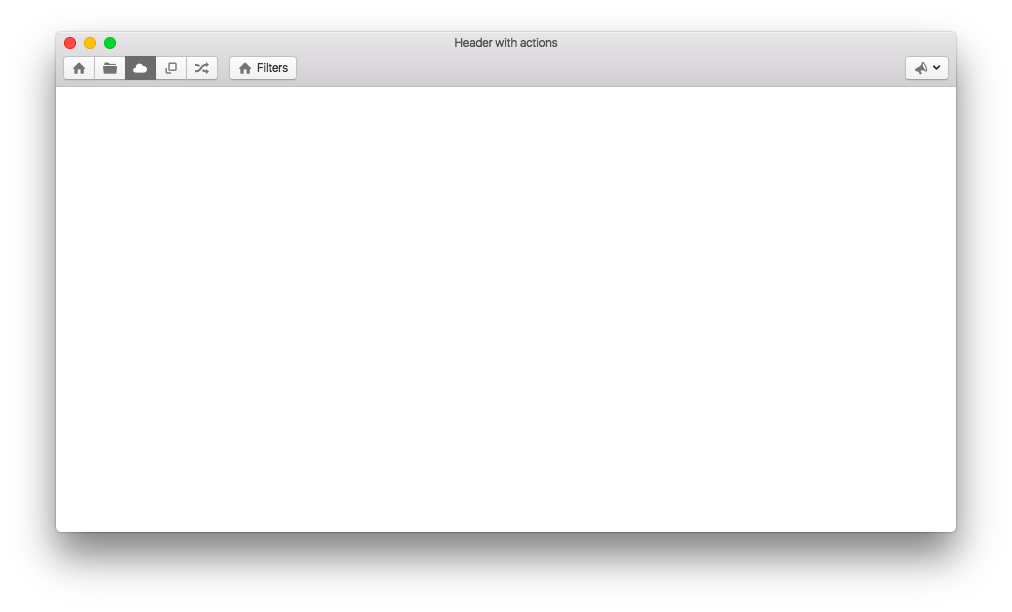
「Photon」はHTML/CSSでMac風のUIを忠実に再現したUi Kitです。
HTMLを配置していくだけで簡単にMac風UIをElectrnで実現出来ますし、少し手を加える必要がありますが、ネイティブアプリケーションと間違える様な出来です。
Photonの使い方
Kitをダウンロードするとcss/photon.cssがありますので、これを読み込むだけです。
JavaScript等は使わないタイプのUiKitです。
Photonの欠点
あくまでもCSSとWebfont等を使ったUIなのでElectron周りのサポートはされていませんので手動でその辺りの設定をする必要があります。
Window周りの設定をする
通常の様にPhotonを使うと、Electronが生成するヘッダーバーとPhotonのヘッダーバーが二重に表示されます。

次の様にしてElectronが生成するヘッダーバーを非表示にします。
win = new BrowserWindow({
width: 900,
height: 500,
'titleBarStyle': 'hidden', //ヘッダーバーを透明にし、ボタンだけ表示
'acceptFirstMouse': true
});
この様にする事でPhotonのヘッダーバーのみが表示されます。ただこれだとウィンドウ移動の操作は無効化されてしまうので、ヘッダーバーに次ぎのCSSを追加します。
header {
-webkit-app-region: drag; /* ドラッグ可能に */
-webkit-user-select: none; /* ドラッグはテキスト選択と競合するので禁止 */
}
これでヘッダーバーをドラッグ&ドロップで移動出来る様になりよりネイティブアプリに近づけた気がします。