誰でもカンタン。
ライブラリやタグマネの存在確認、ページ内データ抽出などに使える時短スニペット。
Chrome DevToolsから調査したいことをすぐに調べるための時短スニペットコレクション。
おすすめ使用方法
- Chrome DevToolsのConsole機能からサクッと使う
- Chrome DevToolsのSourceタブのSnipets機能に保存して楽々呼び出し
- Chrome DevToolsのSourcesタブのWatch機能で常に監視
Chrome DevToolsのConsole機能の呼び出し方・基本の使い方
以下記事にて解説。
→ https://qiita.com/aqril_1132/items/a0f7e81a772006847ec3
スニペット
汎用
ページからaタグで貼られているリンクを一覧表示
ちょっとExcelに抜き出したいときに便利。
Array.from(document.querySelectorAll('a'),a=>a.href).filter((x, i, self) => self.indexOf(x) === i).sort();
ページからaタグで貼られている外部リンクを一覧表示
同じくちょっとExcelに抜き出したいときに便利。
Array.from(document.querySelectorAll('a'),a=>a.href).filter((x, i, self) => self.indexOf(x) === i && x.indexOf(location.origin)).sort();
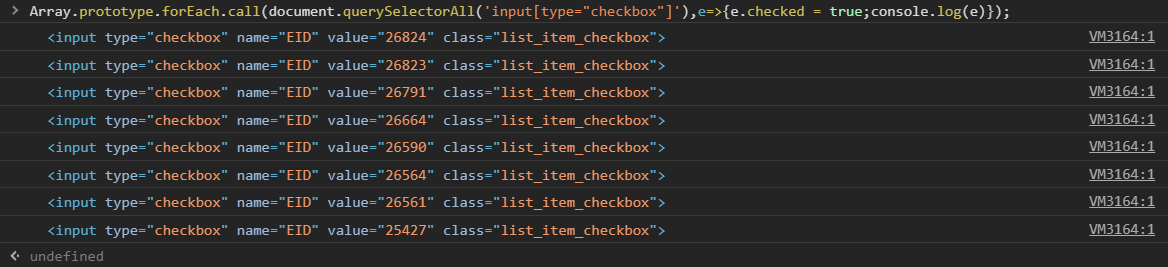
ページ内のチェックボックスにすべてチェック
ポチポチひたすら押していかないといけないときに。見えていないチェックボックスにチェックが入ってしまい、思わぬ事故に繋がることもあるかも知れないので注意。
Array.prototype.forEach.call(document.querySelectorAll('input[type="checkbox"]'),e=>{e.checked = true;console.log(e)});
グローバル変数を一覧で確認する
欲しいグローバル変数が見つからないときに便利。Consoleからしか動かない。
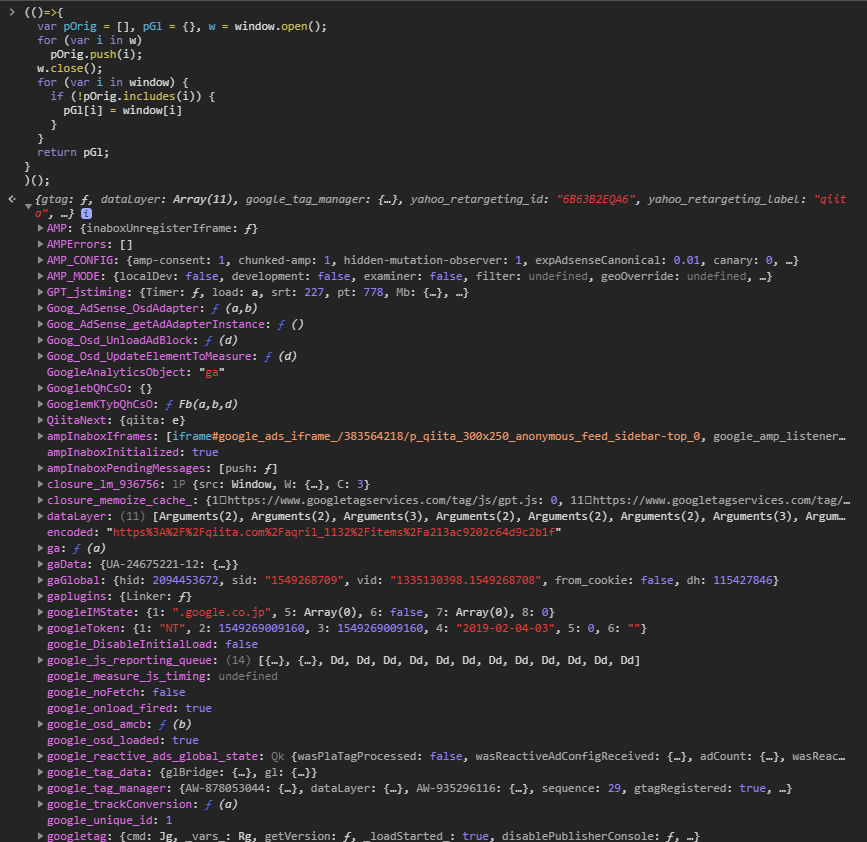
(function () {var propsOrig = [],propsGlobal = {},win = window.open();for (var i in win) {propsOrig.push(i);}win.close();for(var i in window){if (!propsOrig.includes(i)) {propsGlobal[i] = window[i]}}return propsGlobal;})();
実行結果

元:JSでグローバル汚染してる変数一覧を取得する - Qiita
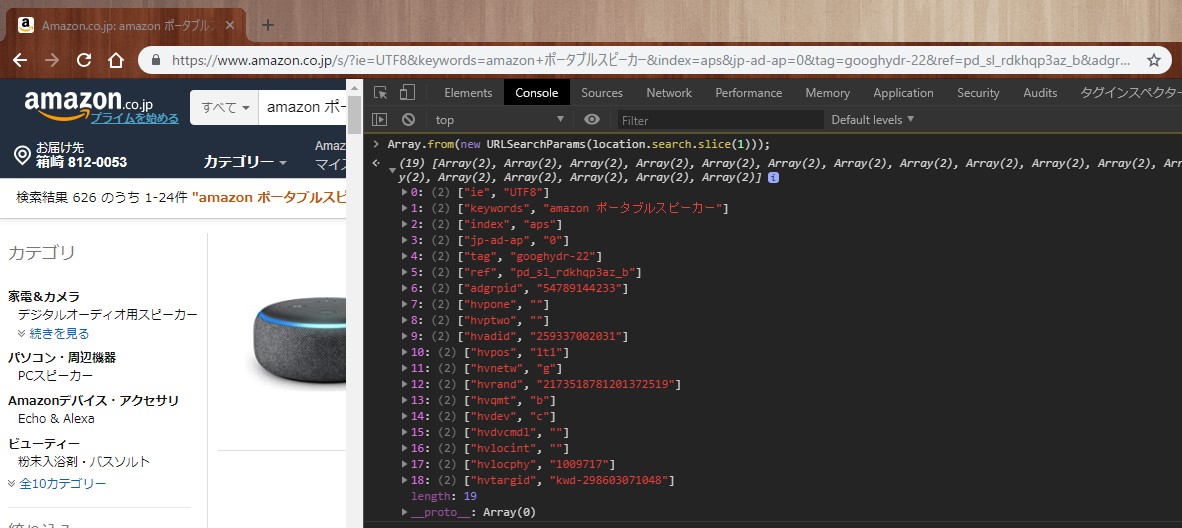
URLパラメータを一覧表示
URLパラメータがゴチャゴチャしてて見づらいときに
Array.from(new URLSearchParams(location.search.slice(1)));
HTTPリファラ情報を調べる
今のページにどのページから移動してきたかを示す情報。metaタグやHTTP ヘッダで上書きされたり、ブラウザによって消されたりすることもある。
document.referrer;
Page URL Pathから特定の階層の文字列を抽出
TARGET_LEVELの数字を変更して取得したい階層を変更
(function(){
var TARGET_LEVEL = 1;
var pagePathArray = location.pathname.slice(1).split('/');
var pathLevel = TARGET_LEVEL - 1;
if (pagePathArray.length > pathLevel) {
var result = pagePathArray[pathLevel];
return result;
}
return undefined;
})();
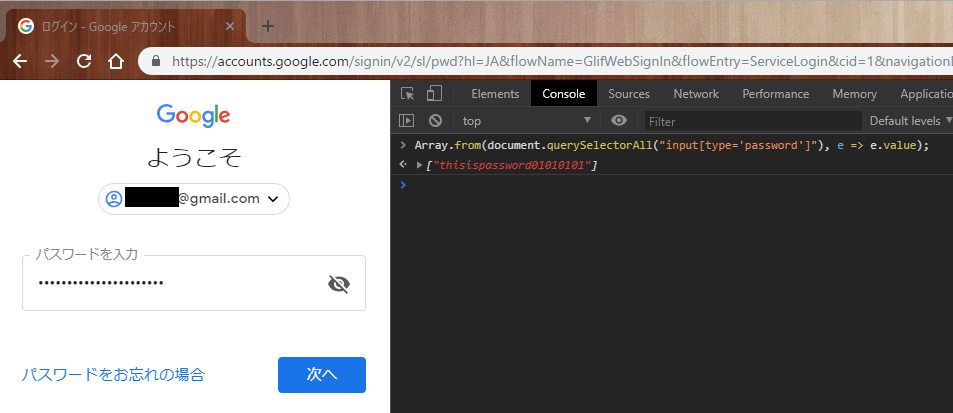
黒丸で表示されているパスワードの中身を取得
ブラウザに保存されている自動入力されたパスワードの中身を簡単に確認&コピペ
Chromeの設定画面から確認するのが面倒なときに
Array.from(document.querySelectorAll("input[type='password']"), e => e.value);
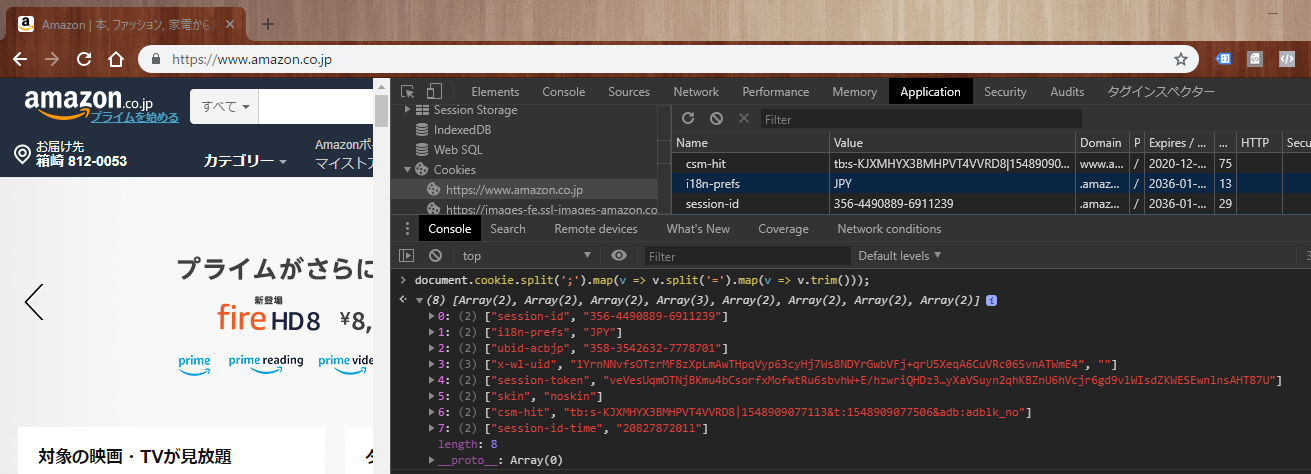
ページ内Cookie表示
Applicationタブの方から調べた方が良いことは知っている。。。
document.cookie.split(';').map(v => v.split('=').map(v => v.trim()));
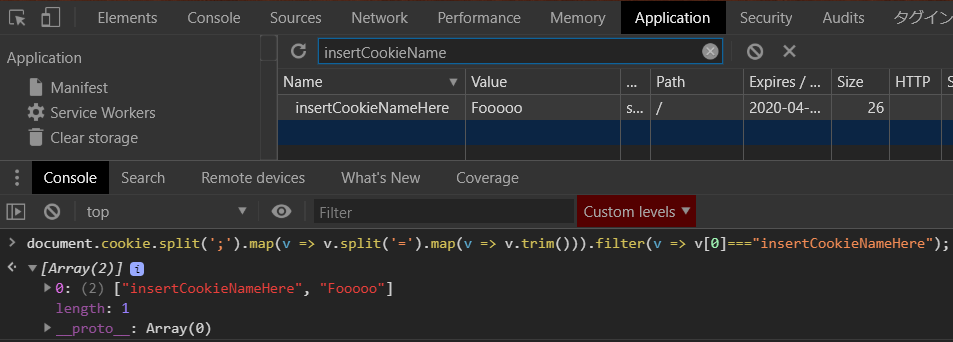
もう欲しいCookieが決まっているときは以下のコードのinsertCookieNameHereを目的のCookie名に置換えて使用する。
document.cookie.split(';').map(v => v.split('=').map(v => v.trim())).filter(v => v[0]==="insertCookieNameHere");
読み込まれているライブラリの有無・バージョン確認
jQueryのバージョン確認
jQuery.fn.jquery;
// "2.1.4"
Prototype.jsのバージョン確認
jQueryとの衝突が疑われるときに以下のコードを実行してPrototype.jsの存在を確認。
Prototype.Version;
// "1.5.0_rc0"
Angular.jsのバージョン確認
angular.version.full;
// "1.7.5"
Vue.jsのバージョン確認
Vue.version;
// "2.5.21"
Google Analytics (Universal Analytics)
ページ内で稼働中のGoogleアナリティクスのトラッキングIDなど取得
fields変数にフィールドリファレンスのフィールド名を登録することで必要な情報を簡易確認。
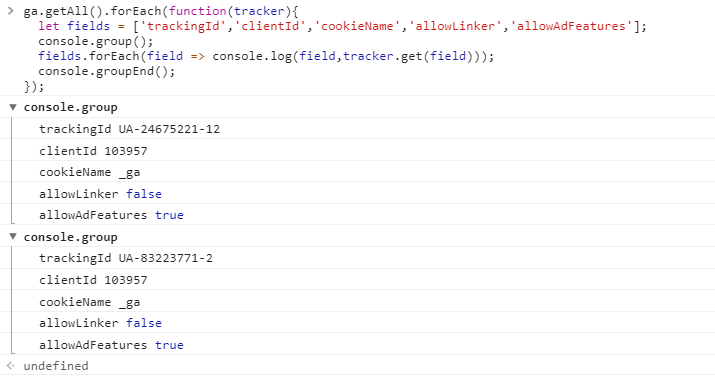
Console版
ga.getAll().forEach(function(tracker){
let fields = ['trackingId','clientId','cookieName','allowLinker','allowAdFeatures'];
console.group();
fields.forEach(field => console.log(field,tracker.get(field)));
console.groupEnd();
});
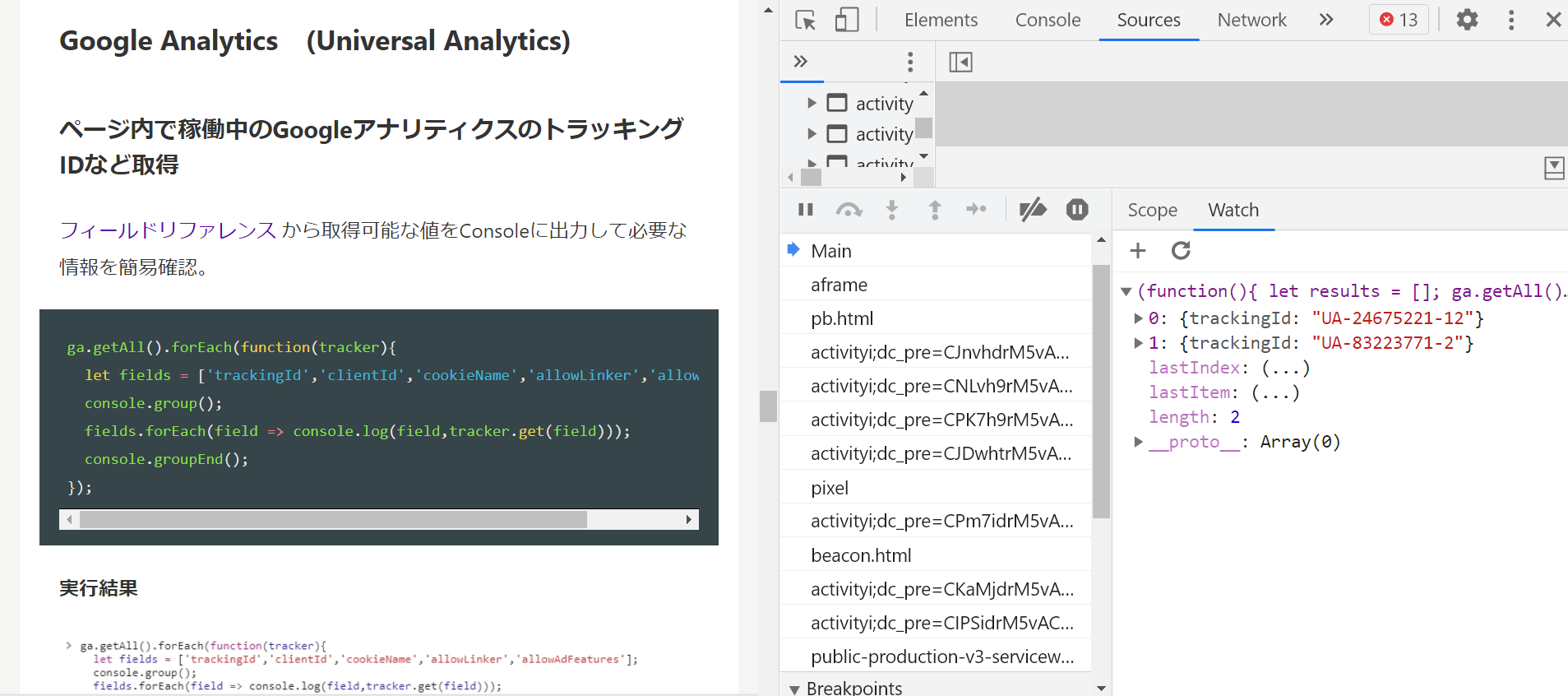
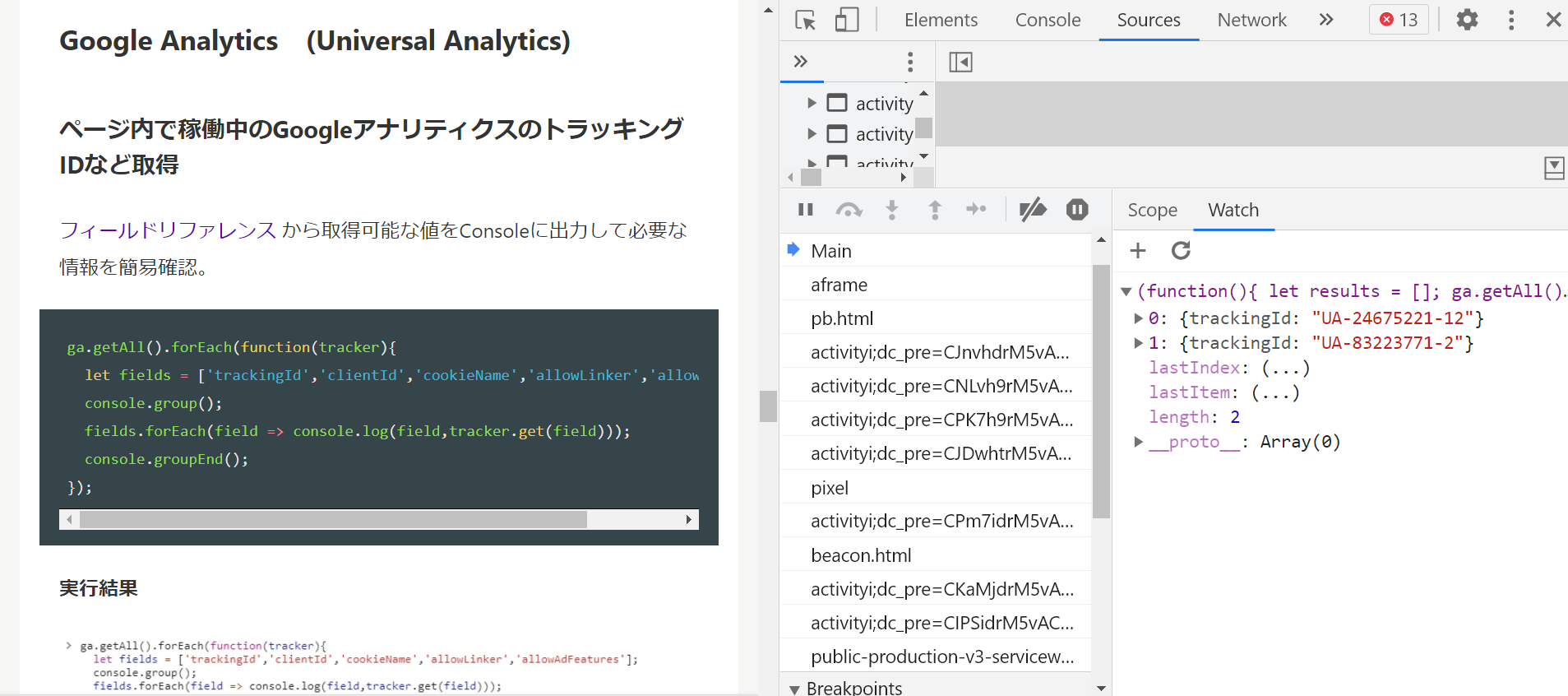
Sourceタブ用
(function(){
let results = [];
ga.getAll().forEach(function(tracker){
let fields = ['trackingId'];
let result = {};
fields.forEach(field => result[field] = tracker.get(field));
results.push(result);
});
return results;
})();
タグマネジメント系
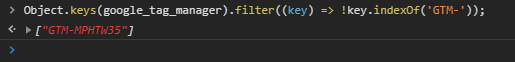
GoogleタグマネージャのコンテナID確認
WebページにどこのGoogleタグマネージャアカウントのタグが入っているのか、そもそもGoogleタグマネージャーのタグがWebページに入っているのか調査するときに使用。Google OptimizeなどGTM-から始まるアカウントIDを採用しているGTM以外のGoogleプロダクトもあるため、出てきたIDがGTMのものとは限らない。
Object.keys(google_tag_manager).filter((key) => !key.indexOf('GTM-'));
目的のGoogleタグマネージャアカウントのタグが動作しているか確認
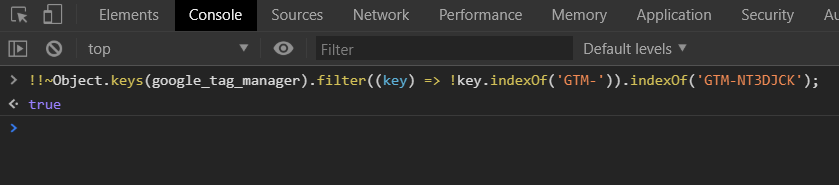
insertYourGtmIdHereの部分に調査したいGTMのIDをGTM-NT3DJCKのような形で入力する。trueが返ってくれば目的のGTMが入っている。falseであれば目的のGTM以外のGTMが入っている。エラーならGTM自体が入っていない。
!!~Object.keys(google_tag_manager).filter((key) => !key.indexOf('GTM-')).indexOf('insertYourGtmIdHere');
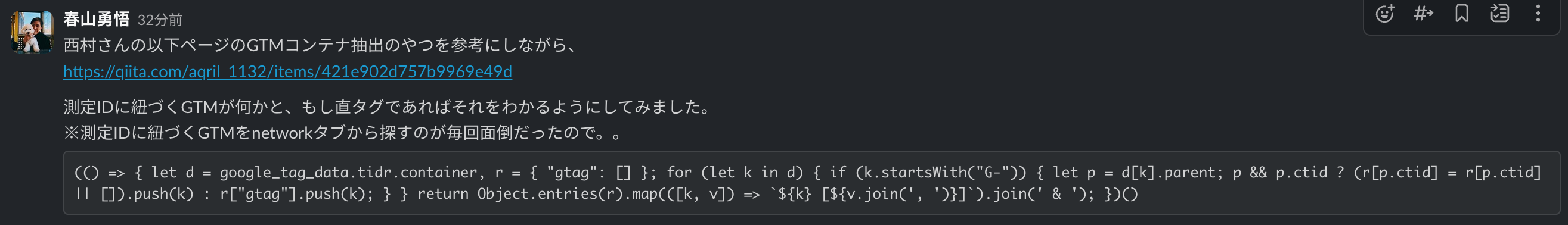
GA4タグを設置方法別に確認
春山さん 作
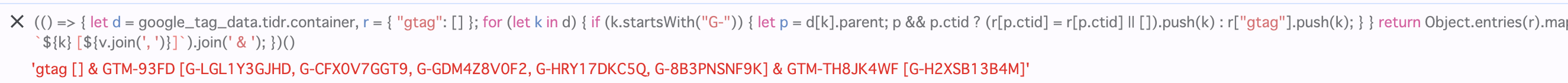
ページ内に設定されているGoogleタグの測定IDを読み込み元(GTMコンテナ経由、gtagによる設定)ごとに一覧で確認できます。

(() => { let d = google_tag_data.tidr.container, r = { "gtag": [] }; for (let k in d) { if (k.startsWith("G-")) { let p = d[k].parent; p && p.ctid ? (r[p.ctid] = r[p.ctid] || []).push(k) : r["gtag"].push(k); } } return Object.entries(r).map(([k, v]) => `${k} [${v.join(', ')}]`).join(' & '); })()
dataLayerの内容確認
dataLayer;
dataLayer.pushにより構築されたdataModelの状態をConsoleから確認
GTMがdataLayer変数を取得するために参照しているのは実はdataLayerの配列ではなくこちらのdataModelオブジェクト。GTM-XXXXXX の部分を目的のGTM IDに書き換えて使用。ちなみにGTMプレビューモードのData Layerのタブからも確認可能。
window.google_tag_manager['GTM-XXXXXX'].dataLayer.get({split: function(){return [];}});
GTMでdataLayer変数として取得されている値をConsoleから取得
GTM-XXXXXX の部分を目的のGTM IDに書き換え& insertYourGtmDataLayerVariableNameHere を欲しいデータレイヤー変数のキー名に書き換えて使用。
window.google_tag_manager['GTM-XXXXXX'].dataLayer.get('insertYourGtmDataLayerVariableNameHere');
Yahoo!タグマネージャーのsite ID確認
WebページにどこのYahooタグマネージャーアカウントから発行された「Yahoo! JAPANユニバーサルタグ」が入っているのか、そもそもYahooタグマネージャーアカウントのタグがWebページに入っているのか調査するときに使用。
siteIDとは?
Yahooタグマネージャーのアカウントごとにユニークな文字列の組み合わせ。 この値を見ることで、Webサイトに設定されているYahooタグマネージャーがどのアカウントから発行されたタグか確認することができる。 Yahooタグマネージャーの管理画面のURLにも以下の文字列の黒丸の部分にsiteIDが入っている。 https://control.theyjtag.jp/sites/●●●●/ Yahooプロモーション広告の管理画面にログインした後、そのサイトに設置されているsiteIDを上記のURLに埋め込んで開いてみることで直接該当のYahooタグマネージャーの管理画面にジャンプすることができる。 勿論ログインしていないYahooプロモーション広告アカウントに紐づくYahooタグマネージャーの管理画面には入ることが出来ないので、設定されているYahooタグマネージャーが自社管理のものかどうか簡易確認することもできる。BrightTag.instance.site;
その他
Core Web Vitals
あとがき
基本無精なので、こういうスニペットを使って業務のちょっとした時間を短縮してます。
便利そうなスニペットがあれば後から増やしていく予定です。