再利用可能ブロックとは
wordpressが5.0になり、Gutenbergがリリースされてしばらく、
すこしずつ利用の仕方もわかるようになり、バグも改善してきたので、そろそろ本番でも利用してみようかなと思っています。
ブロック単位で記述をしていくGutenbergで最も便利に使えるだろう!と思っているのが、
この再利用可能ブロックです。
再利用可能ブロックは、同じ内容を何度も利用(投稿)する場合に便利です。
一度登録しておけば、何度でも同じ内容を記述せずに投稿することができます。
しかも複数ブロックを組み合わせておくこともできます。
定型文としても、レイアウトの雛形としても利用できる便利なツールです。
再利用可能ブロックを登録
再利用可能ブロックを登録するには、作成したブロックを変換する方法と、一覧画面から新規追加をする方法があります。
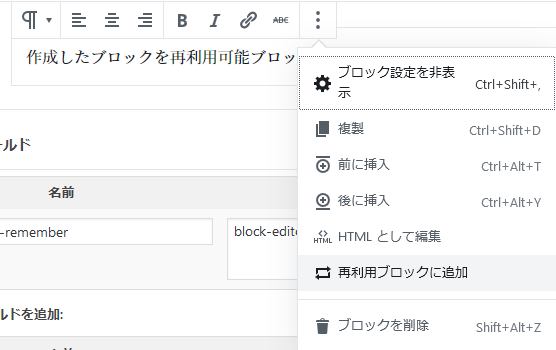
再利用可能ブロックに変換する
再利用可能ブロックを新規作成する
再利用可能ブロックの一覧画面から新規作成をします。
一覧画面の表示の仕方は後の項目を参照してください。
上部の「新規追加」ボタンをクリックすると、
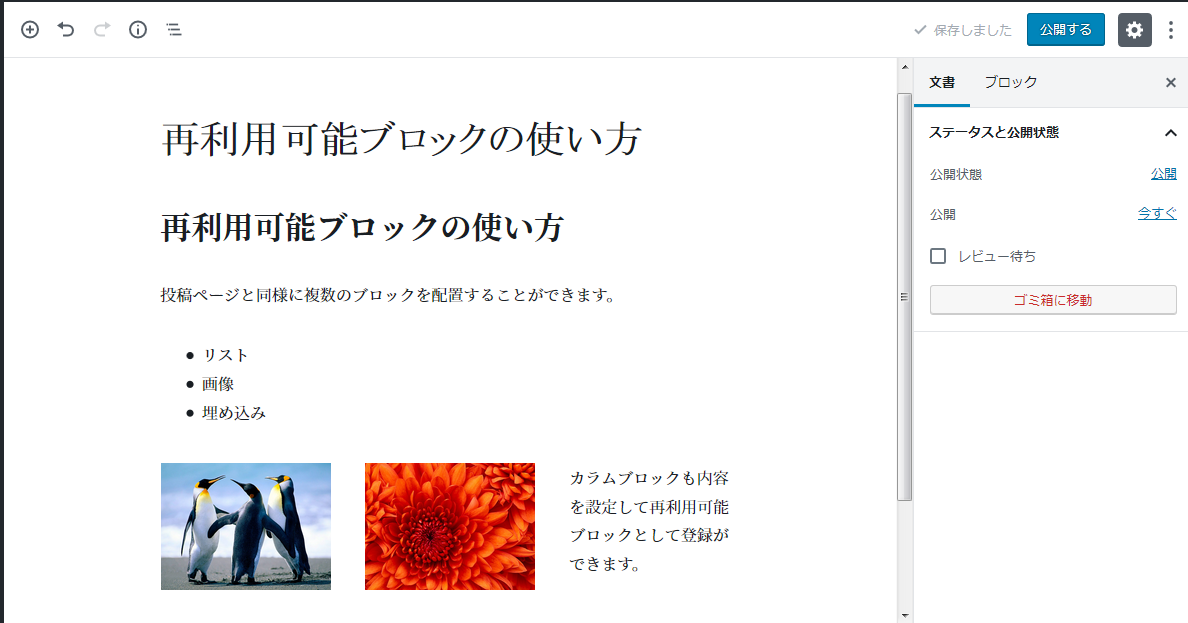
投稿画面のような画面が開きます。
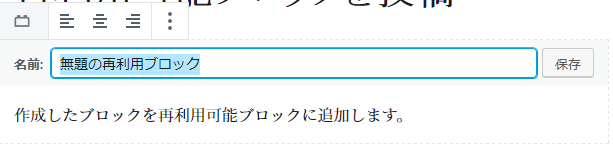
タイトルには再利用可能ブロックの名前を入力します。
投稿欄には繰り返し使いたいブロックを追加します。
複数のブロックを登録しておきたい場合はこの画面から作成するのがおすすめです。
再利用可能ブロックを編集する
作成した再利用可能ブロックを編集することができます。
編集をすると、既に投稿されている再利用可能ブロックを含むページの内容も変わってしまうので注意してください。
投稿画面から編集
ブロックを選択し、編集ボタンをクリックすると編集ができます。
投稿画面からの編集も可能ですが、ブロックの追加ができないため(2019/02末時点)
一覧画面からの編集をおすすめします。
一覧画面から編集
一覧画面から対象のブロックを選択すると、
新規作成時と同様に、投稿画面のような画面が表示されます。
再利用可能ブロックを管理する
管理画面から
- ブロックの新規作成
- ブロックの編集
- ブロックの削除
- json形式でのエクスポート
- json形式でのインポート
ができます。
管理画面を表示するには2つの入り口があります。
「+」マークから再利用可能ブロックを選択すると、
「再利用可能ブロックを管理する」というリンクが表示されます

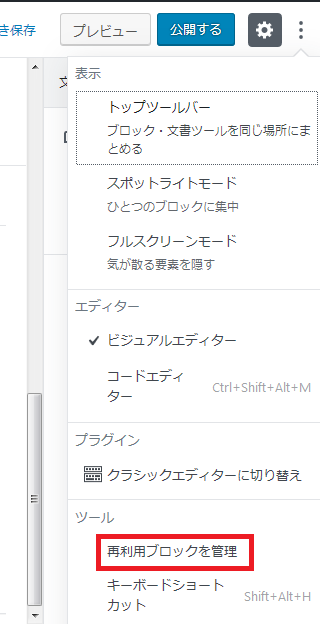
「ツールと設定」>「ツール」からも「再利用可能ブロックを管理する」を選択できます。

「再利用可能ブロックを管理する」リンクをクリックすると
ブロック一覧の画面が表示されます。

再利用可能ブロックを使って投稿する
投稿画面に挿入する
+ボタンから再利用可能ブロックをクリックすると、登録したブロックが表示されます。
複数カラムで作成したブロックと、単体のブロックでアイコンが違います。
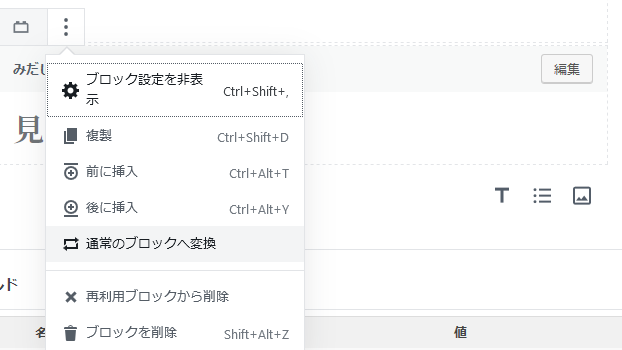
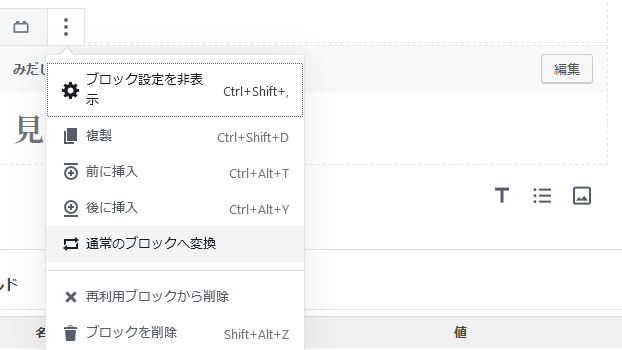
通常ブロックに変更する
挿入した再利用可能ブロックは通常ブロックに変換できます。
雛形として作成したブロックの内容を変更して登録する場合、
通常ブロックに変更して数字を変更して投稿、といったことができます。
通常ブロックに変更しておけば、他の投稿で変更があっても関連することはありません。
編集時のふるまい
再利用可能ブロックのまま投稿すると、ブロックの内容を編集した時に全ての投稿済みブロックに内容が反映されます。
影響をうけたくない場合は「通常のブロックに変更」して登録しておくと良いでしょう。
再利用可能ブロックの便利な使い方
定型文として
使い方として最初に考えるのが繰り返し同じ文章を登録するということでしょう。
再利用可能ブロックのままにしておくと、内容を変更時に複数のブログの内容を同時に修正できます。
レイアウトの雛形として
タイトルがあって、段落があって...
というように、レイアウトが決まっている投稿を繰り返し利用したい場合、
複数のブロックをひとつの再利用可能ブロックにしておくと共通化されます。
内容までは同一ではない・・・という場合でも、
通常ブロックに変換として使えば、雛形として利用できます。
タイトルはいつも同じだけれど文章は違うという場合にも良いです。
さまざまな組み合わせ
複数のブロックを組み合わせておくと使い勝手は広がります。
画像と文章
レイアウトや画像のサイズ、文字のフォントなどを共通化できます。
カラムブロックに画像を配置しておくのも良いでしょう。
クラスを設定したリストブロックを作成しておく
画面で選択できないリストスタイルや、横並びに設定したいときにも、
クラスを登録するのではなく、ブロックを選択するだけでOK。
テーマと組み合わせておくと利用の幅は広がります。
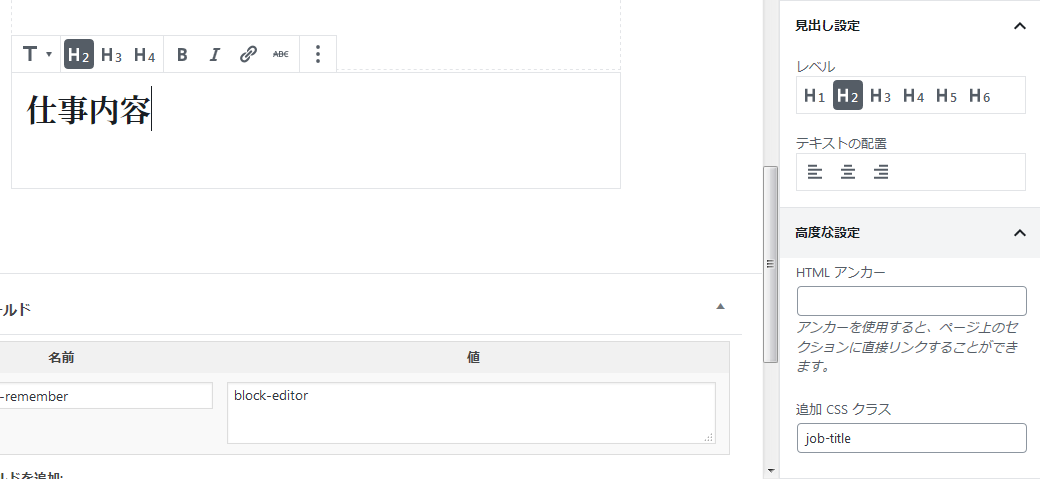
- H2の見出しブロックに装飾するclassを組み合わせて再利用可能ブロックとして登録
- 再利用可能ブロックから登録したブロックを挿入し、通常のブロックに変換
- 通常ブロックに変換しても、classの登録が残っている
再利用可能ブロックのエクスポートとインポート
登録した再利用可能ブロックはjson形式で保存できます。
{ "__file": "wp_block", "title": "みだし1タイトル", "content": "<!-- wp:heading {\"className\":\"job-title\"} -->\n<h2 class=\"job-title\"></h2>\n<!-- /wp:heading -->" }
json形式での出力と取込
json形式で保存した再利用可能ブロックは、別のwordpressでもインポートできます。
この辺りの取扱いには多少不備が残っているようです。
(取込んだ直後に一覧表示に表示されないなど)
また、画像やリンクを含むブロックの場合、アドレスに注意してください。
再利用可能ブロックで登録した内容はどのように保持されているのか
コードエディタに変更するとわかりますが、投稿には
<!-- wp:block {"ref":2240} /-->
というコードで保存されます。
このブロックは2240番を参照してください。というように読み取れます。
数値はpost_idとなり、wp_postsテーブルにpost_type="wp_block"として保存されます。
このため再利用可能ブロックを含むページは理論上は画面の表示が遅くなります。
ページの表示としては大差ありませんが、編集画面の場合は遅延が目にみえます。
再利用可能ブロックの中に再利用可能ブロックを含むこともできますが、
表示が遅くなる原因になるので、通常のブロックに変換して登録しておいたほうが無難です。
編集時にどのようにふるまわれるのかとあわせて考えておくと良いでしょう。
まとめ
導入にあたって、
個々のページにデザインをほどこす固定ページにはクラッシックエディタを、
投稿・カスタム投稿にはブロックエディタを使っていこうとしています。
wordpressにそれほど詳しくないブログの投稿者でも、
テーマと再利用可能ブロックをあらかじめ整えることで、より共通化したブログが簡単に書けると思います。
まだ動作に不安定なところもありますが、
この機能を使うためにGutenbergを導入しても良いと思います。