目的
VSCodeでmarkdown以外は、行末のスペースをtrimし、markdownではtrimしない設定。
→markdownは行末スペース2つで改行の意味があるので、trimしてほしくない。
設定方法
- コマンドパレットを開いて、settings.jsonを開いてください。
- 下記の設定を追加してください。
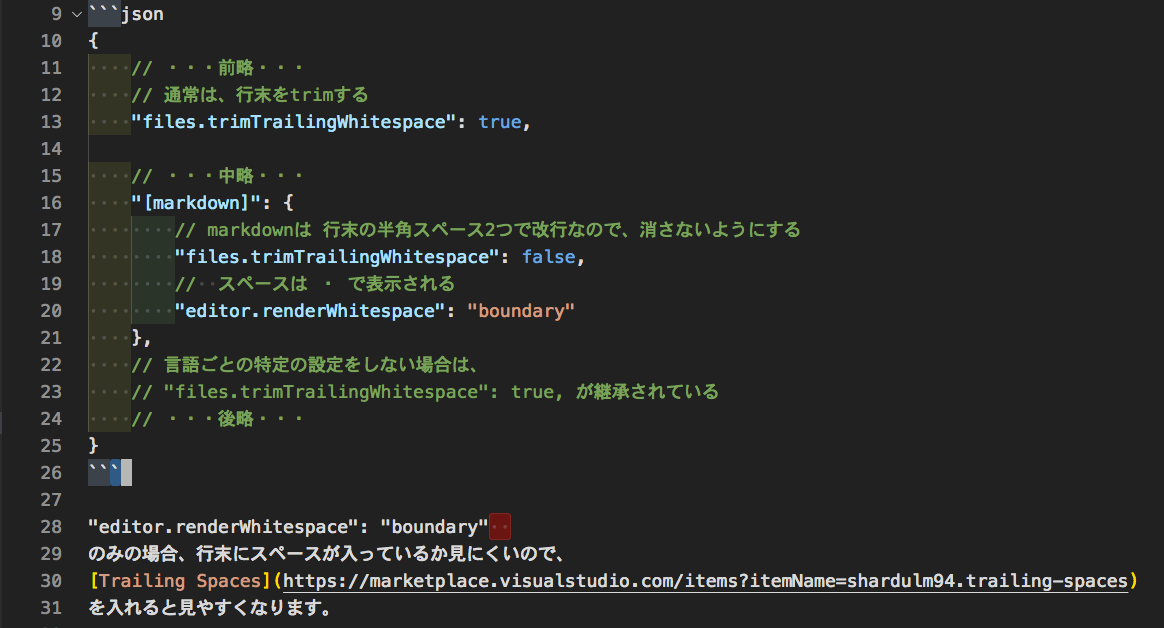
{
// ・・・前略・・・
// 通常は、行末をtrimする
"files.trimTrailingWhitespace": true,
// ・・・中略・・・
"[markdown]": {
// markdownは 行末の半角スペース2つで改行なので、消さないようにする
"files.trimTrailingWhitespace": false,
// スペースは ・ で表示される
"editor.renderWhitespace": "boundary"
},
// 言語ごとの特定の設定をしない場合は、
// "files.trimTrailingWhitespace": true, が継承されている
// ・・・後略・・・
}
"editor.renderWhitespace": "boundary" のみの場合、行末にスペースが入っているか見にくいので、Trailing Spacesをインストールすると見やすくなります。
補足
タブ1つごとに色が変わっているのは、indent-rainbowの機能です。