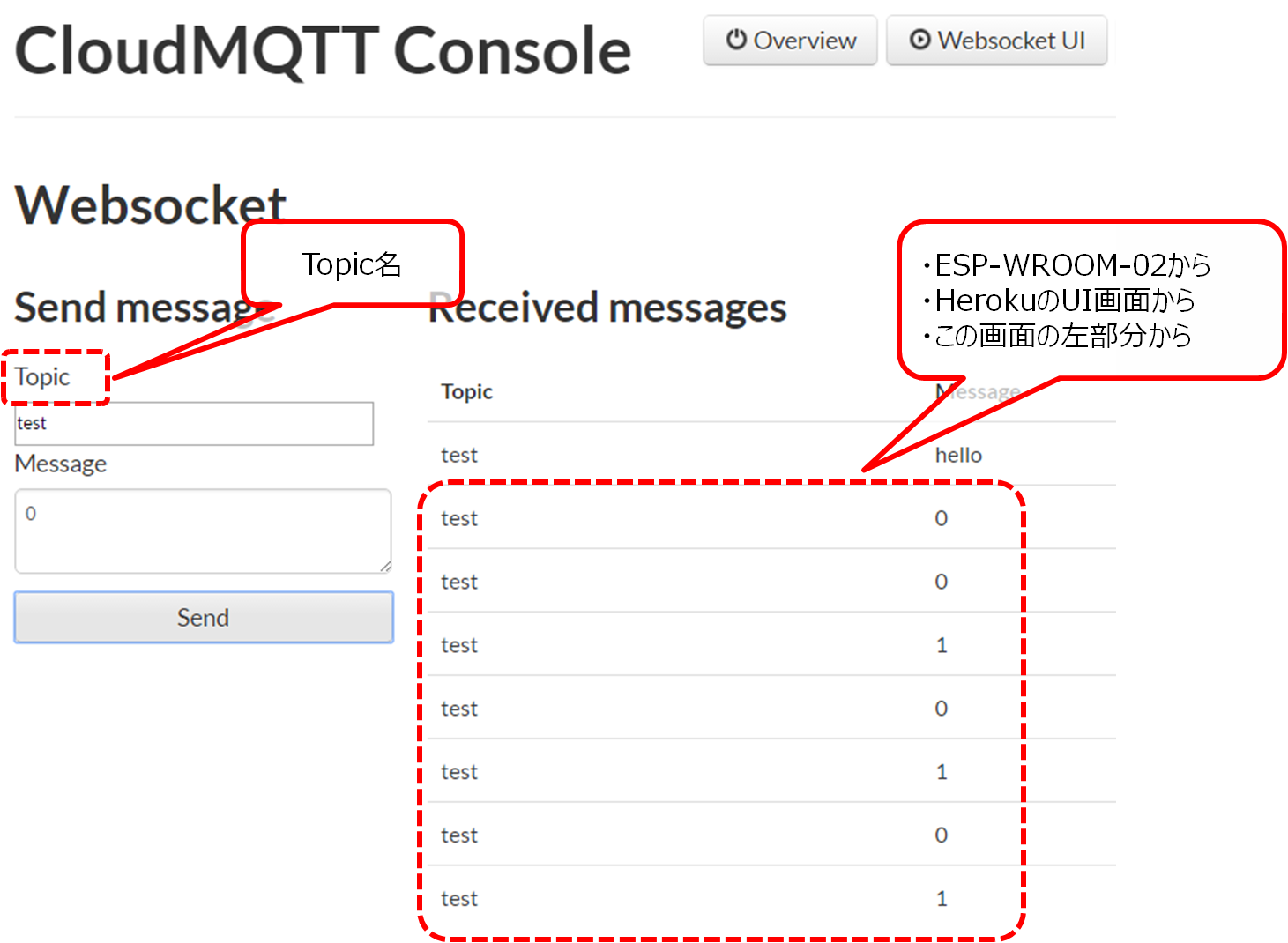
MQTT over websocketsを使って試す
デフォルトで使用できるWebsocketクライアント画面から実行してみます。
- MQTTのWebsocket画面から topic “test” に0 ないし 1 を送信
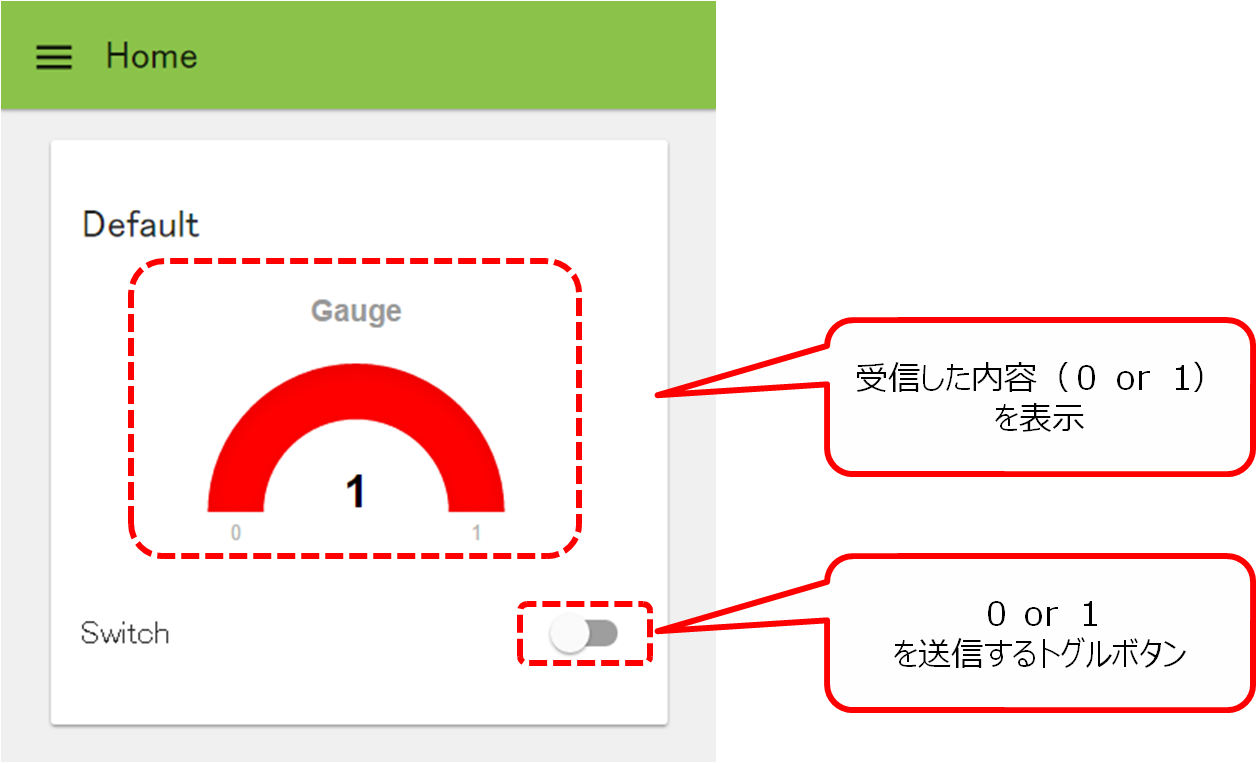
HerokuのUI画面を使ってPub/Subする
- ゲージはsubscribe結果を表示しています。
- トグルを操作すると0または1をpublishします。
ESP-WROOM-02から操作する
- ESP-WROOM-02上のLEDの点灯・消灯をクラウドから操作
- ESP-WROOM-02上のボタンを押すと0、離すと1をpublishしクラウドへ送信
最後に
セキュリティに細心の注意を払いましょう。
-
WebsocketでCloudMQTTに接続する場合は、CloudMQTTのサンプルHTMLを見ると分かりますが、ID、Pass、Key、URL、PORTがベタ書きで丸見えなので、セキュリティに注意が必要です(認証/認可できたユーザにだけhttpsでHTMLを送るなどの対策が必要)。
-
通信はSSL/TLSを使用しましょう。
-
http:、ws: 、mqtt:で来たらブロックするかhttps等にリダイレクトする処理をいれましょう。
細心の注意が必要とはいえ、LAN側にWebServerを立ち上げ、Internet上からアクセスさせる(ファイアーウォールに穴を空ける)ことに比べれば多少かもしれませんが難易度は下がると思います。
それでは皆さんIoTライフをお楽しみ下さい。