SEOのためのリンクチェックを楽にできるブックマークレットを作りました。
このツールを使うことでGoogle botがクロール対象のURLとして認識できる可能性が高いリンクをワンクリックでハイライトできます。
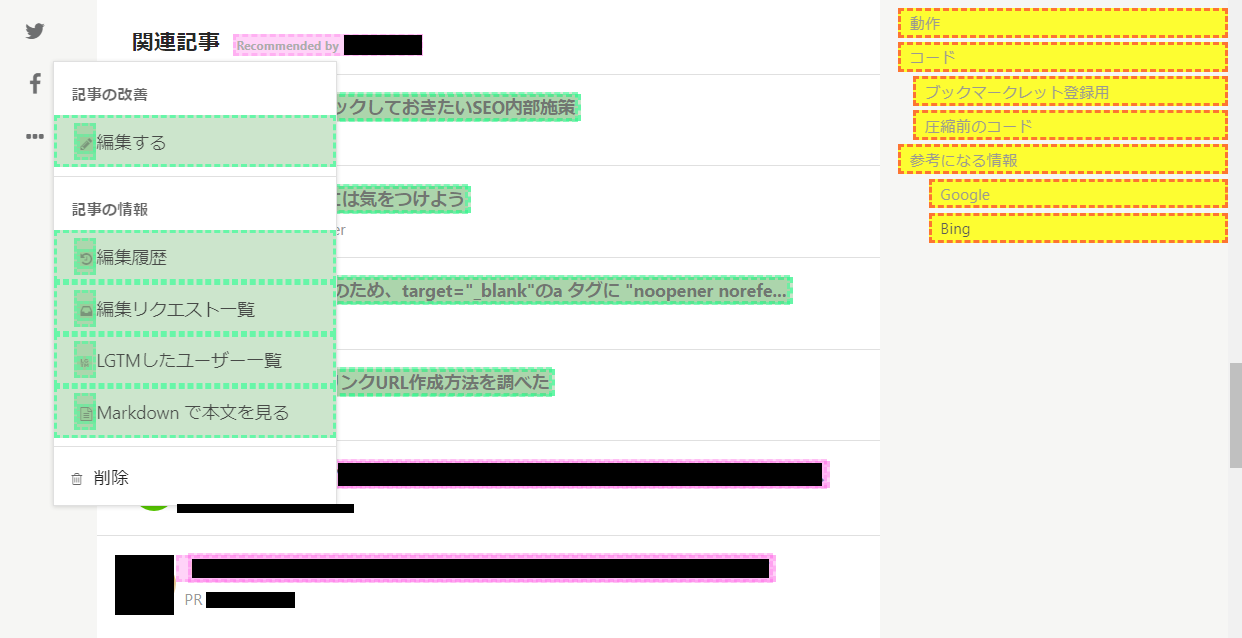
[画像] ブックマークレットの使用によりリンクがハイライトされた様子

クロールとは、新しいページや更新されたページを Google インデックスに登録するため、Googlebot がそれらのページにアクセスするプロセスです。
https://developers.google.com/search/docs/advanced/guidelines/how-search-works?hl=ja
検索エンジンにとってリンクは「新しいページの発見」「各ページの価値や関係性の判断」などを行うための重要な要素ですが、以下の形式で実装されたリンクはクロールされない可能性があります。
- JavaScriptのみに依存するリンク
- 「href属性が指定された<a>タグ」以外により実装されたリンク
- ボタンクリックやスクロール後にDOM内に追加されるリンク
- rel=nofollowなどによりGoogleにクロールされることを避けているリンク
本ツールはこれらを発見しやすくするため、リンクを色分けしてハイライトします。
- 緑 : Google botがクロール可能である可能性が高いリンク(href属性値が
http,/,.の何れかから始まる<a>タグ) - 赤 : Google botがクロールできない可能性があるリンク(href属性値が
#,javascript:の何れかから始まる、あるいはhref属性値が存在しない<a>タグ) - 紫 : rel属性値の指定によりクロールボットに特殊な指示を出しているリンク(rel属性値がsponsored, ugc, nofollowの何れかのaタグ)
以下のような形式で実装されたリンクは本ツールによりハイライトできません。Googleからも検知されない可能性があるためGoogleにクロールして欲しいリンクである場合は確認が必要です。
- JavaScriptによりリンクのような動作をする要素
- ブックマークレットが動作した後に追加されたリンク要素
- その他本ツールが対応していないリンク要素
ブックマークレット実行後にクリックやスクロールなどのユーザー操作に連動して新たにDOMに追加される要素(Googleからの認識不可)はハイライト対象とならないため、ページのレンダリング完了後にページ操作せずブックマークレットを実行することで、これらを簡易チェックすることも可能です。例えばハンバーガーメニューやアコーディオンメニューの内容がGoogleから認識できるか簡易確認できます。
Google botからの読み込みをブロックしているJavaScriptやJSONファイルに依存して生成されるリンクは本ツールでは緑で表示されても実際にはGooglebotには読み込まれません。この検知は別途モバイルフレンドリーツールやSearch ConsoleのURL検査ツールでのレンダリング結果を確認する必要があります。
動作
ブックマークレットとして登録して実行するとリンクを色分けしてハイライト、もう一度実行するとハイライトを解除します。
コード
ブックマークレット登録用
ブックマークレットの登録方法 → https://qiita.com/aqril_1132/items/b5f9040ccb8cbc705d04
javascript:!function(){if(window.linkChekToolStatus=window.linkChekToolStatus||!1,"undefined"==typeof linkCheckToolStyle){const e=document.createElement("style");e.type="text/css",e.innerText=".seo-friendly-link {background-color:#00800040 !important; border: dashed #00ff7ba8 !important; opacity:0.8 !important} .seo-unfriendly-link {background-color:yellow !important; border: dashed #ff0000a8 !important; opacity:0.8 !important} .seo-blocked-link {background-color:#ff00d936 !important; border: dashed #ff00d936 !important; opacity:0.8 !important}",document.getElementsByTagName("HEAD").item(0).appendChild(e)}linkChekToolStatus?(linkChekToolStatus=!1,[].forEach.call(document.querySelectorAll(".seo-friendly-link,.seo-unfriendly-link,.seo-blocked-link"),function(e){e.classList.remove("seo-friendly-link"),e.classList.remove("seo-unfriendly-link"),e.classList.remove("seo-blocked-link")})):(linkChekToolStatus=!0,[].forEach.call(document.querySelectorAll('a[href^="http"],a[href^="/"],a[href^="."]'),function(e){let o=e.getAttribute("rel"),l=null!==o&&o.match(/sponsored|ugc|nofollow/g)?"seo-blocked-link":"seo-friendly-link";e.classList.add(l),[].forEach.call(e.querySelectorAll("*"),function(e){e.classList.add(l)})}),[].forEach.call(document.querySelectorAll('a:not([href]),[href^="#"],[href^="javascript:"],[href=""]'),function(e){e.classList.add("seo-unfriendly-link")}))}();
圧縮前のコード
以下コードをコピペしてブラウザ開発者ツールのConsoleからお試し頂けます。
Chrome DevToolsのConsole機能の超簡単な使い方 → https://qiita.com/aqril_1132/items/a0f7e81a772006847ec3
(function(){
window.linkChekToolStatus = window.linkChekToolStatus || false;
if(typeof linkCheckToolStyle === 'undefined'){
const linkCheckToolStyle = document.createElement('style');
linkCheckToolStyle.type = 'text/css';
linkCheckToolStyle.innerText = '.seo-friendly-link {background-color:#00800040 !important; border: dashed #00ff7ba8 !important; opacity:0.8 !important} .seo-unfriendly-link {background-color:yellow !important; border: dashed #ff0000a8 !important; opacity:0.8 !important} .seo-blocked-link {background-color:#ff00d936 !important; border: dashed #ff00d936 !important; opacity:0.8 !important}';
document.getElementsByTagName('HEAD').item(0).appendChild(linkCheckToolStyle);
}
if(linkChekToolStatus){
linkChekToolStatus = false;
[].forEach.call(document.querySelectorAll('.seo-friendly-link,.seo-unfriendly-link,.seo-blocked-link'),function(e){
e.classList.remove('seo-friendly-link');
e.classList.remove('seo-unfriendly-link');
e.classList.remove('seo-blocked-link');
});
}else{
linkChekToolStatus = true;
[].forEach.call(document.querySelectorAll('a[href^="http"],a[href^="/"],a[href^="."]'),function(e){
let rel = e.getAttribute('rel');
let selectedClassName = (rel !== null && rel.match(/sponsored|ugc|nofollow/g))?'seo-blocked-link':'seo-friendly-link';
e.classList.add(selectedClassName);
[].forEach.call(e.querySelectorAll('*'),function(se){se.classList.add(selectedClassName);});
});
[].forEach.call(document.querySelectorAll('a:not([href]),[href^="#"],[href^="javascript:"],[href=""]'),function(e){
e.classList.add('seo-unfriendly-link');
});
}
})();
参考になる情報
リンクをクロールできるようにする | Google 検索セントラル | Google Developers
Google のクローラがたどれるリンクは、href 属性が指定された <a> タグのみです。その他の形式のリンクはたどれません。
https://developers.google.com/search/docs/advanced/guidelines/links-crawlable?hl=ja
ユーザー補助に対応した AJAX サイトの設計 | 検索セントラル | Google Developers
Googlebot は、HTML リンクの構造を理解することには長けていますが、ナビゲーションに JavaScript を使用しているサイトの検出は苦手です。Google では JavaScript の読解能力の強化に取り組んでいますが、Google や他の検索エンジンによるクロールが可能な、コンテンツへの HTML リンクを記載したサイトを作成することをおすすめします。
https://developers.google.com/search/docs/advanced/guidelines/ajax?hl=ja
SEO 用に外部リンクの関係性を伝える | Google 検索セントラル | Google Developers
サイト上の特定のリンクについて、リンクされているページとの関係を Google に通知できます。これを行うためには、<a> タグの rel 属性で次のいずれかの値を使用します。
(中略)
- rel="sponsored"
- rel="ugc"
- rel="nofollow"
https://developers.google.com/search/docs/advanced/guidelines/qualify-outbound-links
JavaScript SEO の基本を理解する | Google 検索セントラル | Google Developers
Googlebot がページ内のリンクを探すときには、HTML リンクの href 属性内の URL だけが対象になります。
クライアント側ルーティングを使用するシングルページ アプリケーションでは、History API を使用して、ウェブアプリのビュー間にルーティングを実装します。Googlebot がリンクを確実に見つけられるように、フラグメントを使用して別のページ コンテンツを読み込むことは避けてください。
https://developers.google.com/search/docs/advanced/javascript/javascript-seo-basics
Google can crawl AJAX just fine
“You no longer need to do anything special for hash-bang URLs,” Google’s John Mueller said on the September 17 edition of #AskGoogleWebmasters, “we’ll just try to render them directly.”
https://searchengineland.com/google-can-crawl-ajax-just-fine-322254
Bing
Webmaster Guidelines - Bing Webmaster Tools
Bing recommends that all pages on a site are linked to at least one other discoverable and crawlable page.
- Crawlable links are <a> tags with an href attribute.
(中略)- Make a reasonable effort to ensure that any paid or advertisement links on your site use rel="nofollow" or rel="sponsored" or rel="ugc" attribute to prevent the links from being followed by a crawler and from potentially impacting search rankings.
https://www.bing.com/webmasters/help/webmaster-guidelines-30fba23a
以上、ご活用頂けますと幸いです。