概要
iOSアプリ開発のノリでmacOSアプリを開発しようとしたら、NSCollectionViewで躓いたのでメモ。
UICollectionViewを使うときに加えて一手間必要でした。
途中までiOSの場合と変わらないので読み飛ばして大丈夫です。
実装
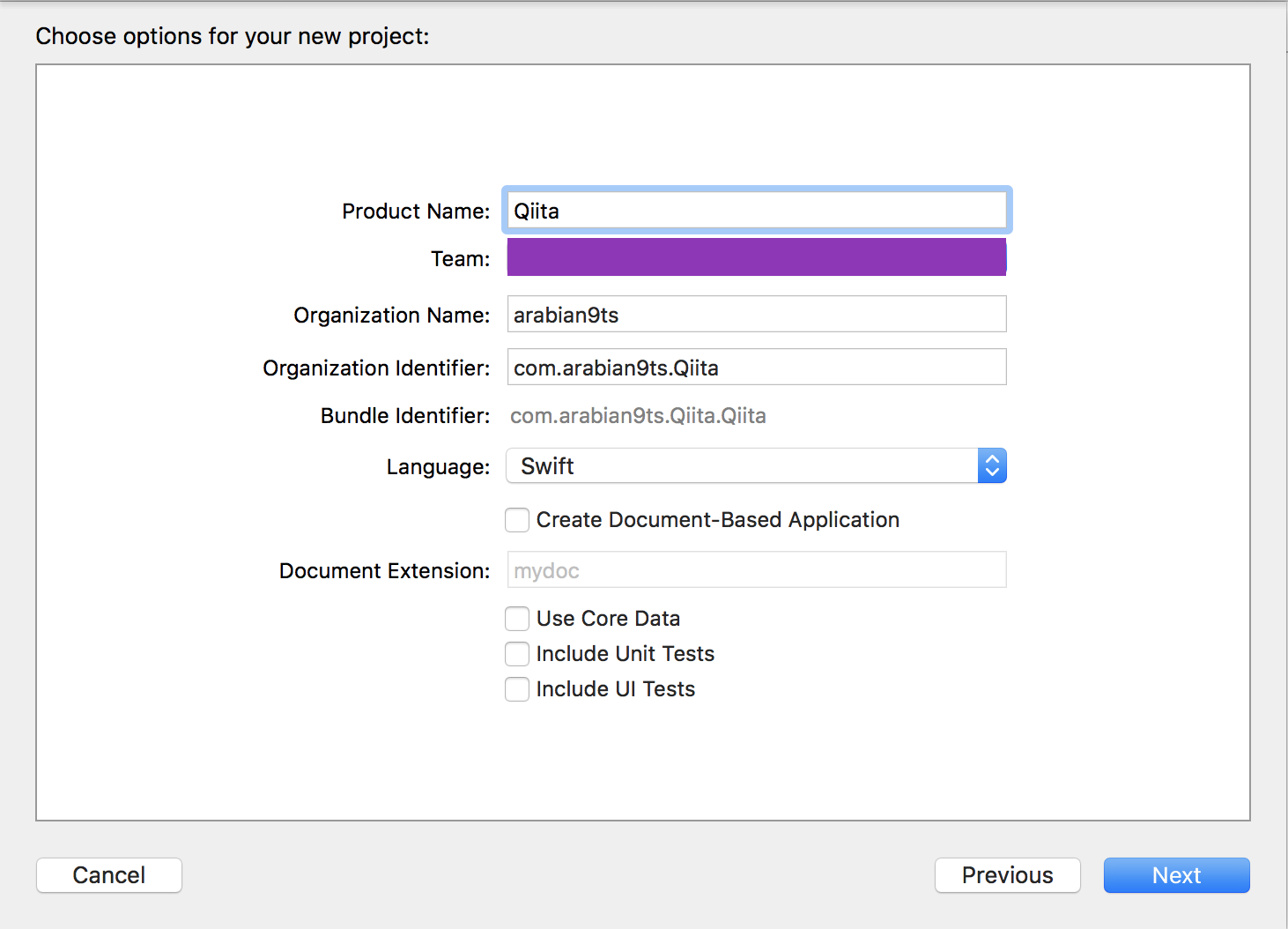
まずは適当なプロジェクトを新規で作ってみます。


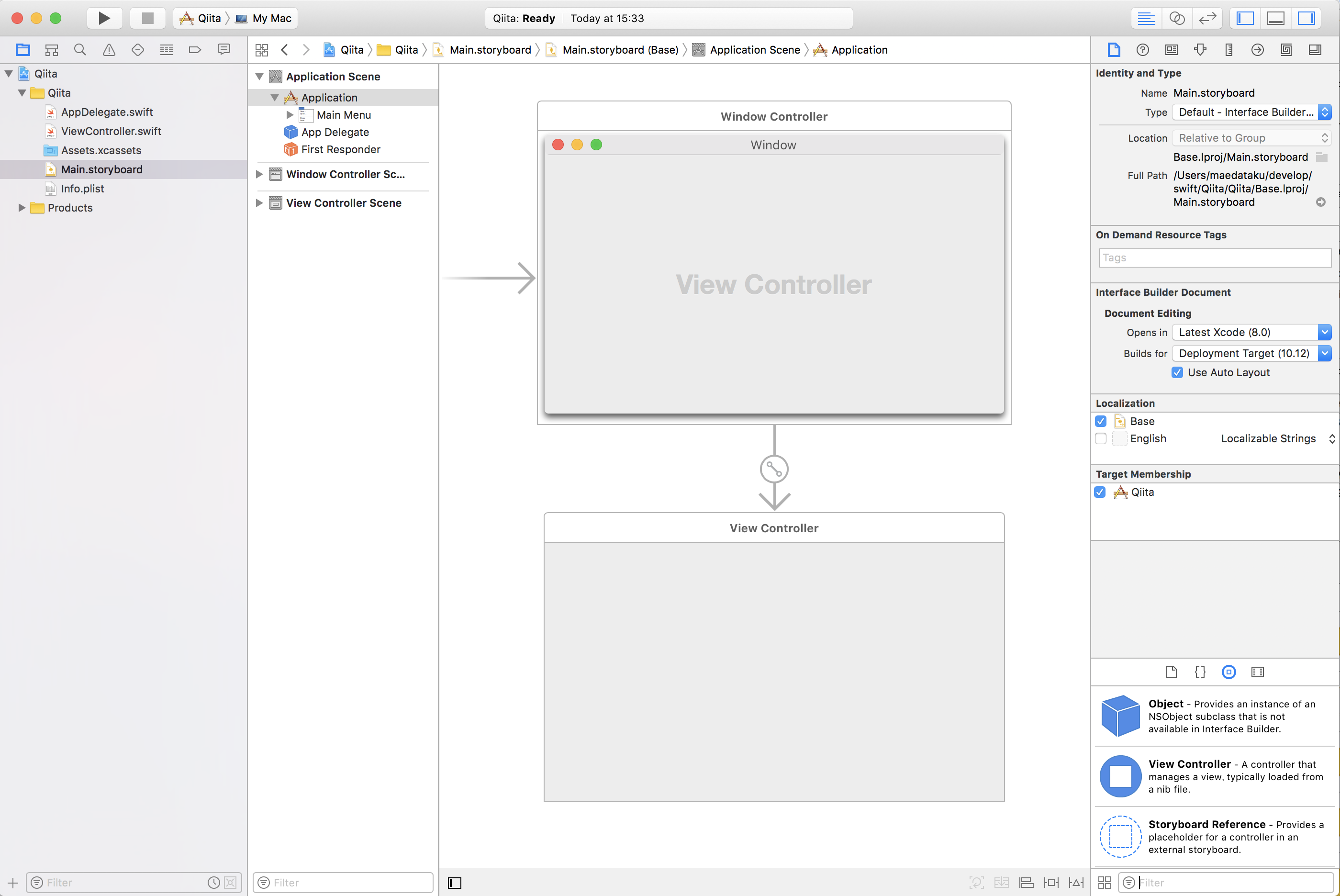
以下は作成したプロジェクトの初期状態です。

CollectionViewの配置とDelegate等の設定
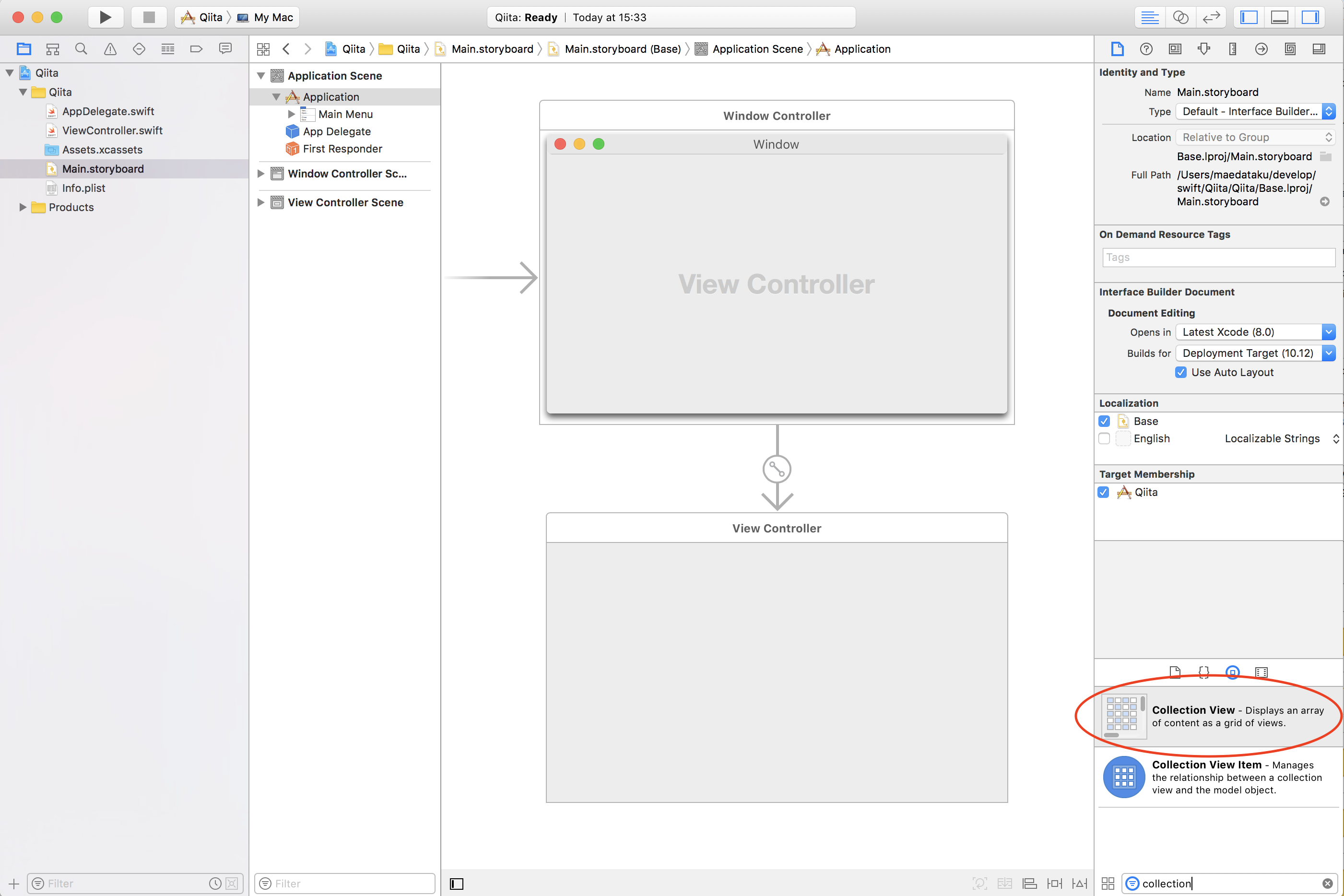
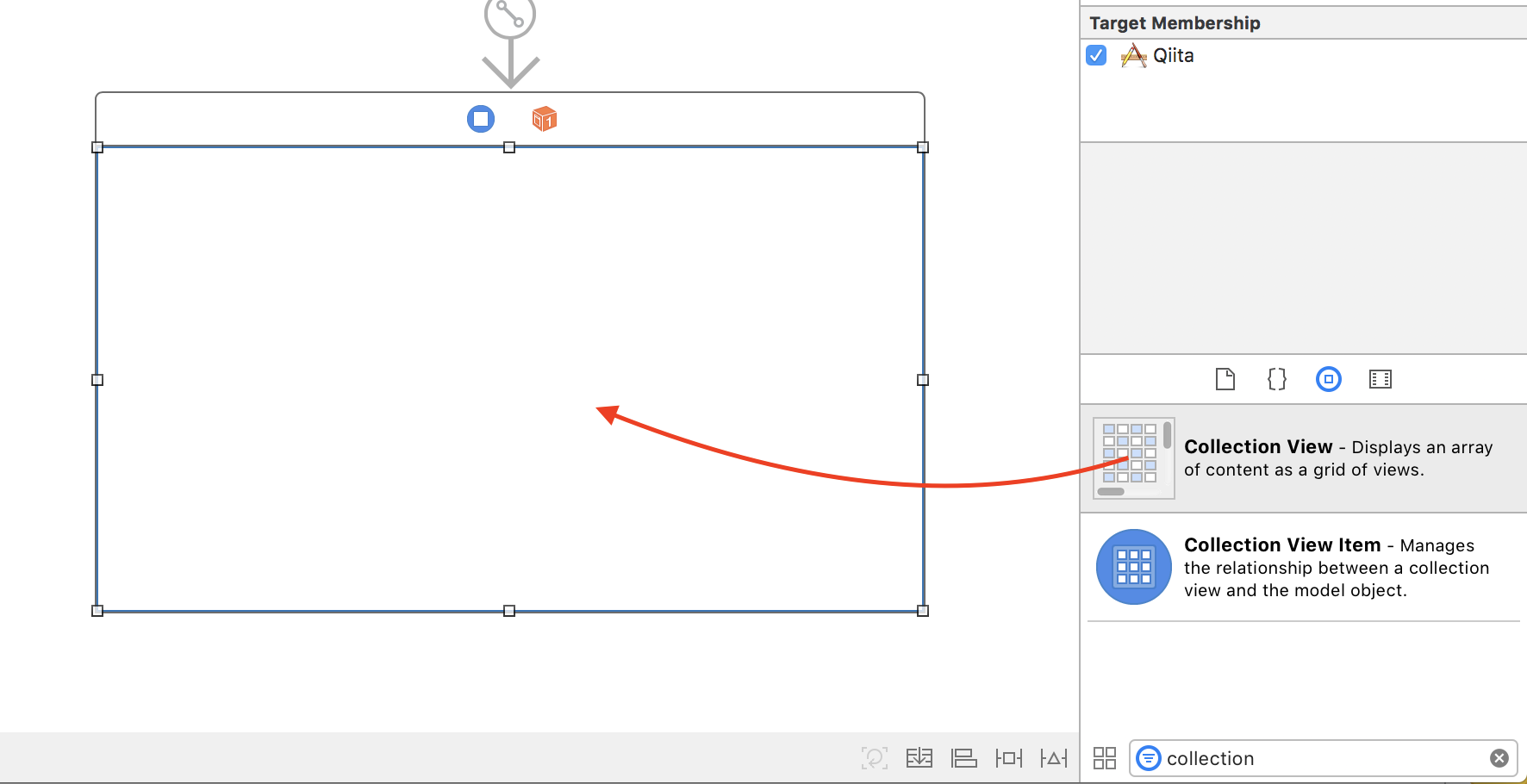
NSCollectionViewを配置します。


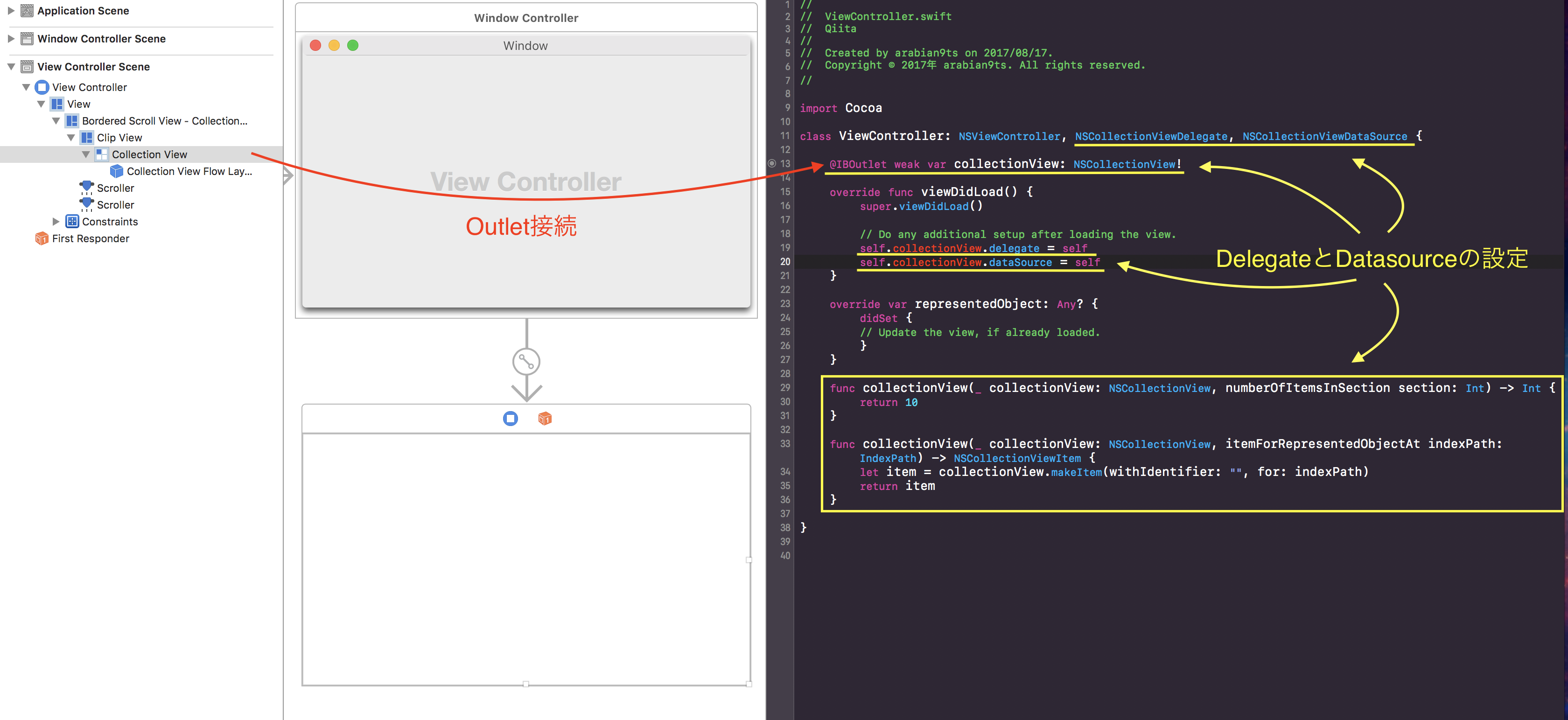
NSCollectionViewのOutlet接続をします。

iOSの場合と違って、CollectionViewの要素はCellではなく、Itemとなっています。
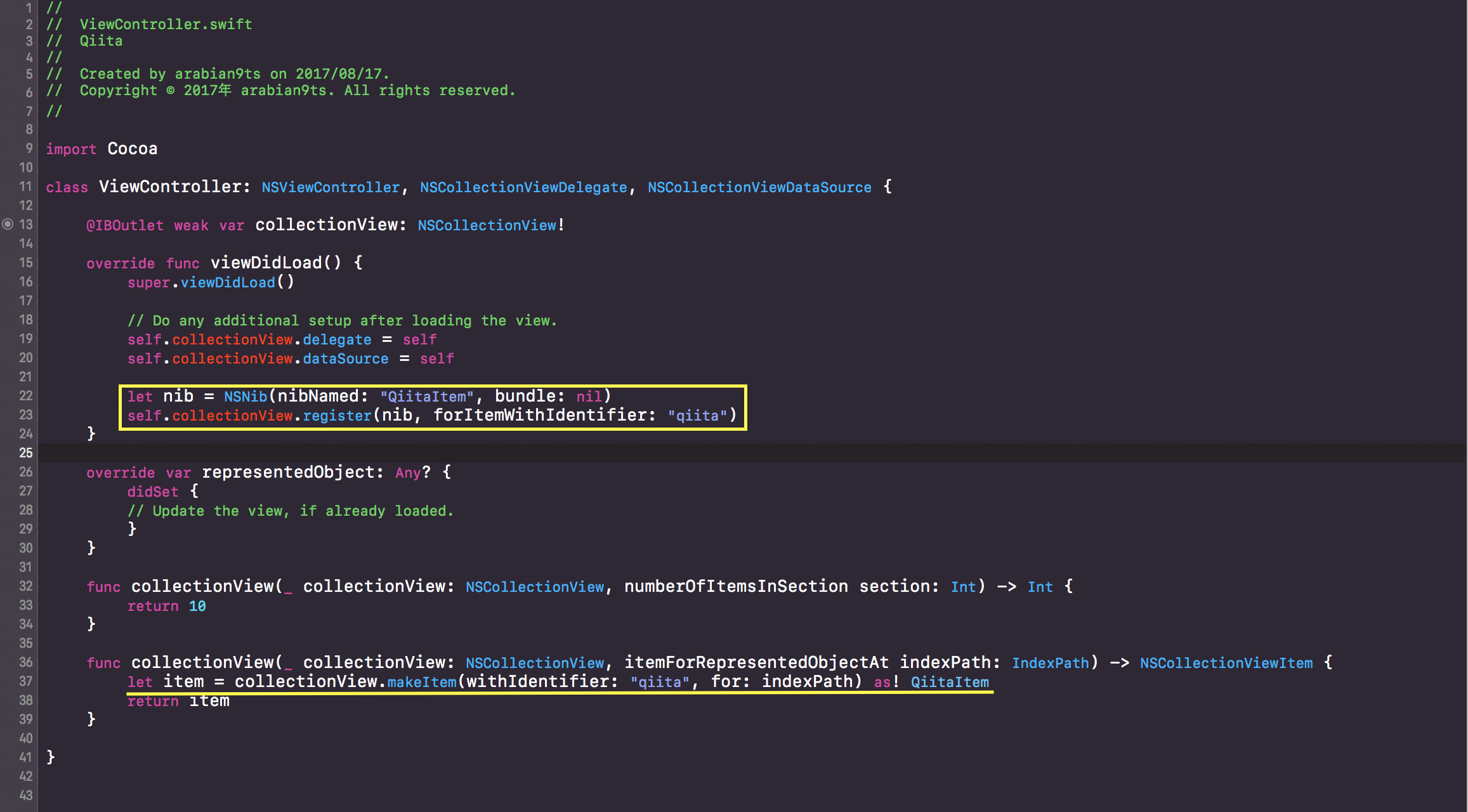
要素を設定する際にも、dequeueReusableCell(withReuseIdentifier:, for:)メソッドではなく、makeItem(withIdentifier:, for:)メソッドを使います。
また、DataSourceのメソッドも名前が結構違ってるので、実装すべきものはリファレンスで確認するといいと思います。下みたいな感じで確認できます。
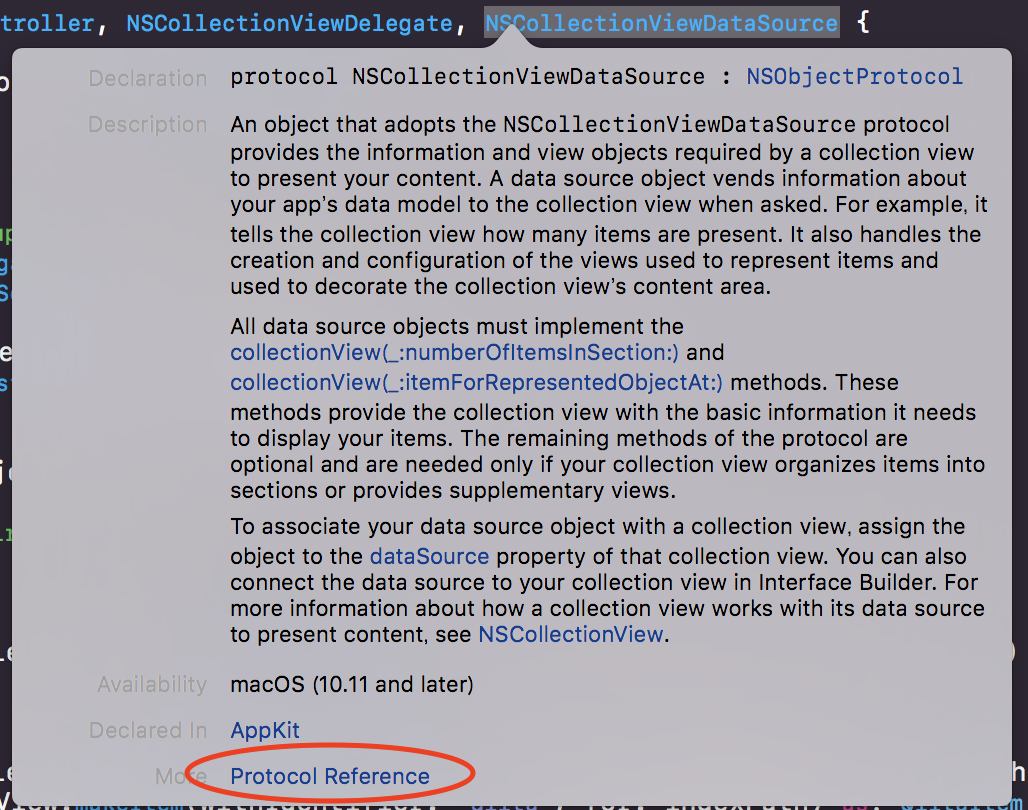
- NSCollectionViewDataSourceを選択して三本指タップ

- Protocol Referenceをクリック
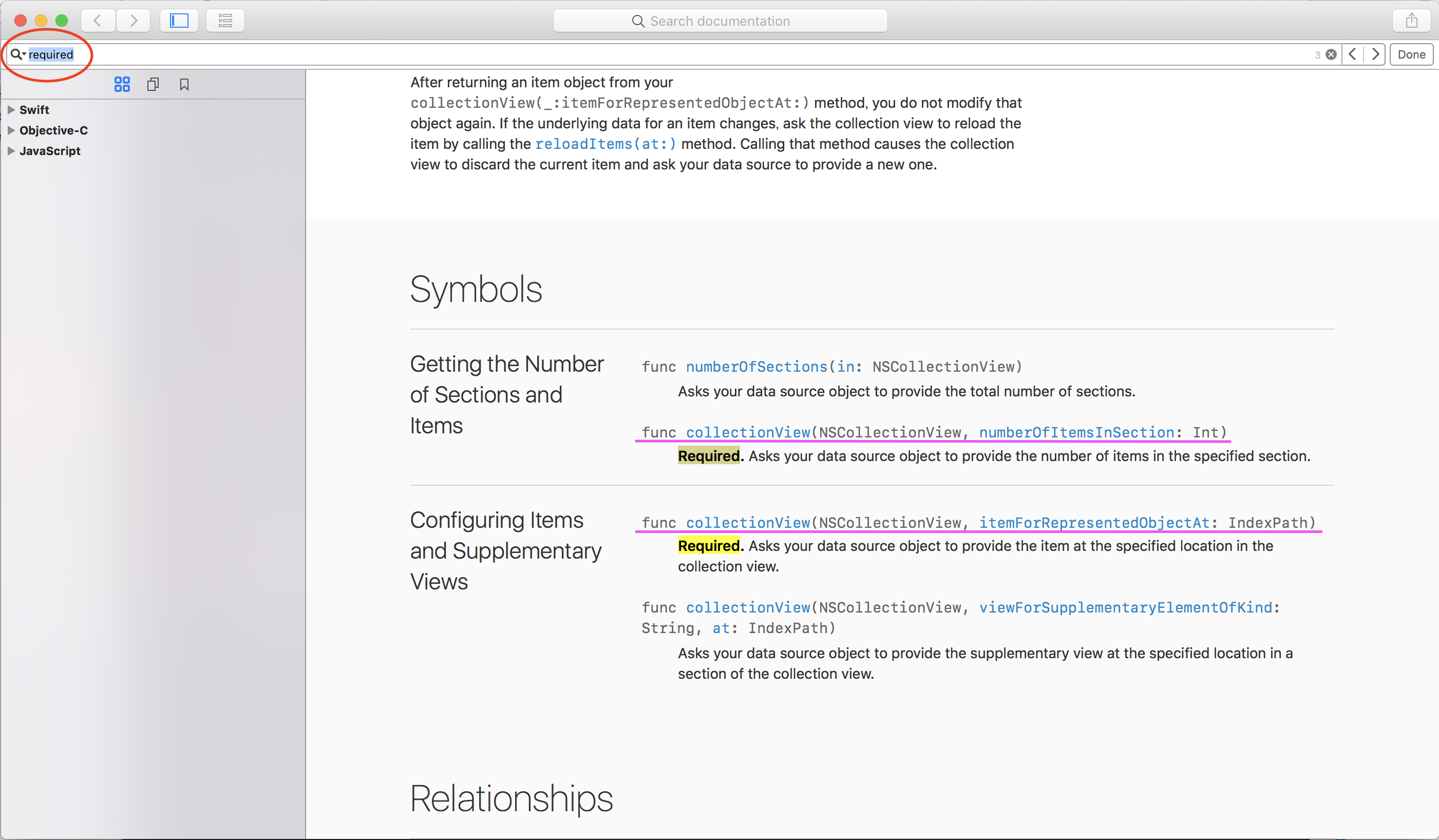
- 検索窓で"required"を検索

Item(NSCollectionViewの要素)の作成
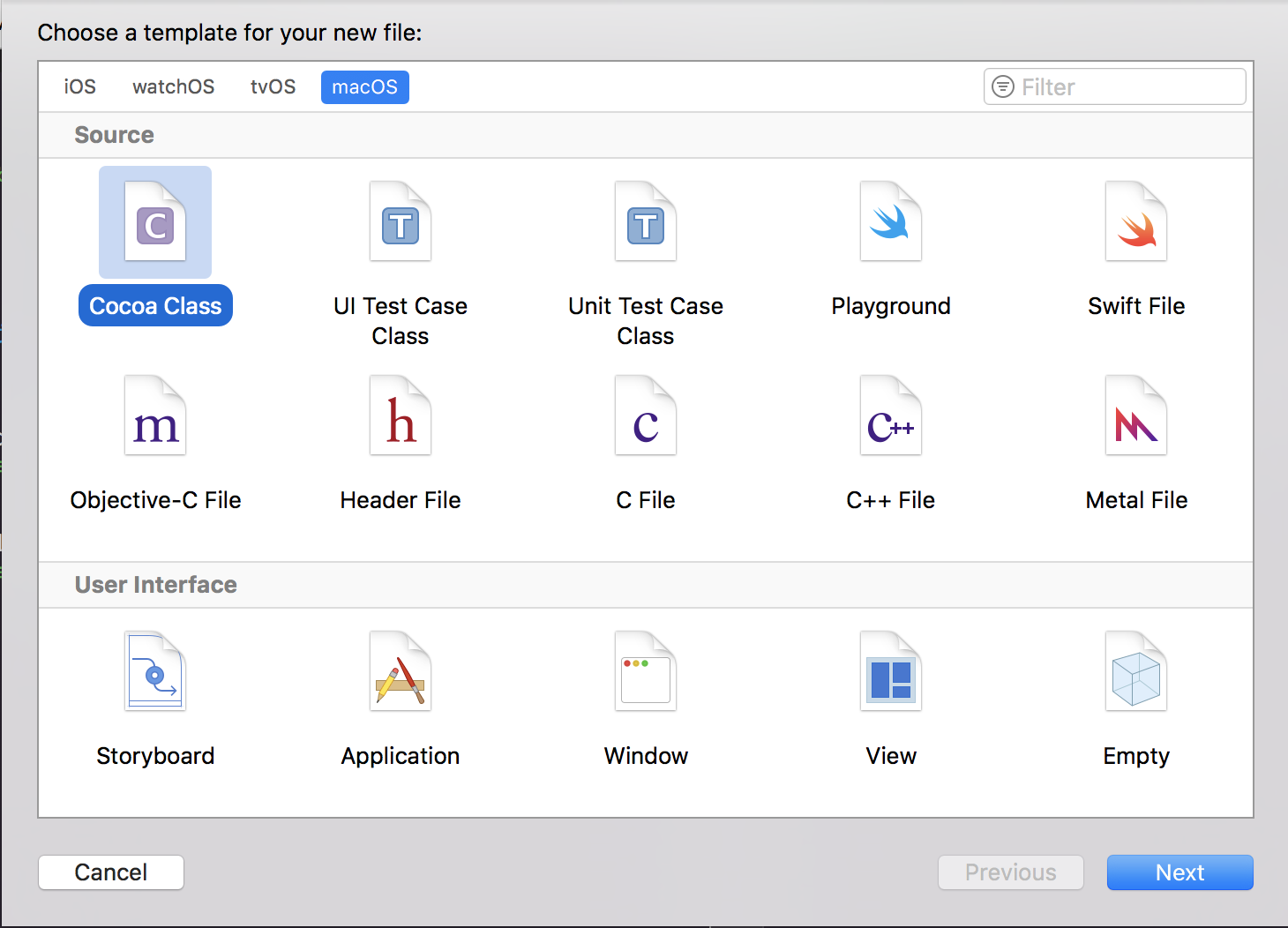
Cocoaフレームワークのクラスを作成します。

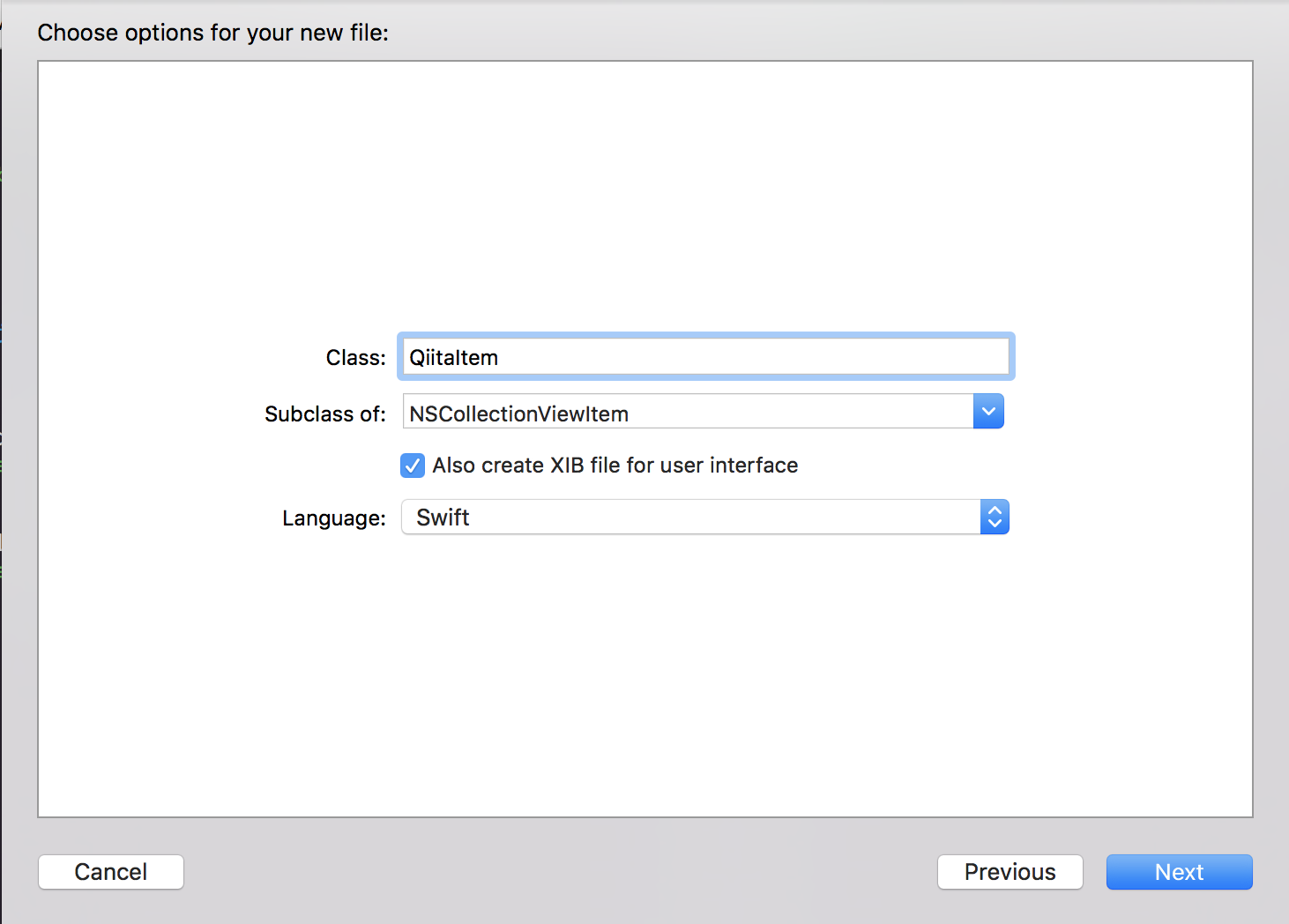
NSCollectionViewItemを継承したクラスを作成します。このとき、XIBを同時に作っておきます。

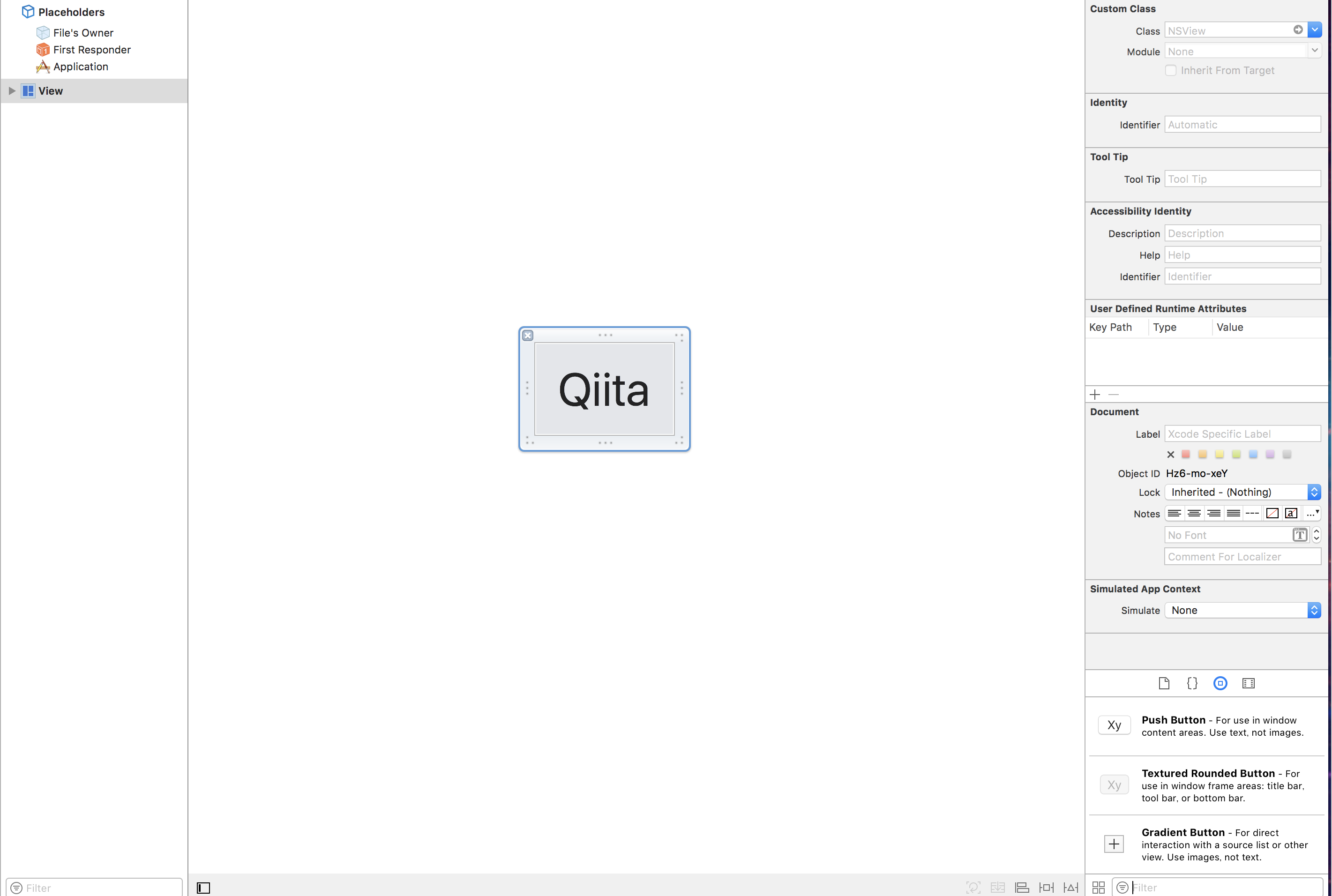
今回はLabelのみのItemを作りました。

Itemを作成したので、ViewControllerで使えるように編集します。

ここから一手間
iOSアプリの場合は以上の工程で終わりでしたが、macOSの場合はエラーを吐きます。
そこで、最後に一手間加えてやります。ItemのXIBで操作をします。
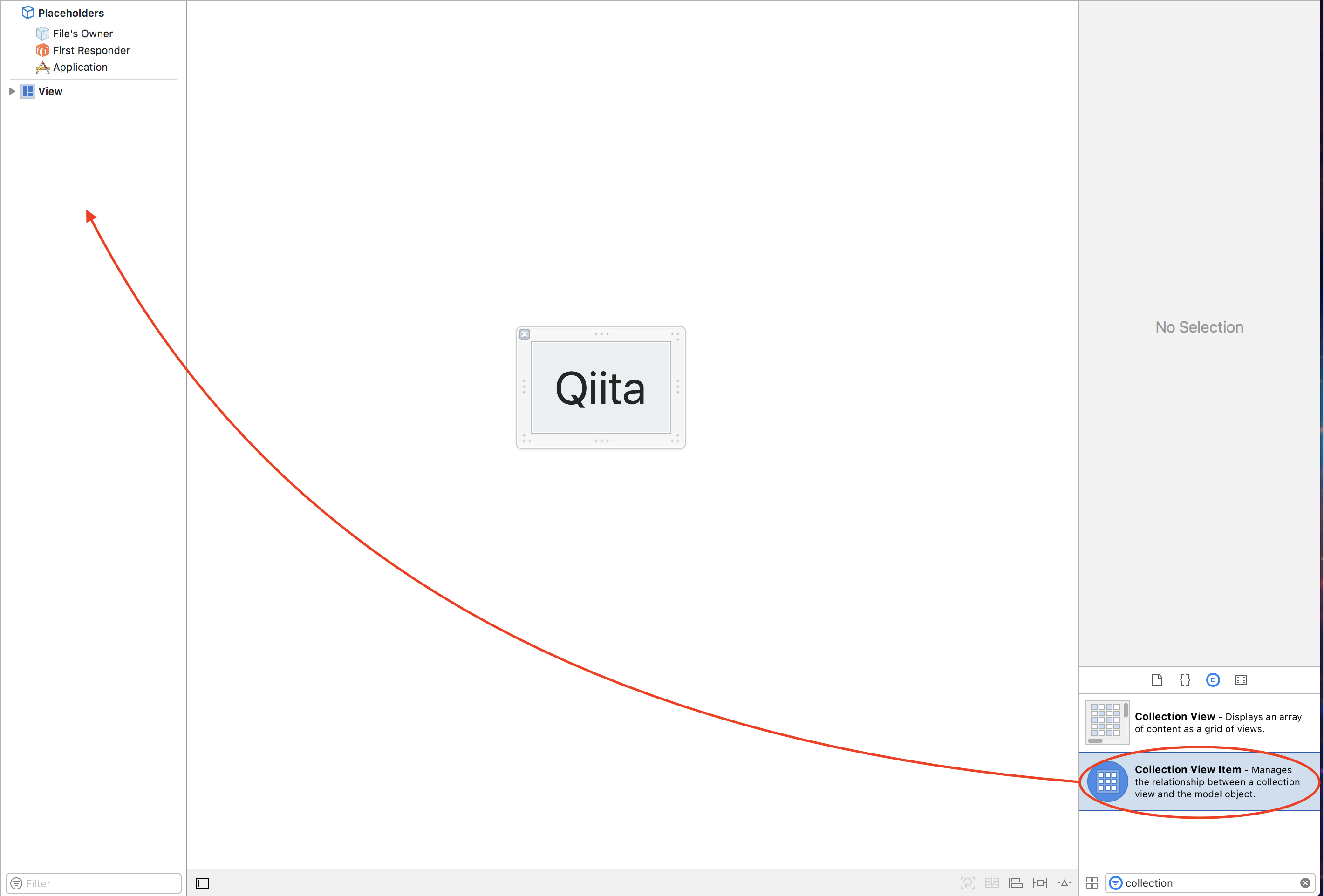
- CollectionViewItemを追加

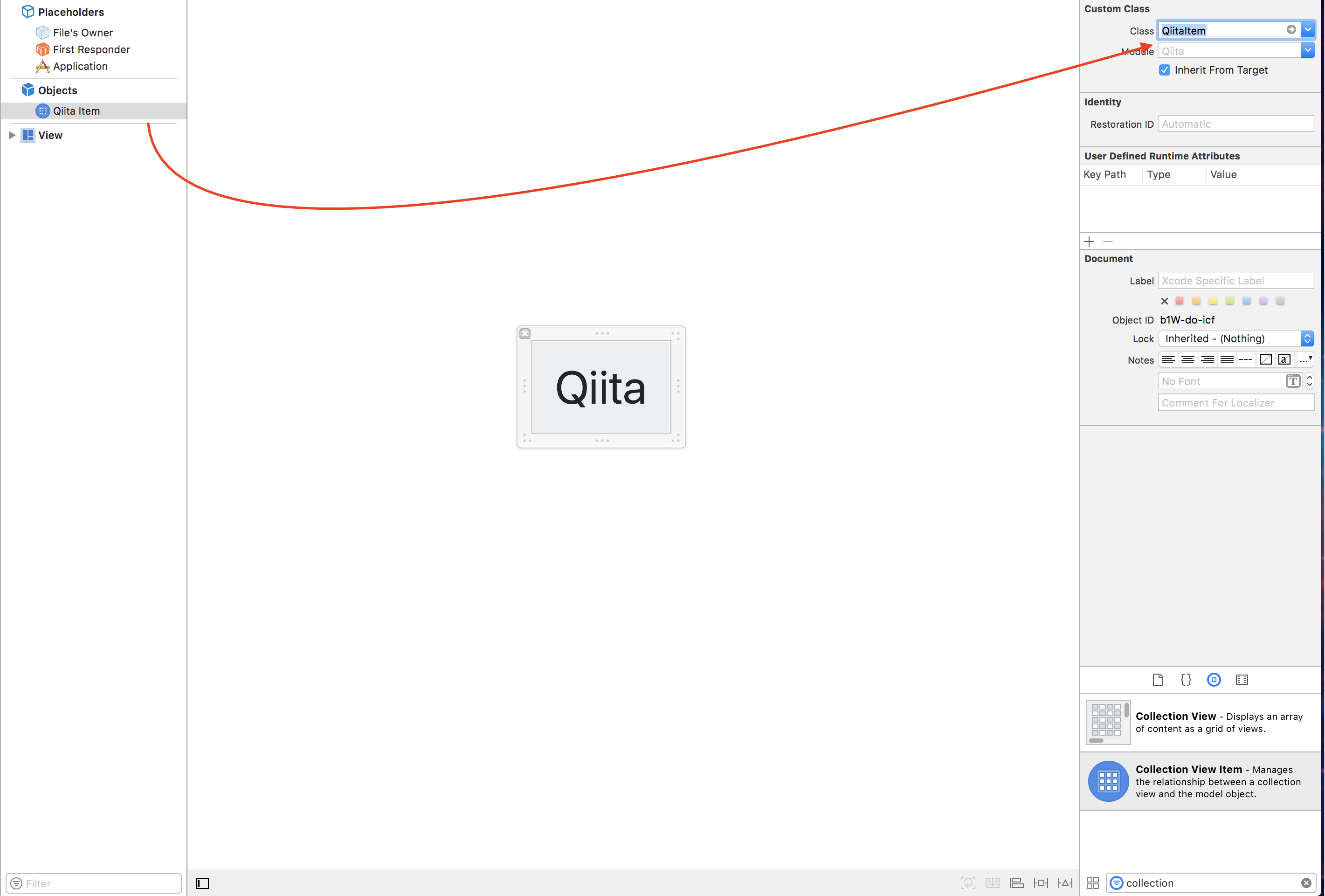
- 追加したItemのCustom Classを作成したItemファイルの名前に変更

これでCollectionViewが使えるようになります。最後の一手間に気づかず、手間取ってしまいました...
実行
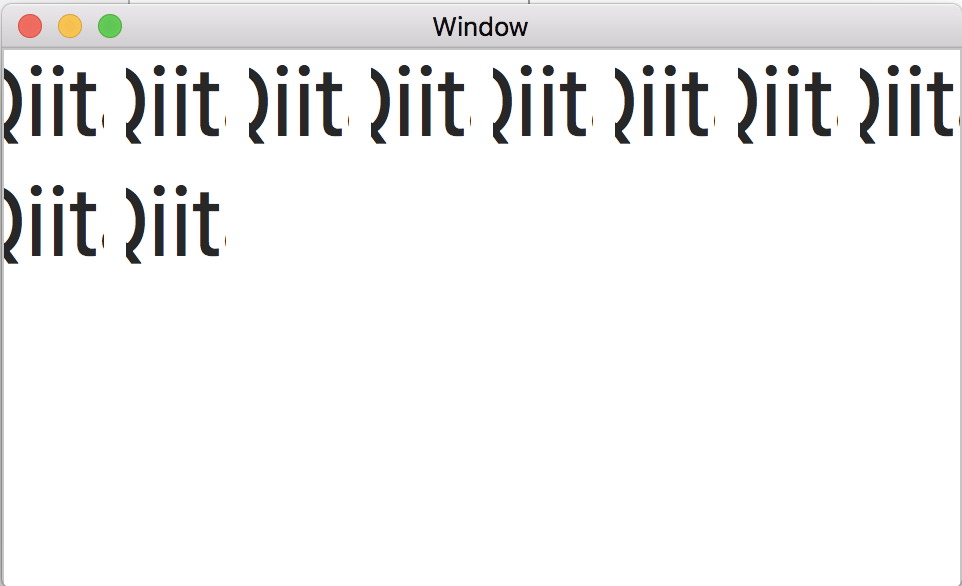
このまま実行するとこんな感じになります。

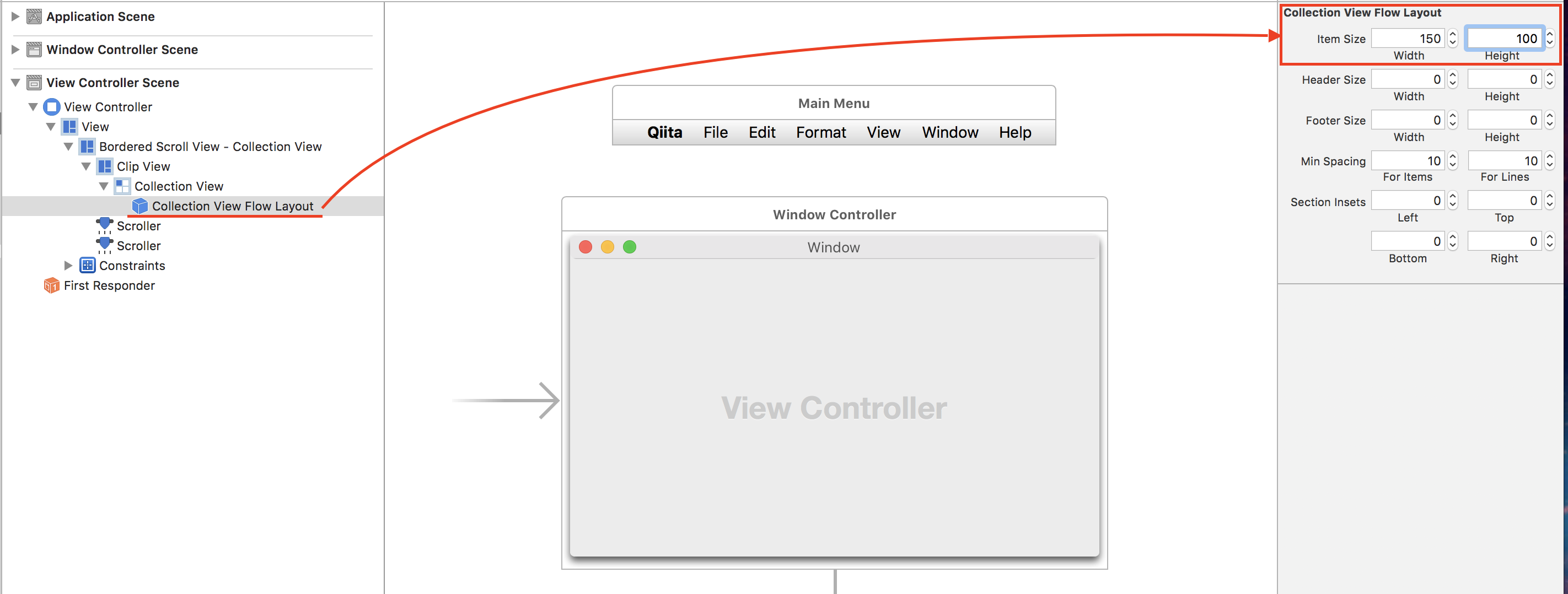
最後にCollectionViewのレイアウトでItemのサイズを変更します。これはiOSの場合と同じです。ItemのViewの大きさに応じて値を変えてください。

最終結果はこんな感じです。

まとめ
macOSアプリ開発について書いてある記事って以外と少ないので、こういった簡単なことでも躓いてしまうと大変です(実際自分がそうでした)。大したことは書いてないですが、同じことで悩んでいる人の解決に役立てば幸いです。∩(´∀`)∩ワァイ♪