HTMLのメールを作成する上で、表示確認に時間がかかると感じたので、表示確認が出来るサービスを使用してみました。今回使用したのはLitmusというEメールテスティングサービスです。
2016/4/7時点の情報です
Litmus
Email Testing and Email Marketing Analyticsということで表示確認以外にも分析が出来ます。今回は様々なクライアントで表示確認をする手間を省きたいという目的のため表示確認のみ行っています。
会員登録をする
無料でもお試しで使うことが出来ます。会員登録は簡単でメール、名前、パスワードを入力すると完了します。
プレビュー確認をする
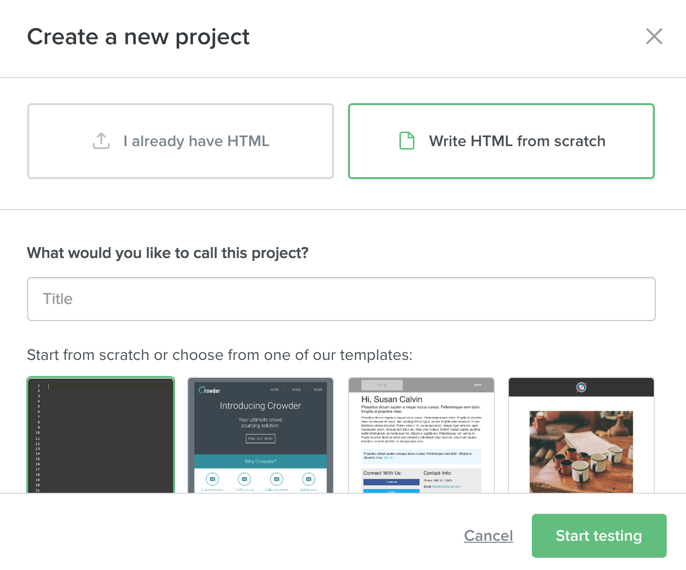
「Create a new Project」からプロジェクトを作成します。
いくつかのテンプレートから選ぶこともできます。

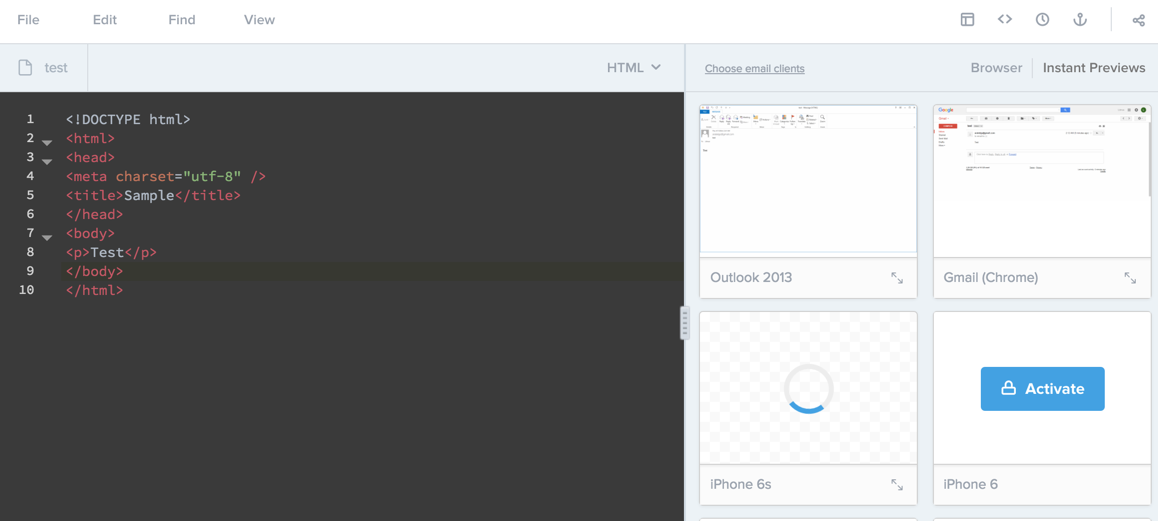
プレビュー画面は左にコード、右に各クライアントのプレビューが表示されていて非常に分かりやすいです。
各クライアントの見え方は、拡大表示することが可能なので見た目も問題無いように感じました。ここまで迷うこと無く直感的に使えるので困ることは無かったです。
サポートクライアント
私が調べたタイミングでは、Desktop Clients, Mobile/Tablet Clients, Web-based Clientsあわせて54ほどのクライアントをサポートしていました。
そのうち無料で使用出来るクライアントは「Outlook 2013」「Gmail (Chrome)」「iPhone 6S」の3種類です。
料金
年間/月間プランが用意されています。
プランも3種類あり、最小のBASICプランは79ドル/月です。
各プランごとに制限があるので、下記URLで確認が必要です。
https://litmus.com/pricing
まとめ
非常に分かりやすく使いやすいですが、無料で使えるクライアントが3種類しかなかったので、自分の利用目的では課金必須のサービスだと感じました。他にも有名どころがあるので調べて、サービスを決めてから課金しようと思います。