Hello, World! あーみーです.
みなさん,コンピュータサイエンスの分野にいると,日常的にKeynoteでベン図を描きますよね?私も輪講資料の作成でよく描いていました.
でも,円にテキストをつけたいときって,スマートにベン図が描けないときってありますよね?そんな悩みを解決するのが,この記事です.
この記事の構成として,まずはじめに,基本的なベン図の描き方について説明します.
その後,スマートじゃないベン図の例を出したあとに,それを解決するスマートな描き方を紹介します.
基本的なベン図の描き方
入力$P$,$Q$についてそれぞれの論理演算を考えます.
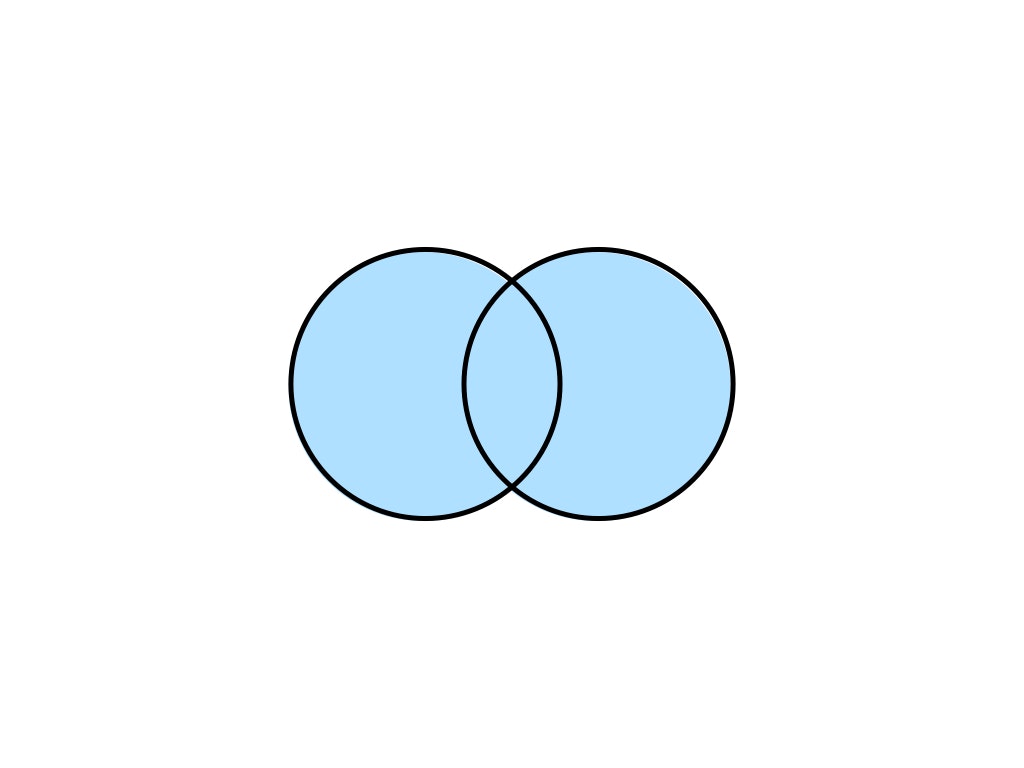
論理和
 |
|---|
P \lor Q
- 同じ大きさの円を4つ作成する
- 1で作成した円のスタイルを{カラー塗りつぶし,枠線なし}と,{塗りつぶしなし,線}がそれぞれ2つずつになるよう変更する
- いい感じに配置する
- {カラー塗りつぶし,枠線なし}のペアを両方選択し,ツールバーから
フォーマット>図形と線>図形を結合とする - 4で作成したオブジェクトを再背面へ
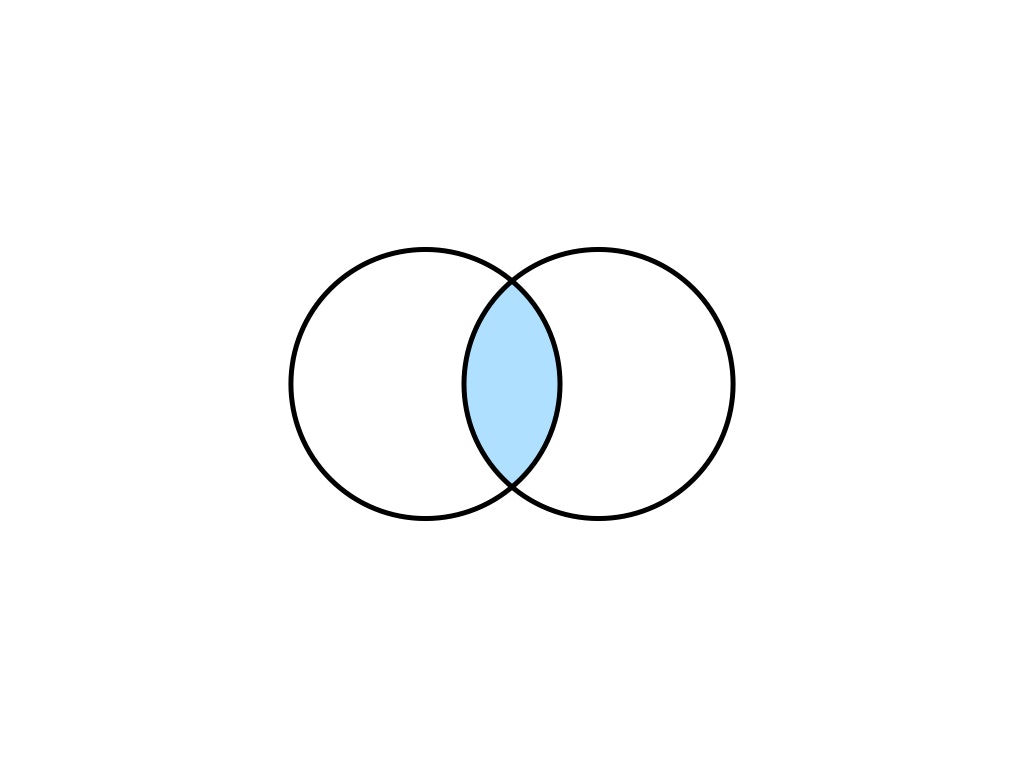
論理積
 |
|---|
P \land Q
- 同じ大きさの円を4つ作成する
- 1で作成した円のスタイルを{カラー塗りつぶし,枠線なし}と,{塗りつぶしなし,線}がそれぞれ2つずつになるよう変更する
- いい感じに配置する
- {カラー塗りつぶし,枠線なし}のペアを両方選択し,ツールバーから
フォーマット>図形と線>図形を交差とする - 4で作成したオブジェクトを再背面へ
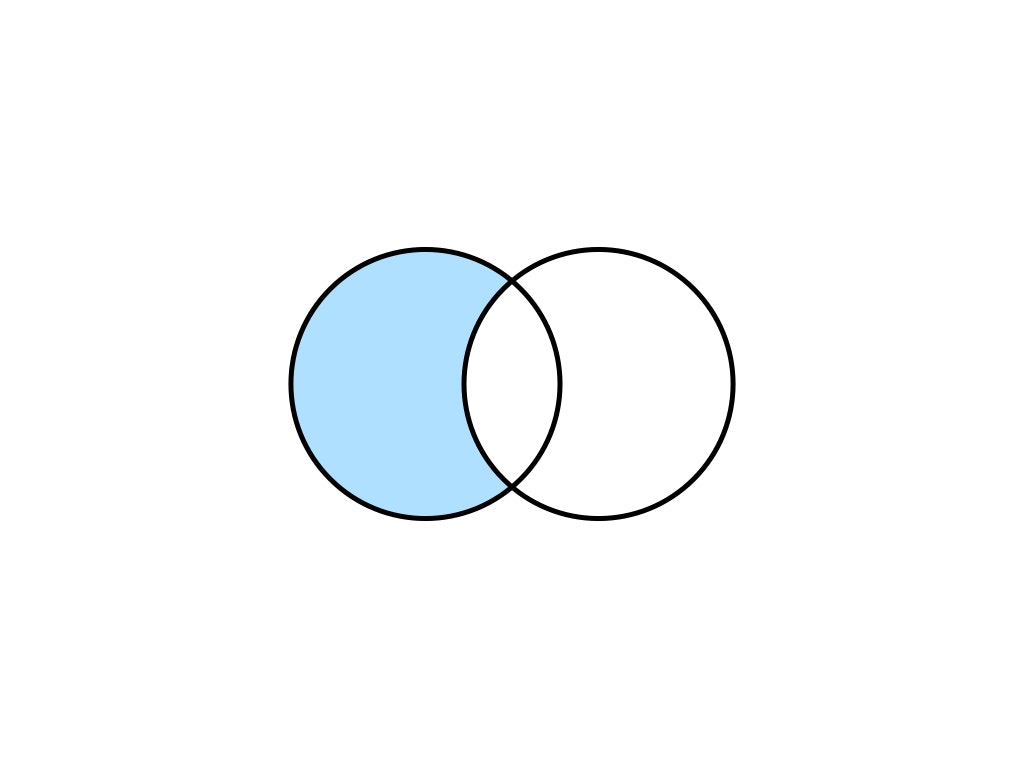
非含意
 |
|---|
P \land \lnot Q
- 同じ大きさの円を4つ作成する
- 1で作成した円のスタイルを{カラー塗りつぶし,枠線なし}と,{塗りつぶしなし,線}がそれぞれ2つずつになるよう変更する
- いい感じに配置する
- {カラー塗りつぶし,枠線なし}のペアを両方選択し,ツールバーから
フォーマット>図形と線>図形を減算とする - 4で作成したオブジェクトを再背面へ
※ 穴あけパンチの要領で,背面のオブジェクトを前面のオブジェクトで削るイメージ
手順4について,ここでは左の円が背面,右の円が前面
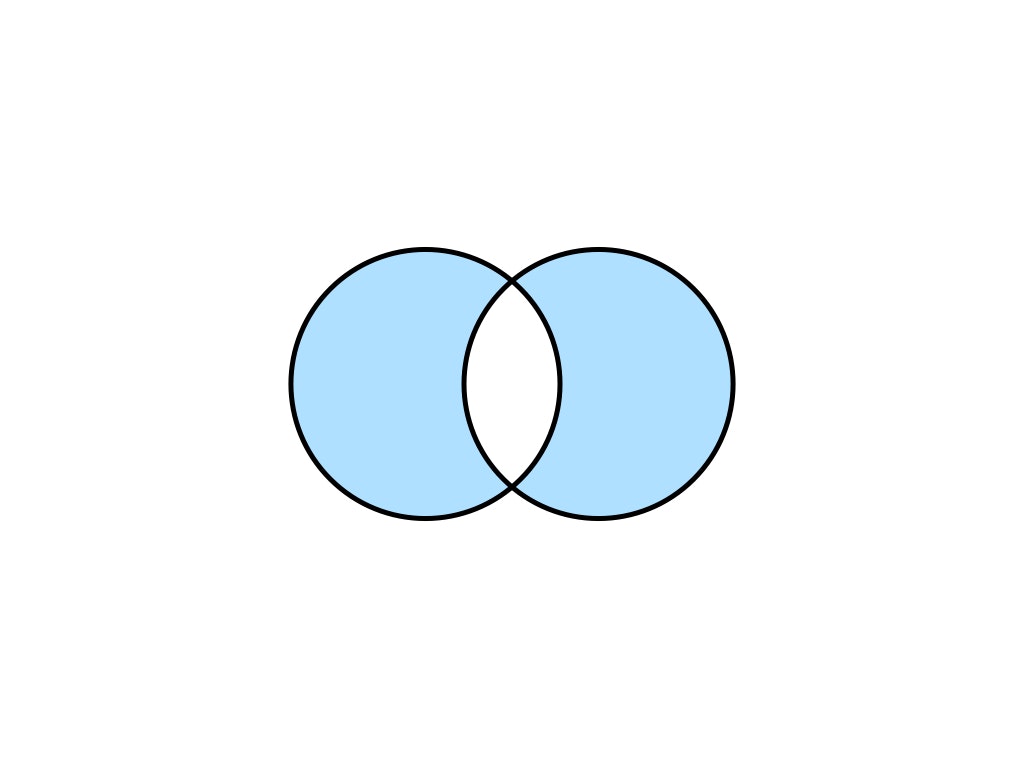
排他的論理和
 |
|---|
P \oplus Q
- 同じ大きさの円を4つ作成する
- 1で作成した円のスタイルを{カラー塗りつぶし,枠線なし}と,{塗りつぶしなし,線}がそれぞれ2つずつになるよう変更する
- いい感じに配置する
- {カラー塗りつぶし,枠線なし}のペアを両方選択し,ツールバーから
フォーマット>図形と線>図形を除外とする - 4で作成したオブジェクトを再背面へ
スマートじゃないベン図の例
先までの内容は,正直ちょっと調べればわかります.
ここからは,このベン図に「ラベルをつけたい」と思った時にスマートじゃなくなってしまう問題について紹介します.
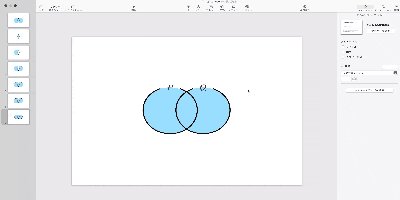
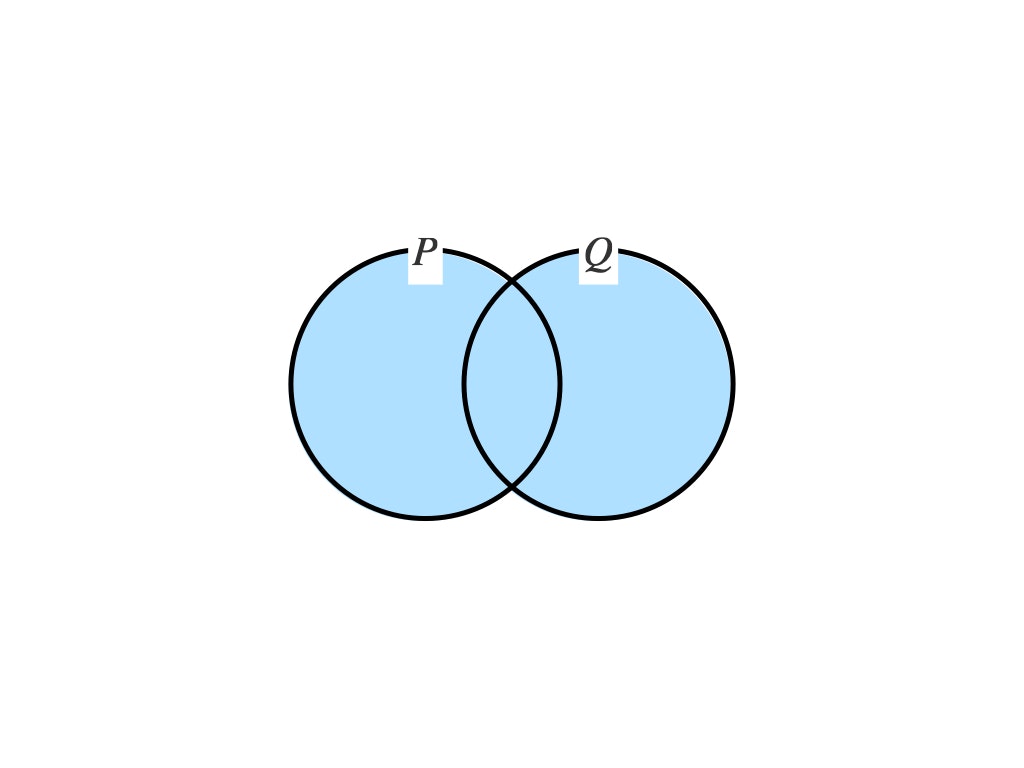
テキストの背景スタイルをカラー塗りつぶしにする
円の枠線の上にテキストを配置したいので,文字がしっかりと見えるように背景スタイルをカラー塗りつぶしにします.
 |
|---|
せっかくの青で色を塗っている部分が台無しです.
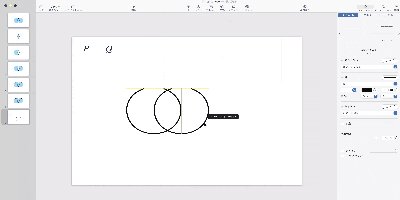
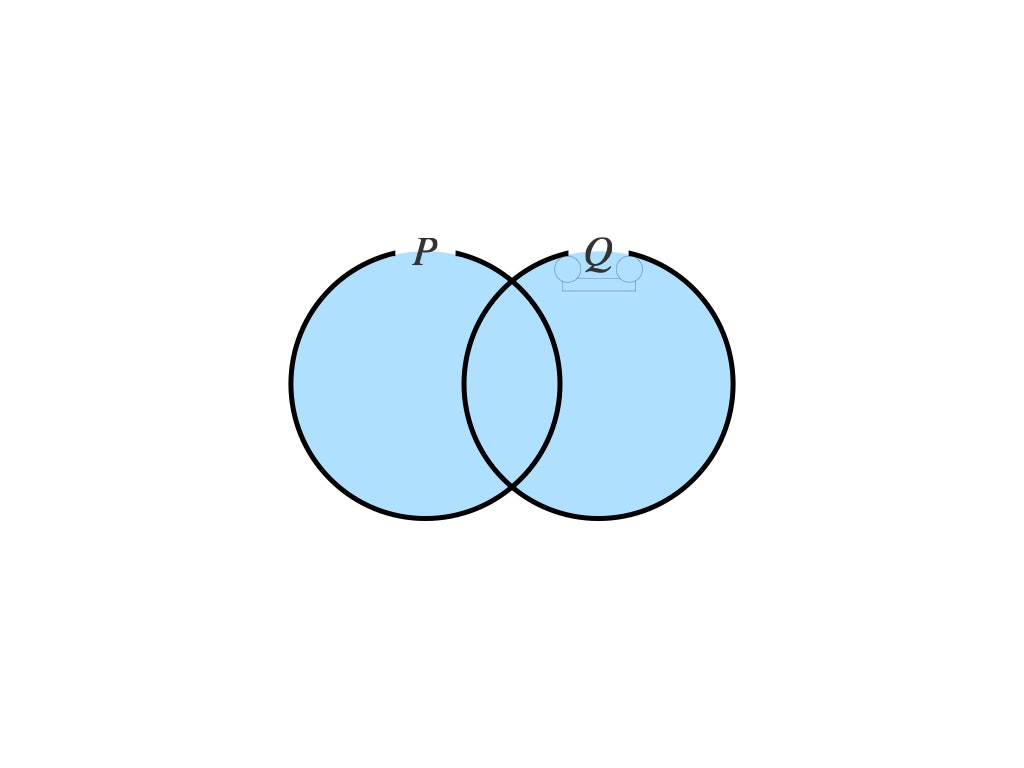
枠線を減算で調整する
テキストを配置する部分の枠線だけ消したいので,枠線を新しいオブジェクトと減算をして凹ませてみます.
 |
|---|
左の円は凹ました部分を青で塗って誤魔化してみましたが,右の円で確認できるように,誤魔化し方がとてもスマートとは言えないです.
また,塗りつぶしが半透明の場合などは誤魔化すことができなくなります.
スマートなベン図の描き方の提案
今回のメインであるスマートなベン図の描き方について以下に提案します.
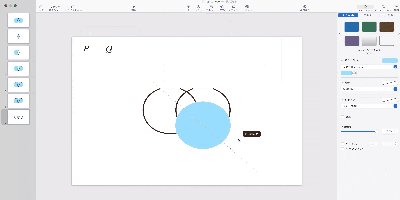
- 直線を作成し,消したい枠線部分ぐらいの長さにする
- 1で作成した直線を選択し,右クリックで
編集可能にするを押す - 直線の中心にカーソルを持っていくと選択できるようになるので,垂直に下ろすようにドラッグする
- いい感じの円の大きさになるように調整する
- optionボタンを押しながらドラッグをして4で調整した円をコピーし,いい感じに配置する
- 4で調整した円とだいたい同じぐらいの大きさになるように色塗り円を作成する
- 6で作成した円を再背面へ
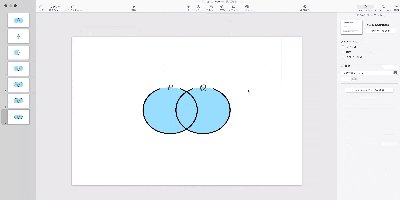
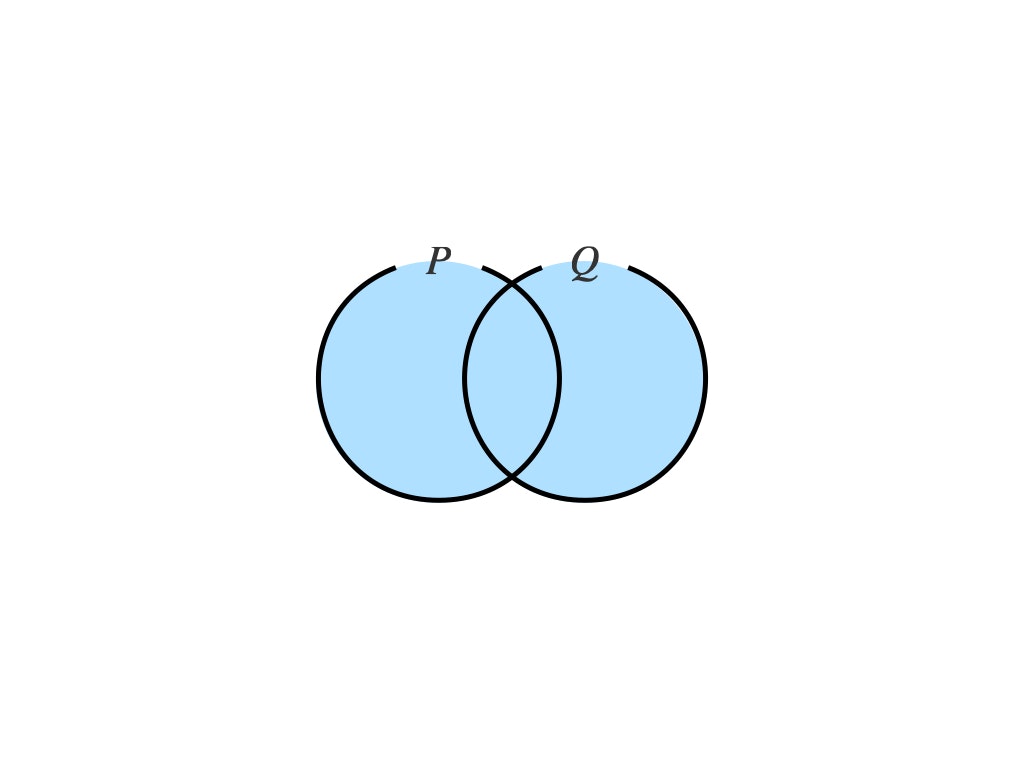
完成図はこちら
 |
|---|
スマートですよね.
おわりに
スマートなベン図の描き方はどうでしたでしょうか?
今までIllustratorとか使ってベン図を描いていたという人は,より軽く生産性高めでこれからベン図を書いていけるのではないかなと思います.
それでは,Happy Hacking! ![]()