はじめに
Reactでアプリケーションを作成してAWS Amplifyサービスを使ってホスティングしてみようと思います。
gitリポジトリ作成
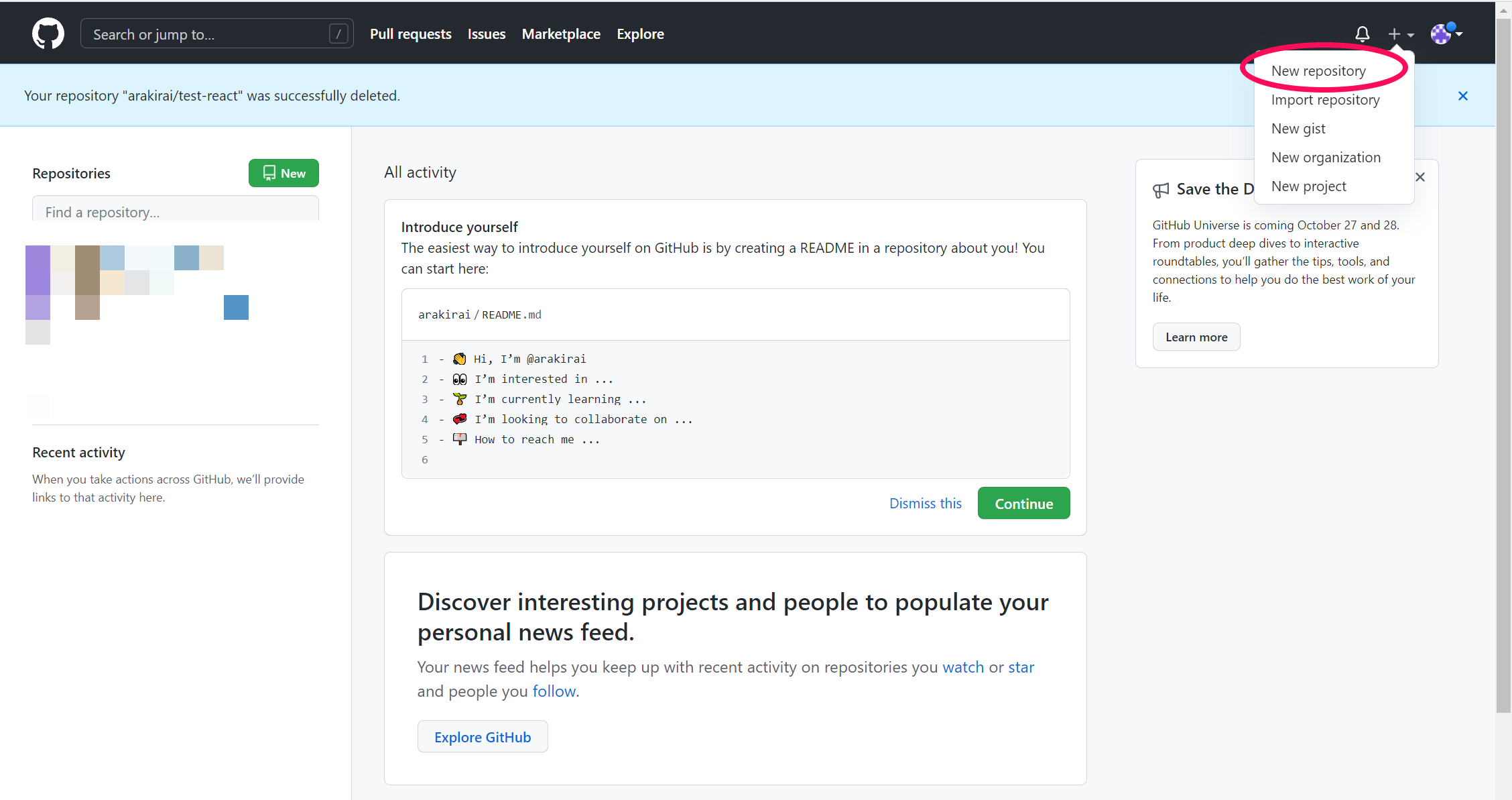
- 「New repository」をクリックします
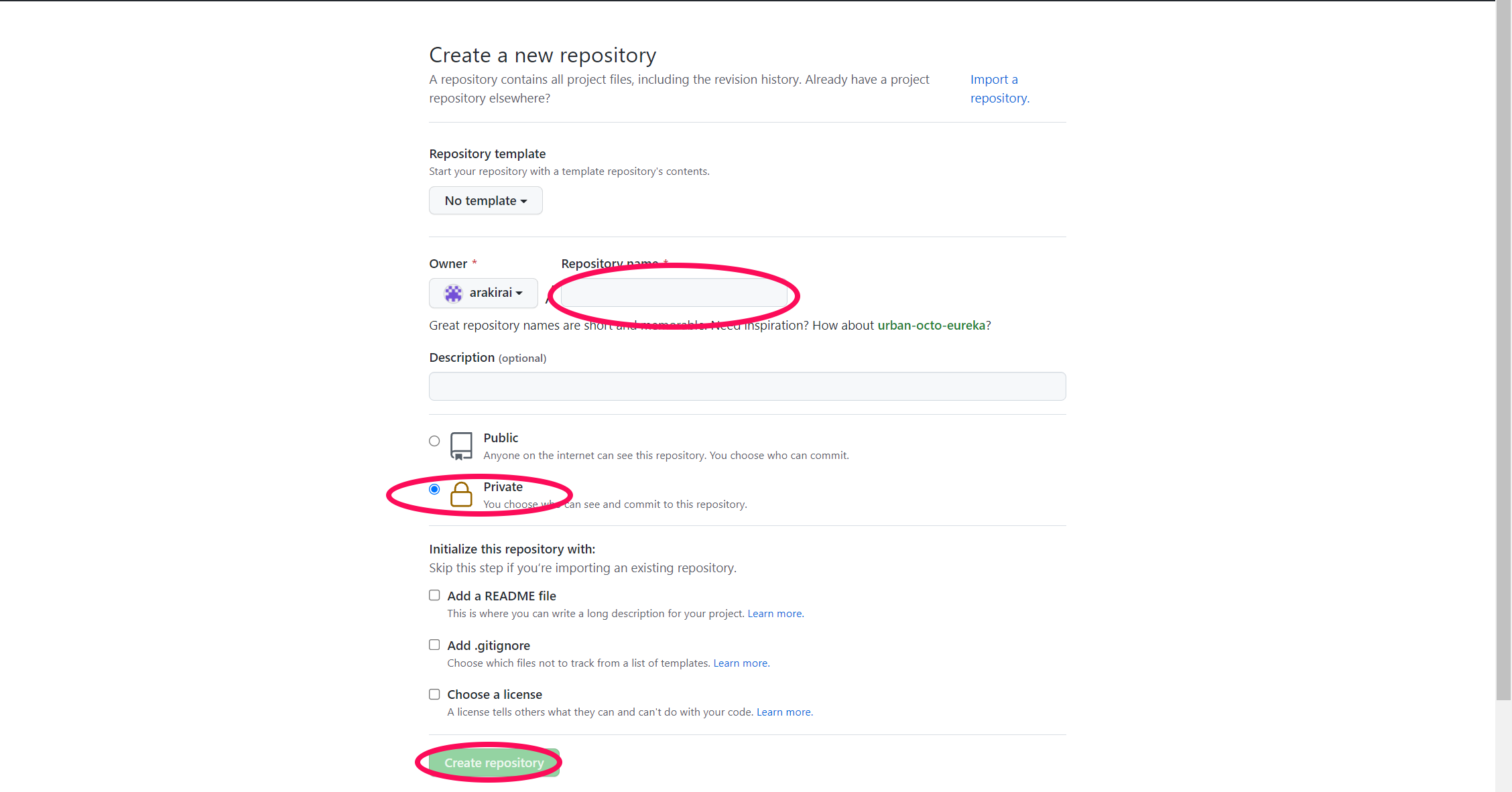
- git ripository作成に必要な項目を入力してcreate repositoryをクリックします
- Repository name:任意の名前
- 公開設定: privateを選択
Reactアプリケーションの作成
- npxのバージョンを確認
$ npx --version
6.14.15
- npxがインストールされていない場合
$ npm install -g npx
- creat-react-appのインストール
$ npx create-react-app --template typescript react-test
- 起動させてみる
$ cd react-test
$ npm start
- 以下のURLにアクセスする
reactアプリをpush
- 以下のコマンドを実行してpushします
$ git init
$ git add .
$ git commit -m "first commit"
$ git branch -M master
# 以下のコマンドにgit urlを追加します
$ git remote add origin --- [git url] ---
$ git push origin master
AWS Amplifyの設定
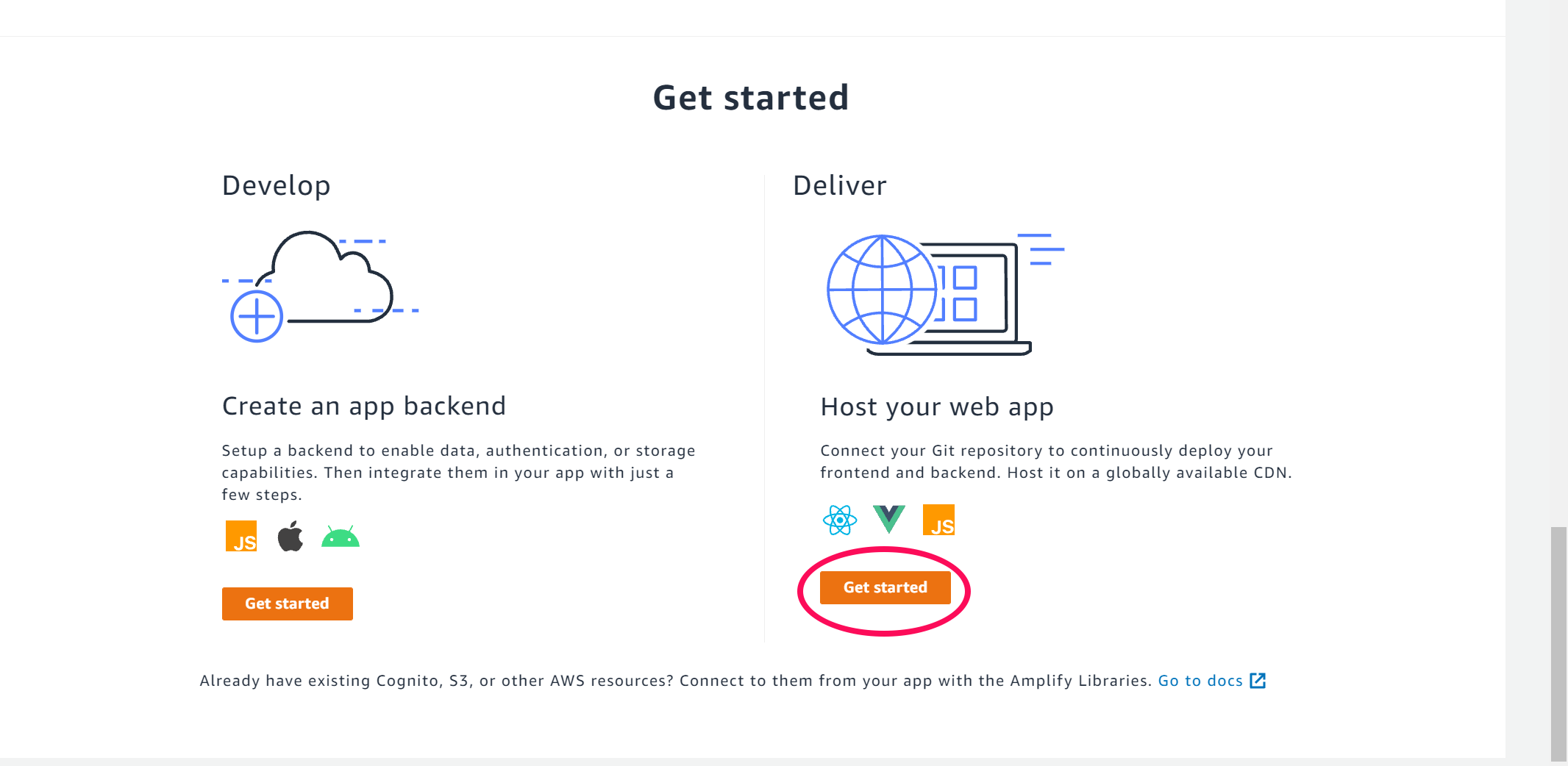
- マネージメントコンソールにログインしてAWS Amplifyサービスを開いて「Deliver」の「Get started」をクリックします
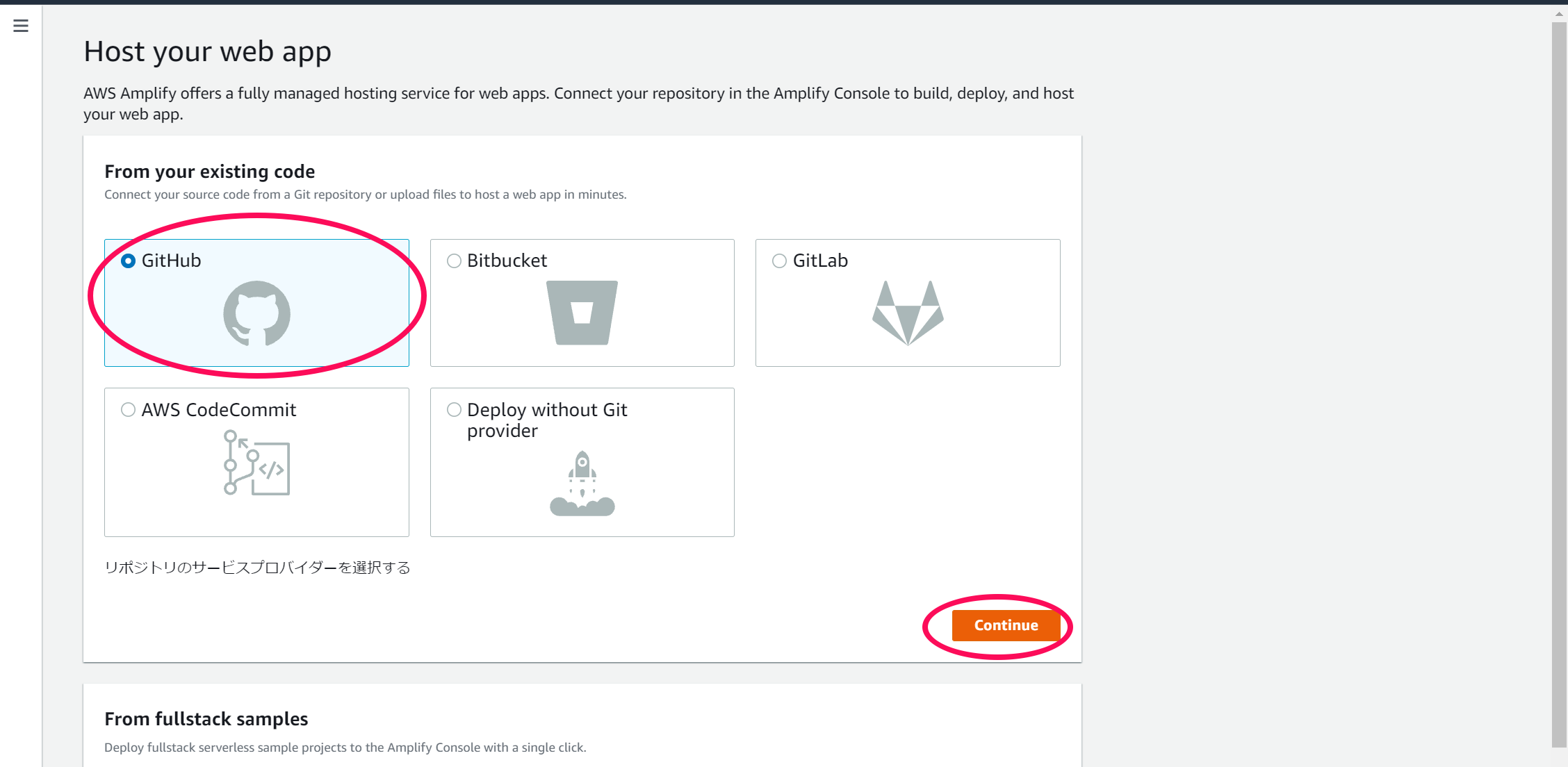
- 「GitHub」を選択して「Continue」をクリックします
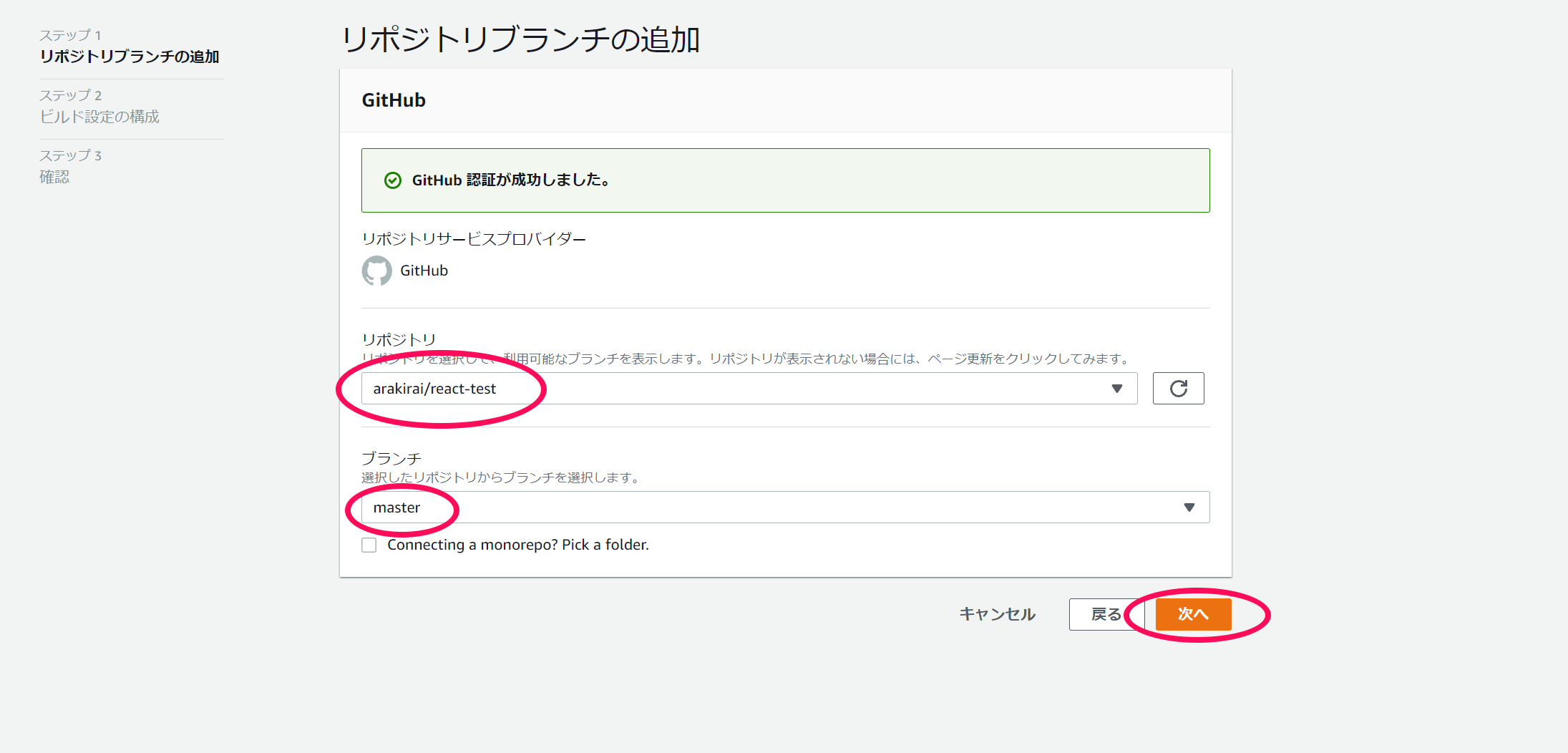
- リポジトリブランチの追加に必要な項目を選択して「次へ」をクリックします
- リポジトリ:先ほどgithubで作成したリポジトリを選択
- ブランチ: reactアプリをpushしたブランチを選択
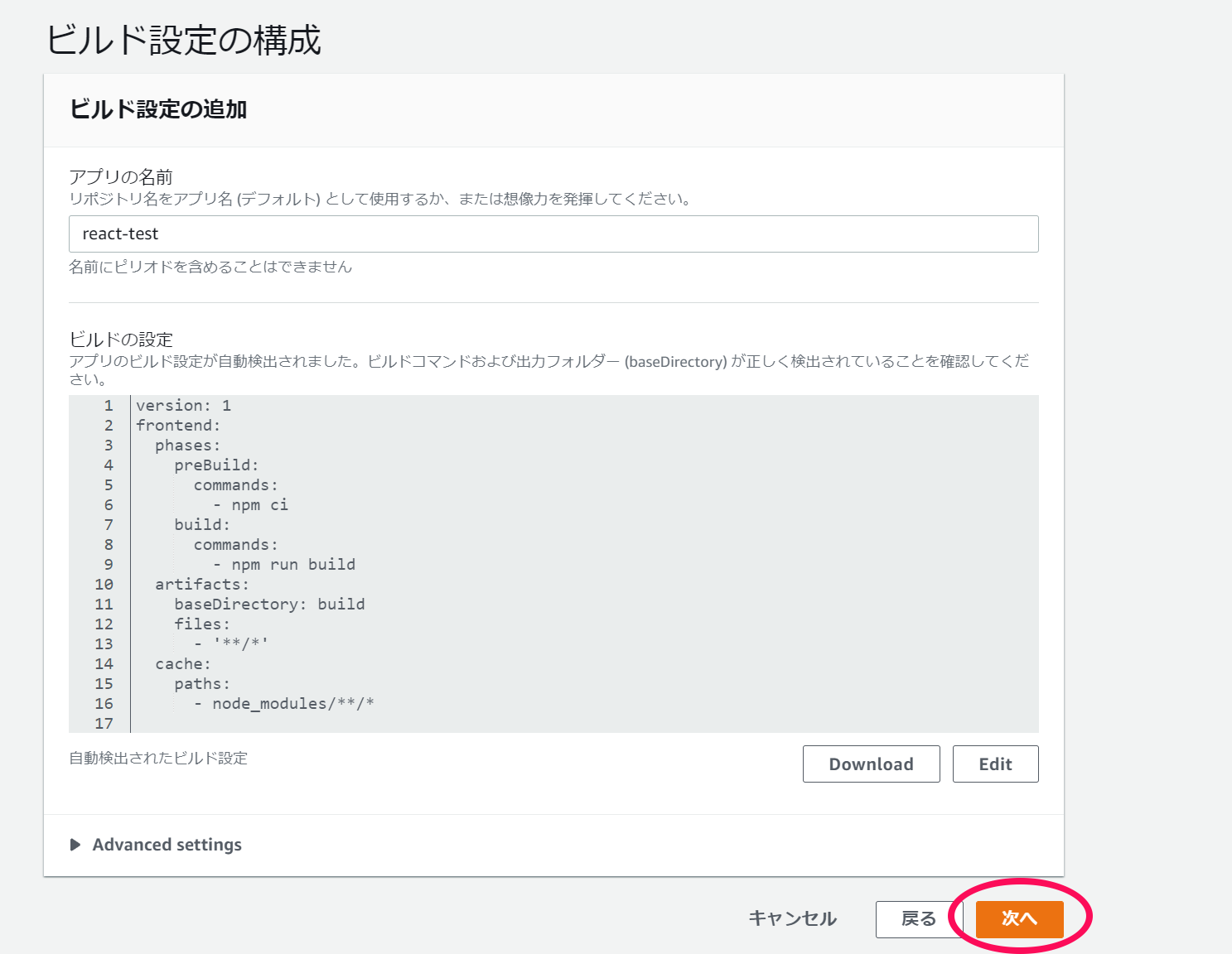
- ビルド設定の構成が表示されるので「次へ」をクリックします
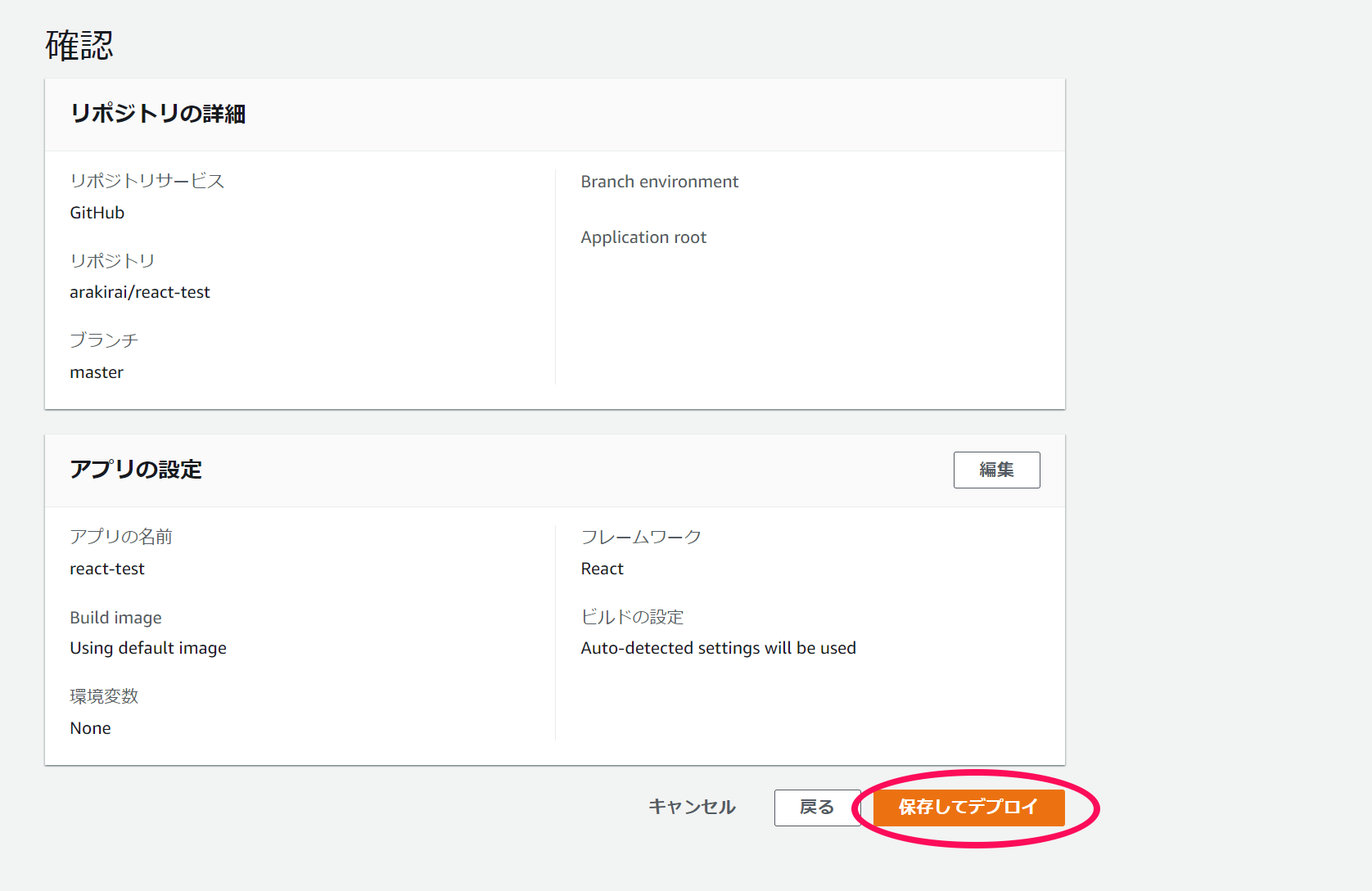
- 「保存してデプロイ」をクリックします
動作確認
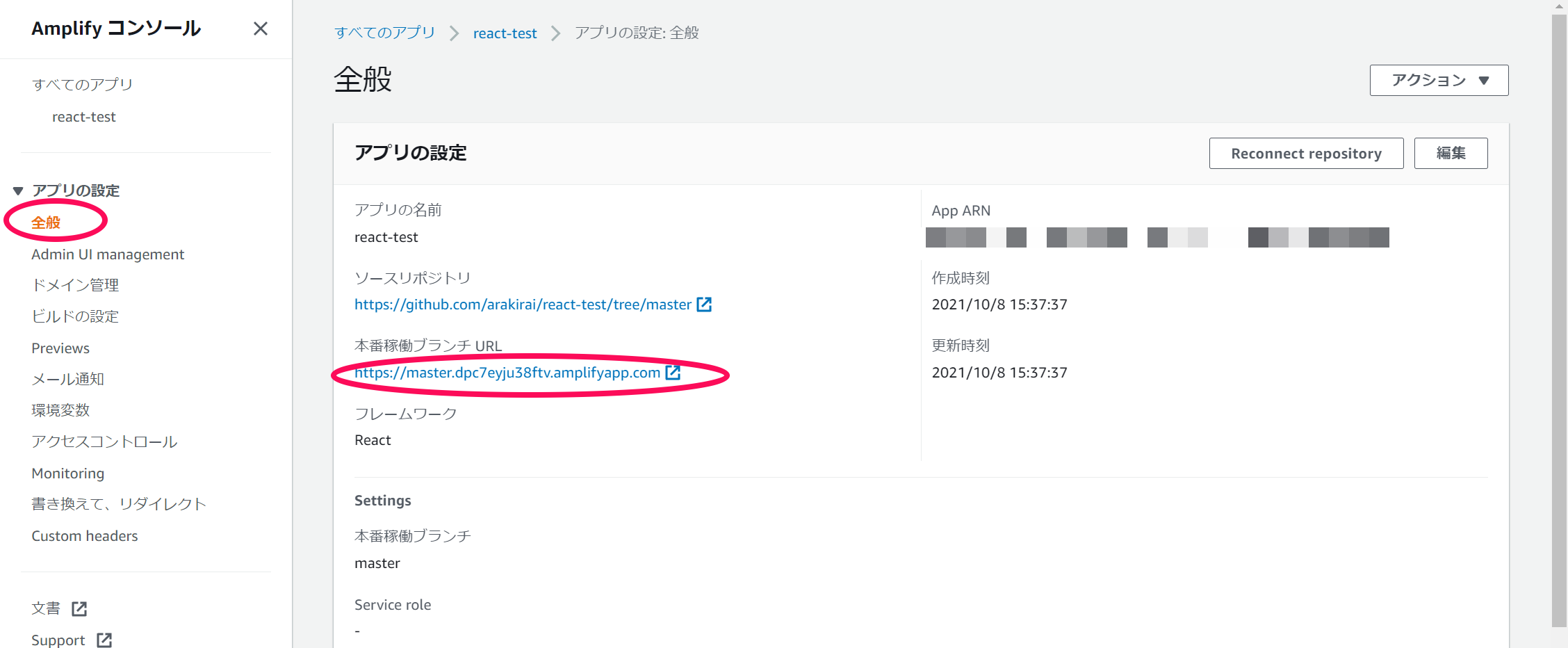
- しばらくすると「プロビジョン」~ 「検証」まで✅がつくので、「全般」をクリックして「本番用ブランチURL」のURLをクリックして動作確認します
- クリックしたURLでアクセスできること確認できました
更新してみる
- プログラムを更新してgitにpushする
- src/App.tsxを編集してみる
- 11行目を削除して「hello world」に変更
App.tsx
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
hell world {/* 変更 */}
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
- pushして更新する
$ git add App.tsx
$ git commit -m "two commit"
$ git push origin master
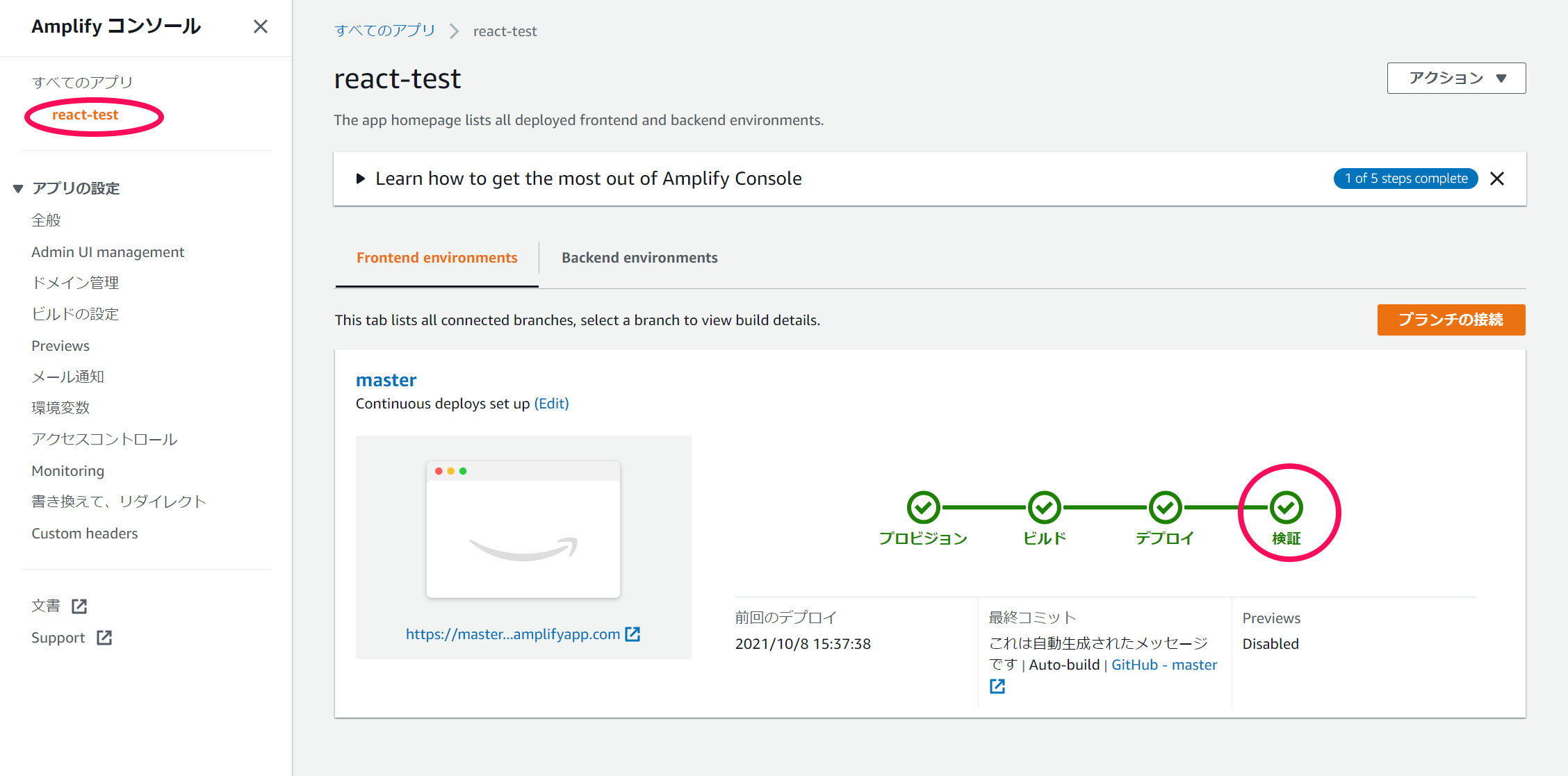
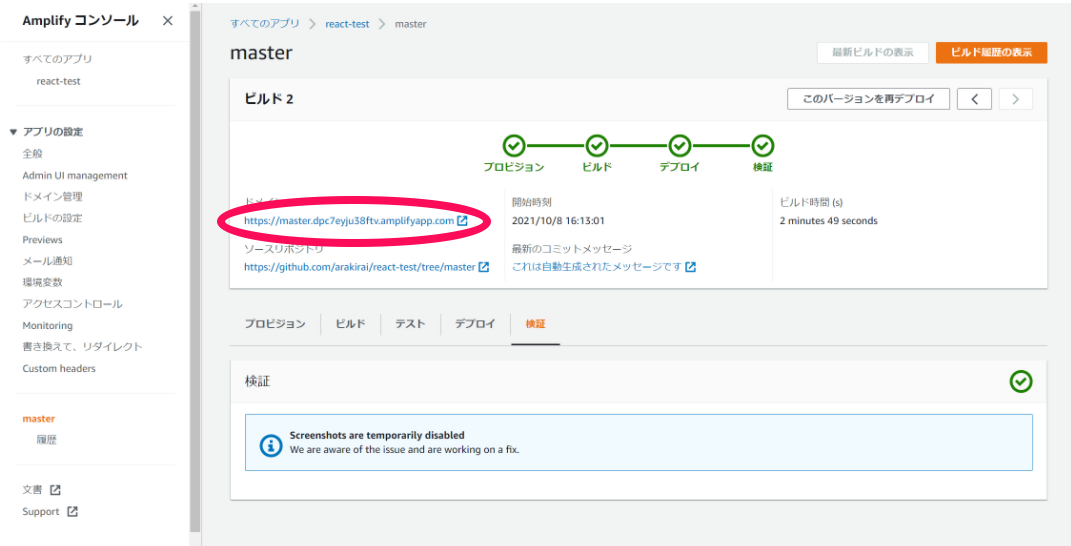
- AWS Amplifyを開いて「react-test」(Amplifyを作成した名前)をクリックして「検証」をクリックします
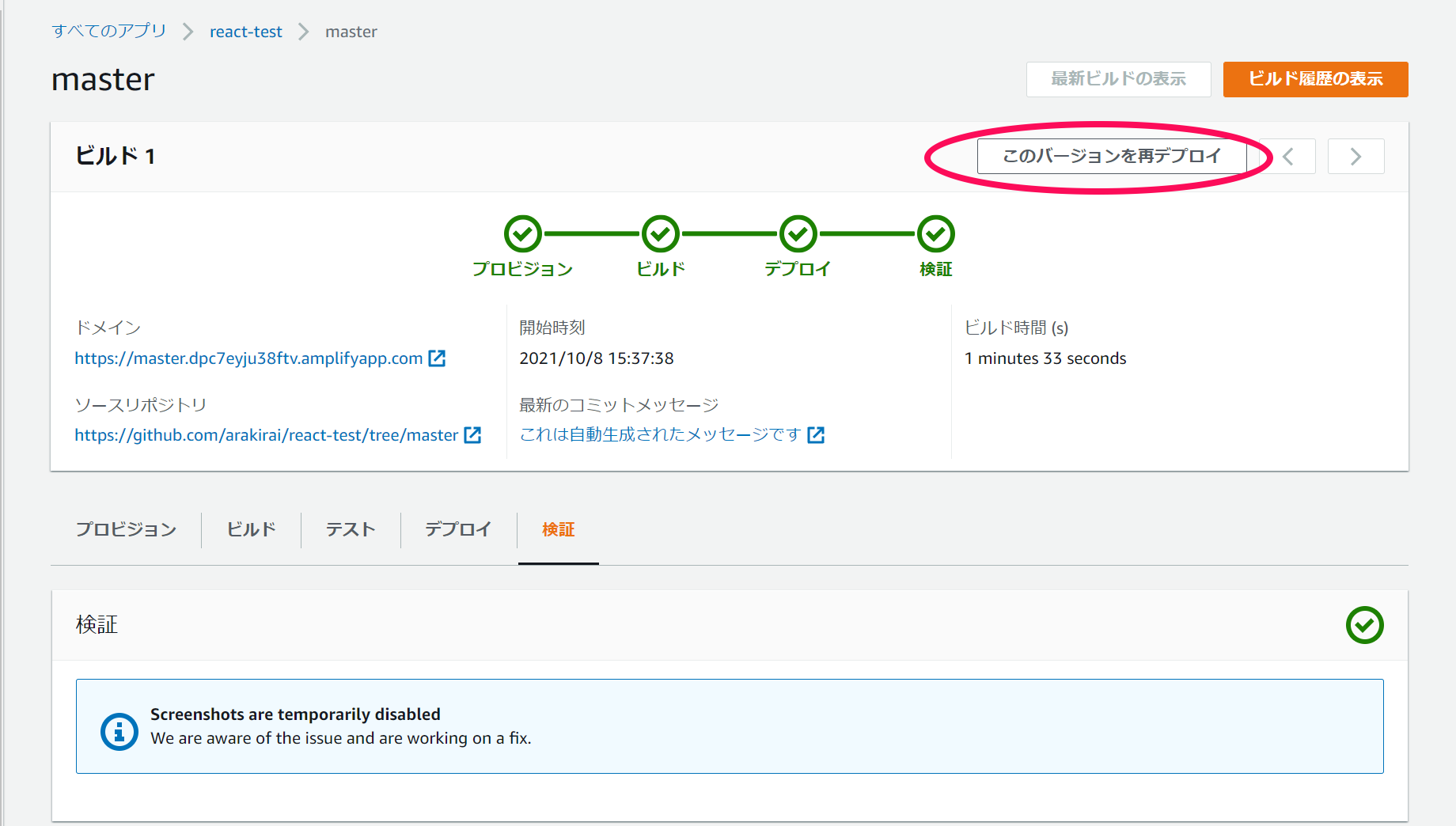
- 「このバージョンを再デプロイ」をクリックしてしばらくすると再度「プロビジョン」~「検証」まで✅がついたら「ドメイン」のURLをクリックします
- 更新されてることが確認できました