GTMの要素の表示トリガーはスクロール率に囚われず特定の要素が画面に表示されたことをトリガーとしてタグを動かすことができるトリガータイプです。
このため、記事の見出しごとの読了率などを計測するために要素の表示トリガーをGoogleアナリティクスイベントタグのトリガーとして利用すると便利ですが、複数のページ種別の複数要素をロギング対象としたとき、似たような設定を数十個作る羽目になりGTMの中身が汚くなりがちです。また、鮮度が命の記事にとってGTM設定までのタイムラグはできるだけ避けたいところです。
これらの問題の対策としてGTMで以下のような設定をあらかじめ行っておくことにより、GTM上での追加の設定変更をほぼ必要としない形でページ制作者が自由に要素の表示イベントをGoogleアナリティクスに送信できるようになります。
サイト上の実装
以下のように「要素の表示トリガー」を稼働させたい複数の要素に対し、 data-gtm-visibility 属性を付与します。
category, action, labelの値にはGoogleアナリティクスに送信したい情報を入力します。
<h2 data-gtm-visibility='{"category":"column", "action":"view", "label":"section02"}'>コーヒーはおいしい</h2>
<img data-gtm-visibility='{"category":"popup", "action":"view", "label":"campaign_20210305"}' src="/img/campaign_popup_20210305.png">
GTM上の準備
変数設定の作成
自動イベント変数 - 要素の表示汎用データ
要素の変更トリガーが稼働した要素の持つ data-gtm-visibility 属性の値を取得するための変数設定。
| 項目名 | 設定する値 |
|---|---|
| 変数名 | 自動イベント変数 - 要素の表示汎用データ |
| 変数のタイプ | 自動イベント変数 |
| 変数タイプ | 要素の属性 |
| 属性名 | data-gtm-visibility |
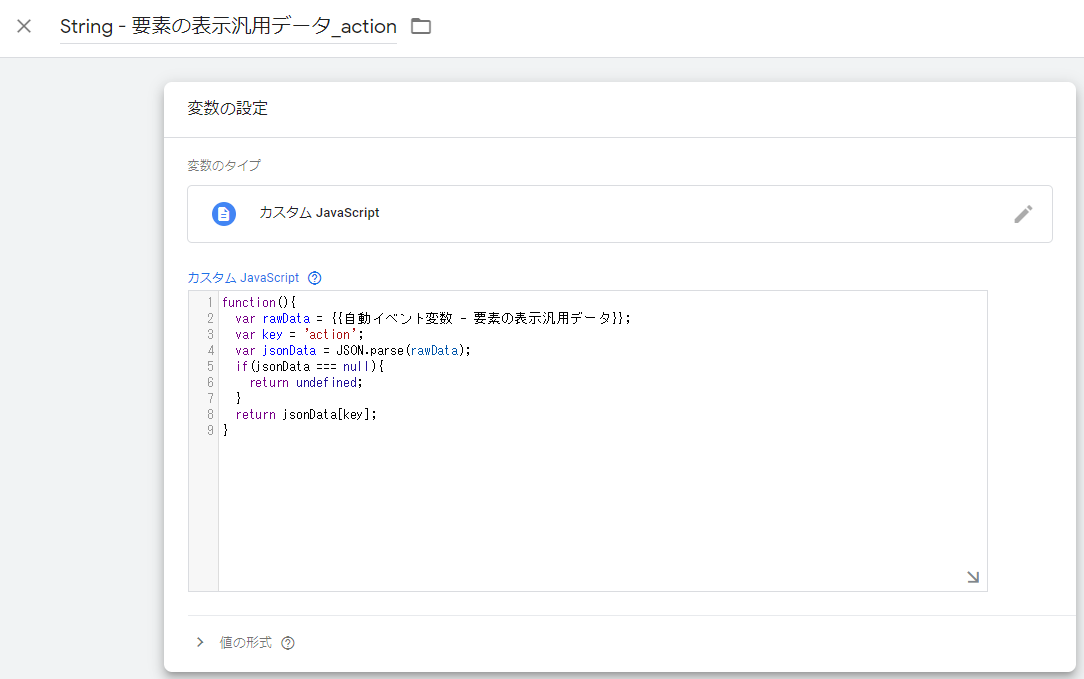
String - 要素の表示汎用データ_action
「自動イベント変数 - 要素の表示汎用データ」が取得した属性値からactionの値を取り出すための変数設定。
※ 変数設定「自動イベント変数 - 要素の表示汎用データ」の名前を違うものにした場合は合わせてコード内の{{自動イベント変数 - 要素の表示汎用データ}}部分を変更後の名前に合わせる。
| 項目名 | 設定する値 |
|---|---|
| 変数名 | String - 要素の表示汎用データ_action |
| 変数のタイプ | カスタムJavaScript |
function(){
var rawData = {{自動イベント変数 - 要素の表示汎用データ}};
var key = 'action';
var jsonData = JSON.parse(rawData);
if(jsonData === null){
return undefined;
}
return jsonData[key];
}
String - 要素の表示汎用データ_category
「自動イベント変数 - 要素の表示汎用データ」が取得した属性値からcategoryの値を取り出すための変数設定。
変数設定「String - 要素の表示汎用データ_action」と同様に作成する。
| 項目名 | 設定する値 |
|---|---|
| 変数名 | String - 要素の表示汎用データ_category |
| 変数のタイプ | カスタムJavaScript |
function(){
var rawData = {{自動イベント変数 - 要素の表示汎用データ}};
var key = 'category';
var jsonData = JSON.parse(rawData);
if(jsonData === null){
return undefined;
}
return jsonData[key];
}
String - 要素の表示汎用データ_label
「自動イベント変数 - 要素の表示汎用データ」が取得した属性値からlabelの値を取り出すための変数設定。
変数設定「String - 要素の表示汎用データ_action」と同様に作成する。
| 項目名 | 設定する値 |
|---|---|
| 変数名 | String - 要素の表示汎用データ_label |
| 変数のタイプ | カスタムJavaScript |
function(){
var rawData = {{自動イベント変数 - 要素の表示汎用データ}};
var key = 'label';
var jsonData = JSON.parse(rawData);
if(jsonData === null){
return undefined;
}
return jsonData[key];
}
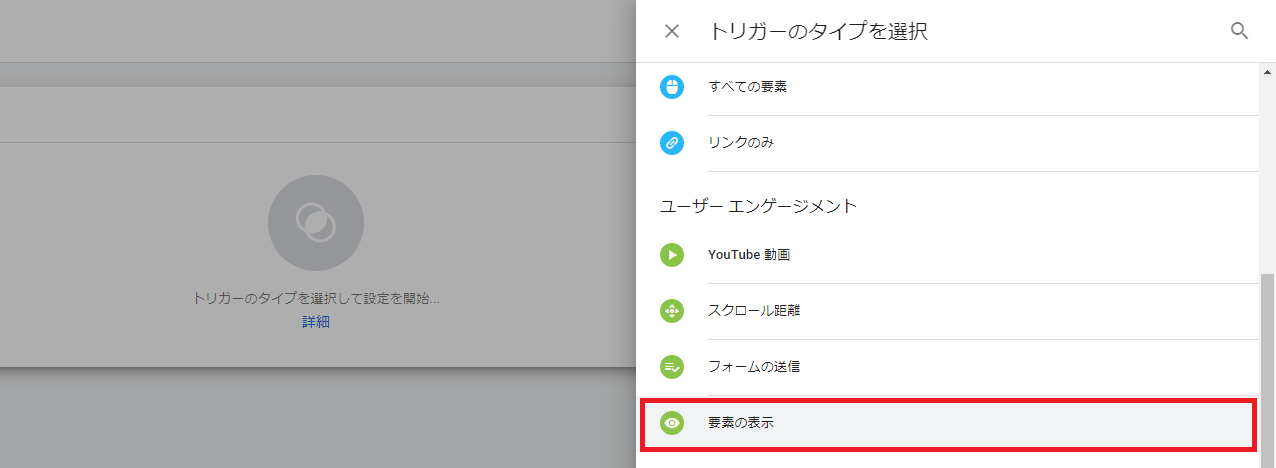
トリガー設定の作成
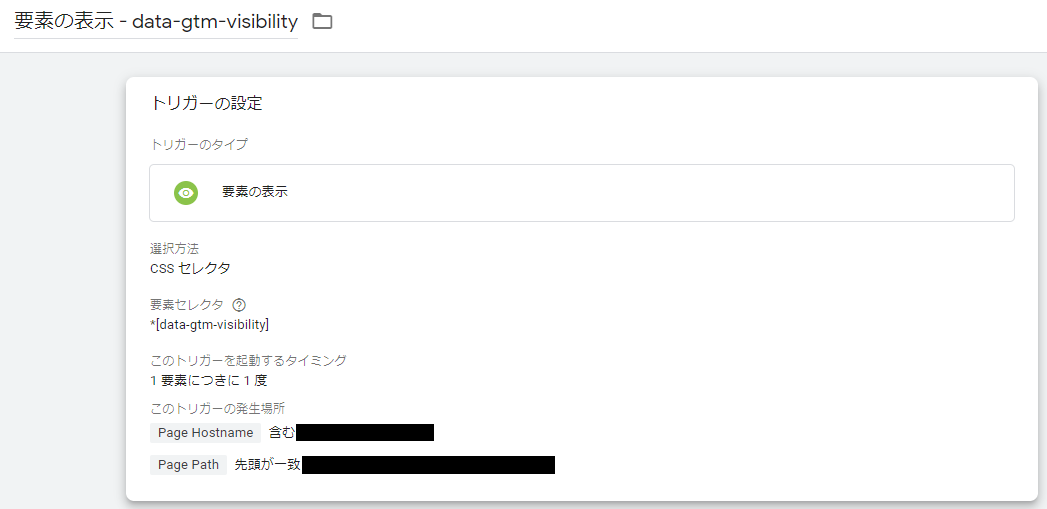
要素の表示 - data-gtm-visibility
data-gtm-visibility 属性を持つ要素の表示に反応するトリガー設定。
| 項目名 | 設定する値 |
|---|---|
| トリガー名 | 要素の表示 - data-gtm-visibility |
| トリガーのタイプ | 要素の表示 |
| 選択方法 | CSSセレクタ |
| 要素セレクタ | *[data-gtm-visibility] |
| このトリガーを起動するタイミング | 1要素につき1度 |
| このトリガーの発生場所 | 一部の表示イベント |
| イベント発生時にこれらすべての条件がtrueの場合に.. | 要素の表示トリガーを使う可能性があるすべてのページが対象となるように指定 |
タグ設定の作成
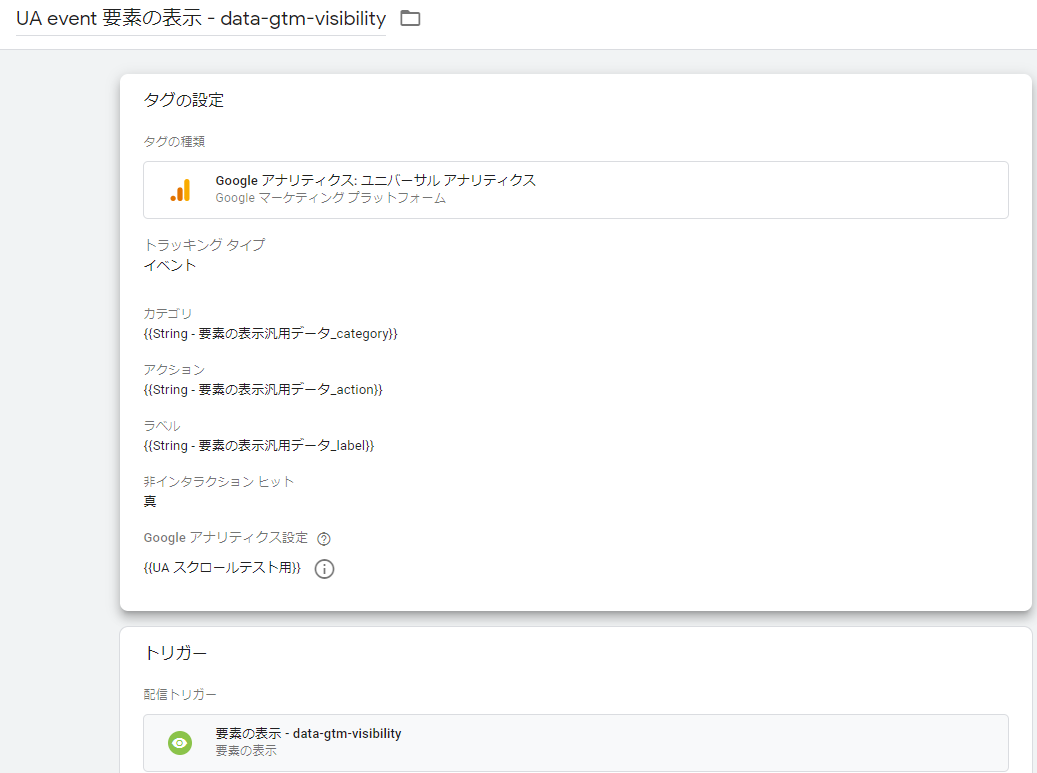
UA event 要素の表示 - data-gtm-visibility
data-gtm-visibility 属性を持つ要素の表示を持つ要素の表示イベントをGoogleアナリティクスに送信するためのタグ設定。
| 項目名 | 設定する値 |
|---|---|
| タグ設定名 | UA event 要素の表示 - data-gtm-visibility |
| タグの種類 | Googleアナリティクス: ユニバーサル アナリティクス |
| トラッキングタイプ | イベント |
| カテゴリ | {{String - 要素の表示汎用データ_category}} |
| アクション | {{String - 要素の表示汎用データ_action}} |
| ラベル | {{String - 要素の表示汎用データ_label}} |
| 非インタラクションヒット | 真(直帰率の計算に影響を与えたくないとき「真」そうでないときは「偽」を選択) |
| Googleアナリティクス設定変数 | 目的のプロパティにデータを飛ばせる設定を選択 |
以上の設定が完了したらワークスペースを公開
計測確認
以下のような方法で計測を確認可能です。
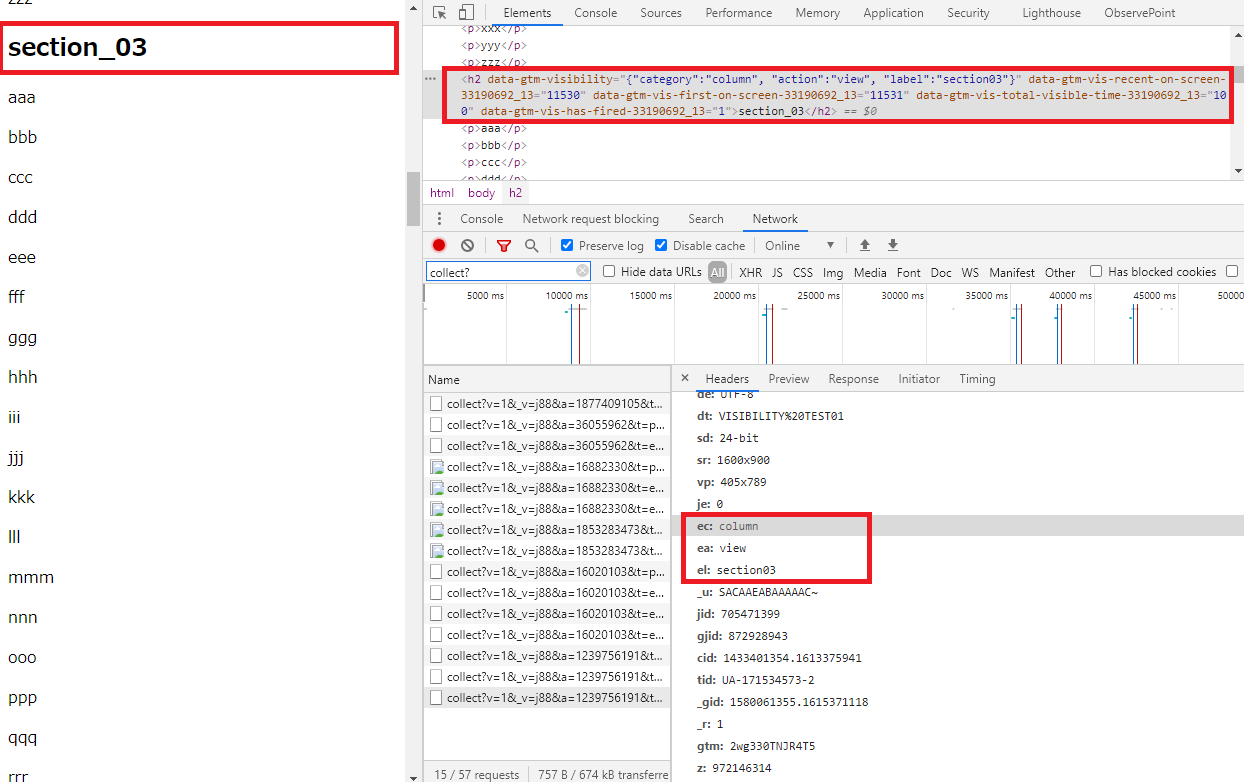
Google ChromeのNetworkタブによる確認
data-gtm-visibility属性を持つ要素が表示されたときにGoogleアナリティクスにデータが飛んでいる

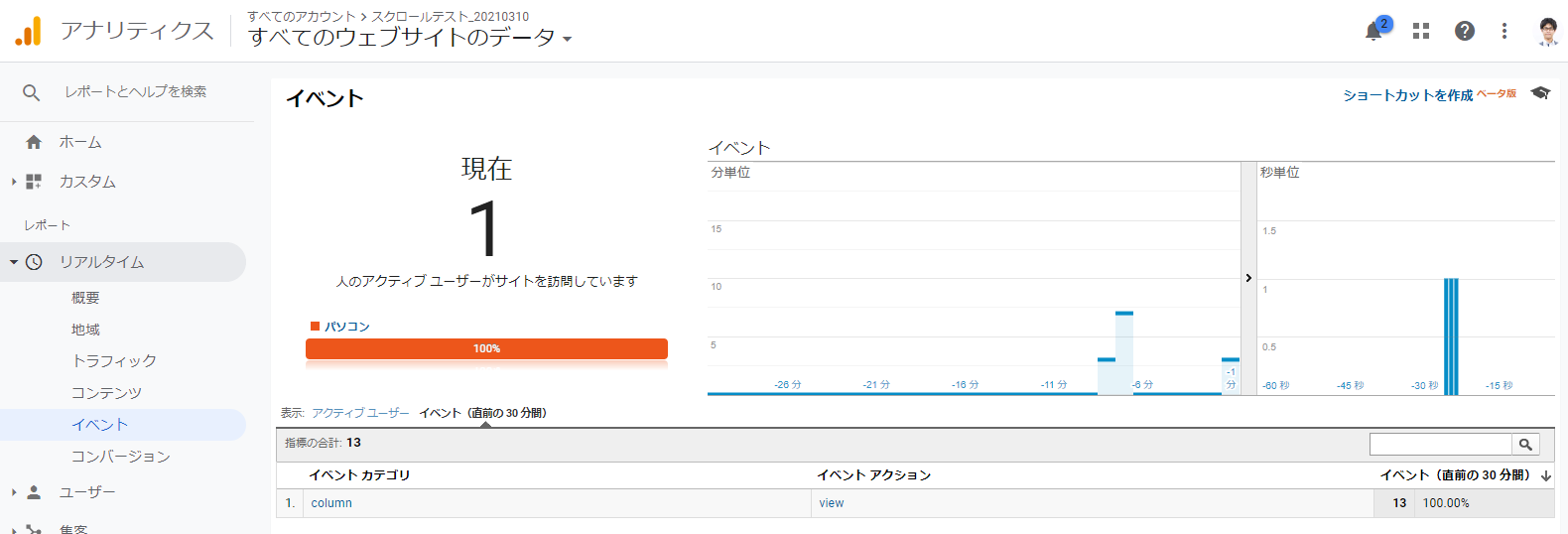
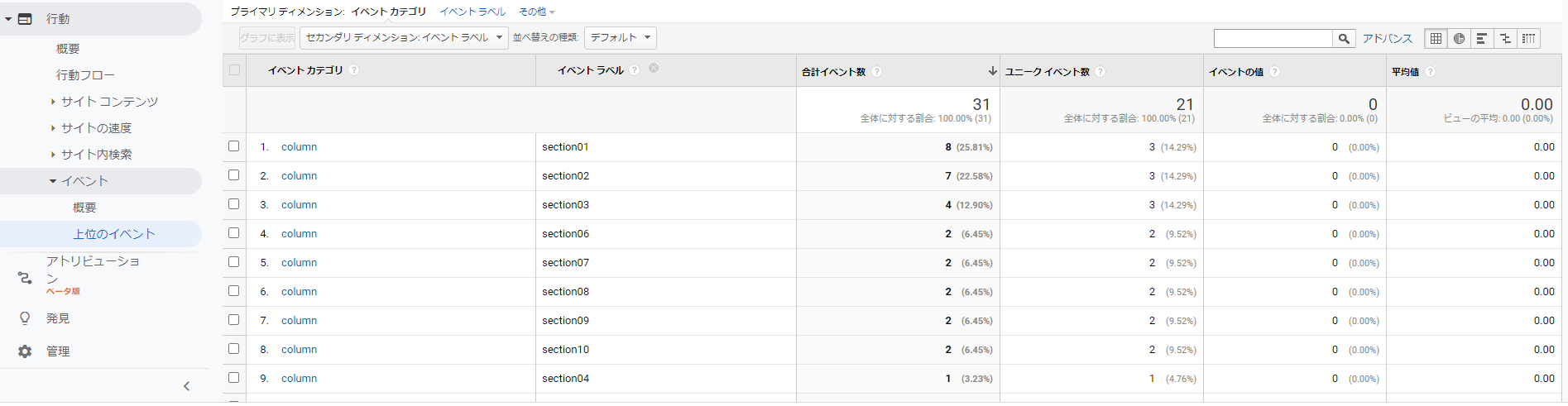
Google アナリティクス上での確認
参考になる情報
- Googleタグマネージャへ新たに「スクロール距離」トリガーと「要素の表示」トリガーが登場 - アユダンテコラム
- data-* - HTML: HyperText Markup Language | MDN
以上