自分がページを開いたときのCLS, LCP, FID のようなCore Web Vitalsのフィールドデータを確認するためには
公式のChrome拡張機能を使うのが一番ラクですが、諸事情あって拡張機能を利用できない場合はChrome DevToolsのConsoleパネルから以下のスニペットを動かすことでも確認可能です。
BASIC認証がかかった検証用のページでも利用可能です。
import('https://unpkg.com/web-vitals@3?module')
.then((module) => {
module.onLCP(console.log);
module.onCLS(console.log);
module.onINP(console.log);
module.onFID(console.log);
console.log('Please switching tabs and then switching back.');
});
本スニペットはGoogle公式のCore Web Vitalsのフィールドデータを確認するためのコードをConsole上でスマートに動かせるように動的インポート の形に変更して作成しています。
使い方
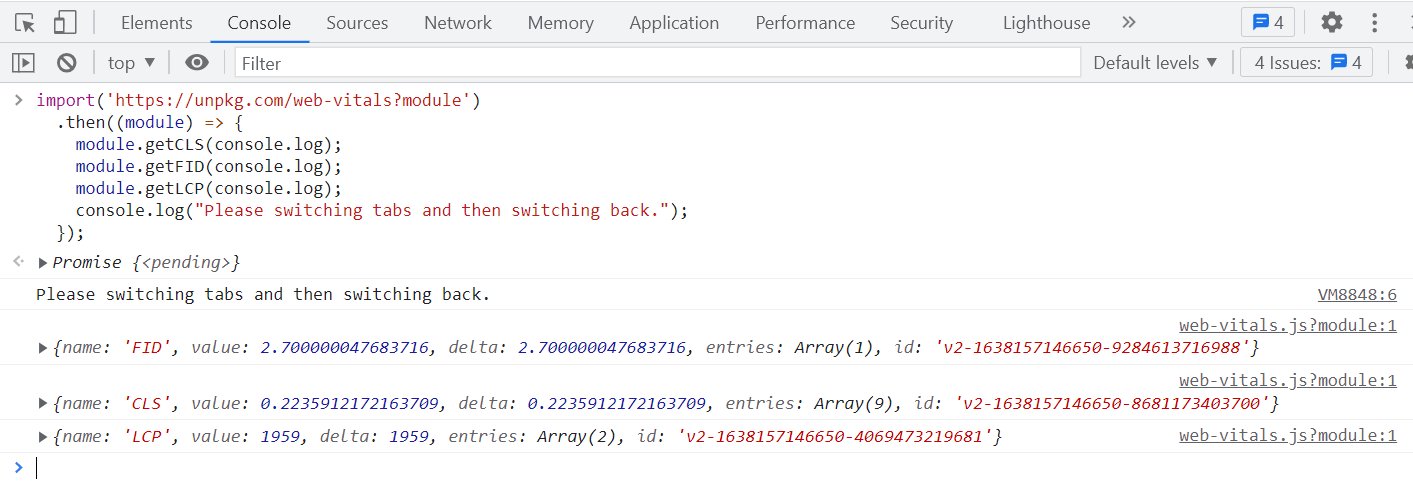
- Chrome DevToolsのConsoleパネルを開きます。
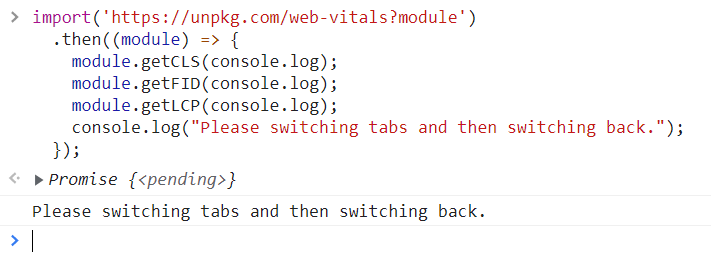
- ページの読み込みが完了するまで待ってConsoleにスニペットを貼り付けてEnterキーを叩きます。

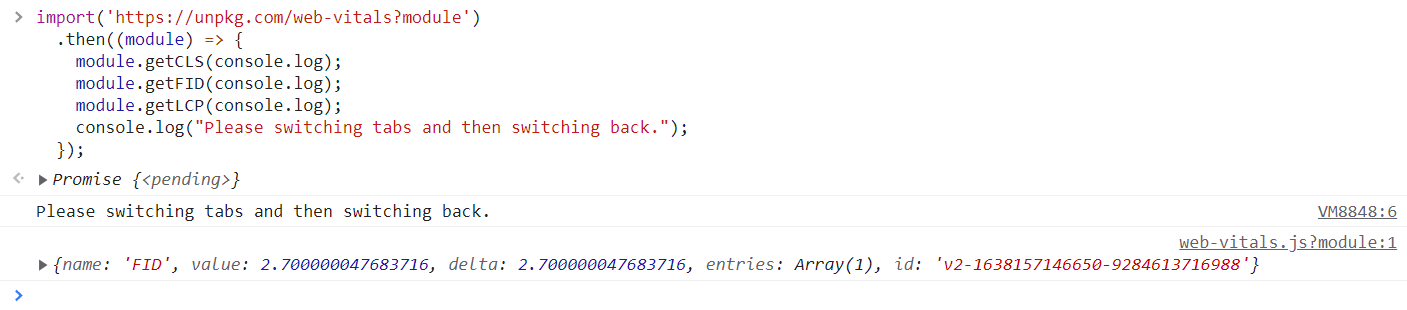
- ページ内のボタンやリンクをクリックするとFIDの数値が出力されます。

- ブラウザの別のタブを開いてもう一度スニペットを動かしたタブに戻ってくるとLCP, CLSの数値も出力されます。

このような動作をする理由
Note that some of these metrics will not report until the user has interacted with the page, switched tabs, or the page starts to unload. If you don't see the values logged to the console immediately, try reloading the page (with preserve log enabled) or switching tabs and then switching back.
Also, in some cases a metric callback may never be called:
・FID is not reported if the user never interacts with the page.
・FCP, FID, and LCP are not reported if the page was loaded in the background.
In other cases, a metric callback may be called more than once:・CLS should be reported any time the page's visibilityState changes to hidden.
・CLS, FCP, FID, and LCP are reported again after a page is restored from the back/forward cache.
https://github.com/GoogleChrome/web-vitals#basic-usage
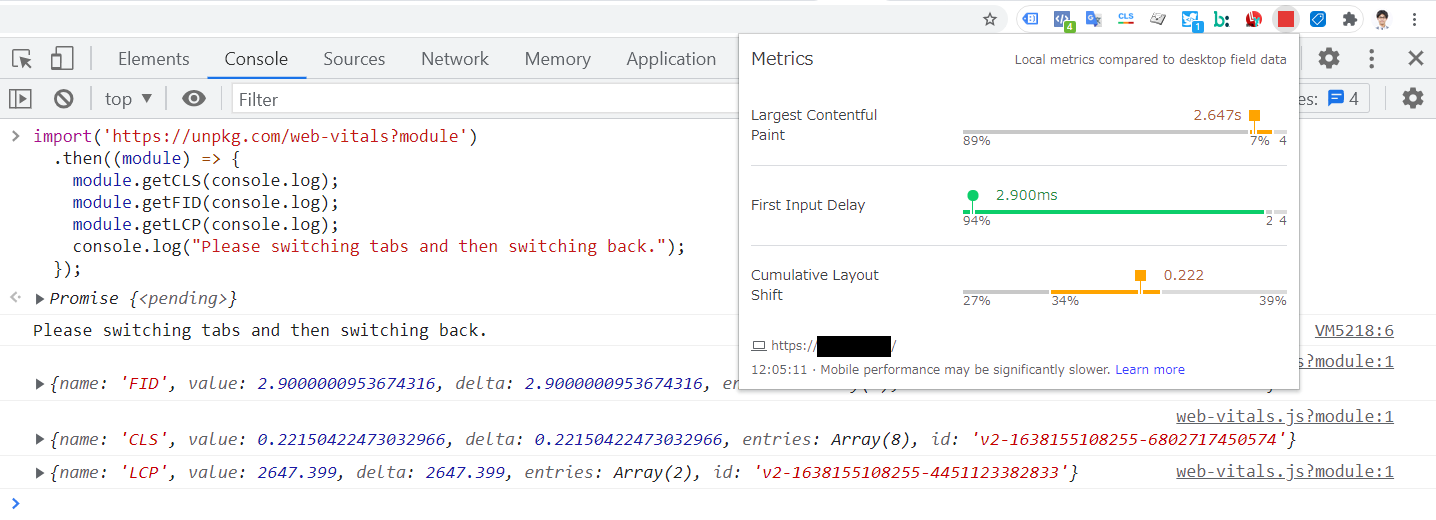
公式のChrome拡張機能と数字を見比べてみると同じデータを確認できていることが分かります。
(四捨五入による処理で僅かに異なる数値となる場合もあります)

出力結果の見方
実際に検索順位に影響を与えるページエクスペリエンスシグナルが考慮する数字は過去28日間にGoogleに送信された十分な量のフィールドデータの内75パーセントタイルの成績です。
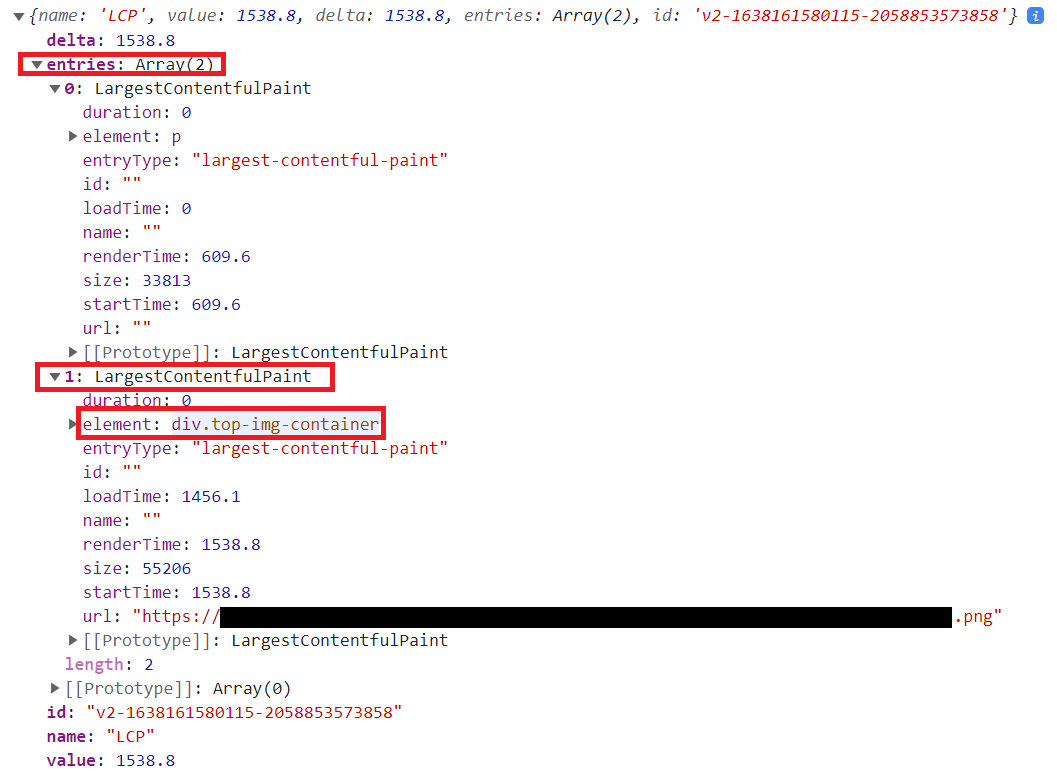
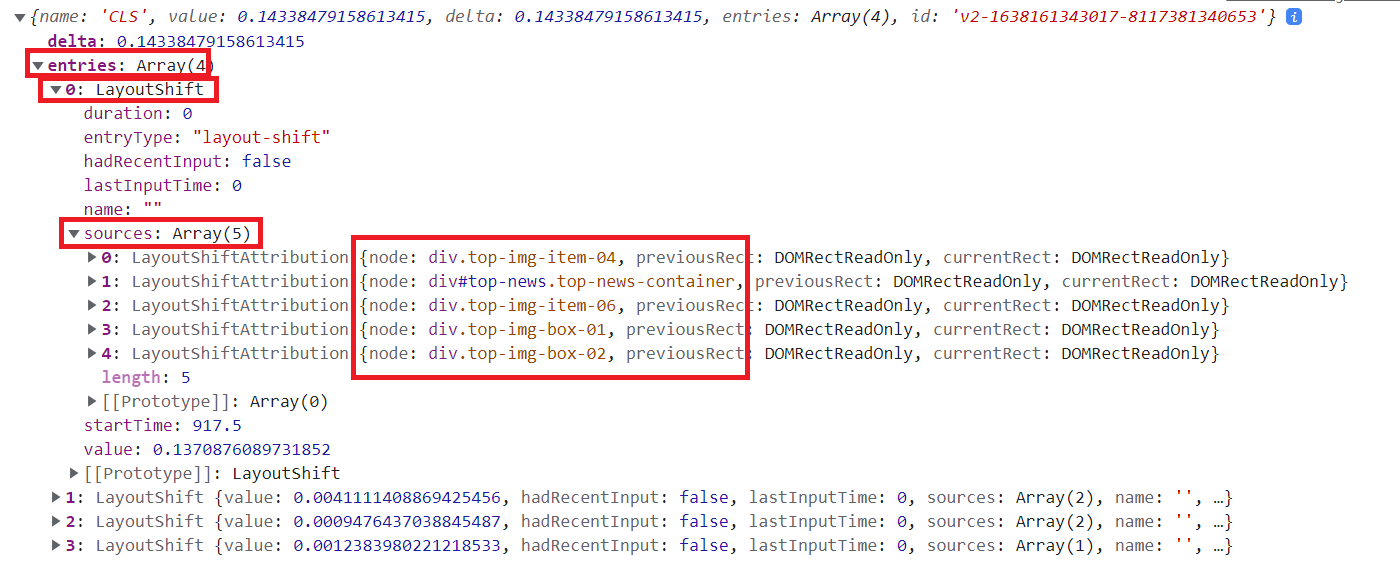
右向きの三角形が付いた行はクリックすることで展開することができます。
出力結果のentriesを展開することで各数値に影響を与えた要素の情報を確認することが可能です。

その他
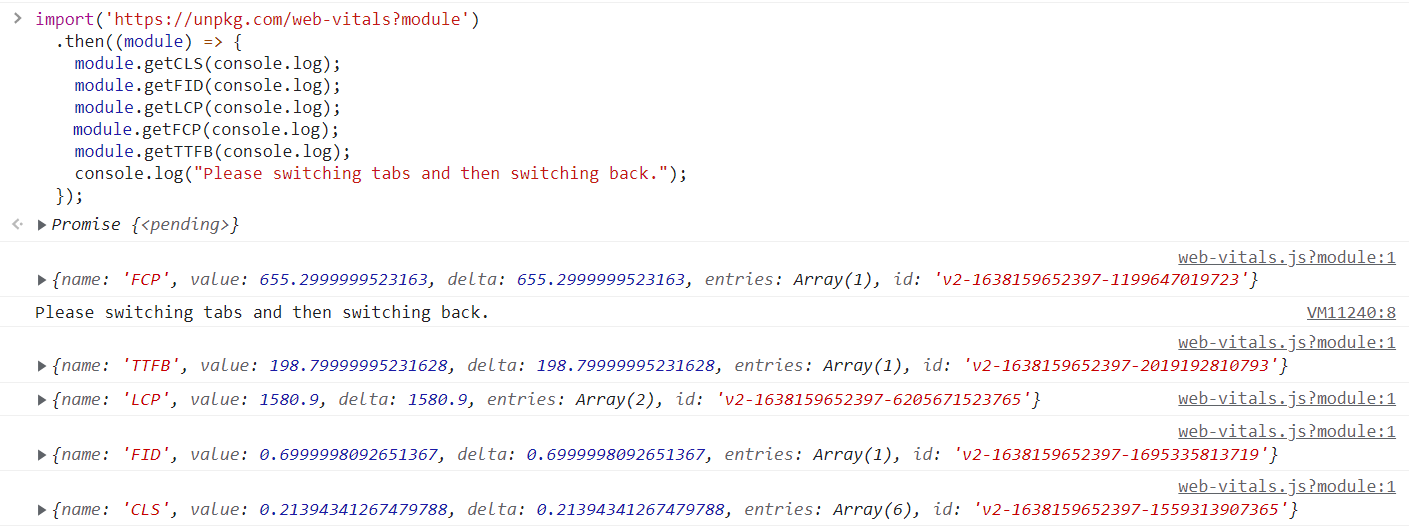
コードに記述を加えることによりTTFBやFCPの値を確認することも可能です。
import('https://unpkg.com/web-vitals@3?module')
.then((module) => {
module.onLCP(console.log);
module.onCLS(console.log);
module.onINP(console.log);
module.onFID(console.log);
module.getFCP(console.log);
module.getTTFB(console.log);
console.log('Please switching tabs and then switching back.');
});
CoreWebVitalsのスコアを確認する様々な方法