やりたいこと
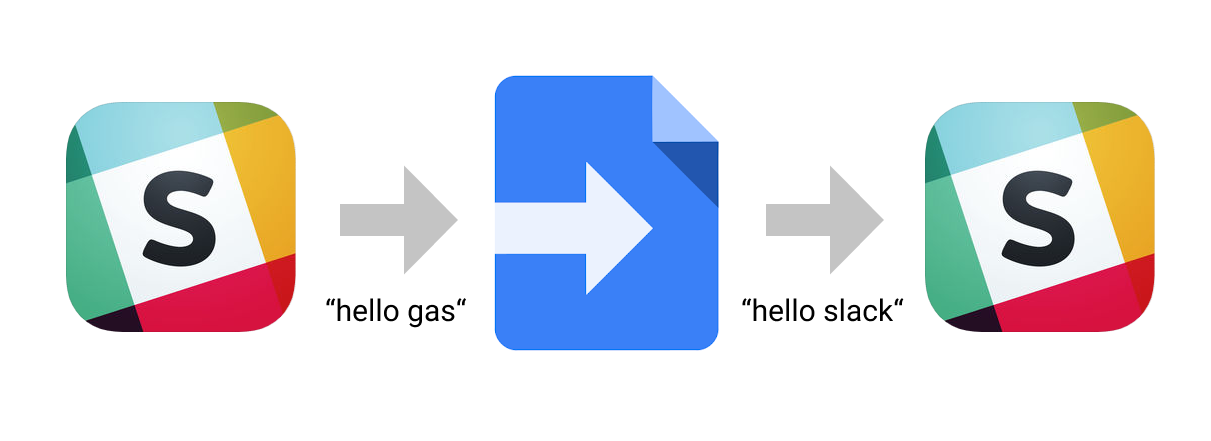
slackで特定の文字を入力したら、何か返却してくれる仕組みを試してみたかった

ここから手順
slackでチャンネル作成
#test_gas_hello_worldという名前で作成
Incomming Webhooks作成
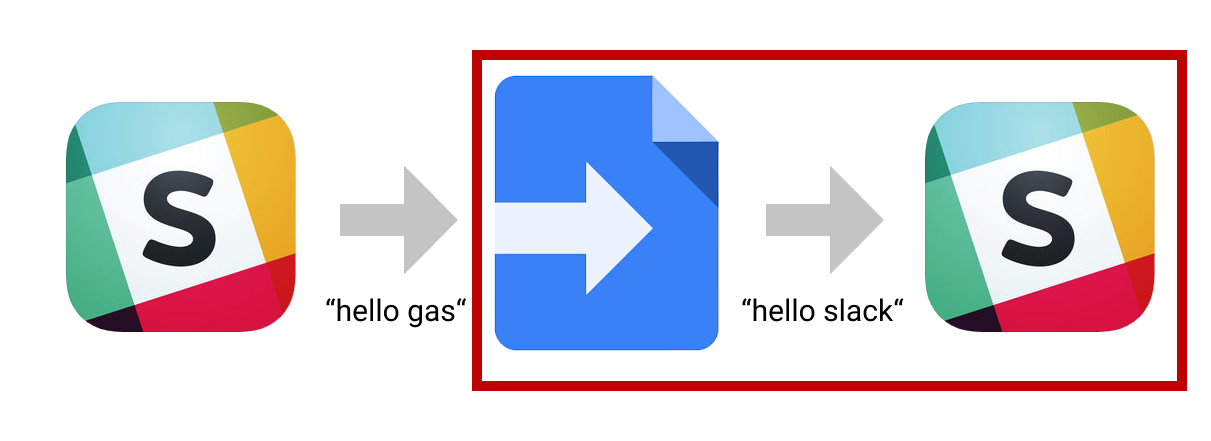
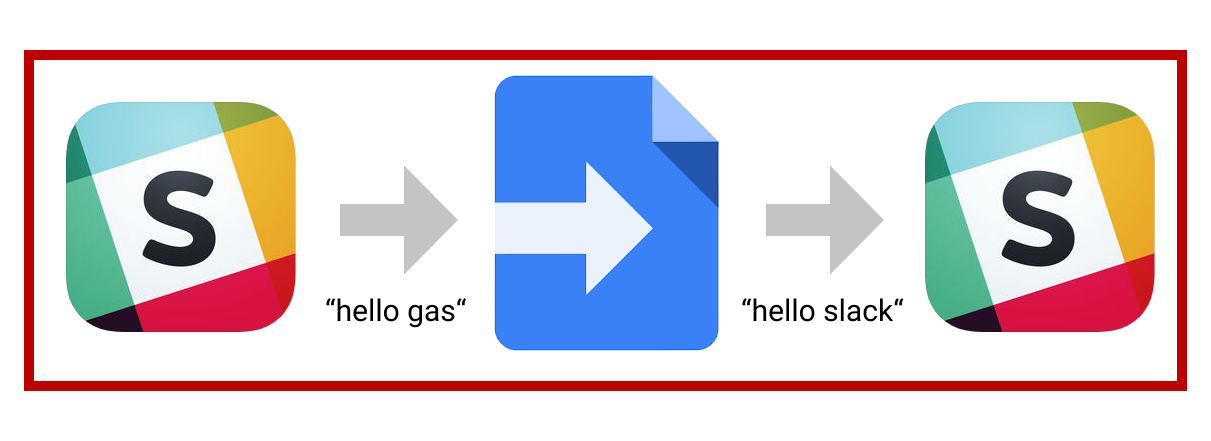
最終的な出力からやっていくのが結果も見えやすくて良い。
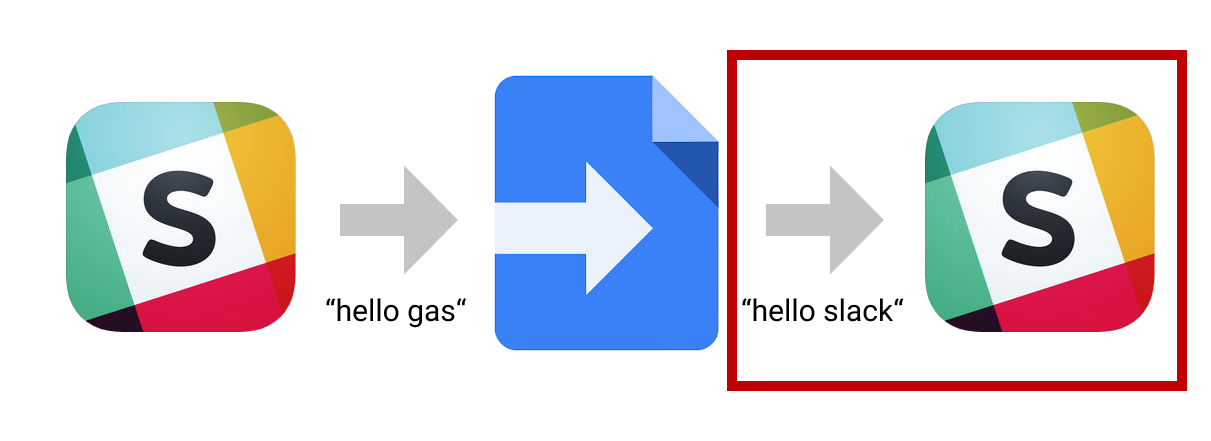
まずはここの部分の実現をする

appsにアクセス
アプリの作成
Bot Userを設定
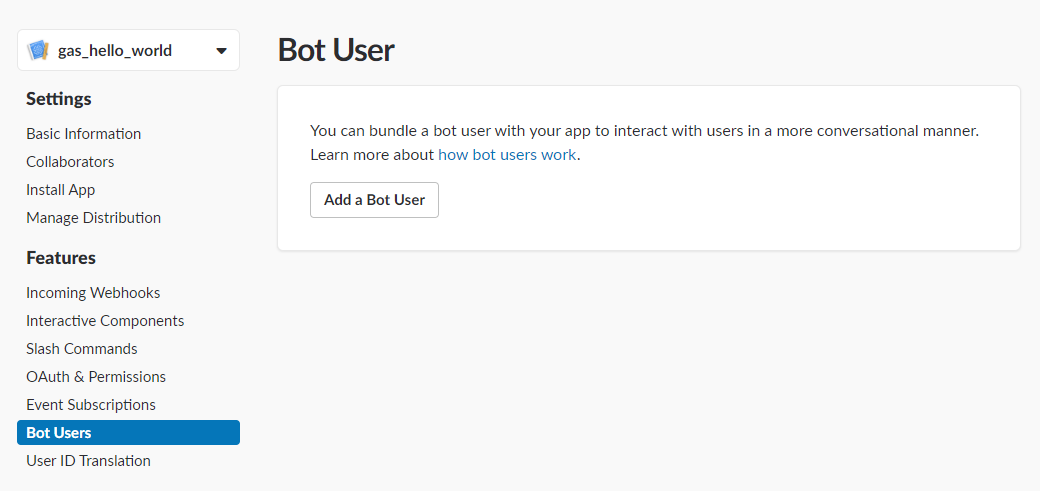
左ナビからBot Userを選択し、[Add a Bot User]

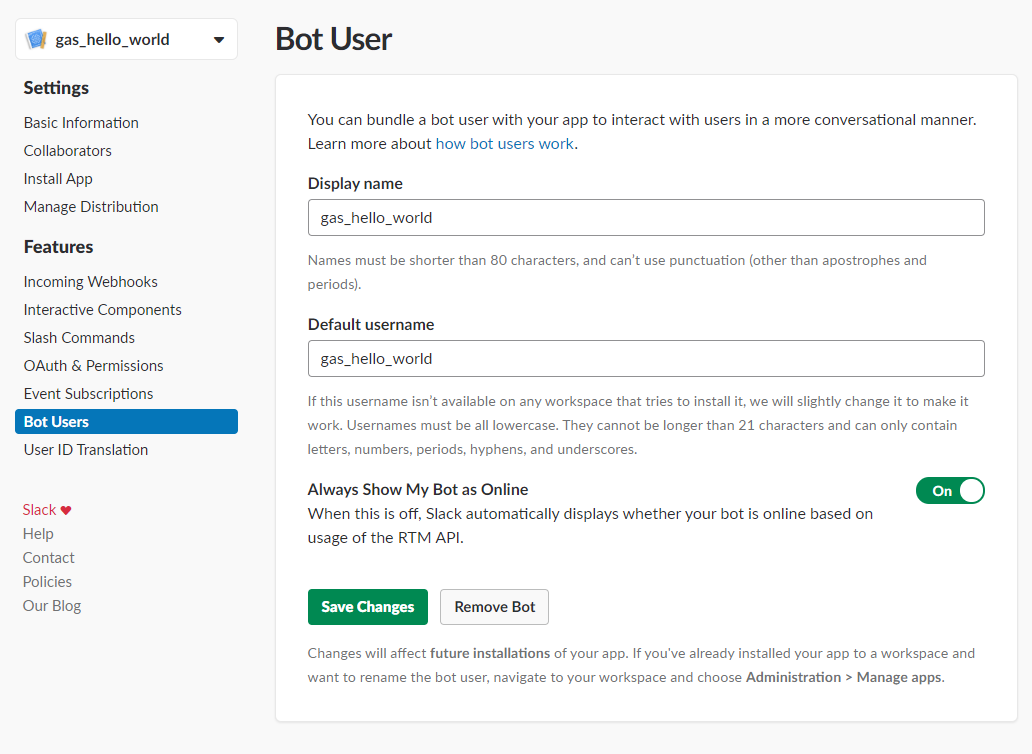
名前をつけて、Always Show My Bot as OnlineをONにしてセーブ

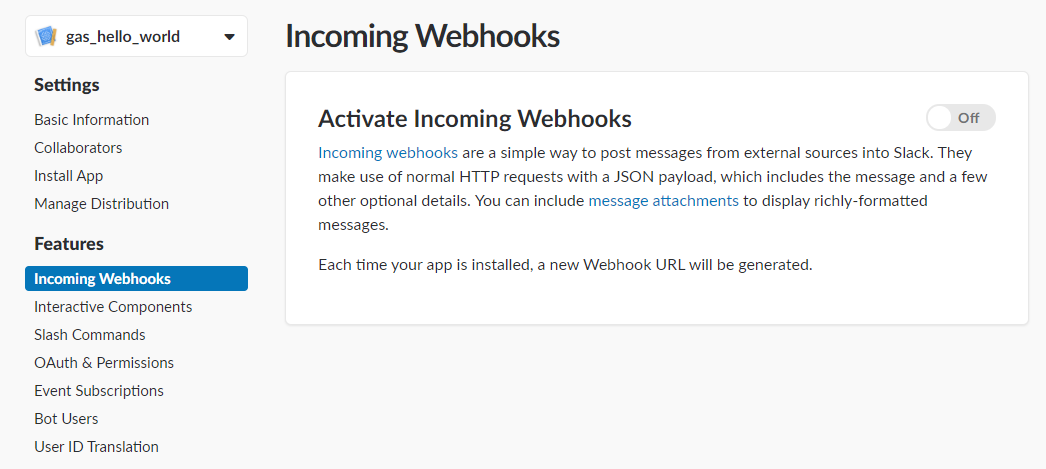
Incomming Webhook設定(本題)
左ナビからIncomming Webhookを探してONにする

投稿先を選ぶ

許可するとテスト用のcurlを教えてくれる
こんなん。
curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' https://hooks.slack.com/services/XXXXXXXXXX/XXXXXXXXXX/XXXXXXXXXXXXXXXXXXXX
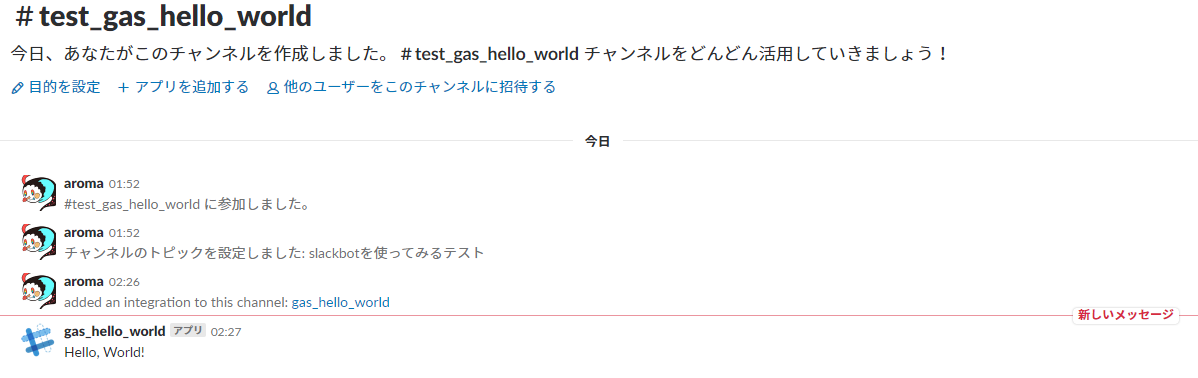
チャンネルに通知が出てくるので確認
added an integration to this channel: gas_hello_worldと表示される

curlでテスト実行
さっきのテスト用のcurlを叩いてみるとチャンネルに通知が来る。

Incomming Webhooksの設定終わり!
google apps scriptの設定
google apps script新規作成
スプレッドシート作ってツールからスクリプトエディタ開いて名前をつける
どっちもgas hello worldにした。
コード
function doPost(e) {
var text = "hello slack";
postSlack(text);
// slackにpostするメソッド
function postSlack(text){
// Incoming WebHookのURL設定
var url = "https://hooks.slack.com/services/XXXXXXXXXX/XXXXXXXXXX/XXXXXXXXXX";
// APIを叩く
var options = {
"method" : "POST",
"headers": {"Content-type": "application/json"},
"payload" : '{"text":"' + text + '"}'
};
UrlFetchApp.fetch(url, options);
}
}
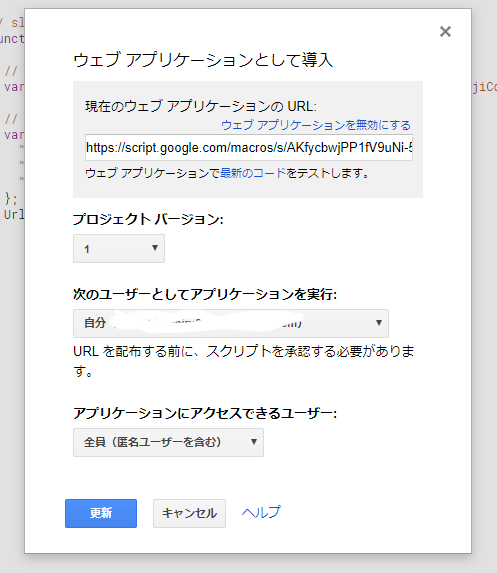
公開する
上ナビの[公開]→[ウェブアプリケーションとして導入]から公開をする
アプリケーションにアクセスできるユーザーは全員(匿名ユーザーを含む)にしておく(slackから実行させるから)
アクセス許可とかめっちゃ求められるからOKOKしていく。

※gasを更新したらもう一度同じ手順で更新すること。このとき「プロジェクトバージョン」を「新規作成」にして公開しないと変化しないから注意!
テスト実行
上ナビの[実行]→[関数を実行]→[doPost]をすると実行される
実行されたらslackに通知が来ることを確認

google apps scriptの設定終わり!
Outgoing WebHookの設定
アクセス
https://[自分のslackチーム].slack.com/apps にアクセスして、Outgoingで検索して探す。

最初https://api.slack.com/appsでOutgoing Webhookも作れると思ってたけど違った(ツイート)
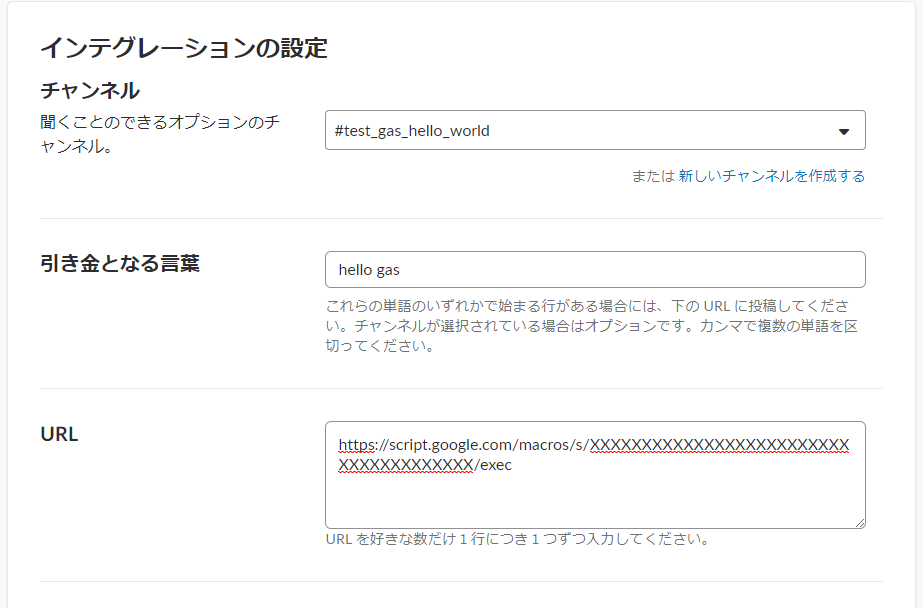
インテグレーションの設定
発信webフックを選択していっぱいOKして下にスクロールすると、チャンネルとか設定できるところに出る

チャンネルはAnyにすると全チャンネルで適用される。今回はテストチャンネルに設定。
引き金となる言葉はhello gasに設定
URLはさっき作ったgasのURLを設定
そしたら一番下にある「設定を保存」で保存

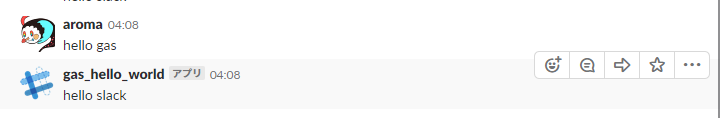
テスト実行
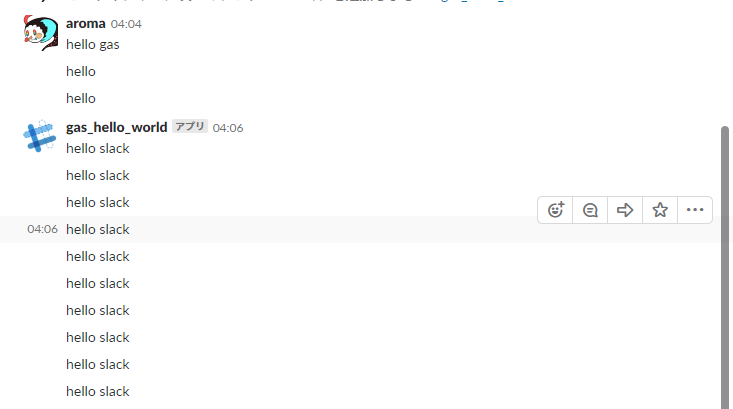
hello gasと入力するとhello slackと返してくれる!

これで全部終わり!
ハマってはないけど一瞬焦ったポイント
引き金となる言葉にhelloを設定してみたらpostが止まらなくなった


gas_hello_worldが発したhello slackのhelloに反応してしまって無限hello slackに...。
Outgoing WebHookのURLを空で更新して無理やり止めた。
まず陥りにくいケースだから考慮しなくていいと思うけど、これはどこで止めるのがいいんだろうなぁ。
所感
slackとgasを繋げられたから、slackからスプレッドシートに何かして業務効率化とかできそう!(できるとは言っていない)
値の受け渡しについてふれてないから難易度は知らんけど次の課題はそこ。