NavigationDrawer(スライド式のメニュー)
横からスライドするメニューだけど、アクティビティをいじらなくても、xmlレイアウトを追加するだけで簡単に導入できます。メモで残しておきます。メニューがタップされたり、viewにアクセスして文字を変更したりする例が少なかったので参考までに。
gradleに追加
compile 'com.android.support:design:23.1.1'
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
res/menu/activity_main_drawer.xml
activity_main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@mipmap/ic_launcher"
android:title="Import" />
<item
android:id="@+id/nav_gallery"
android:icon="@mipmap/ic_launcher"
android:title="Gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@mipmap/ic_launcher"
android:title="Slideshow" />
<item
android:id="@+id/nav_manage"
android:icon="@mipmap/ic_launcher"
android:title="Tools" />
</group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@mipmap/ic_launcher"
android:title="Share" />
<item
android:id="@+id/nav_send"
android:icon="@mipmap/ic_launcher"
android:title="Send" />
</menu>
</item>
</menu>
nav_header_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:background="#777"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/sym_def_app_icon" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Android Studio"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView
android:id="@+id/email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android.studio@android.com" />
</LinearLayout>
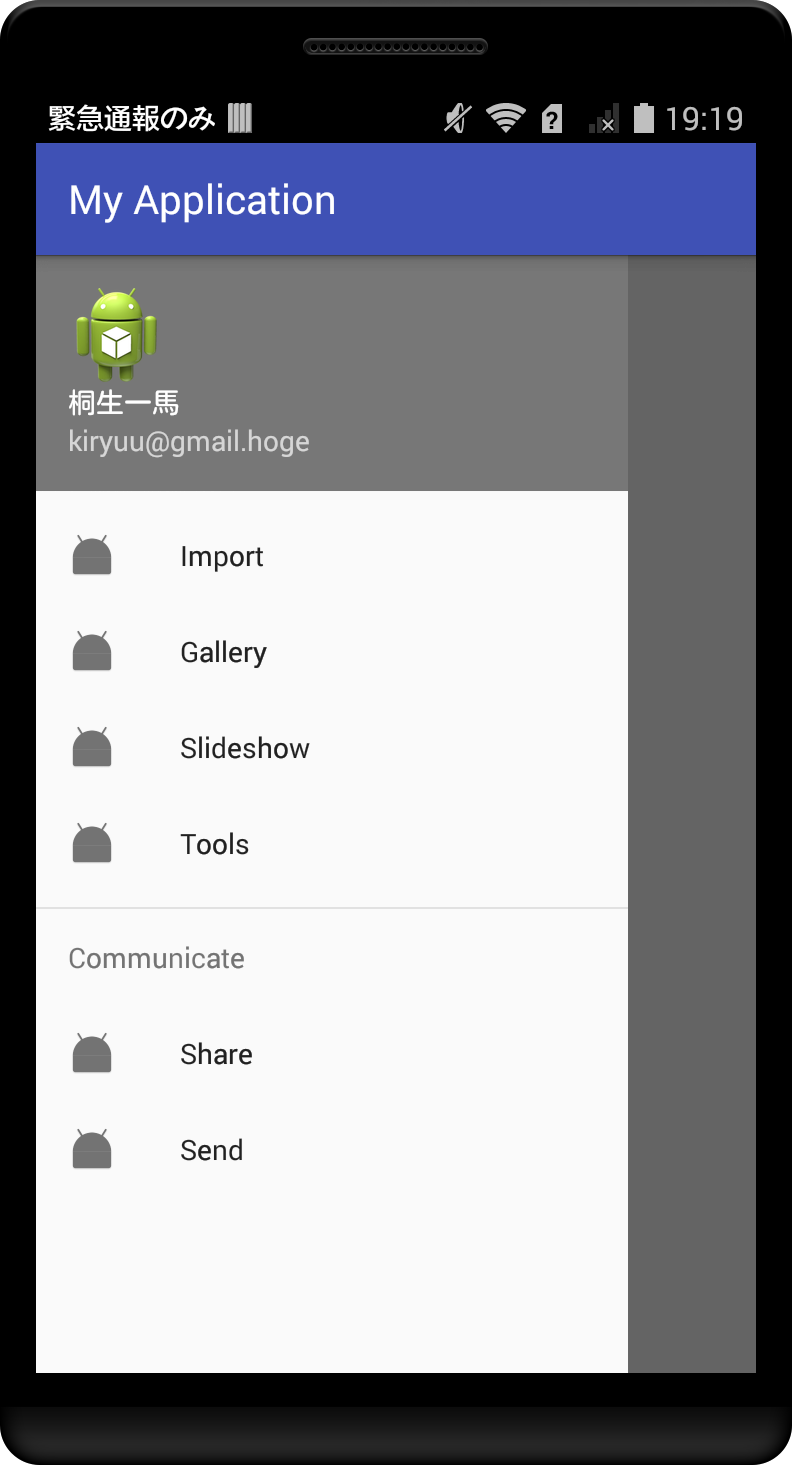
画面の左から指をスワイプしてください。
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.openDrawer(GravityCompat.START);
}
}
ナビゲーションのヘッダーやメニューにアクセスする
MainActivity.java
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
View header=navigationView.getHeaderView(0);
TextView email_tv = (TextView)header.findViewById(R.id.email);
TextView name_tv = (TextView)header.findViewById(R.id.name);
name_tv.setText("桐生一馬");
email_tv.setText("kiryuu@gmail.hoge");
Menu menuNav = navigationView.getMenu();
MenuItem share_item = menuNav.findItem(R.id.nav_share);
share_item.setTitle("ほげ");
メニューが選択された時のイベント
MainActivity.java
View header=navigationView.getHeaderView(0);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id. nav_camera:
Toast.makeText(MainActivity.this, "nav_camera", Toast.LENGTH_SHORT).show();
break;
case R.id.nav_gallery:
Toast.makeText(MainActivity.this, "nav_gallery", Toast.LENGTH_SHORT).show();
case R.id.nav_slideshow:
Toast.makeText(MainActivity.this, "nav_slideshow", Toast.LENGTH_SHORT).show();
case R.id.nav_manage:
Toast.makeText(MainActivity.this, "nav_manage", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return false;
}
});