公式ドキュメントに沿ってNuxt.jsでページを作成していきます。
日本語版があるのはありがたいですね。
テキストエディタはおすすめされているVS Codeを利用します。OSはMacOS Big Surです。
プロジェクトの作成
対話式で各種設定が行われます。
UI frameworkは少し悩みましたが無しにしてみました。
# yarn create nuxt-app nuxt-practice
yarn create v1.22.10
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-nuxt-app@3.5.2" with binaries:
- create-nuxt-app
[#######################################################################################################################################] 342/342
create-nuxt-app v3.5.2
✨ Generating Nuxt.js project in nuxt-practice
? Project name: nuxt-practice
? Programming language: TypeScript
? Package manager: Yarn
? UI framework: None
開発サーバーの起動
# cd nuxt-practice
# yarn dev
? Are you interested in participating? No
これで、 http://localhost:3000/ にサーバーが立ち上がって、Nuxt.jsの空ページが表示されます。
 |
|---|
ページの作成
codeコマンドで、カレントディレクトリをVS Codeで開けるようにしておくと便利です。
# code .
NuxtLinkでルーティングも出来ます。
pages/about.vue
<template>
<NuxtLink to="/">Home page</NuxtLink>
</template>
pages/index.vue
<template>
<main>
<h1>Home page</h1>
<NuxtLink to="/about">
About Page
</NuxtLink>
</main>
</template>
scssの追加
sassパッケージのインストール
yarn add -D sass sass-loader@10 fibers
グローバルに読み込ませたいcssを設定しておきます。
// Global CSS: https://go.nuxtjs.dev/config-css
css: [
{ src: '~/assets/style.scss', lang: 'scss' },
],
SCSSぽい入れ子のCSSを作成します。
assets/style.scss
main {
margin: 20px;
h1 {
color: red;
}
}
無事CSSが反映されました。
 |
|---|
機能追加
少しVueぽい書き方で動きをつけてみます。
pages/index.vue
<template>
<main>
<h1>Home page</h1>
<NuxtLink to="/about">
About Page
</NuxtLink>
<br><br>
<button v-on:click="counter += 1">Click!</button>
<p>The button above has been clicked {{ counter }} times.</p>
</main>
</template>
<script>
export default {
data() {
return{
counter: 0
}
},
mounted() {
alert('mounted!');
}
}
</script>
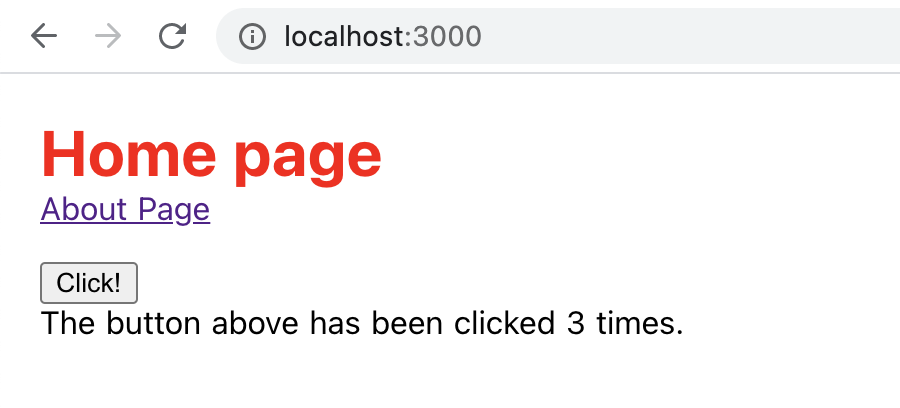
ボタンをクリックするとカウントアップするようになりました。
 |
|---|