画面をiframeを使用して構成させてみます。
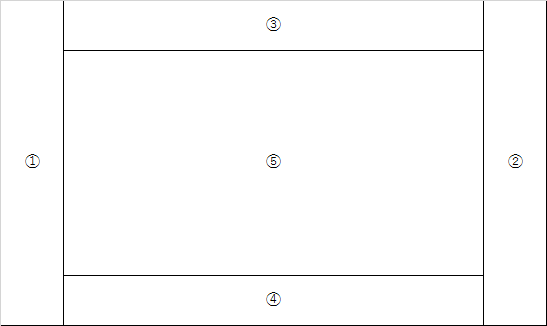
画面割構成
①:左側の余白
②:右側の余白
③:ヘッダー部分
④:フッター部分
⑤:メイン表示部分
※メイン表示部分について、
・縦スクロールできる。(スクロールバーは表示しない)
・ウィンドウの大きさを変えても、左右余白の中央にメイン部分が表示するようにする。
左側(①)のサンプルコード
left.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>左側</title>
<style>
html,body,p{
margin:0;
padding:0;
overflow: hidden;
}
body{
background-color:#00FF33;
}
p{
font-size:25px;
line-height:150px;
width:100%;
text-align: center;
}
</style>
</head>
<body>
<p>左側</p>
</body>
</html>
右側(②)のサンプルコード
right.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>右側</title>
<style>
html,body,p{
margin:0;
padding:0;
overflow: hidden;
}
body{
background-color:#CC6633;
}
p{
font-size:25px;
line-height:150px;
width:100%;
text-align: center;
}
</style>
</head>
<body>
<p>右側</p>
</body>
</html>
ヘッダー部分(③)のサンプルコード
header.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>中央上部</title>
<style>
html,body,p{
margin:0;
padding:0;
overflow: hidden;
}
body{
background-color:#99CCFF;
}
p{
font-size:25px;
line-height:45px;
}
</style>
</head>
<body>
<p>タブとか...1 | タブとか...2 | タブとか...3 | タブとか...4 | タブとか...5 | タブとか...6 |</p>
</body>
</html>
フッター部分(④)のサンプルコード
footer.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>中央下部</title>
<style>
html,body,p{
margin:0;
padding:0;
overflow: hidden;
}
body{
background-color:#FFFF99;
}
p{
font-size:25px;
line-height:65px;
}
</style>
</head>
<body>
<p>中央下部</p>
</body>
</html>
メイン表示部分(⑤)のサンプルコード
main.html
<!DOCTYPE html>
<html>
<html>
<meta charset="utf-8">
<title>メイン(中央部)</title>
<style>
html,body,p{
margin:0;
padding:0;
}
h1{
font-size:45px;
text-indent:1em;
}
p{
font-size:20px;
padding-left:0;
}
</style>
</head>
<body>
<h1>メイン(中央部)</h1>
<p>
<br/>
サンプル本文
<br/>
<h1>鯉のぼり</h1>
やねよりたかい こいのぼり<br/>
おおきいまごいは おとうさん<br/>
ちいさいひごいは こどもたち<br/>
おもしろそうに およいでる<br/>
<br/>
<h1>汽車ぽっぽ</h1>
お山の中行(ゆ)く 汽車ぽっぽ<br/>
ぽっぽ ぽっぽ 黒い煙(けむ)を出し<br/>
しゅしゅしゅしゅ 白い湯気ふいて<br/>
機関車と機関車が 前引き 後(あと)押し<br/>
なんだ坂 こんな坂<br/>
なんだ坂 こんな坂<br/>
トンネル鉄橋 ぽっぽ ぽっぽ<br/>
トンネル鉄橋 しゅしゅしゅしゅ<br/>
トンネル鉄橋 トンネル鉄橋<br/>
トンネル トンネル<br/>
トン トン トンと のぼり行く<br/>
<br/>
<h1>げんこつやまのたぬきさん</h1>
げんこつやまのたぬきさん<br/>
おっぱいのんで ねんねして<br/>
だっこして おんぶして<br/>
またあした<br/>
* *<br/>
どっちのゆびにとまる?<br/>
こっちにとまる<br/>
どっちのゆびにとまる?<br/>
あっちにとまる<br/>
どっちのゆびにとまる?<br/>
しろいちょうちょになった<br/>
</p>
</body>
</html>
フレーム部分(①②③④⑤を構成配置)のサンプルコード
iframe.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>iframeの一番外枠フレームページ</title>
<style>
body,html{
height:100%;
margin:0;
padding:0;
overflow: hidden;
}
iframe{
border:none
}
# header{
position:absolute;
top:0;
left:0;
height:50px;
width:100%;
}
# footer{
position:absolute;
bottom:0;
left:0;
height:70px;
width:100%;
}
# main_content{
position:absolute;
top:0;
bottom:0;
left:10%;
right:10%;
}
# left{
position:absolute;
top:0;
left:0px;
width:10%;
height:100%;
}
# right{
position:absolute;
top:0;
right:0;
width:10%;
height:100%;
}
# main_content2{
position:absolute;
left:0;
top:50px;
width:100%;
bottom:70px;
}
# main{
width: 1100px;
_width: calc(100% + 17px);
height:100%;
}
</style>
</head>
<body>
<iframe src="left.html" name="left" id="left">header</iframe>
<div id="main_content">
<iframe src="header.html" name="header" id="header">header</iframe>
<div id="main_content2">
<iframe src="main.html" name="main" id="main">main</iframe>
</div>
<iframe src="footer.html" name="footer" id="footer">footer</iframe>
</div>
<iframe src="right.html" name="right" id="right">footer</iframe>
</body>
</html>
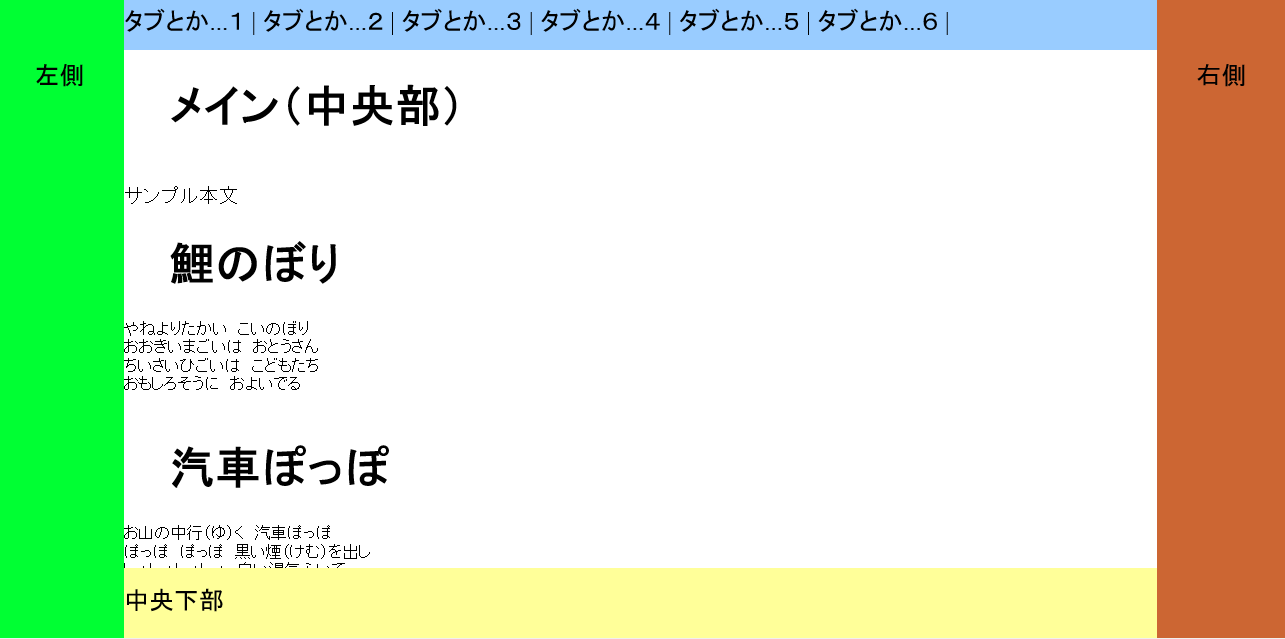
こんなように表示されます
以上です。