by @mixiappwchr
GPUImageCafe
これは何?
以前のDeNA中の人が事例で語る、アニメーションやデザインのアプリを効率よく開発するためのTips #iOSというエントリーで、実際の現場で、カメラフィルターを作るために、調整用のアプリを作ったと書いたのですが、こちらのアプリをちょっとブラッシュアップしました。
コードなどを書かずに、カメラフィルターを量産することができます。
機能
- iPhone + iPad両対応
- 基本的なフィルターのパラメータをいじることで独自のフィルターを作成
- サンプル画像+カメラキャプチャでプレビューしながらフィルターを調整
- 調整したパラメータはJSON形式で吐き出して、それを元にGPUImageのフィルターを生 成可能。
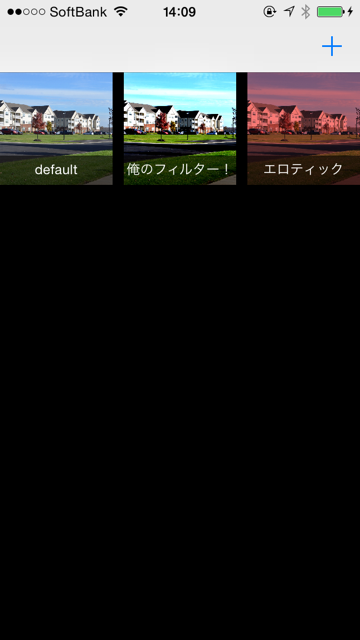
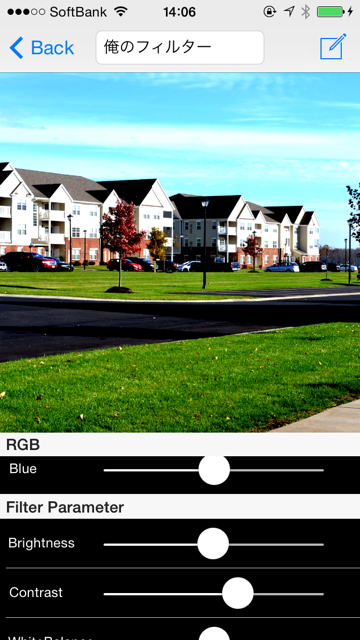
画面
サンプル画像やカメラキャプチャに対してリアルタイムでフィルターを調整できます。

Require
Cocoapodsが必要ですのでインストールしてください。
フィルターを作ったら
JSONでパラメータを保存でき、同梱のライブラリでパラメータを渡してあげれば、GPUImageのFilterを生成できます。
GPUimageFilterGroup *filter = [[[MYGPUImageFilterFactory alloc] init] createFilterGroupWithArray:params];
終わりに
実装はフィルターのグループを作って複数のフィルターをつなぎ合わせています。シェーダーで作った方が高速かもしれませんが、パラメータ指定で調整できるためこの方式にしています。
作ったパラメータでいいものがあったら,ぜひpull reqでもなんでもいいので僕に送ってください!
プリセットのフィルターに追加させてもらいます。
以上、工夫次第で、コードを書かずに、機能実装を進めることができるため、サポートアプリを作るという選択肢はありかなとおもいます。