先日リリースされた Pycharm v2019.1ですが、Jupyter Notebook機能が、いままでと全然違う見た目になっていました。
正直、いままでのJupyter Notebook機能はイマイチだったので、さてさてどんなもんよ!といったところです。
早速使ってみます。
調査の方針
今回は、この辺りを重点的に使っていきます。
- UIの使い方
- コーディングの楽さ
- 実行の楽さ
- markdownセルの挙動
- pandas DataFrameの出力
- matplotlibのinline出力
- bokeh等のJSベース可視化ライブラリの挙動
調査
1. UIの使い方
まず、画面構成ですが、こんな感じ。

さっそく、pythonセルをいくつか追加して、実行してみます。

とすると、エディタに#%%と入力されます。
この下に、セル内のコードを書いていくスタイルのようです。わかりずら!
実際に3つほどセルを追加してみました。

右側に、おなじみのJupyterレイアウトみたいなものが表示されています。
しかし、右側は編集不可です。それどころか、右側のペイン上をクリックすると確定フリーズしますね。。。
だめだこりゃ。。。
2番目のセルC()(5)にエラーのアウトプットが出ているのは、間違えて実行してしまったからです。
セルをクリアする機能もないため、消せません。触るとフリーズするし。
2. コーディングの楽さ
Jupyterのおなじみのレイアウトと違って、#%%のような区切り文字を使ったコーディングは、案外快適な気がします。
左のエディタと右のプレビューとの間の対応関係も、オートスクロールで把握しやすいです。
3. 実行の楽さ
実行は
Shift + Enter- 緑の▷ボタン
から実行できます。
Shift + Enterが楽です。まぁ、この方法は本家Jupyter Notebookと同じですね。
4. markdownセルの挙動
以前のNotebook機能では、markdownセルが全く動きませんでした。
さて、2019.1ではどうなのか。
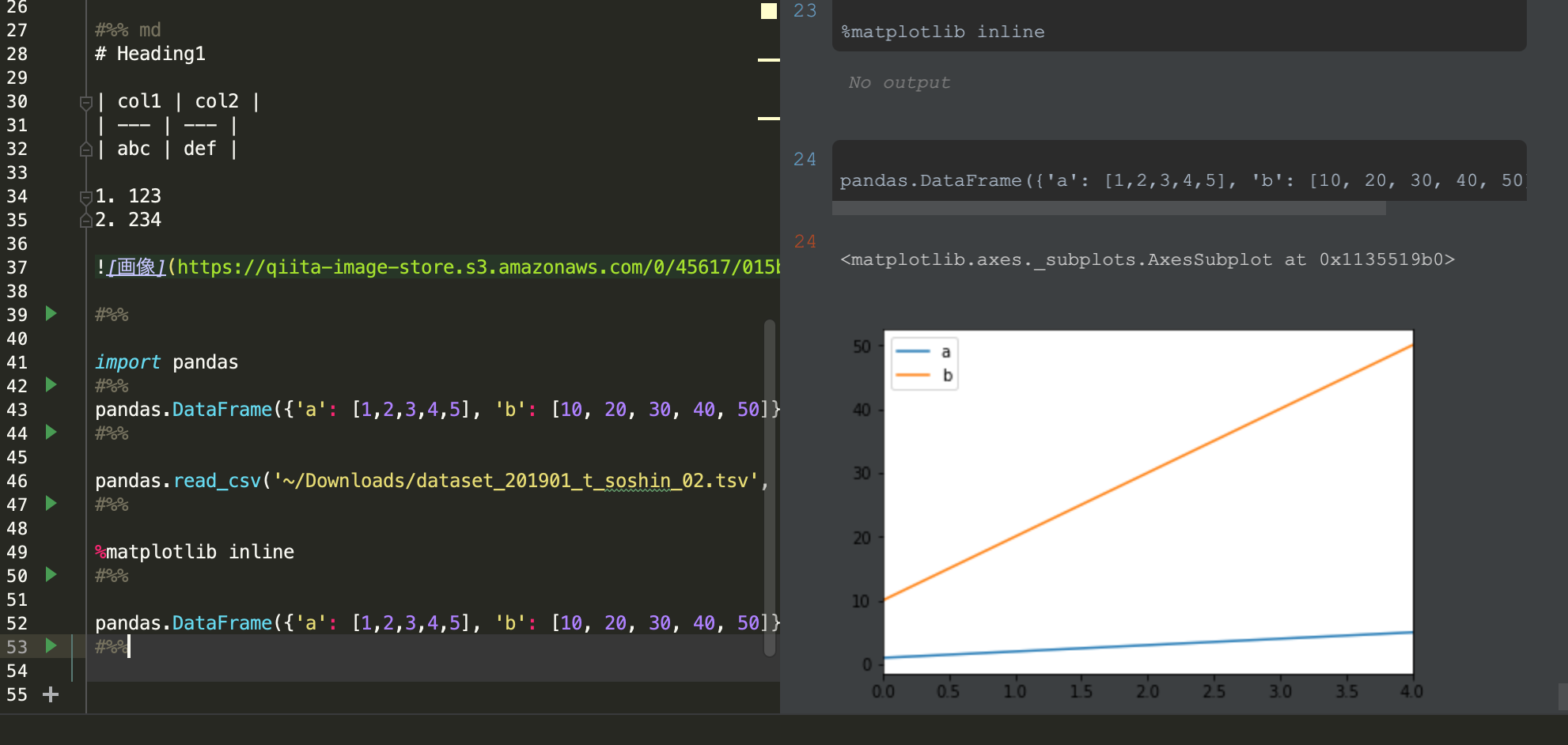
 できました!テーブルや画像埋め込みも動作しています。
`#%% md`を入力することで、markdownセルになる模様。
できました!テーブルや画像埋め込みも動作しています。
`#%% md`を入力することで、markdownセルになる模様。
5. pandas DataFrameの出力
個人的に、最重要視している項目です。
前のPycharmでも動作していたので、動くと期待しています。
さっそく試してみましょう。
 表示されました。なんとなく、表のスタイルがチープな感じがしますが、動作しています。
巨大な表だとどうなるのか?
表示されました。なんとなく、表のスタイルがチープな感じがしますが、動作しています。
巨大な表だとどうなるのか?
 動作が遅くなるといったことはありませんが、横にスクロールできません。これは致命的。。。
動作が遅くなるといったことはありませんが、横にスクロールできません。これは致命的。。。
 全画面にしても、やはり横スクロールはできないようです。残念。。。
全画面にしても、やはり横スクロールはできないようです。残念。。。
6. matplotlibのinline出力
Jupyterを使う理由の1つである、matplotlibのinline出力。
こちらも、前のPycharmで動作していたものです。
 無事成功しました。
無事成功しました。
7. bokeh等のJSベース可視化ライブラリの挙動
さて、この機能は、以前のPycharmでは動作しなかったものになります。
果たして、バージョンアップで対応したのでしょうか?

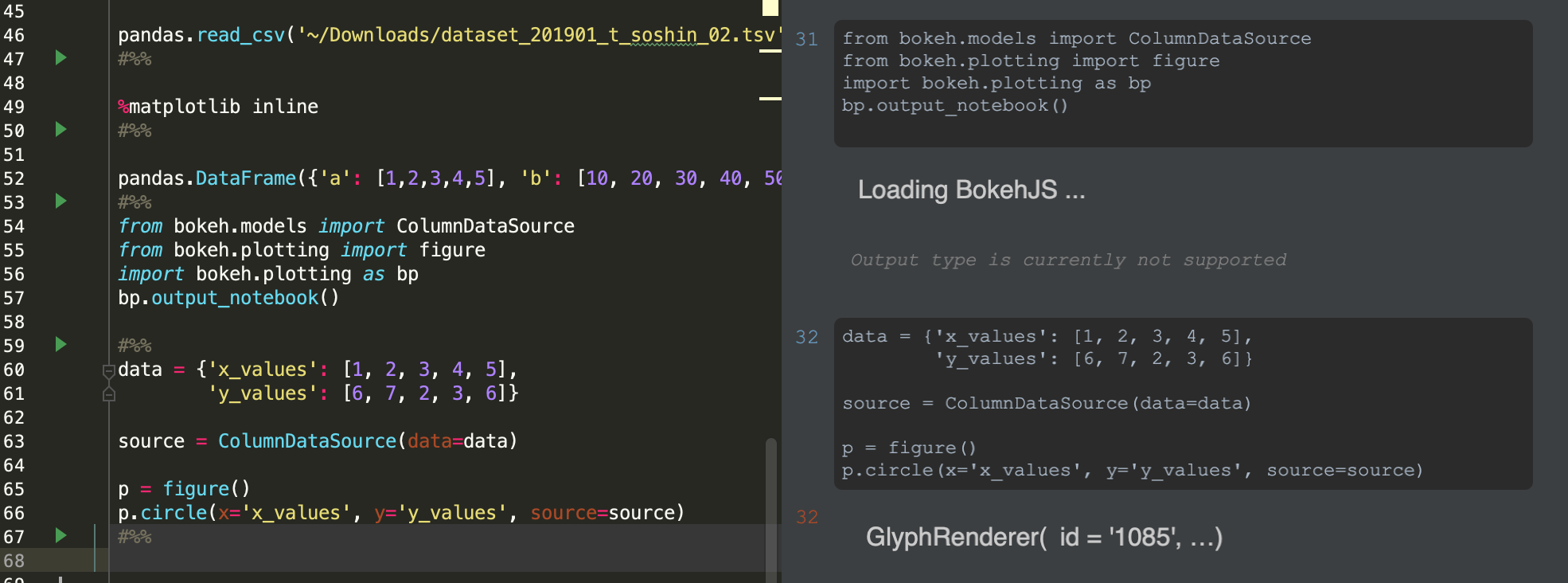
流石にこれは動きませんでした。
Pycharmサイドがブラウザ上で動作する本家Jupyterをシミュレートするか、
bokehやplot.lyなどのライブラリサイドから歩み寄るか、
どちらにしても、難しい問題のようです。
まとめ
いかがでしたか?
Pycharm v2019.1の新Jupyter Notebook機能をいろいろ触ってみました。
| 調査項目 | 結果 |
|---|---|
| UIの使い方 | 本家Jupyterと全く異なる見た目 |
| コーディングの楽さ | 最初は混乱するが、慣れると快適 |
| 実行の楽さ |
Shift + Enterで実行可能 |
| markdownセルの挙動 | バッチリ動作。(テーブルのスタイルはチープ。) |
| pandas DataFrameの出力 | バッチリ動作。(テーブルのスタイルはチープ。)横スクロール不可 |
| matplotlibのinline出力 | バッチリ動作。(テーブルのスタイルはチープ。) |
| bokeh等のJSベース可視化ライブラリの挙動 | 動作しません。 |
「Pycharmライセンス買おうかな?」と迷っている人や、「PycharmのJupyter機能って使えないよね」と思っていた人などに、「お、ちょっと使ってみようかな」と思っていただけたら幸いです。


