はじめに
株式会社インティメート・マージャーでエンジニアをしています、 @april418 です!
このスライドは毎月弊社内で開催している読書LT会で12月13日に発表したものです📖
弊社の読書LT会の雰囲気はこちらの記事を見ていただけるとよくわかると思います!👇
はじめに
私は経歴の大部分をWebアプリケーションエンジニアとして勤務しています。
その中でもフロントエンド実装に携わることは多くありました。
プロジェクトやチームの状況によってはデザイナーさんが不在なことも多く、 UIデザインも一緒に引き受けるケースはそれなりにあります。
デザインに関して全くの素人の自身が、どのようにしてデザインを含めたフロントエンド開発を乗り切ってきたかを簡単にまとめました。
Agenda
Agenda
- デザインの基本を知る
- 「ノンデザイナーズ・デザインブック」より
- 良いプロダクトから学ぶ
- CSS・コンポーネントフレームワークを活用する
- 小さくアウトプットしフィードバックを得る
- まとめ
デザインの基本を知る
デザインの基本を知る
この本を知ってますか?

デザインの基本を知る
- ノンデザイナーズ・デザインブック
- 多くの方が名前くらいは聞いていると思われる名著
- 第一版はなんと1998年
- 今でもおすすめされ続けている
- デザインの基本原則について書かれている
- 以前デザイナーさんがいる職場で勉強会があり、そこでこの本と全く同じ内容を教わったことがある
- おそらくそのくらい基本的な内容
デザインの基本を知る
- デザインの原則は以下の4つ
- 近接
- 整列
- 反復
- コントラスト
デザインの基本を知る
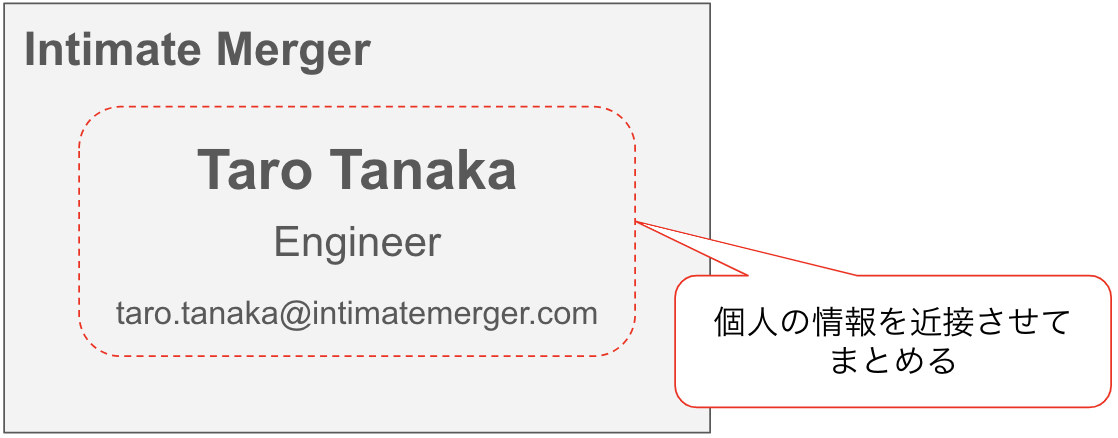
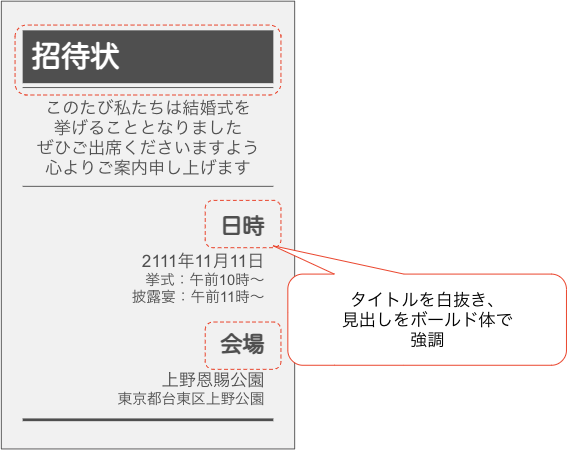
デザインの原則① - 近接
- 関連する項目を近づけてグループ化すること
- 近接している項目は複数の項目ではなく、視覚的に1つの項目として認識される
- 近接により情報もグループ化され、ユーザーの混乱を減らし明確な構造を提示できる
デザインの基本を知る
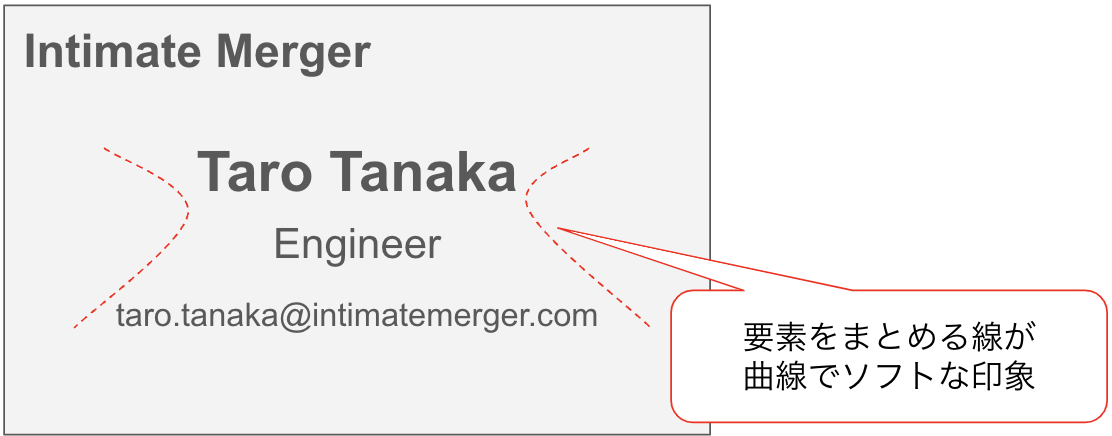
デザインの原則① - 近接
例
デザインの基本を知る
デザインの原則① - 近接
例
デザインの基本を知る
デザインの原則① - 近接
例
デザインの基本を知る
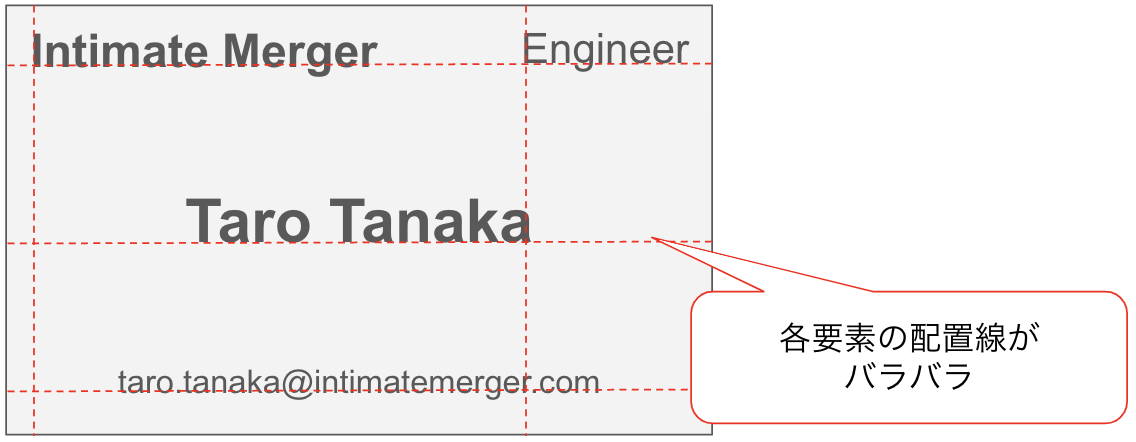
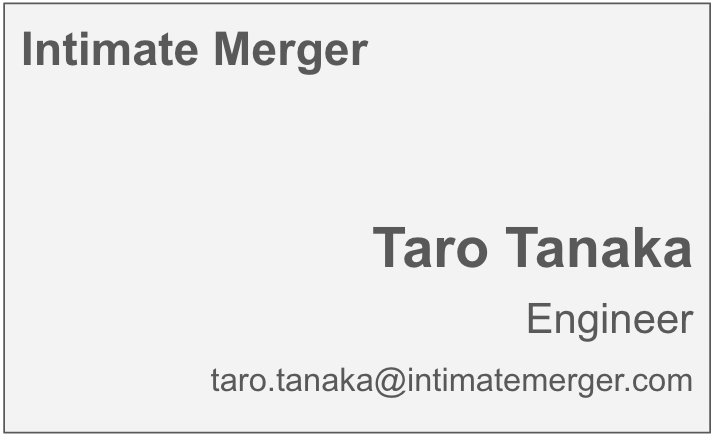
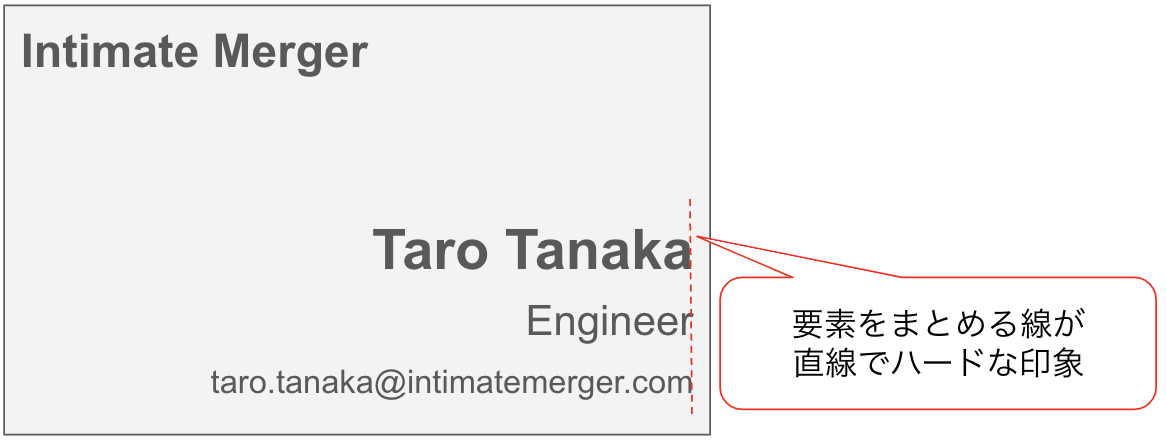
デザインの原則② - 整列
- 全てを意図的に配置すること
- あらゆる要素は他の要素と視覚的な関連をもつ必要がある
- 整列によりすっきりと洗練された見え方が生み出される
デザインの基本を知る
デザインの原則② - 整列
例
デザインの基本を知る
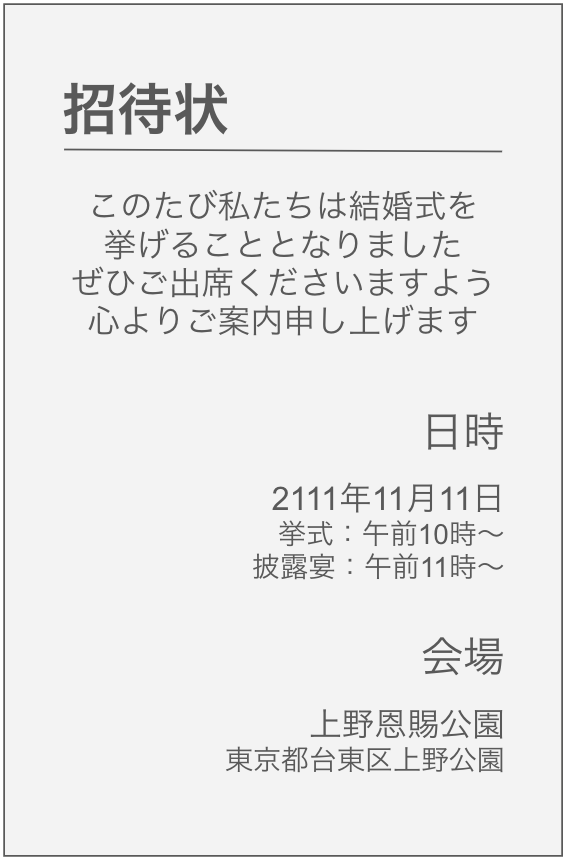
デザインの原則② - 整列
例
デザインの基本を知る
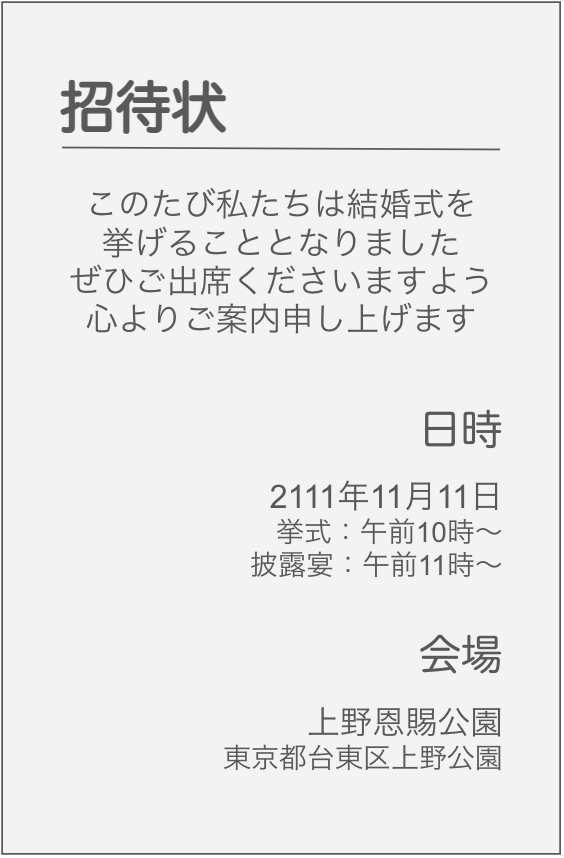
デザインの原則② - 整列
例
デザインの基本を知る
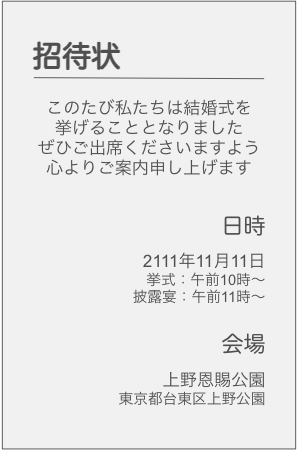
デザインの原則② - 整列
例
デザインの基本を知る
デザインの原則② - 整列
例
デザインの基本を知る
デザインの原則② - 整列
例
デザインの基本を知る
デザインの原則② - 整列
例
デザインの基本を知る
デザインの原則② - 整列
例
デザインの基本を知る
デザインの原則② - 整列
デザインの基本を知る
デザインの原則③ - 反復
- デザインの視覚的要素を全体を通して繰り返すこと
- 色・形・テクスチャー・位置関係・線の太さ・フォント・サイズ・画像のコンセプトなどを反復させることができる
- 反復により、情報のグループ化を促進し一体性を強化できる
デザインの基本を知る
デザインの原則③ - 反復
例
デザインの基本を知る
デザインの原則③ - 反復
例
デザインの基本を知る
デザインの原則③ - 反復
例
デザインの基本を知る
デザインの原則④ - コントラスト
- 要素同士が類似するのを避けること
- 要素が同一でないならはっきりと異ならせる
- 視覚を惹きつけ、情報をより明確に伝える役割をする
デザインの基本を知る
デザインの原則④ - コントラスト
例
デザインの基本を知る
デザインの原則④ - コントラスト
例
デザインの基本を知る
デザインの原則④ - コントラスト
例
良いプロダクトから学ぶ
良いプロダクトから学ぶ
- 世の中にすごいプロダクトはたくさんある
- 日頃から色んなプロダクトを見て学ぼう
- プロダクトの調査
- 類似・競合
- ユーザーが多いもの
- バズっているもの
- Pinterest等のサイトを巡回
- UIコンポーネントの収集
- プロダクトの調査
CSS・コンポーネントフレームワークを活用する
CSS・コンポーネントフレームワークを活用する
- そもそも素人が自分でデザインしようとするな(過激派)
- どんなに頑張ってもその道のプロには追いつけない
- 上手くプロの力を借りてこよう
- 世の中にはすでにプロがデザインしてくれた部品がたくさんある
小さくアウトプットしてフィードバックを得る
小さくアウトプットしてフィードバックを得る
- いわゆる「リーンスタートアップ」の手法
- 最小限の変更でアウトプットし、フィードバックを得て次のアクションに繋げること
- デザインのプロではないので当然アウトプットにはミスが出る
- こまめにフィードバックを得ることで大きなミスを減らせる
- プロトタイプやデザインモックアップを作ろう
- 我々プログラマーの得意分野は作ること!
- だったら素早く作って見てもらえばいい
- 資料作成等が得意であればパワポお絵描きだっていい
- プロダクトオーナーに具体的なイメージを持ってもらえれば手段は問わない
- 我々プログラマーの得意分野は作ること!
まとめ
まとめ
- 4つのデザインの原則を意識しよう
- 近接・整列・反復・コントラスト
- 色々なプロダクトを見て良い点を学ぼう
- 学ぶは真似ぶ
- フレームワークを活用し、デザインのプロの力を借りよう
- 「車輪の再開発をしない」はデザインにも当てはまる
- リーンスタートアップの手法で期待値とのズレを修正しよう
最後に
ここまで読んでいただきありがとうございました!🙇
次回以降の弊社アドベントカレンダーもお楽しみに!✨
もし弊社にご興味がありましたら、併せてこちらもご確認ください!