kotlinとか頑張ってきたんだけどさ。どうも今一つ入ってこねー。
いや、やったら多分それなりに出来るんだと思うんだよ。でも、じゃあiosはどうするの?なんて言われるとさ。mac持ってないしさ。
それなら少しでもマルチな対応できる言語で開発したらよくね?と思うわけですよ。
そしたらxamarin?いや、そこまでMS信じてないし(すまん)。
で、とりあえずFlutterにしてみました。
例によって自分の備忘録的に書いていくよ。ちなみにおいらの環境は下記の状態だ。
・Windows10
・MSCodeインストール済み
・Android Studioインストール済み
本当は一回Flutterインストールしちゃったけど、やってない体で書いていくよ。
だから「こんなの初めてー」とか言ってるけど、本当は初めてじゃないんだ、ごめんね。
1.Flutterをダウンロードする
まずは公式からFlutterをダウンロードする。
https://flutter.dev/docs/get-started/install
おいらはWindowsだから、WindowsのアイコンをクリックするとWindowsのインストールページが開くよ。
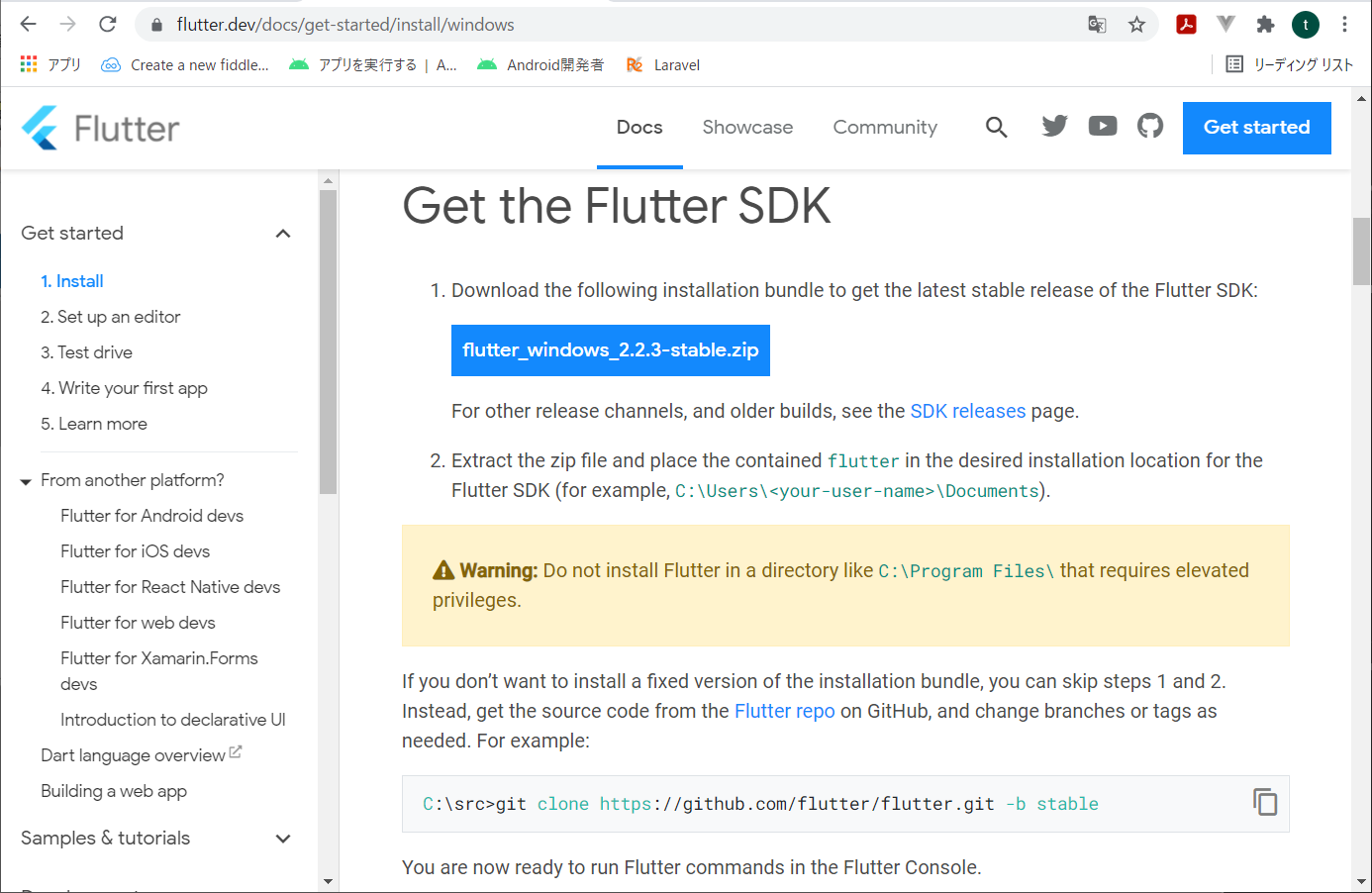
下のほうに行くと、「Get the Flutter SDK」というところにSDKのダウンロードボタンがあるから、これをクリック。
そうすると、何も聞かれず普通にダウンロードされるよ。
zipだから解凍して、どこか適当なところにコピーまたは移動しよう。
あとで環境変数に設定するから、変に深い階層などに入れないほうが吉。
program filesなど後で権限がどうこう言われそうなフォルダも避けておいたほうがいいでしょう。
僕ぁ思い切ってCドライブ直下に入れたよ。どうでもいいんだけどさ。
C直下って、入れたの割と忘れるよね。
2.PATHを設定する
設置したFlutterのフォルダにPATHを通すよ。
あれ、コンパネのシステムってどこ行っちゃったっけ?なんて言っているおじいちゃん、おいらも同類です。
さっくり設定からの開き方書きます。
設定-システム-左メニューのバージョン情報-下の方のシステム情報をクリック
→コンパネのシステムの画面が表示される。
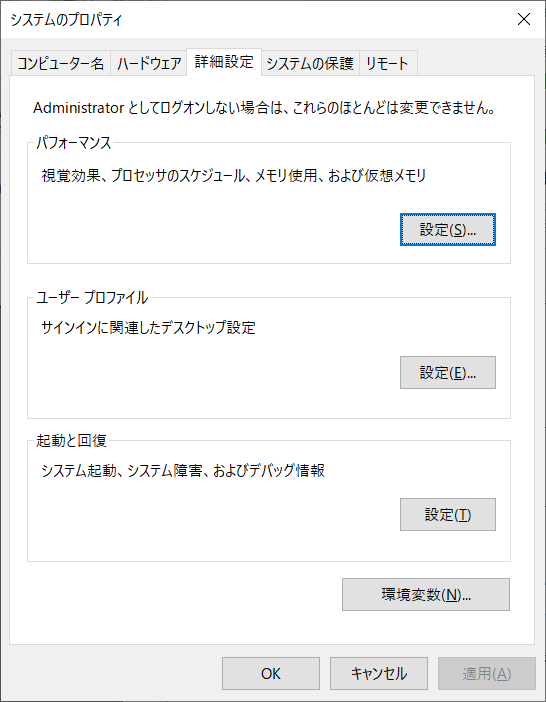
左メニューのシステムの詳細設定をクリックすると、システムのプロパティが開くよ。
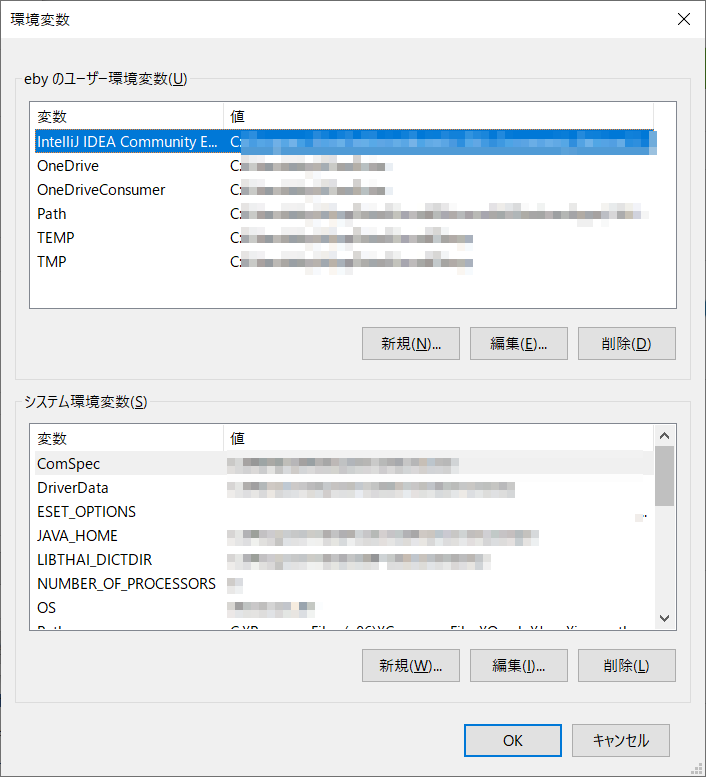
下のほうにある環境変数をクリック。環境変数の画面が開く。
一応恥ずかしいからモザイクね。あんまり見ちゃいや。
ユーザ環境変数(上の段)から変数Pathを選択して編集をクリック。
一番下に、1.で解凍してどこかに置いたFlutter\binのPathを設定するんだ。
僕ぁCドライブ直下にしたからこんな感じだ。このままパクってもだめだからね。
Pathを通すと、Flutterコマンドがプロンプトから使えるようになるよ。
試しに「flutter --version」でバージョンを表示してみよう。
こんな感じで表示されるはず。
3.flutter doctorしてみる
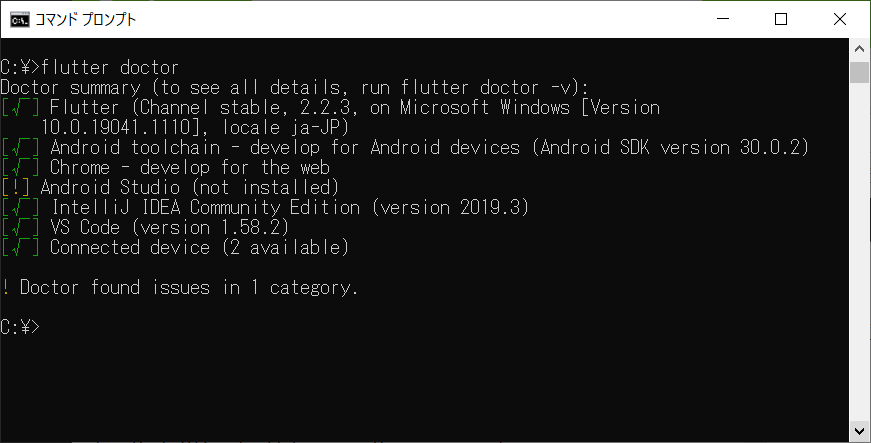
Flutterは「flutter doctor」というコマンドで、環境設定の状況をチェックできる。今の段階でかけてみよう。
ルート([√])になっている項目は設定OK,[!]になっている項目は足りないよ、ってことです。
あれ、Android Studioインストール済みなんだけど…
どうやらAndroid4.1との相性の問題らしい。どうせ今回はVSCodeで環境作るつもりなので、気にしないことにする。
あと、本当はここで「Android toolchain」も[!]になっているはずなんだけど、一回インストールしちゃってるから、OKになっている。ごめんね、初めてじゃないの。
android toolchainが[!]だったら、プロンプトで「flutter --andloid-licenses」というコマンドを入れて、何回か「y」を入力すればOK!
なんだけど、微妙にはまったので、はまったところを書いておきます。
・「JAVA_HOMEが無効」みたいなエラーメッセージが出る
ちゃんと設定されているように見えるのに、こんなメッセージが出た。
Android Studioの中にあるJDKを環境変数のJAVA_HOMEに設定したら、エラーが出なくなった。
・NoClassDefFoundErrorが出た
Android SDK コマンドラインツールがインストールされていないかららしい。
Android Studioでインストールできるので、インストールしてください。
下記に記事を参考にしました。ありがとうございます!
【Flutter】flutter doctor --android-licenses で "Exception in thread "main" java.lang.NoClassDefFoundError: " が出てしまったとき
多分こんなでいけるはず。
4.VSCodeにFlutterをインストールする
じゃあ、今後はVSCodeにFlutterプラグインをインストールして、VSCodeでFlutterを使えるようにする。
左メニューのextensionsを開いて、検索窓に「flutter」と入力して検索してみよう。
こんな感じでflutter関連のプラグインが表示されるので、ここは「Flutter」をインストールしよう。青い「install」ボタンをぽちっとな。
そうすると、flutterどころかDartまでインストールされるよ。
他に便利なプラグインもあるけど、これはお好みでトッピングしてね。
5.サンプルを動かしてみる
なんかとりあえず全部入ったっぽいので、サンプルを動かしてみる。
5.1.プロジェクトを作成する
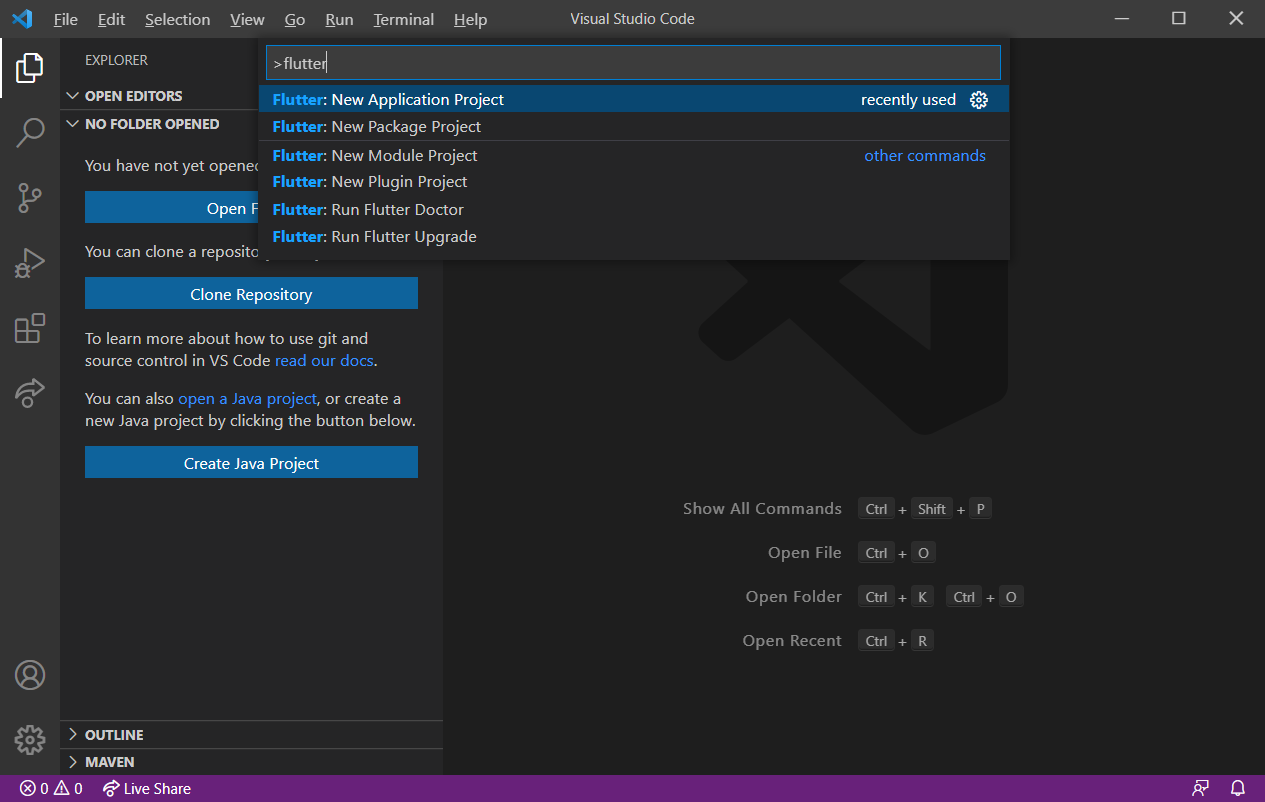
VSCodeを立ち上げF1を押すと、検索窓が表示されるので「flutter」と入力する。
Flutterのプロジェクトがいくつか表示されるので、「Flutter:New Application Project」を選択する。
プロジェクトを作成するフォルダを指定するダイアログが表示されるので、適当なフォルダを指定する。
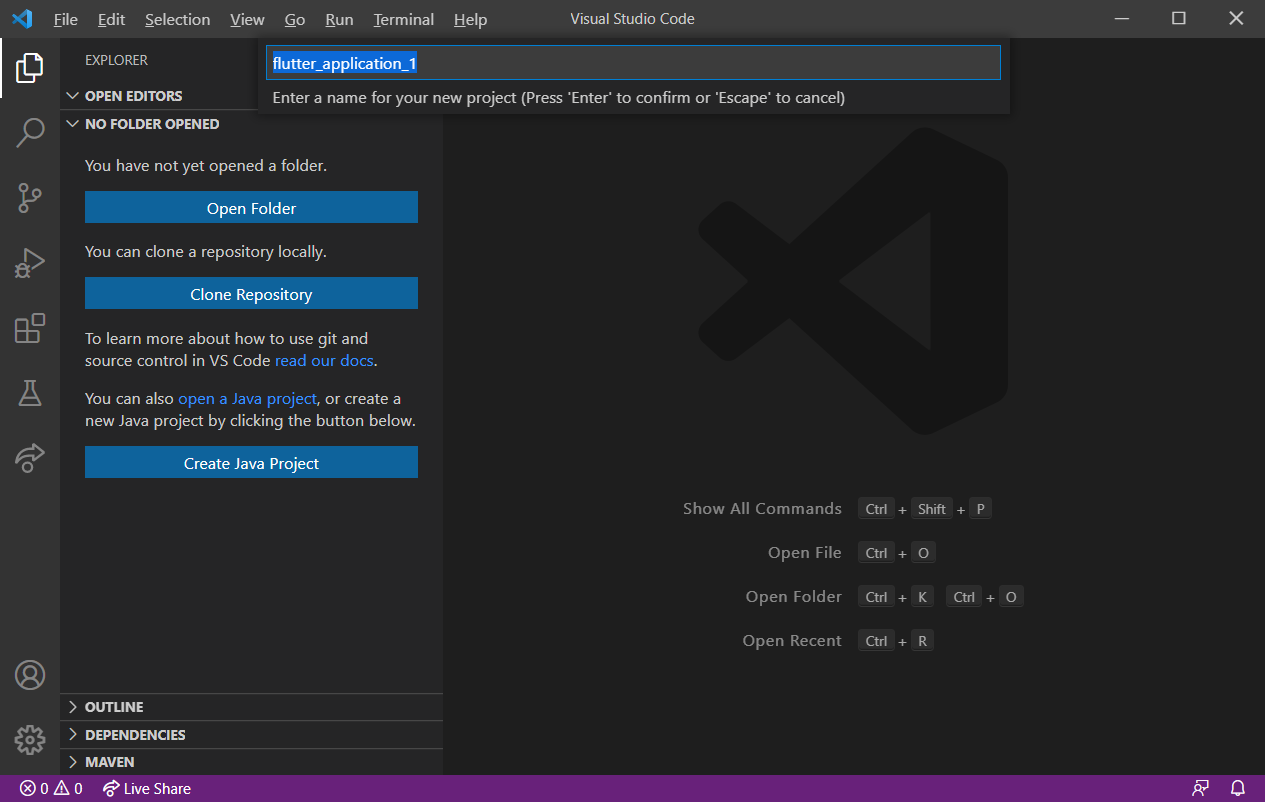
そうすると、新しいプロジェクトの名目を入力するよう言われるので、好きな名前を入力する。
そうすると、何やら勝手に動き出し…
勝手に何かが作られている!
5.2.動かしてみる
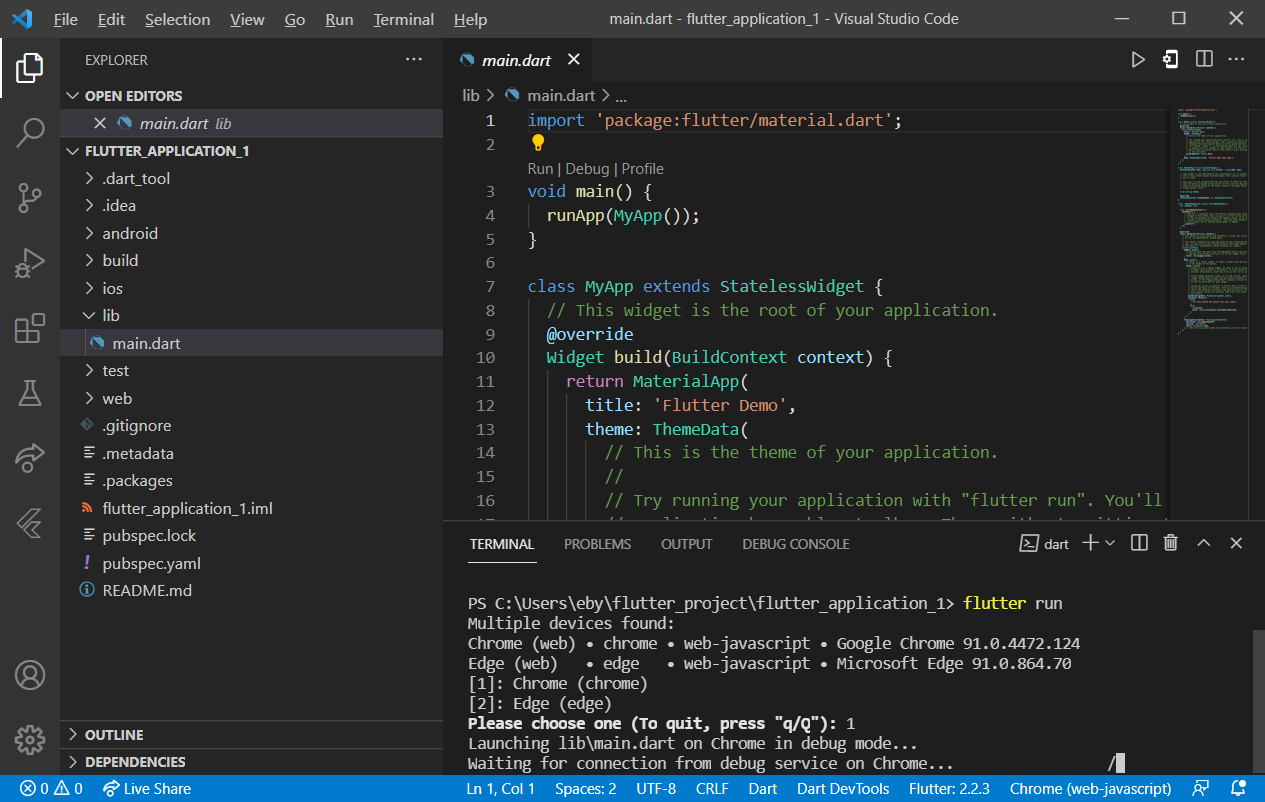
このままterminalを立ち上げ、「flutter run」と入力すると、サンプルが動き出すよ。
ブラウザはchrome使うの?edge使うの?って聞かれるので、1を入力する。と、chromeで動かすね!みたいなメッセージが出る。
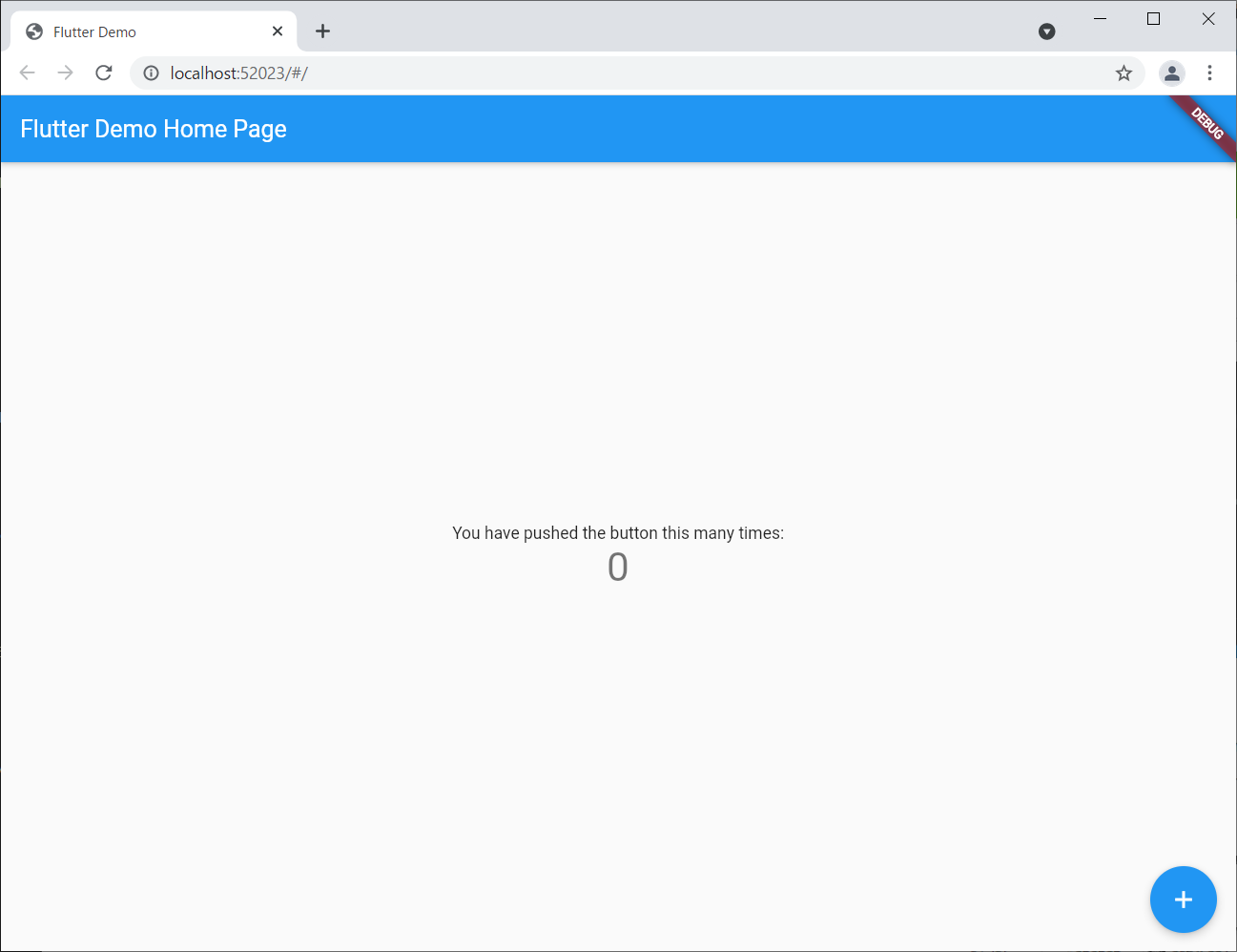
しばらく待つと、サンプルプログラムがchromeで開く。
右下の+をクリックすると中央の数字がカウントアップされるよ。
…いやいや、ブラウザもいいけどさ。スマホアプリ作るんじゃなかったっけ?
エミュレータは?
VSCodeの右下にdeviceを表示しているとことがあるので、そこをクリックすると、デバイスを入力できる窓を表示する。
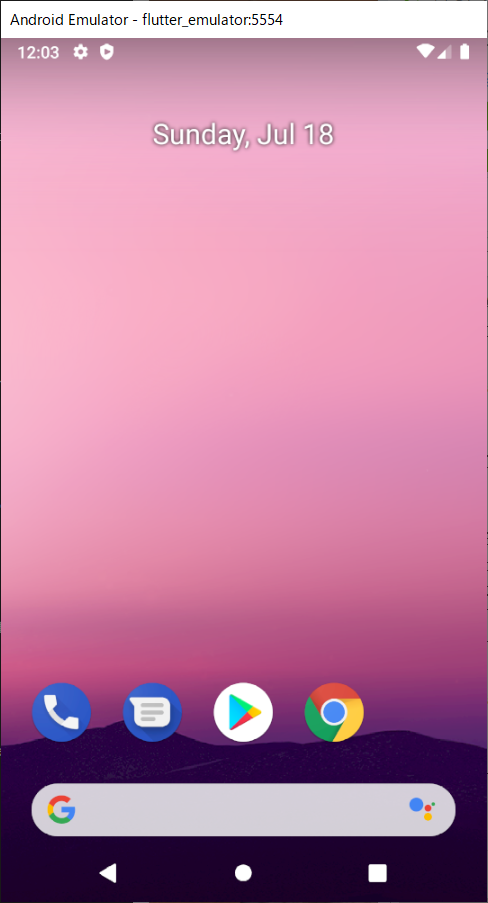
たくさんやっちゃったから汚れてるけど、初めてだったら「Create Android Emurator」をクリックすると、Androidっぽい画面が表示されるよ。
エミュレータを立ち上げた状態で「flutter run」を実行すると、エミュレータででも画面が表示されるよ。
この時、VSCodeがタイムオーバーとか言っても、我慢して待ってると画面開くと思うよ。
あとは、ネットでよくあるようにAndroid Studioでエミュレータ作って、それをデバイスで指定してエミュレータを立ち上げた後flutter runすれば、立ち上げたエミュレータで動くよ。
思ったより簡単に動いたね。
そのうちFlutterで開発するよ!多分、いつか、きっと…
それじゃあ、またいつか。チュース!!