私はこれまで5年ほどずメインエディタとしてEmacsを使っていたのですが、今後開発環境とクラウドとの連携、機械学習が用いられた開発環境の改善などの技術的な進化を考えると、Emacsを使い続けるのもリスクだな〜と考えてVSCodeも使えるように練習をし始めました。
ただ、なかなかEmacsで慣れ親しんだ、全てキーボードで操作する感覚と、VSCodeのGUIで操作する感覚(ショートカットもあるが)がうまく馴染まずに苦戦していたのですが、VSCodeに「Zen mode」というモードがあることを知って、使ってみると「お、移行できそう!!」と手応えをつかめたので紹介したいと思います。
Zen modeとは
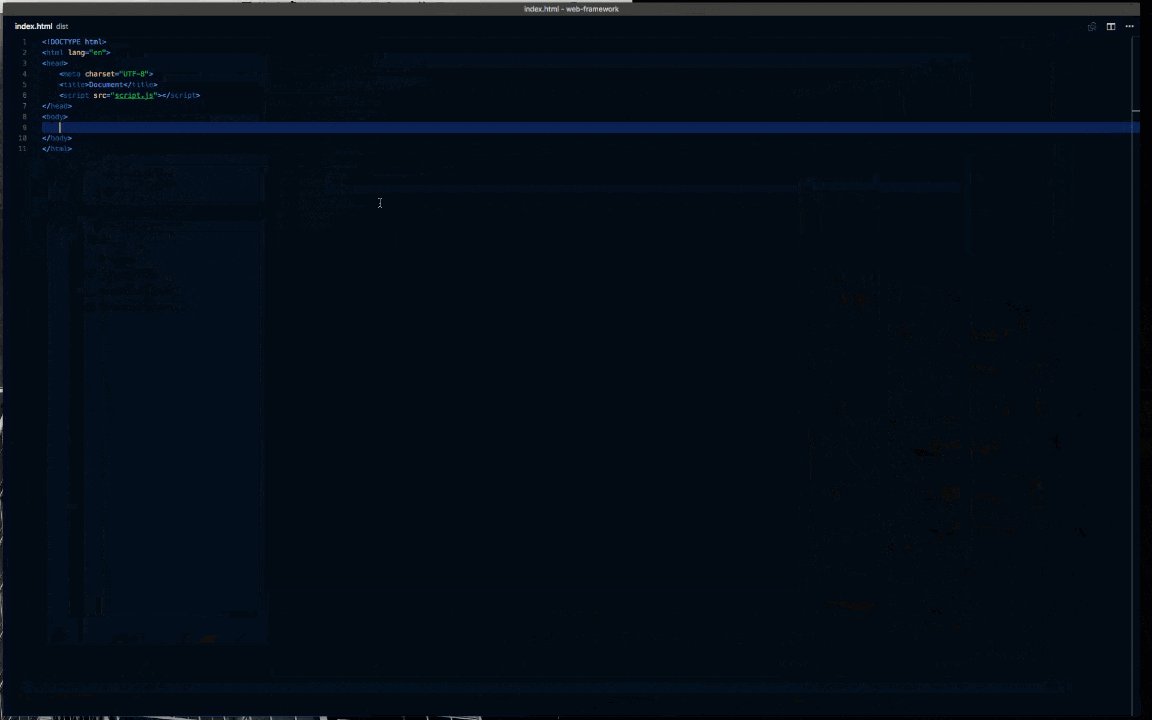
Zen modeとは、VSCodeがUI要素が最小限になり、コーディングに集中しやすい画面にできるモードです。
自分がVSCodeやIDE系のリッチなGUIエディタが苦手でEmacsなどのCLI系のエディタが好きな理由が、UI要素が多いと目が散らばるのと、コードを表示するエリアがその分小さくなって集中しづらいというのが大きな原因でした。
このZen Modeを使うとEmacsをCLIで使っているのと似たようにUI要素が少なくコード表示が最大限を使えるので僕にとっては移行する上でのハードルが大きく下がり、Emacsを使っているのと似た感覚でコードを書くことに集中しやすくなりました。
またZen Modeを使うことでショートカットキーを覚えることが矯正されるので、Emacsと同じようにキーボードだけで大半の操作を出来るようになります。
ショートカットキー
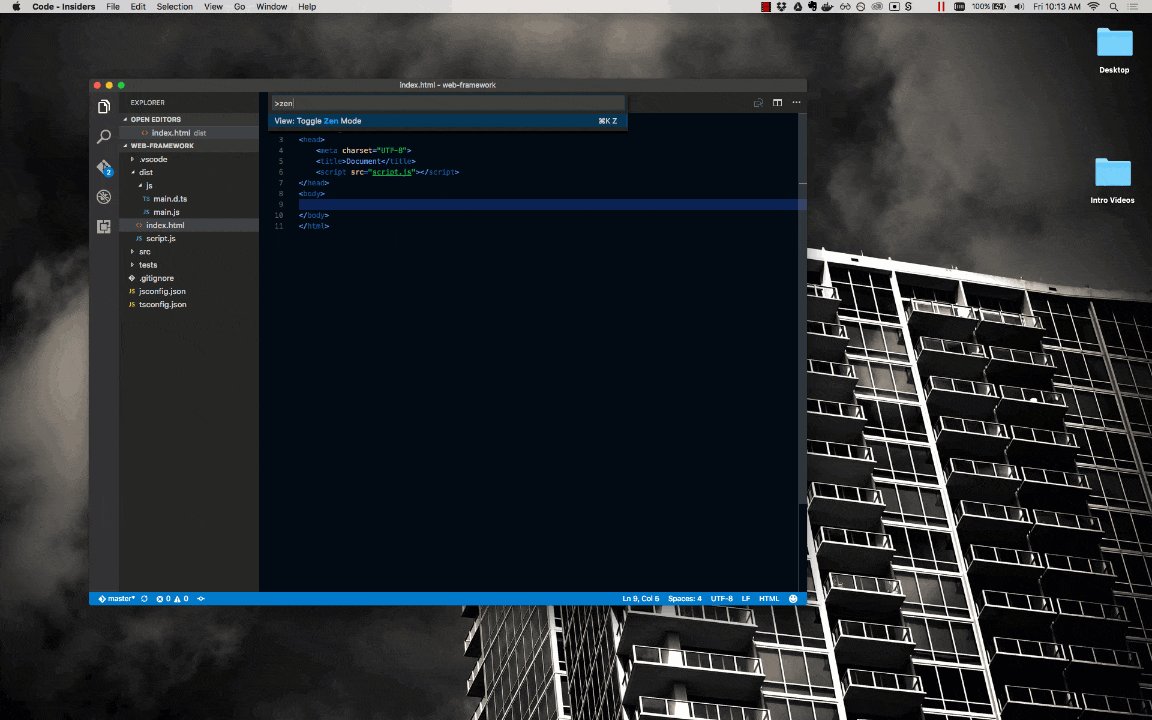
「Command + K」 + 「Z」で Zen Mode を切り替えることができます。(macosの場合)
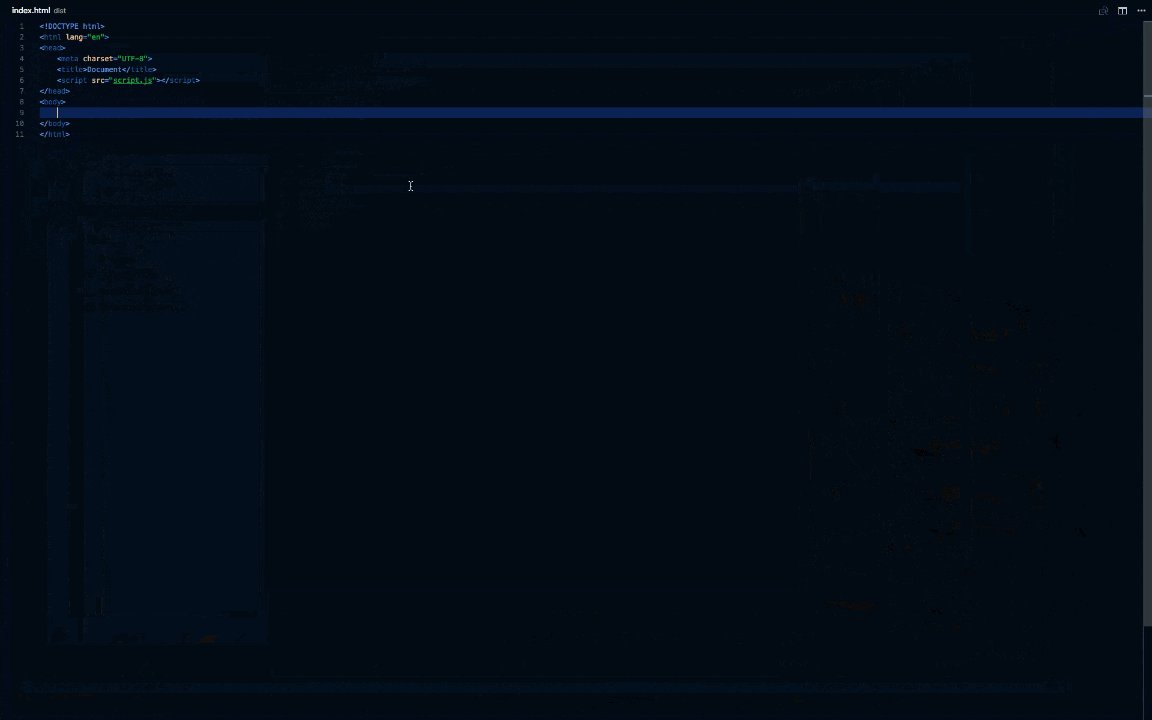
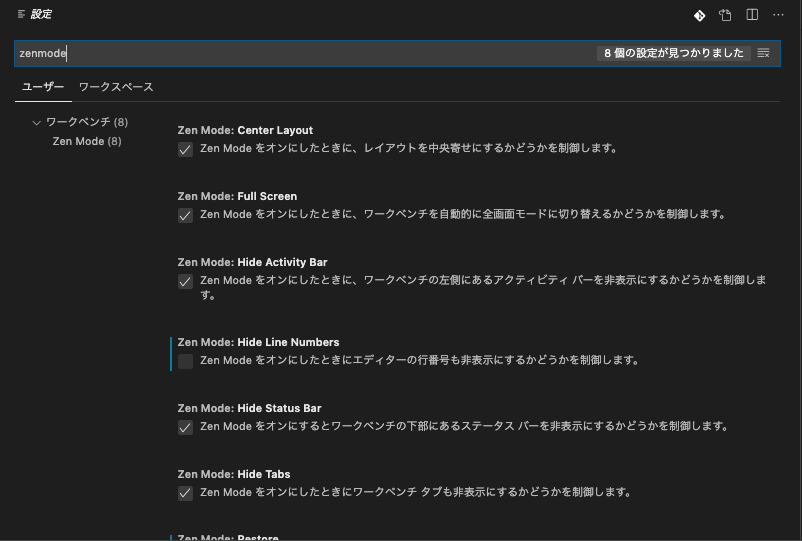
Zen Modeでも行番号を表示する
デフォルトだとZen modeにすると行番号も非表示になります。
Zen Modeを使っていても編集画面に行番号はほしい場合は、Preference > Workbench > Zen Mode > Hide Line Numbersのチェックボックスを外すと、行番号が表示されます。