目的のクエリパラメタの値を取得する
目的のGETパラメタの値を取得するためのJavaScriptコード
(function(q){
var ret, param;
var s = document.location.search;
if(!!s){
param = s.substring(1).split('&');
for(var i=0,len=param.length; i<len; i++){
if(!param[i].indexOf(q+'=')){
ret = param[i].split('=')[1];
break;
}
}
}
return ret;
})('id'); /*欲しいGETパラメタの変数名をカッコの中に入力する*/
上記コードはidという名前のGETパラメタがURLに含まれるとき、その値を出力する。
例えば、サイトのURLが
hoge.com?qt=test&id=2394&ref=hoga
のとき、id=2394なので2394を返す。
idがGETパラメタに存在しないときはundefindが返ってくる。
URLに同じ名前のパラメタが2つ含まれるとき、このコードは一番前方で見つかったパラメタの値を返す。
例えば、サイトのURLが
hoge.com?qt=test&id=2394&ref=hoga&id=5555&id=0011
のときも2394を返す。
違うGETパラメタの値を取得したいときは、一番最後の行のid部分を変更すればOK
例えば、utm_sourceというパラメータの値を取得したいときは、一番最後の行を
})('utm_source');
と変えればOK
ひとりごと
Array.prototype.forEach.callで短く書きたかったけど、
- 処理速度的にメリットが無い
- 非エンジニアに説明し辛くなる
と、良い事なさそうなのでボツ。最終的に上記のコードに落ち着いた。
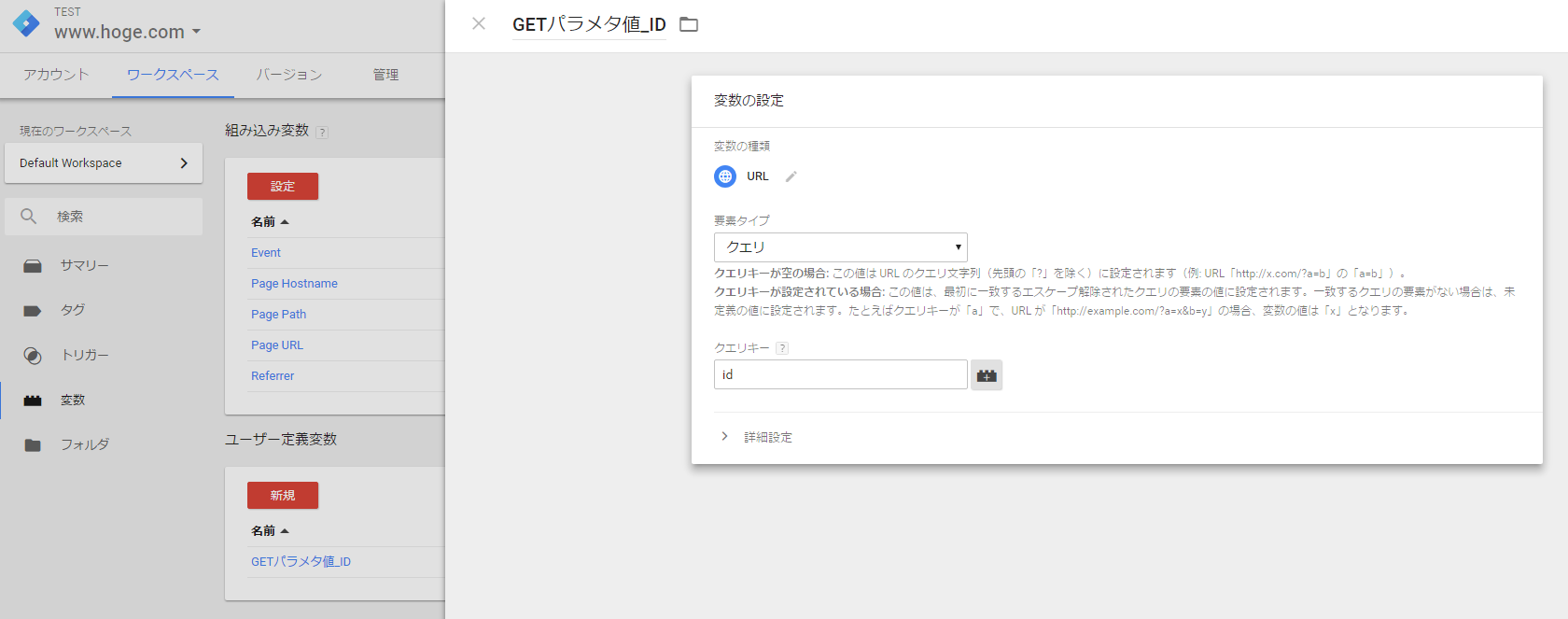
Googleタグマネージャでクエリパラメタを取得するときは既存の機能で対応できるので、このコードは不要。
完