Elmに限らず、アプリ開発をする際にユーティリティー関数などを使いたい時に「あれ、これどうやって使うんだったっけな?」と思ってソースコードを逐一見に行く経験をしたことがある方は多いのではないでしょうか?
Elmの場合、ディレクトリ構造を工夫してelm-doc-previewを使うと、そんな面倒とはおさらばできます。
追記
elm-doc-preview が application にも対応しました!
(@miyamo_madoka さんによるよくわかる解説もあります)
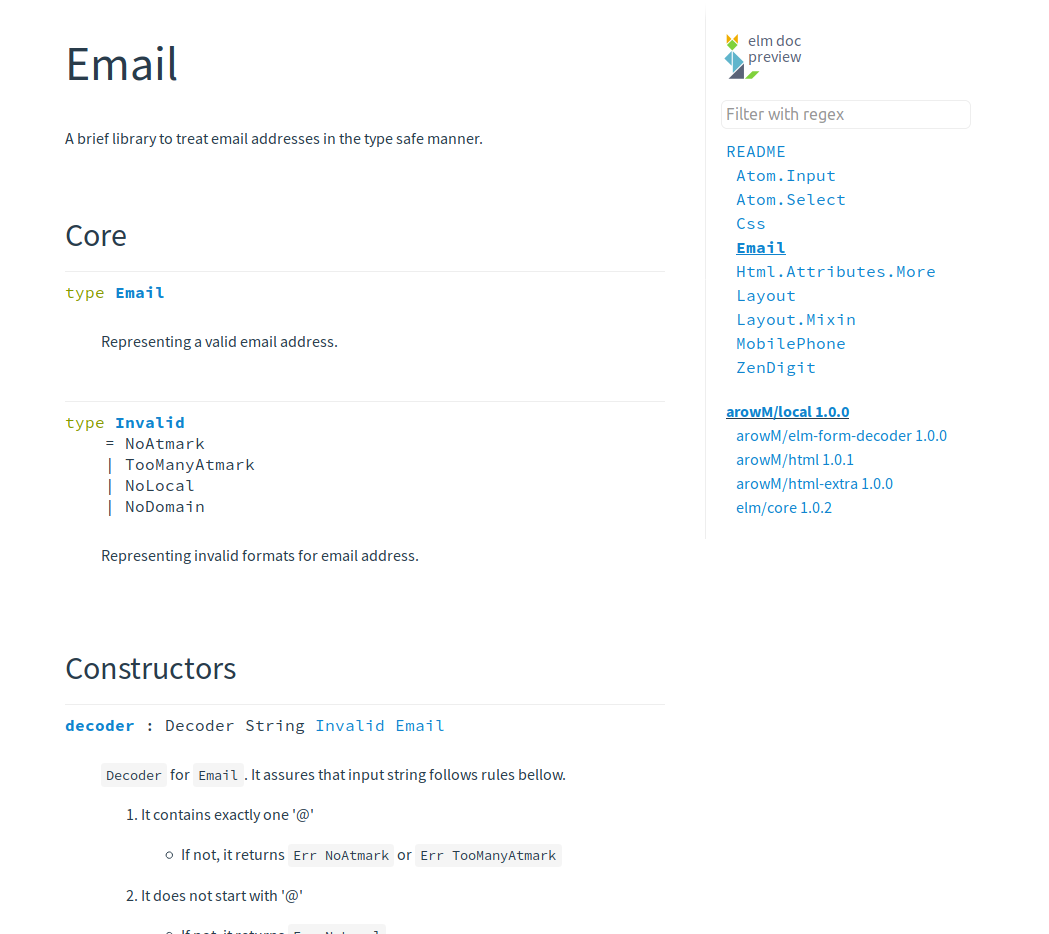
まずはサンプル
百聞は一見に如かずということで、サンプルを用意しました。
$ git clone https://github.com/arowM/elm-form-decoder.git
$ cd elm-form-decoder/sample/lib
$ npm start
を実行して http://localhost:8001/ にアクセスすると共通モジュールのドキュメントが表示されます。
プロジェクト構成
普段のプロジェクト構成と異なる点は、
-
libというディレクトリがあり、中にtype: packageの elm.json と共通モジュールのソースコードが置いてある -
lib/package.jsonの dependencies に elm-doc-preview が含まれている -
lib/package.jsonで npm start すると elm-doc-preview によるモジュールのライブプレビューイングが立ち上がるようになっている - elm.json の source-directoriesに
lib/srcが含まれている
の4点です。
つまり、共通モジュールをライブラリとして開発してしまうのです。
共通モジュールをライブラリとして開発することの利点はいくつかあります。
- elm-doc-preview が使えるので、ウェブブラウザ上できれいに整形されたモジュールのドキュメントを読むことができる
- ライブラリのようにきちんとドキュメントが書かれていないと elm-doc-preview がエラーを吐くので、ドキュメントをちゃんと書くようになる
- ライブラリの形式になっているので、ちょっとよそ行きの感じのピシっとした気持ちでコードを書くので質が上がる
個人開発でも恩恵はありますが、特に複数人で分担しながらElmでアプリ開発をする際には、他のメンバーのことを考えたコードを書くことが強制されるのでよりこの手法がマッチするでしょう。