はじめに
Heroku初心者がHerokuで「Hello, Heroku」を表示させたいと思います。
まあ、あまり知見のない僕でもできるらしいのでメモしておこう。
基本的な使い方を書いていくので、今から入門する方はぜひ見てほしいですね(*'ω'*)
Herokuとは
Herokuとは、Webアプリケーションの開発から公開までを簡単にできるプラットフォームです。
プログラムが動作可能な環境を提供してあげますよ!ということですね。
ありがたや。
Heroku登録
まずはHerokuに登録しなければなりませんね。
こちらへどうぞ → Heroku登録画面
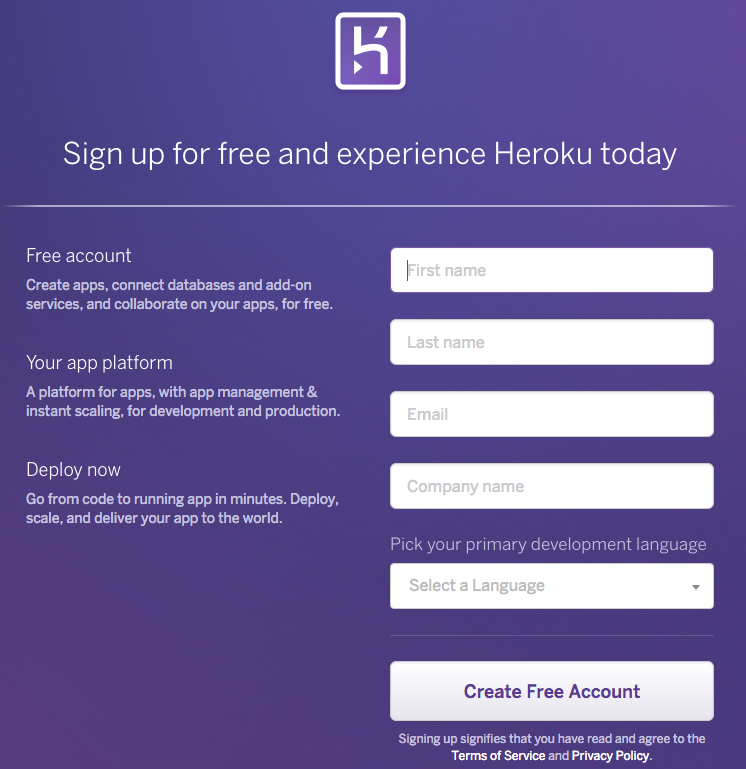
上から順にささっと入力していきます。
【Company name】は入れなくてもいけるみたいですね。
【Select a Language】は【PHP】にします。ぼくはPHPerなので。
そして、【Create Free Account】をクリック。
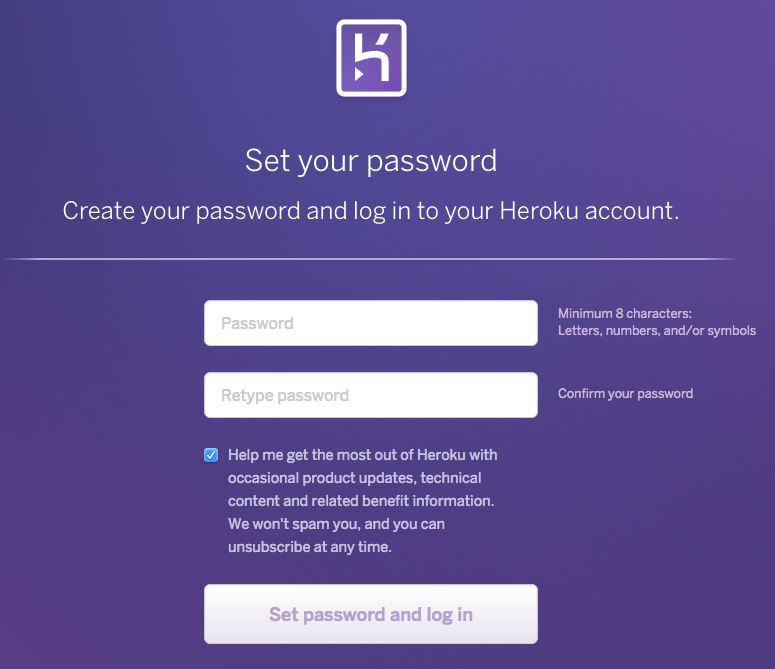
メールが飛んで来るので、メール内のリンクをクリックして、パスワード設定画面へ。
パスワードを入力して、【Set password and log in】をクリック。
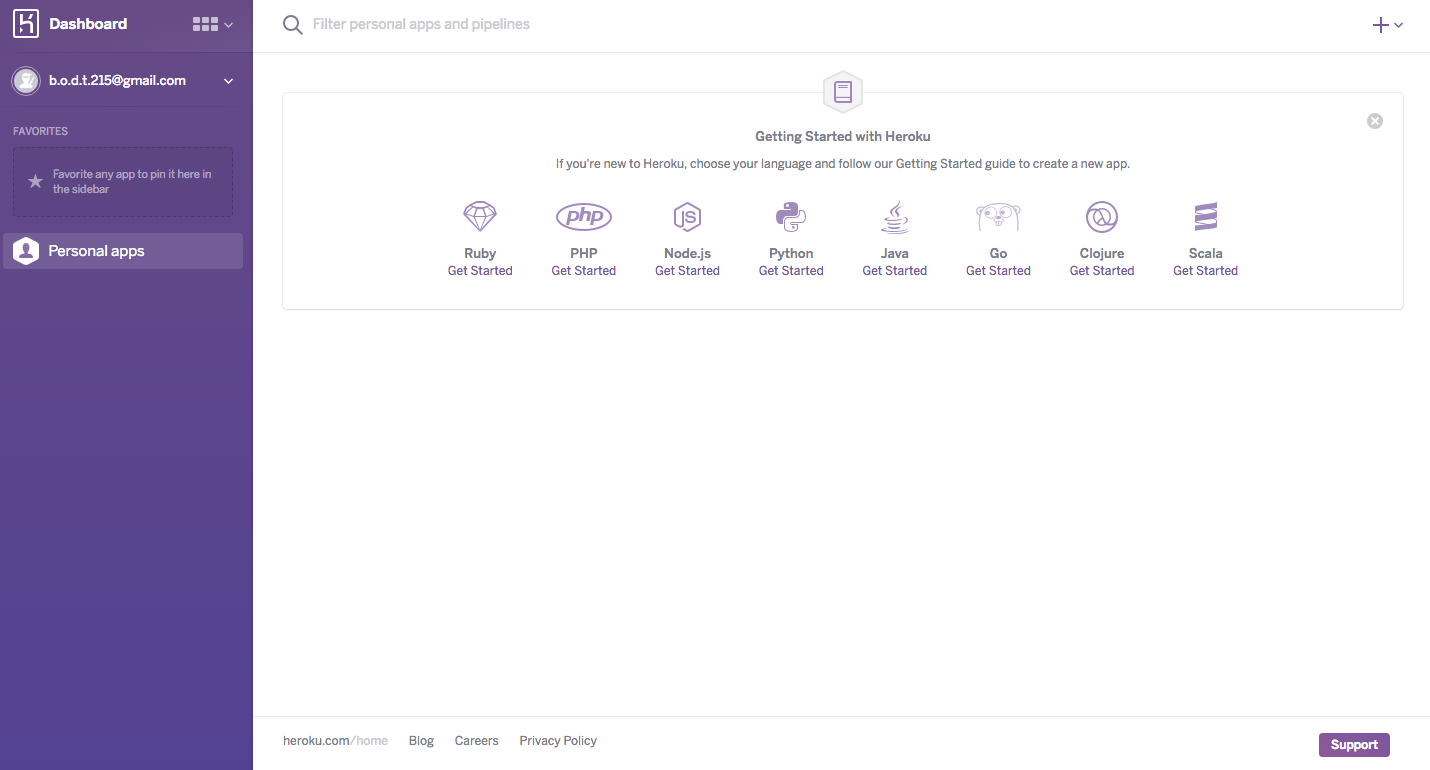
この画面が表示されればOKです!
heroku toolbeltインストール
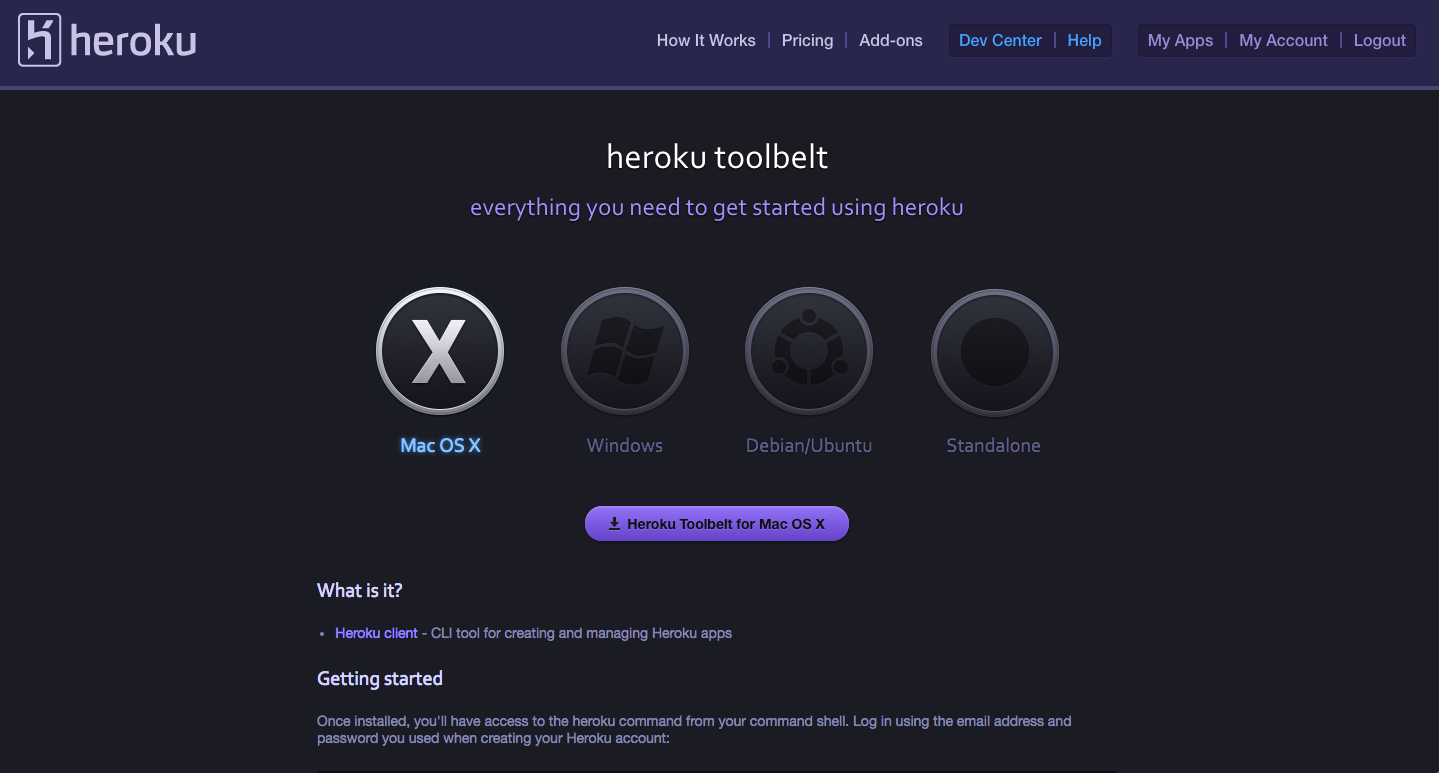
次にこちらをインストール。
toolbeltインストール画面
このツールでHerokuをコマンドラインで操作できます。
各環境に合わせたものを選択してインストールしましょう。
アカウント認証
toolbeltをインストールしたら、ターミナルでコマンドを入力しましょう。
先ほど登録したメールアドレスとパスワードを入力すれば下記のようになるかと思います。
$ heroku login
Enter your Heroku credentials.
Email: adam@example.com
Password (typing will be hidden):
Authentication successful.
アプリ作成
作成するアプリを置くディレクトリを作成します。
$ mkdir helloHeroku
$ cd helloHeroku
次に、【Hello, Heroku!!!】を出力してくれるファイルを作成し、内容を記述していきます。
また、PHPアプリケーションとして利用する場合は、composer.jsonが必要になるみたいです。
composer.jsonが含まれていないと、デプロイするときにWarningを吐き出します。
とりあえず今回は、composer.jsonは空でいきますね。
$ touch index.php
$ touch composer.json
<?php
echo "Hello, Heroku!!!";
Gitリポジトリ初期化
Herokuでは、アプリケーションごとにGitを使ってリモートリポジトリへプッシュする必要があるので、リポジトリを作成し、追加、コミットします。
$ git commit -m " "のメッセージは何でも大丈夫です。
$ git init
$ git add .
$ git commit -m "hello heroku commit"
Herokuにアプリ作成
Herokuに新しいアプリケーションを作成します。
このとき、名前指定をしなければ自動的に名前がつけられます。名前はあとからでも変更可能なので、ここは指定無しでいきます。
$ heroku create
Creating app... done, stack is cedar-14
https://xxxxxxxxxx.herokuapp.com/ | https://git.heroku.com/xxxxxxxxxx.git
アプリをデプロイ
先ほど作成したアプリをデプロイします。
$ git push heroku master
Counting objects: 4, done.
〜 略 〜
remote: Verifying deploy... done.
To https://git.heroku.com/xxxxxxxxxxxxxxx.git
* [new branch] master -> master
こんな感じになればOKです!
アプリをブラウザで確認
このコマンドを叩くと、自動的にブラウザでアプリを表示してくれます。
$ heroku open
問題なければ、【Hello, Heroku!!!】が表示されてると思います。
終わりに
とてつもく簡単でしたね。。。
すごっ!!!と思いました。
こんな簡単ならば、開発に没頭することができそうですね。
目標はクリアできたので、またなにかできればいいなーと思います!