はじめに
僕が思い出せるUIとは、初めて持ったiPhoneでしたが、
今思い返しても、現在とは大きく違うデザインだったなと感じます。
それなりの理由があって当時のデザインで、また今へと変革していったのでしょうが、
web制作においてもより動的表現が重要視される昨今において、
特にインタラクションの知見を広げる一助となるよう、UIの振り返りの機会としたいと思います。
この記事のゴール
UIの歴史を追ってその変革の理解を深めることをゴールとします。
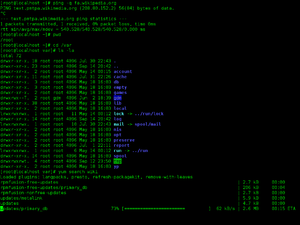
CLI(Command line Interface/コマンドラインインターフェース)
windowsではコマンドプロンプト、Macでは現在ターミナルと呼ばれる黒い画面のやつですね。gitコマンドを入れたりする時にお世話になります。
が、やはりその見た目から苦手意識が今でも拭えません。
反面、この画面を操作することがエンジニアっぽく感じて、当時すごく憧れを持っていたのを思い出します。
最初期では黒い画面にコマンドを入力してデバイスの操作をしていたようなので、驚きです。

GUI(Graphical User Interface/グラフィカルユーザーインターフェース)
GUIにはWYSIWYG(what you see is what you get)という、「見たままが得られる」デザイン原則があります。PCのフォルダやファイルもGUIを使えば、直感的に操作して作成や削除を実行できます。
情報をグラフィック要素に置き換えたもの、です。
コマンドラインインターフェースの真っ黒画面ではなく、視覚的に操作ができるようになり、コンピュータの敷居がとても下がるきっかけとなりました。
今日までのユーザー体験を支えていますね。

人類初のウェブページ(1990年12月20日)
みなさんもきっと見たことがありますよね。
NeXTコンピュータをサーバーとして人類初のウェブページ
http://info.cern.ch/hypertext/WWW/TheProject.html
が公開されました。
仕組みなどに特許などを取らずにオープンソースとして公開したことで、
誰でも使えるようになり、世界に広まっていきます。

画像の表現が産声をあげます。ブラウザの進歩(1993年)
米国立スーパーコンピュータ応用研究所 (NCSA) から、NCSA Mosaic(エヌシーエスエー・モザイク)という、
初めて画像の表示出来るブラウザが誕生します。
その後、NetscapeやIE、Safari、Chromeなどのブラウザが次々に誕生していくこととなりますが、その先駆けですね。
90年代後期、掲示板やチャット、ブログなどCGIの誕生により、
見るだけでなくコミュニケーションが出来るようになるのも大きな変化です。

僕と同級生、Flash(1990年代~2020年サービス終了)
Flashとほぼ同い年の僕ですが、2年前にサービス終了した際は大きな話題になりましたね。
macromedia社が発売したFlashは、手軽にアニメーションを作れるという事で流行しました。
当初は機能も少なく、gifアニメが音をつけたりちょっと良くなった感じだったのが、
バージョンアップを経てどんどん表現が多彩になり、最盛期にはFlashの組み込まれていないWebサイトないほどに進化していきましたね。
Flashの終了が、一つの時代の区切りとなりました。
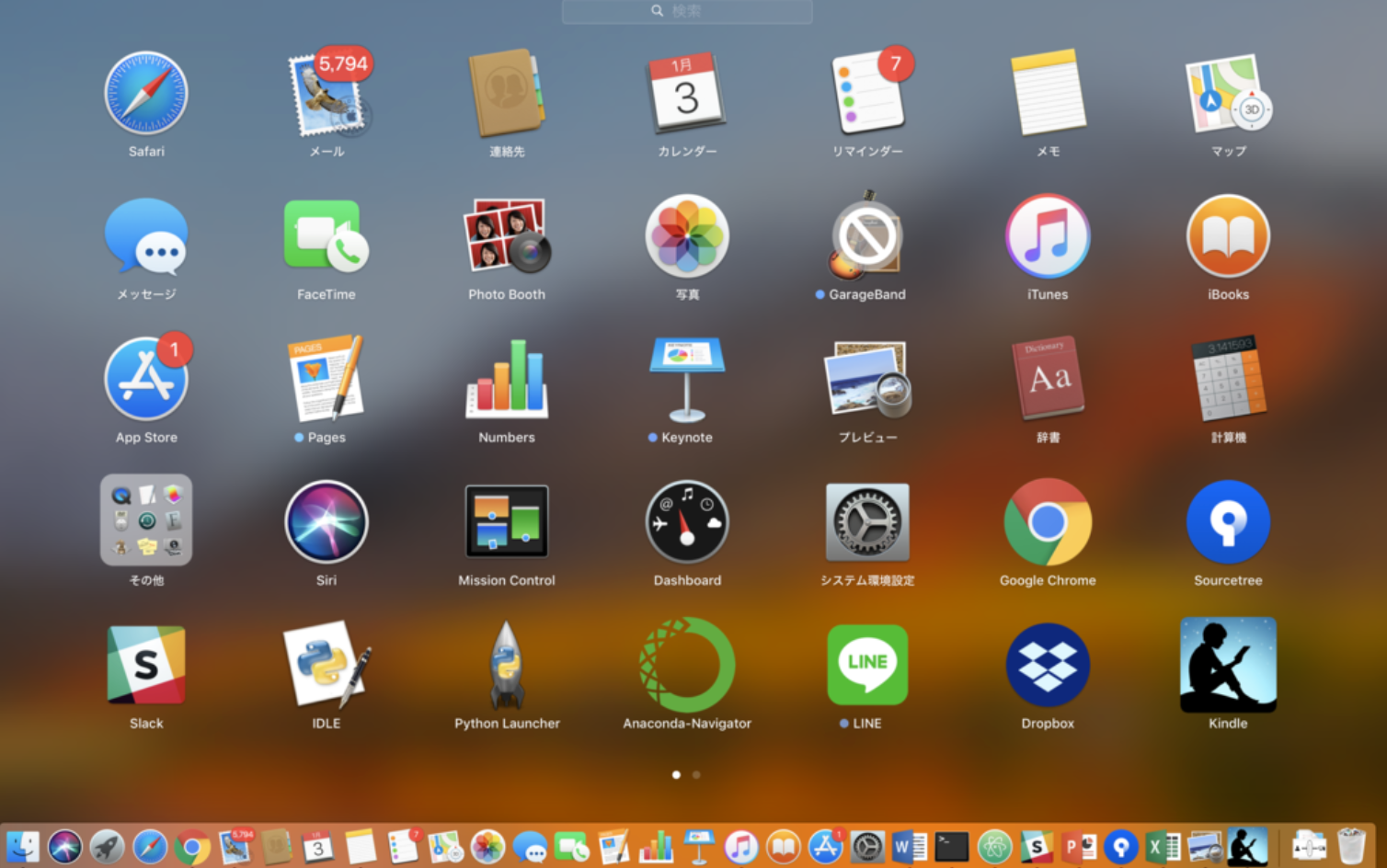
スキューモーフィズム(2000年)
最初に持ったiPhoneでは、このスキューモーフィズムが使用されていたのを覚えています。
古くは2000年代もしくはそれ以前から、iPhoneでもiOS7以前まではGUIとしてはスキューモーフィズムのデザインが主流となりました。
これまで以上に凝った質感や奥行きの表現を追求し、いわば実世界を模倣していきます。そのおかげで、ユーザーがより直感的に操作できるようになっていきます。
ボタンによりリアルな影をつけて凹凸を表現し、押せるイメージを持たせ、金属や木目などのテクスチャを使い質感の表現なんかも追求されていきます。
このころから、現実世界に近いものでアプリを表現するというアプローチが始まって行きます。
しかし、
スキューモーフィズムは最近見ることはなくなりましたね。
現在でも問題なく使えるのではとも感じるスキューモーフィズムですが、デメリットも顕著でした。
1つ目は作成が大変な点。
リアルな表現が重要となるデザインは、作る時間がかかり過ぎてしまいます。
また、必然的に処理が重たくなり、全体のコストも高くなってしまう傾向にあります。
2つ目は流行に左右されるがちな点。
リアルなデザインが故に、その当時流行っていたアイコンなどを模造します。
流行りは数年で古くなりますが、デザインが流行についていけず、スキューモーフィズムで作成されたデザインはあっという間に古いものになってしまいます。
これらのデメリットを受け、次第に衰退していくこととなります。
同時にUIデザインは「革命期」と呼ばれる時代に突入します。

Web2.0(2005年)
ティム・オライリーによって提唱された概念。
「送り手から受け手への一方的な流れであった状態が、送り手と受け手が流動化して誰でも発信出来るようになった。」という現在のCGIなどの草案のようなもの、のようです。
デザイン的には引き続きスキューモーフィズムを継承し、リアルさを追求した、近未来的ものがトレンドとなっています。
従来のWebが「WebサイトはもっぱらHTMLやCSS、CGIなどによって構成」されているのに対し、
Web 2.0は「Ajax(Asynchronous JavaScript + XML)に代表される動的・双方的な技術の推進」を目指した概念で
誰もがウェブサイトを通して、自由に情報を発信できるように変化したウェブの利用状態のことである。とされます。
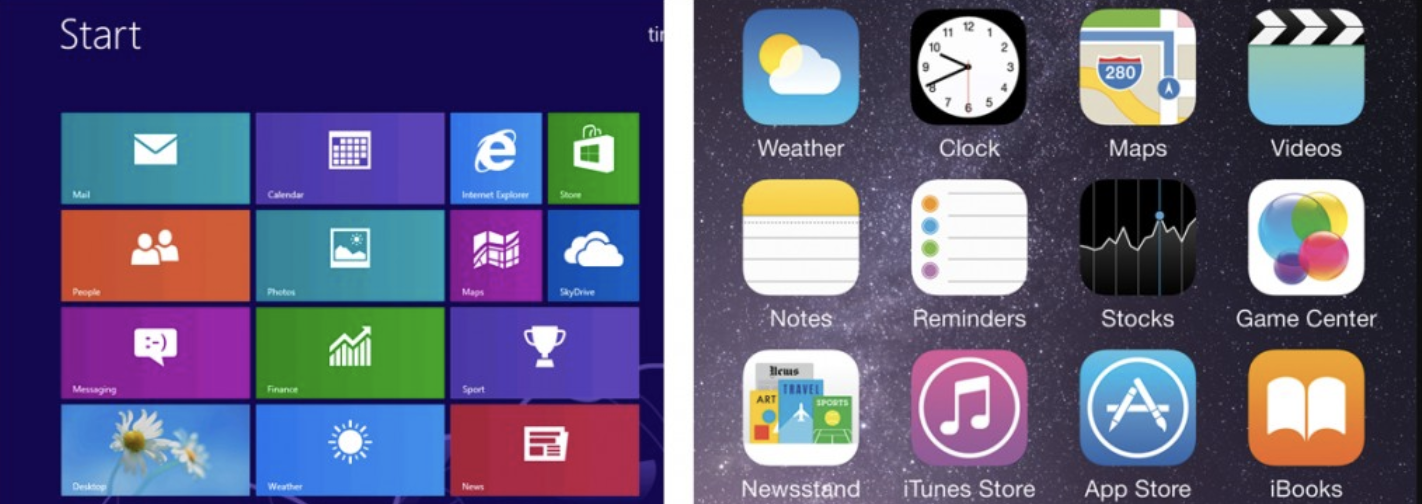
リアルさではない、洗練されたフラットデザイン(2012年)
スマホがどんどん普及し、伴い多くの「表現」や「概念」を持つアプリが登場していく時代に入り、
前述の通り、現実世界を模倣したスキューモーフィズムでは表現が難しく手間がかかる課題がより浮き彫りになりました。
そんな懸念を払拭する新たなデザインとして注目を浴びていくのがこの「フラットデザイン」。
Windows8(2012年)とiOS7(2013年)でフラットデザインが採用され、勢いそのままGUIの主流となります。
立体感をなくし平面な見た目にし、よりシンプルで洗練されたデザインとなりましたね、当時UIの意味も知らなかった僕でも、iPhoneがなんだか近未来的なデザインになったなーとびっくりしたのを覚えています。
実装観点でも先の課題であった手間や処理の重さをクリアし、良いことづくしですね。
この頃から「現実世界」+「仮想世界」の融合となるデザインが生まれ始めます。

抽象化の課題をクリアしていく、Material Design(2014年)
フラットデザインは美しく、作り易く、PCやスマホなど各モバイル端末にも適用可能でしたが、
抽象化され過ぎる課題が残っていました。
スマートフォンの急激な普及により、マウスのないモバイル端末では見た目だけでボタンと認識できる課題が浮き彫りとなります。
シンプルすぎてボタンがボタンとして認識できず、ホバーのインタラクションもつけられないしユーザー体験の課題となっていました。
その課題を解決すべく登場したMaterial Designは、2014年、Googleが提唱した概念です。
スキューモーフィズムのわかりやすさと、フラットデザインの美しさの両方を取り入れたこのデザインは、
Material Designでは影による奥行きの表現だけでなく、
アニメーションでボタンを押したら波紋のようなアニメーションをする、など
ユーザーにとって心地よく、かつ何が起きているのか混乱しないようにするための補助を行います。
要素遷移や情報が続けて視線で追えるよう、ストレスとならないように気を使ったデザインですね。
この頃から、一層インタラクションの重要性が高まっていきます。

Fluid Interfaces(2018年)
iPhone XのUIデザインでもAppleが重要視した、インタラクションについてより考えられた概念。
静的なデザインだけの表現ではなく、ユーザー体験をより気持ちよく快適にすることを目標にしたデザインがこの「Fluid Interfaces」
静的表現から動的表現へとより顕著に移り変わっていきます。
画面遷移などですらアニメーションを伴い、滑らかに画面が移り変わりユーザーの視線を導き体験を補助します。
移動の途中で前の画面に戻ることも容易となり、
何が起きているか、自分がどこに、なにを見ているか、
段階的に情報が表示されるため理解しやすく、
少ない操作だけで自分の必要とする情報にたどり着ける、画期的なUIの登場となりました。
より洗練し、よりユーザー体験に気を使ったアプローチをおこなっていきます。
しかし、
技術的な障壁が依然高く、すべてのwebサイトが完全にFluid Interfacesへと移行できたわけではなさそうですね。
単純に、実装が難しそうです。
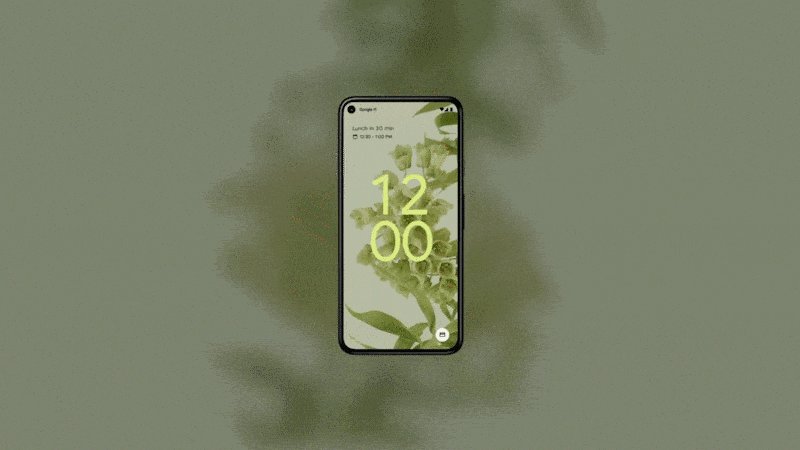
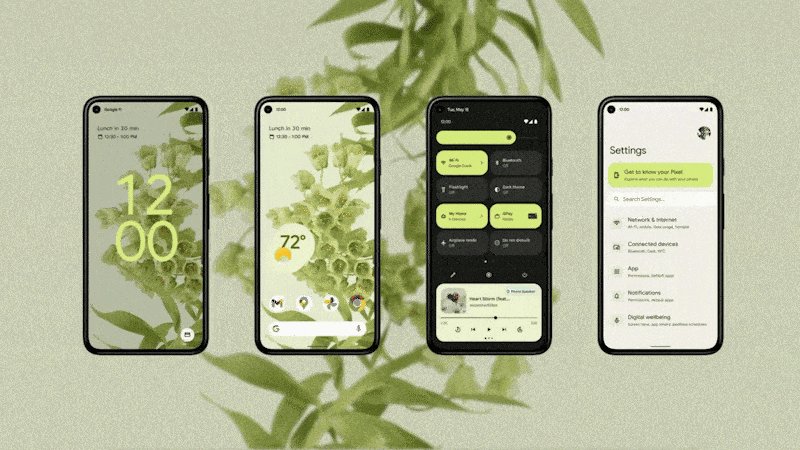
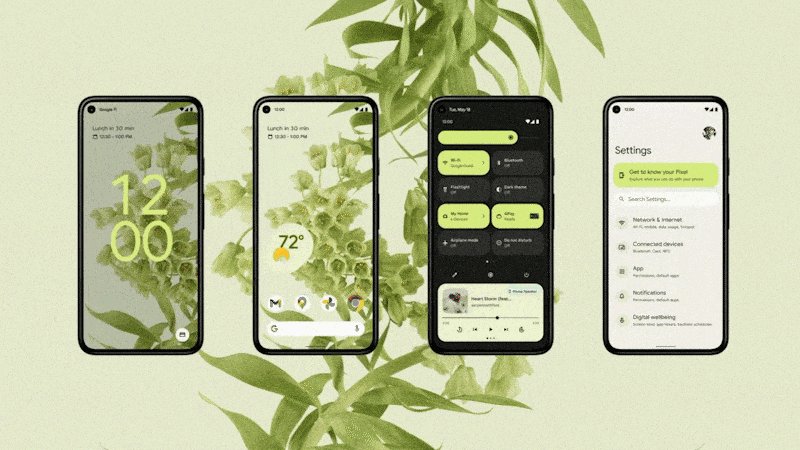
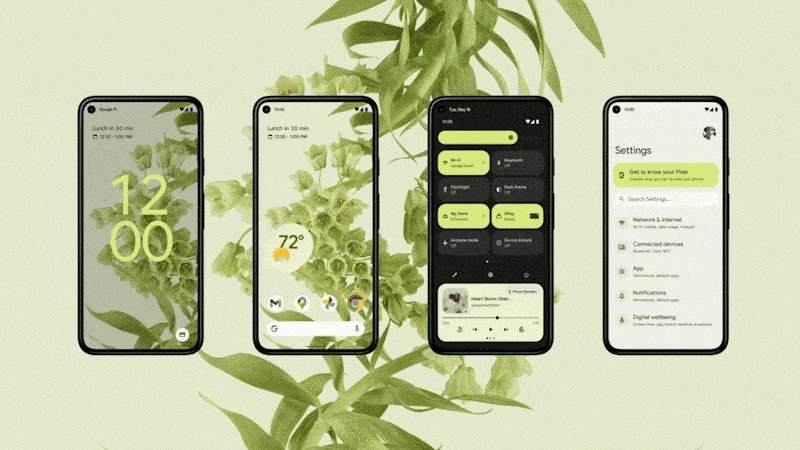
Material You(2021年)
2021年10月にリリースされたAndroid 12に搭載された、Googleが新たに提唱したUIUXのデザイン概念です。
「Googleアカウントで設定した好みの色と形を簡単に自分好みにでき、Web、Androidなどの環境に自動適用されるカスタムデザイン」、のようです。
ユーザーが設定した壁紙から色を抽出しアルゴリズムで最適なカラーパターンを生成し、
優勢な色と補完的な色を自動的に判断し、ロック画面や通知画面、デバイス全体のテーマカラーとして反映されます。
現在のウィジェットでは統一感がないものも多いですよね。壁紙に合わせてappアイコンを整理して...などしている方もいるかと思いますが、ウィジェットのデザインもアップデートされます。
インタラクションの面では、
スワイプやスクロールした時のアニメーションはなめらかになり、よりスムーズになった印象を受けます。
インタラクションをより簡素化したことにより、操作性が向上したのだと思います。
CPUの処理も22%ほど削減し、より快適なブラウジングを行うことができるようになったのも大きな改善点です。

出典:https://blog.google/products/android/android-12-beta/
最後に
2000年代、スキューモーフィズムのような「リッチな現実世界の」インタラクションから、
フラットデザイン(2012年)Material Design(2014年)に始まるいわば「簡素化」を経て、
近未来的表現でありつつ、現実とは少し離れた「仮想現実」を思わせるインタラクションの重要性が高まってきています。
IEのサポート終了に伴い、案件においても使用できる技術が増加し、
エンジニアの力量がモロに出る技術遷移のより激しい時代となっていきそうで、少し怖い思いです。
多彩な表現が可能となってきた昨今、しっかりデザインの歴史を意識し、
より洗練されたインタラクション表現を身につけていけたらと感じます。
一度は読みたい公式文献
デザインの変革を辿る上で外せない、基本的なドキュメントです。
エンジニアであってもデザインのルーツを知っておきたいところです。
Apple
Appleのフラットデザイン1に基づいたデザイン指針がHPに記載されています。
2021年にMaterial Youが発表されるまで、2014年から引き続きMaterial Designを提唱してきたGoogleですが、当初あった4つのデザイン原則からアップデートされ3つに統一されるなど、その中でもアップデートされてきました。